1. 加载地图
1) 加载底图
var map, layer;
function init() {
// 添加地图容器
map = new OpenLayers.Map("map1", {
controls: [
new OpenLayers.Control.MousePosition(),//此控件显示鼠标移动时,所在点的地理坐标
new OpenLayers.Control.LayerSwitcher(),//图层切换控件
new OpenLayers.Control.Navigation()//此控件处理伴随鼠标事件的地图浏览
]
});
// 添加矢量图层
layer = new Zondy.Map.Layer("MDZZ",
// 传入矢量地图的url参数
["gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/主要城市"],
{
ip: "127.0.0.1",//ip
port: "6163",//端口
isBaseLayer: true //设为基础图层 !此项不写地图无法加载
});
// 将图层添加到地图容器中
map.addLayer(layer);
map.setCenter(new OpenLayers.LonLat(0, 0), 1);
}
2.添加 删除 更新 点
一.点添加:
1.构建一个要素
几何信息
var fGeom = new Zondy.Object.FeatureGeometry({PntGeom: [gPoint]});
图形信息
var webGraphicInfo = new Zondy.Object.WebGraphicsInfo({
InfoType: 1, //图形参数为点类型 1为点,2为线,3为区
PntInfo: pointInfo //传入点的符号参数信息(Zondy.Object.CPointInfo)
});
属性信息
var attValue = ['湖蓝', 'CHINA', 1.0];
创建点要素
var feature = new Zondy.Object.Feature({
fGeom: fGeom, //传入几何信息
GraphicInfo: webGraphicInfo,//传入图形信息
AttValue: attValue //传入属性信息
});
2.设置要素为点要素
feature.setFType(1);//设置要素为点要素 1为点,2为线,3为区
3.
创建一个要素数据集
var featureSet = new Zondy.Object.FeatureSet();
设置属性结构(可在前面定义)
var attStruct = new Zondy.Object.CAttStruct({
FldName: ["Cname", "CNTRY_NAME", "POPULATION"],//属性名
FldNumber: 3, //属性数量
FldType: ["string", "string", "double"] // 属性类型数组
});
将设置的属性结构赋给要素数据集
featureSet.AttStruct = attStruct;
添加要素到数据集中
featureSet.addFeature(feature);
4.
创建一个编辑服务对象
var editService = new Zondy.Service.EditLayerFeature("gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/主要城市",
{
ip: "127.0.0.1", //服务器ip
port: "6163" //端口
});
将要素集添加到图层中并执行回调函数
editService.add(featureSet, onSuccess);
5.回调函数提示用户是否添加成功
function onSuccess(result) {
// 如果添加成功则返回结果
if(result){
alert("添加成功");//弹窗提示
// 刷新地图
map.baseLayer.redraw(true);
}else{
alert("添加失败");//弹窗提示
}
}
二.点删除
根据IOD删除,直接创建编辑服务类.调用deletes(OID,onSuccess)方法删除
function delPoint() {
// 添加要删除的点的OID 数组形式删除一组点
// var featureIds=[599,600,601];
// 添加要删除的点的OID 字符串形式删除一组点
// var featureIds="599,600,601";
// 添加要删除的点的OID
var featureIds = 602;
// 创建一个编辑服务类
var delService = new Zondy.Service.EditLayerFeature("gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/主要城市", {
ip: "127.0.0.1",//服务器ip
port: "6163" //端口
});
// 将要素集从图层中删除并执行回调函数
delService.deletes(featureIds, onSuccess);
}
三.点更新
构建要素的过程与点添加相同, 两行代码不同.
需要设置被更新点的OID
// 设置要素为点要素 1为点,2为线,3为区
newFeature.setFType(1);
// 设置需要更新点的OID
newFeature.setFID(602);
// 创建一个要素集
var featureSet = new Zondy.Object.FeatureSet();
在创建编辑服务类后执行update(要素数据集,回调函数)
// 创建编辑服务类
var editService = new Zondy.Service.EditLayerFeature("gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/主要城市",
{
ip: "127.0.0.1",//服务器ip
port: "6163" //端口
});
// 更新要素集信息中并执行回调函数
editService.update(featureSet,onSuccess);
}
3.代码
1.添加点
添加点要素
2.删除点
Title
00
3.更新点
Title
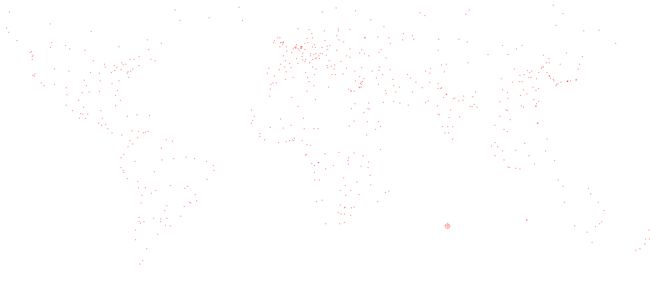
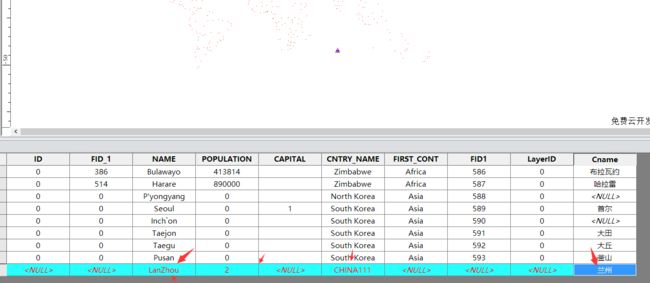
4.效果
添加点-before
添加点-after
删除点
更新点before
更新点after