- autosize px转dp_Android屏幕适配-应用篇
weixin_39676633
autosizepx转dp
目录Android屏幕适配最主要的原因:是由于Android手机的分辨率和尺寸千奇百怪,虽然Android官方提供了dp单位来适配,但其在各种奇怪分辨率下表现却不尽如人意。主要是由于在界面在渲染绘制时,android会将dp转为px,在转换过程中是需要dpi的(上篇文章中有提到),而dpi是根据屏幕真实的分辨率和尺寸来计算的,每个设备都可能不一样的,从而导致显示问题。从两个大方面阐述一下Andro
- autosize px转dp_Android屏幕适配实例教程「今日头条,AutoSize」
weixin_39683526
autosizepx转dp
Android屏幕适配实例教程即使只是练习项目,仍然要使用屏幕适配,这样我们就可以跟着设计图上的单位参数敲,效率会快很多项目的示范代码使用kt语言,但没有用到什么高级特性,完全不懂的参考这个链接,文章参考代码已经上传到Github,本篇相关的设计图链接戳这里这里提供一个App的UI设计图小白日记,仅供参考前期与UI之间的沟通1)确定设计图基准=可以简单理解为以某个尺寸为基准,然后通过改变对应的比例
- iPhone越狱基本流程
王景程
githubiphonexcodemacos
目录一、什么是越狱(Jailbreak)?二、越狱前的准备工作三、越狱方式总览(按iOS版本划分)越狱类型:主流越狱工具一览:四、以Checkra1n为例讲解越狱流程(适合iPhoneX及更早)✅支持设备(iOS12–14):步骤:五、越狱后的操作(以Cydia为例)⚠️六、越狱风险与注意事项总结流程图:一、iPhone16+iOS26:是否可以越狱?当前情况(截至2025年中):二、为何新设备(
- 微信小程序 iPhoneX底部安全区域(底部小黑条)适配
thingir
小程序微信小程序
先看图:借用一下网上的图,来详细解释下:自定义tabbar,代码实现tabbar采用定位,使用top值来决定tabbar显示onLoad:function(){varstatusH=wx.getSystemInfoSync().statusBarHeight;//状态栏高度varsafetop=wx.getSystemInfoSync().safeArea.top;//安全区域距离顶部高度vars
- css快速解决方案,微信小程序和H5底部栏 iPhoneX安全区域(Safe Area)底部小黑条在的屏幕适配
霸霸最棒
前端技术实现微信小程序css
使用苹果官方推出适配方案css函数env()、constant()来适配苹果官方推荐使用env(),constant()来适配,建议使用该方案,不需要管数值具体是多少。这2个方法是什么呢?env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:safe-area-inset-left:安全区域距离左边边界的距离safe-ar
- 微信小程序适配 iPhone 底部导航区域(safe area)的完整指南
爱宇阳
微信小程序Vue微信小程序iphone小程序
解决吸底按钮被遮挡、iOS“小黑条”兼容问题,基于env()与constant()的CSS安全区域适配。一、问题背景从iPhoneX开始,iOS引入了底部的“Home指示条”(俗称“小黑条”),这导致页面底部元素若处理不当,容易出现:吸底按钮被遮挡;用户点击操作困难;安卓正常,iOS异常。二、目标实现页面底部元素(如按钮、工具栏等)在iOS刘海屏下不被遮挡,且Android、普通iOS设备兼容良好
- 为什么 uni-app 开发的 App 没有明显出现屏幕适配问题Flutter 开发的 App 出现了屏幕适配问题
getapi
uni-appflutter
一、为什么uni-app开发的App没有明显出现屏幕适配问题?✅1.uni-app是基于H5的运行环境(或类H5)uni-app默认使用的是H5的渲染引擎(如WebView或小程序渲染引擎)。在H5中,CSS提供了强大的响应式布局能力,比如:flex布局百分比尺寸rem/vw/vh单位媒体查询@media这些特性使得页面在不同设备上自动缩放、伸展,开发者无需手动干预太多。✅2.uni-app内置了
- flutter 不同屏幕适配尺寸
wbc990512
flutterflutter
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档目录问题描述思路使用1.引入库2.设置宽高问题描述在编写app的过程中,使用的是模拟器来进行开发,而在面对不同的手机时,需要根据手机的尺寸自动调整各组件等的大小。提示:以下是本篇文章正文内容,下面案例可供参考思路实际是一个比较取巧的思路。1、首先flutter是使用MediaQuery相关组件来获取当前设备信息的。我们所需要的参数如下
- flutter开发安卓APP适配不同尺寸的手机屏幕
getapi
flutterandroid智能手机
在使用Flutter开发Android应用时,适配不同尺寸的手机屏幕是一个非常重要的问题。Flutter提供了多种机制来帮助你实现响应式布局和多设备适配。✅一、理解Flutter中的屏幕适配核心概念1.逻辑像素(LogicalPixels)与设备像素(DevicePixels)Flutter使用的是逻辑像素(也叫设备独立像素),而不是物理像素。MediaQuery和LayoutBuilder等工具
- html5开发之ios屏幕适配,iOS屏幕适配和设计流程分析
程衮菇
html5开发之ios屏幕适配
iOS开发中,屏幕适配很多使用masonary这个库,但是使用过程中需要知道这些在屏幕适配的过程中与图片相关的工作。一、基本概念首先,理解几个概念:Points,RenderedPixels,PhysicalPixels,PhysicalDevice。Points:是iOS开发中引入的抽象单位,称作点。开发过程中所有基于坐标系的绘制都是以point作为单位,在iPhone2G,3G,3GS的年代,
- 移动端H5-iPhone安全距离适配
辰枫Sir.
经验分享移动端iphone安全ios
安全区域?安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角(corners)、齐刘海(sensorhousing)、小黑条(HomeIndicator)影响,如下图蓝色区域:也就是说,我们要做好适配,必须保证页面可视、可操作区域是在安全区域内。更详细说明,参考文档:HumanInterfaceGuidelines-iPhoneXviewport-fitiOS11新增特性,苹果公司为了适配
- iOS开发 iPhone X适配
奋斗吧灬青年
iOS开发iOS开发IOSiphoneX适配
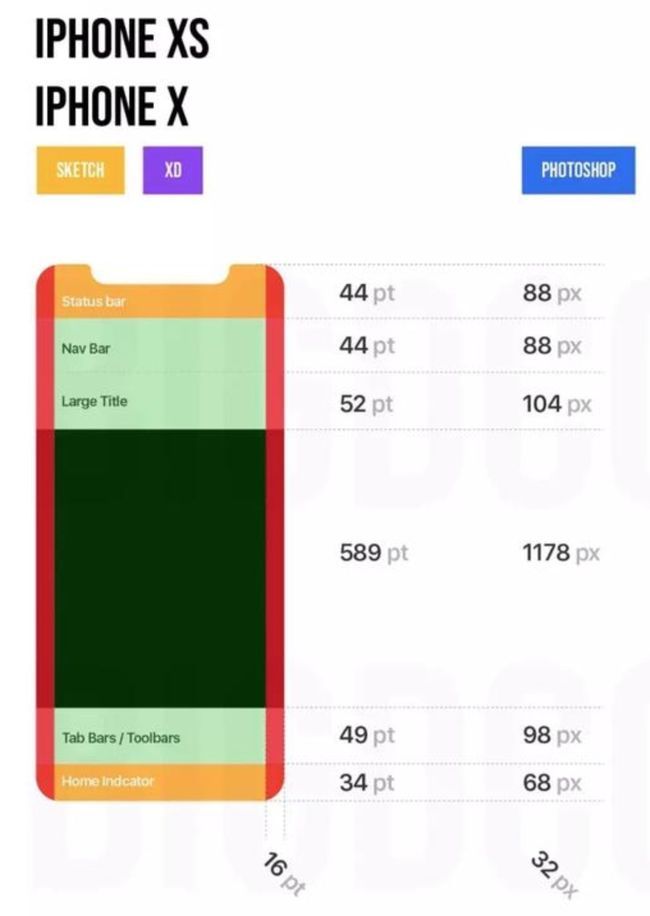
iPhoneX的到来,惊艳的是果粉,苦逼的是程序猿。今天升级到Xcode9.0,运行项目,所谓的全屏iPhoneX,but页面好像也没有全屏,于是根据之前的适配经验,总算初步解决了这个问题,记录如下,以备后需。App页面适配适配前问题:App未全屏显示解决办法LaunchImage中添加一个和iPhoneX相关的启动图片*图片尺寸:1125*2436*Contents.json中代码如下{"ext
- Android屏幕适配利器:Kotlin动态尺寸计算工具类完整封装
奋斗理想
androidKotlinandroidkotlin
Kotlin动态计算尺寸工具类封装以下是使用Kotlin实现的动态计算尺寸工具类,包含基础版和增强版功能。1.基础工具类封装importandroid.content.Contextimportandroid.util.DisplayMetricsimportandroid.view.Viewimportandroid.view.ViewGroupobjectViewSizeUtils{/***按
- 可视化大屏实现屏幕自适应和自动全屏的实现
halo1416
vuevue可视化大屏screenfull
前言在可视化大屏项目中,屏幕适配是绕不过去的一个问题(ps:如果知道大屏展示的屏幕是固定的,当我没说)。这里简单介绍通过css的transform属性里面的scal()实现常规屏幕适配。常规屏幕:1366*7681920*1080(最常见的大屏分辨率)2560*1440(2k)3840*2160(4k)5120*2880(5k)其他场景屏幕:1280*8001440*900…一、自适应实现1.新增
- 微信小程序原生swiper高度自适应图片,不同屏幕适配,正方形1:1等比例图片轮播
coderYYY
前端项目教程以及代码微信小程序小程序前端微信前端框架
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》✨一、前言分析一开始只设了图片的mode="widthFix"style="width:100%;"发现还是不能完全显示图片,发现问题所在是swiper高度得设,不然默认就是150px,超出部分会被截掉,不会被图片自动撑
- 【Android】常用的第三方开源库汇总
full courage
Androidandroid开源githubgiteegitjavakotlin
目录优秀项目借鉴工具类集合权限方面加载框架控件相关图表图片视频富文本编辑器网络相关日历、时间选择器弹窗沉浸式状态栏屏幕适配路由日志打印本地存储消息传递内存泄漏检测学习网站工具网站Android第三方库是由其他开发者或组织创建并维护的可重用的代码库。它们通常以jar、aar或者Gradle依赖的形式提供,并包含了各种功能模块、工具、组件等,帮助开发者简化开发流程、提高开发效率,并丰富了应用的功能和用
- harmonyOS 手机,双折叠,平板,PC端屏幕适配
A富得流油的咸鸭蛋
harmonyos智能手机电脑
由于HarmonyOS设备的屏幕尺寸和分辨率各不相同,开发者需要采取适当的措施来适配不同的屏幕。1.EntryAbility.ets文件里:onWindowStageCreate方法里判断设备类型,如果是pad,需全屏展示(按客户需求来,本次需求按全屏展示),功能实现如下:onWindowStageCreate(windowStage:window.WindowStage):void{window
- 一招带你解决头疼的屏幕适配-(静态布局、浮动布局、弹性(Flex)布局、自适应布局、响应式布局)
程序猿--豪
csscss3前端
以下是静态布局、浮动布局、弹性(Flex)布局、自适应布局、响应式布局的具体实现方法,结合代码示例和核心知识点:一、静态布局(StaticLayout)特点固定宽高,居中显示,不随屏幕大小变化,适合PC端固定尺寸页面(如官网、门户网站)。核心单位:px,定宽常用min-width或固定宽度。实现方法/*固定容器宽度并居中*/.container{width:1200px;/*固定宽度*/margi
- 屏幕适配常见BUG与兼容性问题
程序猿--豪
bug
以下是屏幕适配常见BUG与兼容性问题的补充内容,按布局方式分类说明现象、原因及解决方案:一、静态布局(StaticLayout)1.小屏幕内容溢出现象:屏幕宽度小于容器宽度时,内容出现横向滚动条或溢出。原因:未设置min-width或overflow-x:hidden。解决方案:.container{width:1200px;margin:0auto;min-width:960px;/*设定最小宽
- ios脚本巨魔商店多巴胺越狱基本操作教程
ii_best
ios
准备工作确认设备兼容性:A9-A11(iPhone6s-X):iOS15.0-16.6.1;A12-A14(iPhoneXR-12PM):iOS15.0-16.5.1;A15-A16(iPhone13-14PM):iOS15.0-16.5;M1:iPadOS15.0-16.5.1;M2:iPadOS15.0-16.5。安装巨魔商店:如果设备未安装巨魔商店,需要先进行安装。一般需要通过科学上网的方式
- cocos2dx屏幕式配深度解析
子兰
cocos2d-x学习笔记
Cocos2d-x屏幕适配新解一叶cocos2d-x05-126479217条评论本文出自[无间落叶](转载请保留出处):http://blog.leafsoar.com/archives/2013/05-10-19.html为了适应移动终端的各种分辨率大小,各种屏幕宽高比,在cocos2d-x(当前稳定版:2.0.4)中,提供了相应的解决方案,以方便我们在设计游戏时,能够更好的适应不同的环境。而
- axure手机页面设计说明_Axure中基于设备模板的移动端原型设计方法(附IPhoneX和IPhone8最新模板)...
weixin_39517199
axure手机页面设计说明
文章作者分享了一种基于设备模板的移动端原型设计方法,相信能够对你的原型设计工作带来帮助,值得马克。在使用Axure设计移动端原型的应用方面,我总结出了两种常用的方法。第一种是更适合在移动端进行演示的设计方法,大家可以参考我之前已经分享过的一篇教程:使用Axure打造最佳的移动端交互原型教程,使用这种方法输出的原型在手机设备上进行演示时可以达到跟真实APP几乎一致的展示效果及交互体验。在今天我将分享
- Futter 屏幕适配框架flutter_ScreenUtil 用法
xq9527--
flutter
前言:各位同学大家好,大家在做app开发的时候都会遇到屏幕适配的问题,安卓里面有dpiOS里面有pt单位给我们用来处理屏幕适配除此之外安卓还有autosize等框架给我们使用,iOS也对应屏幕适配方案给我们使用,那么在flutter中我们可以使用flutter_ScreenUtil这个三方库来处理屏幕的适配,那么废话不多说我们正式开始讲解使用方法。准备工作:需要安装flutter的开发环境:大家可
- Android自定义控件:imageview重写onMeasure方法实现图片按指定比例显示,拉伸永不变形,解决屏幕适配问题
伊特君
UI控件imageview自定义控件Imageview按比例显示
使用ImageView会遇到的问题在Android应用中,都少不了图片的显示,ImageView,轮播图,ViewPager等等,很多都是来显示图片的,比如一个广告条的轮播效果,参看博客:广告条效果实现----ViewPager加载大图片(LruCache)以及定时刷新,很多时候,我们都希望图片能够在宽度上填充父窗体,这样比较符合人的审美观点,但是问题就随之而来了,那就是高度如何定义??先来看一个
- HarmonyOS:UI布局屏幕适配不同机型
ChinaDragonDreamer
HarmonyOSharmonyos鸿蒙
一、屏幕适配vp具体计算公式为:vp=px/(DPI/160)px就是屏幕真实物理像素值,densityPixels是屏幕密度,是和标准DPI的比例,常见取值有0.75,1.0,1.5,2.0,3.0等,在HarmonyOS中,标准DPI为160,以华为mate40pro为例,查询得到的densityPixels=3.5,densityDPI=560。densityDPI就是我们通常所说的系统屏幕
- iPhone XS 上的 Siri 没反应怎么办?苹果手机无法使用嘿 Siri 解决方法
编程大乐趣
iPhoneXSMax上的Siri没反应怎么办?苹果手机无法使用嘿Siri解决方法。Siri已经成为iPhone上必不可少的智能语音助手,提供了很多便利,但是Siri突然不工作没有响应应该如何解决呢?检查网络连接如果收到「抱歉,我无法连接到网络」或「请您稍后再试」的提示,请确保设备已经连接至互联网并重试。确认已开启Siri前往「设置」-「Siri与搜索」,确保「听取嘿Siri」、「按下主屏幕按钮使
- flutter 解决 iPhone X 等刘海屏手机导航栏/底部黑线遮挡布局的方法
头发还没秃a
FlutterSafeArea导航栏/底部黑线遮挡刘海屏iPhoneXTabBar背景
在上一节(改变TabBar背景颜色的方法)中有发现的一个问题:在iPhoneX等刘海屏手机中,会出现页面被导航栏或者底部黑线遮挡的问题:解决办法有两种:使用以下代码获取手机状态栏和底部黑线的高度,然后设置Widget的Padding或者Margin://获取状态栏高度(上边距)finaldoubletopPadding=MediaQuery.of(context).padding.top;//获取
- Flutter开发:使用SafeArea(安全区域)
三掌柜666
Flutter开发flutter安全ios
前言在Flutter开发中,对于各种手机机型的适配是一个非常重要的事情,尤其是Android系统的机型太多太杂,适配起来不是易事,而且对于iOS系统的iPhone手机的“刘海”适配也是关键的一个知识点。那么本篇博文就来分享一下关于SafeArea的使用,SafeArea也是各种稀奇古怪不规则的屏幕适配的最佳利器,方便查阅使用。原理SafeArea是通过MediaQuery来检测屏幕尺寸,让应用程序
- 屏幕适配—在电脑默认推荐缩放比为125%或150%等情况下的浏览器100%显示的适配(适用大数据平台)
快乐的二进制鸭
页面缩放适配javascript前端开发语言
屏幕适配—在电脑默认推荐缩放比为125%或150%等情况下的浏览器100%显示的适配(适用大数据平台)1.创建缩放适配DevicePixelRatio.js文件在_correct方法中进行限制。/***@authorxingwu*@date2022-06-10*@description校正windows页面在系统进行缩放后导致页面被放大的问题,通常放大比例是125%、150%***/classDe
- Flutter 常用第三方工具包
梦想之家xiao_chen
Flutter第三方工具包
Flutter常用第三方工具包1、dio:^2.0.7-->网络通讯2、flutter_swiper:^1.1.4--> 轮播组件3、provide:^1.0.2--->广播接收者、实现主题切换和国际化4、flutter_screenutil:^0.5.1---> 屏幕适配5、fluttertoast:^3.0.1---> 弹出toast吐司 oktoast:^2.1.76、sqflite:^1.
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe