前言:#####
对于搞IOS开发的只要提起UITableView这个控件,我想没人会说他不了解吧,以为这个控件太基本太核心太好用了,因此我们必须熟练掌握它的使用,以下文章中我会从最基本的UITableView的使用直到UITableView数据源的分离,讲述我对UITableView的理解,废话不多说开撸。
流程:#####
- 纯代码实现一个UITableView
- TableViewCell 重复利用
- UITableViewCell的多种创建方式
纯代码实现一个UITableView#####
#import "ViewController.h"
// 使用tableView UITableViewDataSource 必须实现,有了他tableView对象才能拿到自己想要的数据
@interface ViewController ()
@property (nonatomic, strong) UITableView *tableView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.tableView];
}
/**
* 通过懒加载方式创建tableView对象
*
* @return tableView对象
*/
- (UITableView *)tableView
{
if (!_tableView) {
_tableView = [[UITableView alloc]init];
CGSize SCREEN_SIZE = [UIScreen mainScreen].bounds.size;
CGFloat tableViewX = 0;
CGFloat tableViewY = 64;
CGFloat tableViewWidth = SCREEN_SIZE.width;
CGFloat tableViewHeight = SCREEN_SIZE.height-tableViewY;
CGRect tableRect = CGRectMake(tableViewX, tableViewY, tableViewWidth, tableViewHeight);
_tableView.frame = tableRect;
_tableView.dataSource = self;
}
return _tableView;
}
// tableView 的代理,用来告诉tableView共有多少条数据Cell(这个代理是强制性的,必须实现)
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
// tableView 的代理,用来告诉tableView每个cell都长什么样子(这个代理是强制性的,必须实现)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [[UITableViewCell alloc]init];
cell.textLabel.text = @"tableView测试";
return cell;
}
效果图:
TableViewCell 重复利用:
- 分析:
虽然上面的代码实现了使用tableView展示数据,但是性能很差,为什么这么说,细心的人可能会有这样的疑问,UITableViewCell好像无止尽的在创建,少量的还能接受,如果有千万条数据,那么对于内存毫无疑问是一个打击,势必影响用户的体验,这里我们开始解释一个新的名词缓存池,他完美的解决了这个问题,有了缓存池之后系统只会创建屏幕范围内所包含的TableViewCell数量,当用户滑动屏幕时,被隐藏的Cell对象,系统会将该Cell扔到缓存池当中,等到下次被使用,而这个被隐藏的Cell也就是即将显示出来的新的Cell,Cell对象其实没发生变化的,变化的只是Cell内部的数据,有点抽象举个简单的例子,用五个袋子装苹果,目的:将苹果从地里搬运到地的顶头,我们要做的就是在地里把苹果塞满袋子,搬运到地的顶头,倒出苹果再拿着袋子去地里装苹果,这样我们就可以省掉好多人工成本,重复利用这个五个袋子。
- 代码:
#import "ViewController.h"
// 使用tableView UITableViewDataSource 必须实现
@interface ViewController ()
@property (nonatomic, strong) UITableView *tableView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.tableView];
}
/**
* 通过懒加载方式创建tableView对象
*
* @return tableView对象
*/
- (UITableView *)tableView
{
if (!_tableView) {
_tableView = [[UITableView alloc]init];
CGSize SCREEN_SIZE = [UIScreen mainScreen].bounds.size;
CGFloat tableViewX = 0;
CGFloat tableViewY = 64;
CGFloat tableViewWidth = SCREEN_SIZE.width;
CGFloat tableViewHeight = SCREEN_SIZE.height-tableViewY;
CGRect tableRect = CGRectMake(tableViewX, tableViewY, tableViewWidth, tableViewHeight);
_tableView.frame = tableRect;
_tableView.dataSource = self;
}
return _tableView;
}
// tableView 的代理,用来告诉tableView共有多少条数据Cell(这个代理是强制性的,必须实现)
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
// tableView 的代理,用来告诉tableView每个cell都长什么样子(这个代理是强制性的,必须实现)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 缓存池里可能存在很多个tableViewCell对象,为了区分它们,我们必须创建一个唯一标识
static NSString *identifier = @"cell";
// 检查缓存池是否有对应标识的cell,如果有直接拿出来使用,如果没有创建并且扔到将新创建的cell扔到缓存池
UITableViewCell *cell =[tableView dequeueReusableCellWithIdentifier:identifier];
if (!cell) {
cell = [[UITableViewCell alloc]init];
}
cell.textLabel.text = @"tableView 测试";
return cell;
}
- 验证:
为了验证我的说法,我们现在创建10条cell,然后打印cell对象,根据他们的内存地址判断他们是否被重复利用。
#import "ViewController.h"
// 使用tableView UITableViewDataSource 必须实现
@interface ViewController ()
@property (nonatomic, strong) UITableView *tableView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.tableView];
}
/**
* 通过懒加载方式创建tableView对象
*
* @return tableView对象
*/
- (UITableView *)tableView
{
if (!_tableView) {
_tableView = [[UITableView alloc]init];
CGSize SCREEN_SIZE = [UIScreen mainScreen].bounds.size;
CGFloat tableViewX = 0;
CGFloat tableViewY = 64;
CGFloat tableViewWidth = SCREEN_SIZE.width;
CGFloat tableViewHeight = SCREEN_SIZE.height-tableViewY;
CGRect tableRect = CGRectMake(tableViewX, tableViewY, tableViewWidth, tableViewHeight);
_tableView.frame = tableRect;
_tableView.dataSource = self;
_tableView.delegate = self;
}
return _tableView;
}
// tableView 的代理,用来告诉tableView共有多少条数据Cell(这个代理是强制性的,必须实现)
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
// tableView 的代理,用来告诉tableView每个cell都长什么样子(这个代理是强制性的,必须实现)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 缓存池里可能存在很多个tableViewCell对象,为了区分它们,我们必须创建一个唯一标识
static NSString *identifier = @"cell";
// 检查缓存池是否有对应标识的cell,如果有直接拿出来使用,如果没有创建并且扔到将新创建的cell扔到缓存池
UITableViewCell *cell =[tableView dequeueReusableCellWithIdentifier:identifier];
if (!cell) {
cell = [[UITableViewCell alloc]init];
}
cell.textLabel.text = @"tableView 测试";
NSLog(@"Cell --> %@",cell);
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 200;
}
日志Log:
**2016-07-11 11:20:32.265 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:20:32.267 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:20:32.268 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:20:32.268 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:20:37.120 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:20:38.301 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:20:39.997 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:20:40.377 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:20:42.153 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:20:42.562 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:21:05.947 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:21:06.390 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:21:07.704 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:21:08.163 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:21:10.269 UITableViewDemo[1862:66650] Cell --> >**
**2016-07-11 11:21:10.753 UITableViewDemo[1862:66650] Cell --> >**
- 结论:通过日志我们可以发现有好多Cell内存地址一样,那只能证明我的说法是正确的,缓存池确实让tableViewCell达到了重复利用的。
UITableViewCell的多种创建模式:
UITableViewCell一般可以使用系统自带的(UITableViewCell),也可以继承UITableViewCell类创建自定义的Cell,自定义的Cell的创建一般有两种方式,一种是通过纯代码创建,一种是使用xib方式创建,这些方式没有好与坏之分,只能根据实际需求选择最适合自己的方式就行,下面我们快速的通过这几种方式创建tableViewCell。
- .系统默认的TableViewCell:
#import "ViewController.h"
// 使用tableView UITableViewDataSource 必须实现
@interface ViewController ()
@property (nonatomic, strong) UITableView *tableView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.tableView];
}
/**
* 通过懒加载方式创建tableView对象
*
* @return tableView对象
*/
- (UITableView *)tableView
{
if (!_tableView) {
_tableView = [[UITableView alloc]init];
CGSize SCREEN_SIZE = [UIScreen mainScreen].bounds.size;
CGFloat tableViewX = 0;
CGFloat tableViewY = 64;
CGFloat tableViewWidth = SCREEN_SIZE.width;
CGFloat tableViewHeight = SCREEN_SIZE.height-tableViewY;
CGRect tableRect = CGRectMake(tableViewX, tableViewY, tableViewWidth, tableViewHeight);
_tableView.frame = tableRect;
_tableView.dataSource = self;
_tableView.delegate = self;
}
return _tableView;
}
// tableView 的代理,用来告诉tableView共有多少条数据Cell(这个代理是强制性的,必须实现)
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
// tableView 的代理,用来告诉tableView每个cell都长什么样子(这个代理是强制性的,必须实现)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 缓存池里可能存在很多个tableViewCell对象,为了区分它们,我们必须创建一个唯一标识
static NSString *identifier = @"cell";
// 检查缓存池是否有对应标识的cell,如果有直接拿出来使用,如果没有创建并且扔到将新创建的cell扔到缓存池
UITableViewCell *cell =[tableView dequeueReusableCellWithIdentifier:identifier];
if (!cell) {
// 系统默认提供的cell的样式有4种
// UITableViewCellStyleDefault, // Simple cell with text label and optional image view (behavior of UITableViewCell in iPhoneOS 2.x)
// UITableViewCellStyleValue1, // 设置cell的详细内容显示在主文字的后面
// UITableViewCellStyleValue2, // 设置cell的详细内容显示在主文字的前面(会覆盖前面imageView)
// UITableViewCellStyleSubtitle // 设置cell的详细内容显示在主文字的下方
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
}
// 设置主文字
cell.textLabel.text = @"tableView 测试";
// 设置图片
cell.imageView.image = [UIImage imageNamed:@"icon"];
// 设置cell的详细内容 并且cell的样式不能填写 (UITableViewCellStyleDefault),如果填写,则cell的详细内容不显示
cell.detailTextLabel.text = @"tableViewCell的详细内容";
// 设置cell后端显示的图标(使用系统提供的图标)
// UITableViewCellAccessoryNone, 什么都不显示
// UITableViewCellAccessoryDisclosureIndicator, 显示一个指向右端的箭头
// UITableViewCellAccessoryDetailDisclosureButton __TVOS_PROHIBITED, 显示一个叹号
// UITableViewCellAccessoryCheckmark, 显示一个选中的对号
// UITableViewCellAccessoryDetailButton 显示一个叹号
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
// 自定义cell末尾显示的UIView对象
cell.accessoryView = [[UISwitch alloc]init];
return cell;
}
- 自定义TableViewCell:
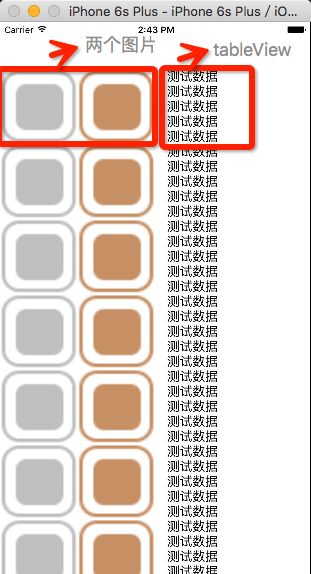
效果:
在自定义的Cell中添加两个图片和一个TableView视图。
// 自定义Cell部分:
#import
#import
@interface TempTableView : NSObject
@end
@interface CustomTableViewCell : UITableViewCell
@end
#import "CustomTableViewCell.h"
@interface CustomTableViewCell()
@property (nonatomic, strong) UIImageView *image1;
@property (nonatomic, strong) UIImageView *image2;
@property (nonatomic, strong) UITableView *tableView;
@property (nonatomic, strong) TempTableView *tempTableVew;
@end
@implementation TempTableView
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *identifier = @"cells";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (!cell) {
cell = [[UITableViewCell alloc]init];
}
cell.textLabel.text = @"测试数据";
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 20;
}
@end
@implementation CustomTableViewCell
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
[self addSubViews];
}
return self;
}
- (UIImageView *)image1
{
if (!_image1) {
_image1 = [[UIImageView alloc]init];
_image1.image = [UIImage imageNamed:@"icon1"];
}
return _image1;
}
- (UIImageView *)image2
{
if (!_image2) {
_image2 = [[UIImageView alloc]init];
_image2.image = [UIImage imageNamed:@"icon"];
}
return _image2;
}
- (UITableView *)tableView
{
if (!_tableView) {
_tableView = [[UITableView alloc]init];
_tableView.dataSource = self.tempTableVew;
_tableView.delegate = self.tempTableVew;
}
return _tableView;
}
- (TempTableView *)tempTableVew
{
if (!_tempTableVew) {
_tempTableVew = [[TempTableView alloc]init];
}
return _tempTableVew;
}
- (void)addSubViews
{
[self addSubview:self.image1];
[self addSubview:self.image2];
[self addSubview:self.tableView];
}
- (void)layoutSubviews
{
[super layoutSubviews];
CGRect rect = self.frame;
rect.size.width = self.frame.size.width / 2 ;
rect.origin.y = 0;
rect.origin.x = rect.size.width;
self.tableView.frame = rect;
CGRect rectI1 = self.frame;
rectI1.origin.y = 0;
rectI1.size.width = self.frame.size.width / 4 ;
self.image1.frame = rectI1;
CGRect rectI2 = self.frame;
rectI2.origin.y = 0;
rectI2.size.width = self.frame.size.width / 4 ;
rectI2.origin.x = rectI2.size.width;
self.image2.frame = rectI2;
}
@end
// 展示部分
#import "ViewController.h"
#import "CustomTableViewCell.h"
// 使用tableView UITableViewDataSource 必须实现
@interface ViewController ()
@property (nonatomic, strong) UITableView *tableView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.tableView];
}
/**
* 通过懒加载方式创建tableView对象
*
* @return tableView对象
*/
- (UITableView *)tableView
{
if (!_tableView) {
_tableView = [[UITableView alloc]init];
CGSize SCREEN_SIZE = [UIScreen mainScreen].bounds.size;
CGFloat tableViewX = 0;
CGFloat tableViewY = 64;
CGFloat tableViewWidth = SCREEN_SIZE.width;
CGFloat tableViewHeight = SCREEN_SIZE.height-tableViewY;
CGRect tableRect = CGRectMake(tableViewX, tableViewY, tableViewWidth, tableViewHeight);
_tableView.frame = tableRect;
_tableView.dataSource = self;
_tableView.delegate = self;
}
return _tableView;
}
// tableView 的代理,用来告诉tableView共有多少条数据Cell(这个代理是强制性的,必须实现)
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
// tableView 的代理,用来告诉tableView每个cell都长什么样子(这个代理是强制性的,必须实现)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 缓存池里可能存在很多个tableViewCell对象,为了区分它们,我们必须创建一个唯一标识
static NSString *identifier = @"cell";
// 检查缓存池是否有对应标识的cell,如果有直接拿出来使用,如果没有创建并且扔到将新创建的cell扔到缓存池
CustomTableViewCell *cell =[tableView dequeueReusableCellWithIdentifier:identifier];
if (!cell) {
cell = [[CustomTableViewCell alloc]init];
}
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 100;
}
@end
效果图:
- 通过xib方式实现TableViewCell:
xib 方式的使用步骤:
- 创建一个继承UITabelViewCell的类文件。
- 在创建UITabelViewCell类文件时,系统未能帮我们创建绑定的xib文件,那么我们必须手动创建,xib文件名称保持和UITabelViewCell类文件的名称一致,带创建好xib之后,删除xib中的UIView对象,将UITableViewCell控件拖入到xib中。
-
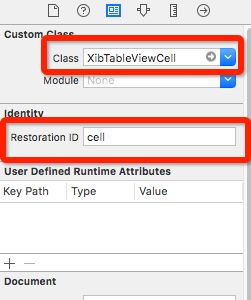
配置xib文件
首先选中xib中UITableViewCell控件,看上图红色区域,Class选项选择刚创建的UITabelViewCell类文件,下面的Restoration ID 就是那个缓存用的唯一标识。
#import
@interface XibTableViewCell : UITableViewCell
@property (nonatomic, copy) NSString *title;
@end
#import "XibTableViewCell.h"
@interface XibTableViewCell()
@property (weak, nonatomic) IBOutlet UILabel *label;
@end
@implementation XibTableViewCell
- (void)setTitle:(NSString *)title
{
_title = title;
self.label.text = _title;
}
@end
#import "ViewController.h"
#import "CustomTableViewCell.h"
#import "XibTableViewCell.h"
// 使用tableView UITableViewDataSource 必须实现
@interface ViewController ()
@property (nonatomic, strong) UITableView *tableView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.tableView];
}
/**
* 通过懒加载方式创建tableView对象
*
* @return tableView对象
*/
- (UITableView *)tableView
{
if (!_tableView) {
_tableView = [[UITableView alloc]init];
CGSize SCREEN_SIZE = [UIScreen mainScreen].bounds.size;
CGFloat tableViewX = 0;
CGFloat tableViewY = 64;
CGFloat tableViewWidth = SCREEN_SIZE.width;
CGFloat tableViewHeight = SCREEN_SIZE.height-tableViewY;
CGRect tableRect = CGRectMake(tableViewX, tableViewY, tableViewWidth, tableViewHeight);
_tableView.frame = tableRect;
_tableView.dataSource = self;
_tableView.delegate = self;
}
return _tableView;
}
// tableView 的代理,用来告诉tableView共有多少条数据Cell(这个代理是强制性的,必须实现)
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
// tableView 的代理,用来告诉tableView每个cell都长什么样子(这个代理是强制性的,必须实现)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
XibTableViewCell *cell = [[NSBundle mainBundle]loadNibNamed:@"XibTableViewCell" owner:nil options:nil].firstObject;
cell.title = [NSString stringWithFormat:@"%@",@(indexPath.row)];
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 100;
}
@end
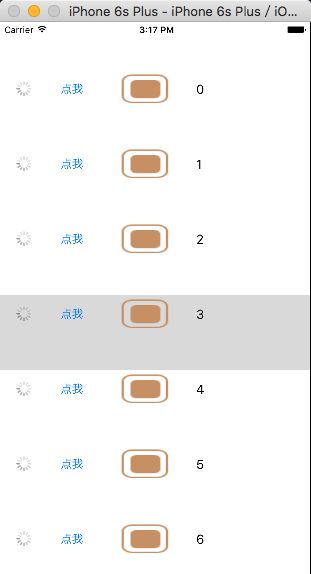
效果图:
总结:
以上就是三种创建UITableViewCell的方式,自定义适合强自定义的界面设计,xib适合使用使用系统提供的控件对象界面设计,UITableViewCell适合简单的界面设计。