7. UI视图(UI Views)
7.1 操作列表(Action Sheets)
7.2 活动视图(Activity Views)
7.3 警告框(Alerts)
7.4 集合(Collections)
7.5 图片视图(Image Views)
7.6 地图(Maps)
7.7 页面(Pages)
7.8 浮出层(Popovers)
7.9 滚动视图(Scroll Views)
7.10 分屏视图(Split Views)
7.11 表格(Tables)
7.12 文本视图(Text Views)
7.13 网页视图(Web Views)
7. UI视图(UI Views)
7.1 操作列表(Action Sheets)
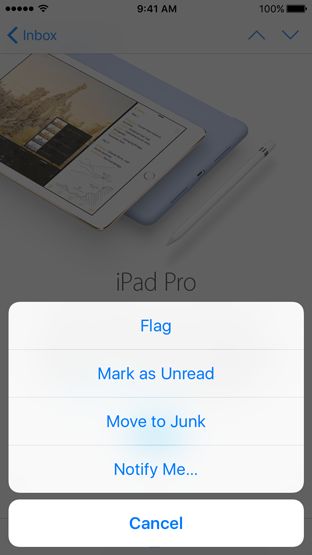
操作列表是一种对某个控件或操作作出应答的特殊形式的警告框,它展示了与当前内容相关的一组选项(两个或更多)。使用操作列表让用户触发任务,或是在用户执行某个有潜在破坏性的操作前请求用户确认。在小屏幕,操作列表从屏幕底部向上滑出。在大屏幕,操作列表会以浮出层的形式突然出现。
提供取消按钮,如果它能加强明确性。当用户想要放弃任务时,取消按钮给予了他们信心。屏幕底部出现的操作列表最下方应该有个取消按钮。
突出破坏性的选项。对那些执行破坏性或危险操作的按钮使用红字,并且在操作列表的顶部放置这些按钮。
避免让用户滚动操作列表。如果操作列表有太多选项,用户就必须通过滚动查看所有的选项。滚动需要用户花更多的时间做决定,并且在滚动过程中容易误点某个选项。
了解开发细节,请参阅UIAlertController中的UIAlertControllerStyleActionSheet。
7.2 活动视图(Activity Views)
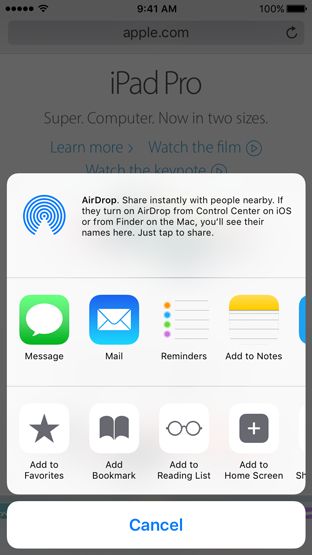
一个活动就是一个在当前环境下有意义的任务,比如复制、收藏或是查找。一旦活动被触发,它可以立即执行一个任务,也可以在开始前请求更多的信息。活动由活动视图管理,根据设备和横竖屏的不同,以表单或浮出层的形式出现。使用活动向用户提供你的app能够执行的自定义服务或任务。
系统提供了一系列内置的活动,比如打印、Twitter、信息和Airplay。这些任务总是在活动视图的最前列出现,并且不能被重新排列。你无须为执行这些内置任务创建自定义活动。活动视图还能展示来自其它app的分享和操作插件。请参阅Sharing and Actions。
设计能够代表你的自定义活动的简单的模板图像。模板图像(template image)利用遮罩(mask)创建图标。模板图像应使用透明度合适和经过抗锯齿处理的黑色和白色,并且不包含阴影。模板图像应该被放置在一块大约为70px*70px尺寸的区域中心。
设计能够简扼描述你的任务的活动标题。在活动视图中,标题显示在图标下方。短标题是最佳的。当标题过长,iOS首先会缩小字体,若文本实在过长, iOS会截断它。一般来说,避免在标题中包含你的公司或产品名字。
确保活动在当前环境中是合适的。虽然系统提供的任务在活动视图中不能被重新排列,但当它们对你的app不适用时,你可以去除它们。比如,你可以通过去除打印活动而阻止用户在你的app中打印图片。你也可以在特定的时候让特定的自定义任务出现。
通过操作按钮呼出操作视图。用户已经习惯了通过点击操作按钮来进入系统提供的活动。避免用其它方式替代,从而让用户感到困惑。
了解开发细节,请参阅UIActivityViewContoller和UIActivity。
7.3 警告框(Alerts)
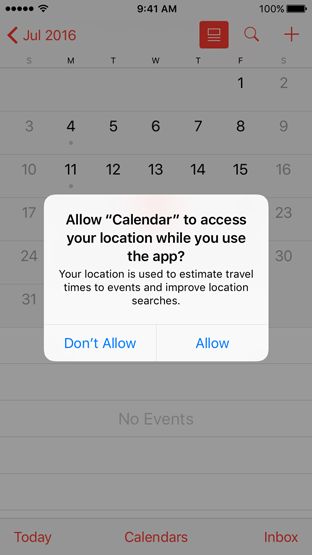
警告框传达了与你的app或设备状态相关的重要信息,并且通常在请求用户反馈。警告框由标题、描述信息(可选)、一个或多个按钮和用于获取用户输入的文本框(可选)。除了这些可配的元素之外,警告框的视觉外观是固定的的且不能被自定义。
尽可能少地使用警告框。警告框会中断用户体验,只有在重要情境下才能使用,比如确认购买、破坏性操作(如删除),或是通知用户当前出现了问题。正是因为警告框的罕见性,才让用户更加重视警告框。确保每个警告框都提供了关键的信息和有用的选项。
在横屏和竖屏下双重测试警告框的外观。警告框可能在横屏和竖屏模式下看起来有所区别。优化警告框文本,确保用户在任一模式下都无需滑动操作即可完整阅读。
了解开发细节,请参阅UIAlertController。
警告框标题和信息
使用简短的、描述性的、多词语的警告框标题。用户需要在屏幕上阅读的文本越短越好。尝试更多地推敲标题,以避免额外添加信息文本。由于单词语的标题很少能提供有用信息,考虑使用问句或是短句。尽可能控制标题字数在一行内。使用句子式大写,并用合适的标点符号为句子结尾。不要给句子片段(译者注:不完整的残缺句)加上结束标点。
如果你必须提供一段信息,请使用简短、完整的句子。尽量将说明信息控制在一到两行之内,这样用户就无需通过滚动查看。使用句子式大写和合适的标点符号。
避免使用指责的、苛刻的或是无礼的语气。用户知道警告框是为了通知他们发生的问题和危险情况。只要你使用友好的语气,那么表现地消极和直接一些好过一味的积极和隐晦。避免使用“你”、“你的”、“我”和“我的”之类的代词,因为它们常被理解为无礼和傲慢。
避免对警告框按钮做出解释。如果警告框文本和按钮标题足够明了,那么就无需对按钮的用途做出多余的解释。在极少数需要为按钮提供指导的情况下,请使用词语“轻击(tap)”,并且在提到按钮名称时使用大写,并且不要添加双引号。
警告框按钮
通常情况下,使用双按钮警告框。双按钮警告框提供了在两个选项中快速抉择的途径。单按钮警告框只负责通知,却未给予用户对当前情势的控制权。拥有三个或以上按钮的警告框增加了复杂性,并可能需要滚动操作,而这恰是一种不良的用户体验。如果你发现自己需要两个以上的按钮,可以考虑用操作列表代替。请参阅Action Sheets。
使用简明合理的按钮标题。最好的按钮标题应该包含一个或两个能够描述选择按钮后的结果的词语。对于所有的按钮标题,使用标题式大写,并且不含标点符号。尽可能地,使用与警告框标题或信息直接对应的动词或动词性词组,比如,“查看全部”、“回复”、或“忽略”。使用“好的(OK) ”表示简单的接受。避免使用“是”或“否”。
在用户预期的位置放置按钮。一般来说,用户最可能轻击的按钮应该在右边。取消按钮应该在左边。
为有取消功能的按钮合理命名。一个能够取消警告框操作的按钮就该被命名为“取消”。
识别会产生破坏性结果的按钮。如果一个警告框按钮会产生破坏性的操作,比如删除内容,那么请将按钮样式设定为“Destructive”,这样它就能通过系统获取合适的格式。了解开发细节,请参阅UIAlertAction中的UIAlertActionStyleDestructive常量。另外,为用户提供一个“取消”按钮,让它们能够安全地从破坏性操作中退出。通过标记“取消”按钮为默认按钮,来加粗按钮文本。
允许使用“Home”键来取消警告框。当警告框出现时,按住Home键会退出app。但同时,它应该也产生和点击取消按钮一样的效果,即在不执行任何操作的情况下关闭警告框。如果你的警告框没有取消按钮,那么考虑将点击Home键也会关闭警告框写入你的代码中。
7.4 集合(Collections)
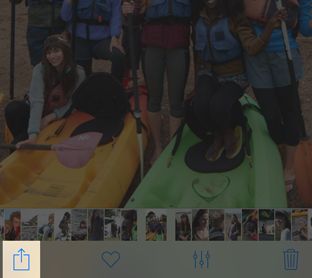
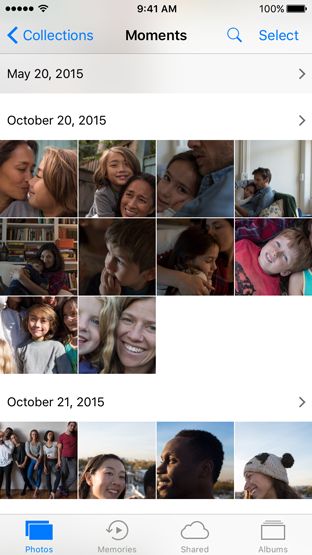
一个集合管理着一组有序的内容,比如一组图片,并且在可自定义的且高度可视化的布局中展示它。因为集合无需执行严格的线性格式,所以它尤其适合用来展示大小不同的项目。简言之,集合是用来展现图片类内容的理想视图。背景及其它装饰性视图可以选择性地用于视觉上区分不同组别的项目。
集合同时支持交互性和动画。默认状态下,你可以通过轻击(tap)来选择,长按(touch and hold)来编辑,以及轻扫(swipe)来滚动。如果你的app需要,你可以加入更多的手势用于执行自定义操作。在集合中,当项目被插入、删除或是重新排序时会伴随默认动画,你也可以使用自定义动画。
若标准的行或网格布局已能满足需求,请避免创造颠覆性的新设计。集合是为了优化用户体验,而不是变成关注的中心。让用户能更容易选择一项。如果用户很难在集合中选中某项,它们会变得沮丧并且很快地在获得想要的内容前失去兴致。在内容周围留有充足的边距,保持布局的整洁并避免内容重叠显示。
对于文本,考虑用表格来替代集合。一般来说,在滚动列表中的文字信息更易于阅读和理解。
请谨慎地对待布局的动态变化。集合的布局可以随时被改变。如果你在用户查看视图或是与之交互时让它发生了动态的变化,请确保变化是有意义的并且易于跟踪。没有目的的布局变化会让你的app看起来不可预知并且难用。如果因为布局变化,而导致用户丢失了当前关注的焦点或是浏览的内容,那么他们很可能会觉得自己无法再控制这个app了。
了解开发细节,请参阅UICollectionView。
7.5 图片视图(Image Views)
图片视图在透明或不透明的背景上展示一张图片或是一组图片的动态序列。在图片视图中,图片可以被拉伸、缩放、根据屏幕调整大小,或是固定在特定位置。默认情况下图片视图是不可交互的。
可能时,确保一个图片视图内的所有图片都尺寸一致。如果你的图片大小不一,图片视图就要逐一调整尺寸。使用尺寸一致的图片比使用不同尺寸的图片更有效率。若是使用已缩放好的且无需额外调整的图片就更加高效。
了解开发细节,请参阅UIImageView。
Note
模板图片(template image)会丢弃图片本身的色彩,而采用图片视图使用的色调。请参阅UIImage中的UIImageRenderingModeAlwaysTemplate。
7.6 地图(Maps)
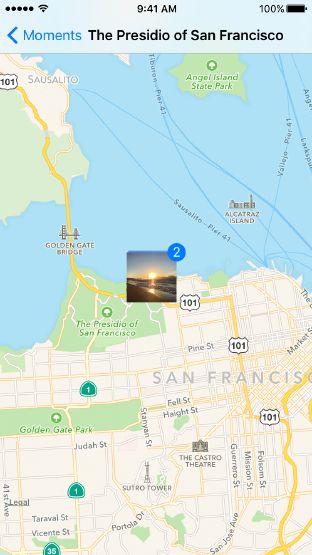
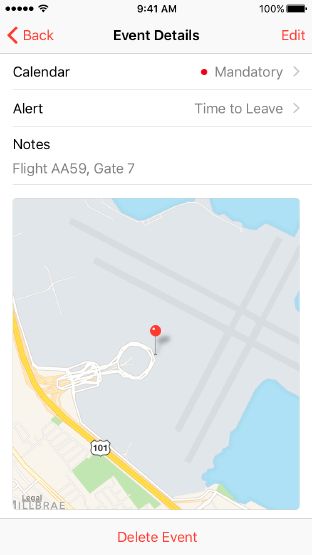
地图视图允许你在app内展示地理数据,并且支持原生地图应用的大部分功能。地图视图可以展示标准地图、卫星地图或是两者兼有。它可以含有定位标签(大头针)和叠加图层,并且支持缩放和平移。
一般来说,保持你的地图是可交互的。用户习惯了使用手势与原生的地图应用交互,并且希望在你的地图里也能以相同的方式交互。
使用合理的标签(大头针)颜色。大头针代表着地图上你感兴趣的点。用户已经熟悉了原生地图应用中的标准大头针颜色。避免在你的app中对这些颜色有不同的定义。使用红色表示重点,绿色表示起点,紫色表示用户指定的位置。
了解开发细节,请参阅MapKit。
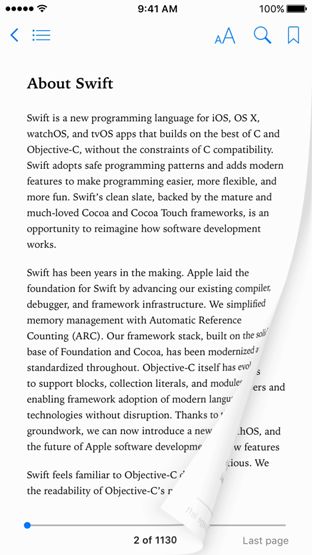
7.7 页面(Pages)
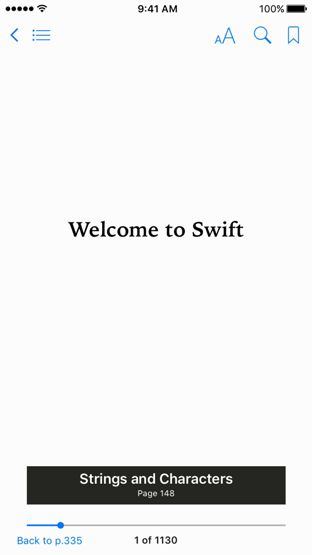
页面视图控制器提供了在多页面内容间(比如在文档中、书本、笔记本或是日历中)实现线性导航的方式。页面视图控制器通过滚动或翻页两种样式来处理导航时页面的过渡。滚动过渡没有特定的外观;页面流畅地从当前页滚动至下一页。翻页过渡会在你横扫屏幕时让页面翻卷过去,就好像在现实中里翻书页一样。
如果合适的话,设计一种非线性的导航方式。使用页面视图控制器时,页面只能按次序变换,你无法在不相邻的页面间跳转。如果用户于需要在你的app中不按次序浏览页面,请设计一种满足该功能的自定义控件。
了解开发细节,请参阅UIPageViewController。
7.8 浮出层(Popovers)
浮出层是一个当你点击某控件或某块区域时,会在屏幕内其它内容上方出现的暂时视图。通常来说,浮出层包含一个指向其出现位置的箭头。浮出层最适合用于大屏幕,并且可以包含任何一种元素,比如导航栏、工具栏、标签栏、表格、集合、图片、地图以及自定义视图。当浮出层出现时,通常就无法再与其它视图进行交互,除非浮出层被关闭。利用浮出层来展示与当前屏幕内容相关的选项或信息。比如,非常多的iPad应用会在你点击分享按钮后弹出浮出层来展示分享选项。
只在确认和引导时使用关闭按钮。诸如“取消”或“完成“之类的关闭按钮,若是能清晰表明操作结果(比如,在保存或未保存状态下退出),那么就它就有存在的价值。一般来说,当浮出层不再有必要存在时,它应该自动关闭。在大多数情况下,当用户点击浮出层外部区域或是选择了浮出层内的某项后,浮出层应该关闭。如果用户能在浮出层进行多选,那么只有在用户明确选择关闭它或是点击了浮层的外部区域时,它才会消失。
总是在自动关闭浮出层的同时保存用户输入。用户很容易就会因误点屏幕其它区域而将浮出层关闭。只有在用户明确点击“”取消“”按钮的情况下才可以丢弃他们的输入。
在屏幕上的合适位置放置浮出层。浮出层的箭头应该尽可能地指向将浮层呼出的元素。由于浮出层无法在屏幕中被拖动,所以它不应该遮挡住用户在使用浮出层时可能会需要查看的重要内容。浮出层也不应该遮挡住触发它的元素。
同一时间只展示一个浮出层。同时展示多个浮层会导致界面杂乱无章,并让用户感到困惑。永远都不要通过一个浮出层触发另一个浮出层的方式,在屏幕上展示并列或堆叠的多个浮层。如果你需要展示一个新的浮层,请关闭当前的浮层。
不要在浮出层上展示其它的视图。除了警告框,任何其它视图都不应该出现在浮出层之上。
可能时,让用户通过一次点击就可关闭当前浮层并且打开新浮层。当栏上有多个不同的按钮且每个会呼出一个浮出层时,尤其应当考虑避免不必要的点击次数。
避免设计过大的浮出层。浮出层不应该占据整个屏幕。设计一个尺寸足以展示其内容的浮出层,并且指向呼出它的地方。请注意系统可能会调整浮出层的尺寸以保证其在屏幕上完美展现。
确保自定义浮出层看起来还是一个是浮出层。虽然你可以自定义浮出层的大部分视觉外观,但是避免创造一个用户可能辨认不出是浮出层的设计。含有标准控件和视图的浮出层最容易被用户接受。
当浮出层的尺寸变动时提供流畅的过渡动画。有些浮出层会为相同的信息同时提供精简和拓展视图。如果你要调整浮出层的尺寸,请使用转场动画以避免给用户造成新浮层取代旧浮层的印象。
了解开发细节,请参阅UIPopoverPresentationController。
7.9 滚动视图(Scroll Views)
滚动视图让用户能够浏览超出屏幕可见范围的内容,比如文档中的文本或是一个集合的图片。当用户轻扫、滑动、拖曳、轻击以及捏合时,滚动视图会遵循用户的手势,以一种自然的方式显示或是缩放内容。滚动视图本身没有外观,但是在用户与之交互时会显示一个暂时性的滚动指示器( scrolling indicator)。滚动视图也可以被设置为分页模式,此时滚动手势会展开一个全新的页面,而不是在当前页面来回移动。
合理地支持缩放操作。如果你的app需要,可以让用户通过捏合或者双击来缩放。当你允许缩放时,请设置有意义的最大和最小比值。比如,对一个文本不断放大直到其填充屏幕的行为可能在大部分的app中毫无意义。
当滚动视图处于分页模式时,考虑显示页面控件元素。页面控件表明了分页、分屏或者分块内容的可得总量,并且指明了当前显示的是哪一个。如果你在滚动视图中展示了页面控件,请禁用处在同轴的滚动指示器以避免混淆。了解更多指导,请参阅Page Control。
不要在一个滚动视图内放置另一个滚动视图。这么做会产生一个难以控制且不可预知的界面。
一般而言,同一时间只展示一个滚动视图。在滚动视图内,用户常会作出幅度很大的轻扫手势,这样一来,就很难避免和同屏内相邻的滚动视图发生交互。如果你需要在一屏内放置两个滚动视图,考虑让他们在不同的方向滚动,这样一个手势就不太可能同时作用于两个视图。比如,当iPhone处于竖屏模式时,“股市”app会在水平滑动的公司详情视图上方展示垂直滚动的股票报价列表。
了解开发细节,请参阅UIScrollView。
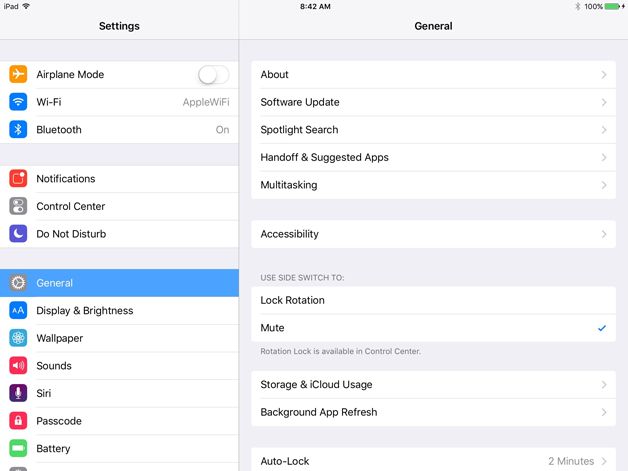
7.10 分屏视图(Split Views)
分屏视图用于展示两块相邻窗格的内容,主窗格上的内容保持不变,而次窗格会展示相关的信息。每一个窗格都能包含任意种类的元素,包括导航栏、工具栏、标签栏、表格、集合、图片、地图以及自定义视图。分屏视图一般用于展示可分类内容:主窗格展示一列类别目录,次窗格展示经选中类目筛选后的结果。如果你的app需要,主窗格可以覆盖在次窗格上,并且在不需要的时候被隐藏至屏幕外。这点在设备处于竖屏模式时尤为重要,因为它为浏览次窗格上的内容提供了更多的空间。
选择一个适用于你的内容的分屏视图布局。默认的分屏视图分别将1/3和2/3的空间分配给主窗格和次窗格。但是屏幕也可以被平分为两半。根据你的内容来选择合适的分屏,并保证两个窗格不会看起来不平衡。避免设计一个比主窗格还窄的次窗格。
保持主窗格里被激活的选项高亮。尽管次窗格的内容会变化,它应该永远与主窗格里清晰易辨的选中项相对应。这样有助于用户理解主次窗格之间的关系。
一般地,限制导航于分屏视图的一侧。在分屏视图的两个窗格都放置导航会让用户很难保持方向感,并且会难以明白两个窗格间的关系。
为重新呼出被隐藏的主窗格提供多种方式。在一些主窗格可能会离开屏幕的布局中,请确保能提供提供一个按钮——一般在导航栏上——用于重新呼出主窗格。除非你的app已将滑动手势来于执行其它功能,否则请允许用户也能通过从屏幕边缘轻扫(swipe)来呼出主窗格。
了解开发细节,请参阅UISplitViewController。
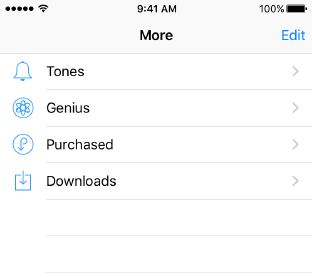
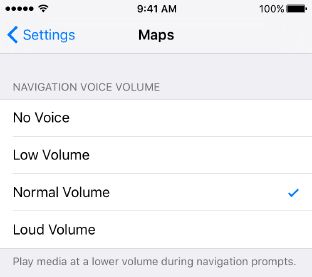
7.11 表格(Tables)
表格通过一个可以滚动的、单栏的行列表来呈现数据,这个行列表可以被分成不同的段落或群组。使用表格以列表的形式来整齐高效地展示大量或少数的信息。一般来说,表格最最适合于基于文本的内容,并且通常在分屏视图的一侧作为导航出现,并伴有显示在另一侧的相关内容。请参阅“分屏视图Split Views”。
iOS采用两种类型的表格:平铺型(plain)和分组型(grouped)。
平铺型。行列表可以被分为几个带有标签的段落,在表格右边界的还可以有一条纵向索引。页眉可以出现在每个段落的第一项之前,页脚可以出现在最后一项之后。
分组型。行列表以分组的形式展示,常伴有页眉和页脚。这种类型的表格最起码含有一个分组,且每个分组最少含有一行。分组型表格不含有索引。
考虑表格的宽度。过窄的表格会造成文本截断和重叠,导致用户难以在较远距离快速阅读和浏览。过宽的表格也不易于阅读和浏览,还可能会让内容缺少空白(译者注:填满文本的宽表格)。
一开始就快速显示表格内容。不要等到全部表格内容加载完后,才向用户展示。应该先立即填充表格上的文本数据,然后当较为复杂的数据加载完成时再展示它们——比如图片。这个技巧让用户立即获得有用的信息,并提升了你的app在用户认知中的响应性。在某些情况下,在新数据到达前展示过时的老数据也能行得通。
加载内容时告知进度。如果一个表格的数据需要一定时间来加载,可以展示一个进度条或者缓冲图标(spinning activity indicator)来告知用户你的app仍在加载中。
保持更新内容。考虑定时更新你的表格内容以反映最新数据。但是不要更改滚动页面的定位。反之,在表格的开头或是末尾添加新的内容,并在它们准备就绪时允许用户滑动至新内容。一些apps会在新数据被添加时显示一个标志(indicator),并提供一个能够直接跳转至新内容的控件。在页面中包含一个刷新控件也是个好主意,这样用户就可以在任意时刻手动执行刷新操作。请参阅“内容刷新控件Refresh Content Controls”。
避免在含有右对齐元素的表格行中包含索引。索引是通过大幅度的滑动手势来控制的。如果其它可交互元素在它附近,比如展开按钮(disclosure indicators),那么就很难辨别用户手势的意图,并且很可能会激活错误的元素。
了解开发细节,请参阅UITableView。
表格行
你使用标准的表格单元格样式来决定如何在表格行中展示内容。
默认型(Default)。行左端可以有图片,并跟随左对齐的标题。该样式适用于展示无需补充信息的项目。了解开发细节,请参阅UITableViewCell中的UITableViewCellStyleDefault constant。
副标题型(Subtitle)。一行左对齐的标题和下一行左对齐的副标题。这种样式适用于行和行视觉上相似的表格。额外的副标题帮助区分行与行。了解开发细节,请参阅UITableViewCell中的UITableViewCellStyleSubtitle constant。
Value 1。左对齐的标题和同处一行的右对齐且颜色较浅的副标题。了解开发细节,请参阅UITableViewCell中UITableViewCellStyleValue1 constant。
Value 2。右对齐的标题,跟随着同处一行的左对齐且颜色较浅的副标题。了解开发细节,请参阅UITableViewCell中的UITableViewCellStyleValue2constant。
所有标准表格单元格样式还可以含有图形元素,比如一个选中标记或关闭图标。然而毫无疑问,添加图形元素会减少标题和副标题的可用空间。
保持文本的简练以避免被截断。被删减的单次和词组不容易被浏览和理解。无论使用哪种表格单元格样式,文本截断都是自动的,但是这个问题的严重性由不同的单元格样式和不同的截断位置决定。
考虑为删除按钮使用自定义标题。对于支持删除功能的行,如果有助于用户理解,可以将按钮上系统提供的“删除”文本换成自定义标题。
选中时提供反馈。用户期望被选中行能在被点击时短暂高亮。然后,用户期待出现一个新的视图或者某些元素发生改变,比如出现一个选中标记,表示已经做出了选择。
为非标准的表格行设计一个自定义的表格单元格样式。标准的样式能很好地运用于多种常见的情境中,但是某些内容或是你的整体app设计可能会需要一个高度自定义的表格外观。学习如何创建你自己的单元格,请参阅Table View Programming Guide for iOS中的Customizing Cells。
了解开发细节,请参阅UITableViewCell。
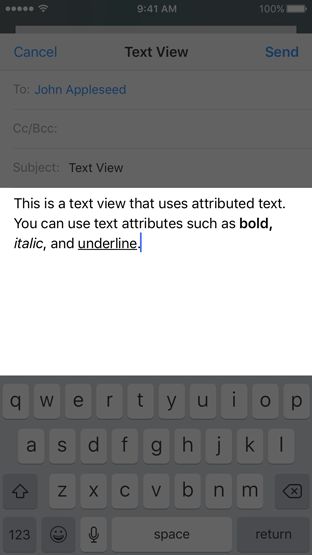
7.12 文本视图(Text Views)
文本视图用于展示多行的、带有样式的文本内容。文本视图可以是任意高度,当内容超出视图边界时可以允许滚动。默认地,文本视图的内容采用左对齐的方式,并且使用黑色的系统字体。如果文本视图支持编辑,当你在视图内点击后会出现一个键盘。
保持文本清晰可读。尽管你可以富有创意地使用多种字体、颜色甚至对齐方式,保持内容的可读性是最基本的要求。采用动态文本(Dynamic Type)是个好主意,这样即使用户在他们的设备上更改了文本大小,你的文本依旧会看起来很棒。你应该在不同的辅助功能选项下测试你的内容,比如粗体文本。
展示合适的键盘类型。iOS提供了多种不同的键盘类型,以便于不同类型的输入。为了简化数据录入,在编辑文本视图时显示的键盘应该适用于当前域的文本类型。了解完整的可用键盘类型,请参阅UITextInputTraits中的UIKeyboardTypeconstant。
了解开发细节,请参阅UITextView。
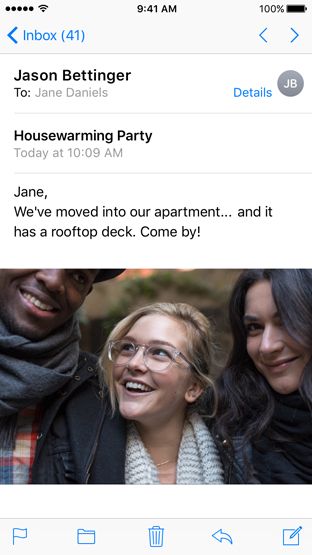
7.13 网络视图(Web Views)
网络视图能直接在你的app中加载和呈现丰富的网络内容,比如嵌入的HTML和网站。比如,“邮件”就使用了网络视图来在信息中展示HTML内容。
合适时启用前进和后退导航。网络视图支持前进和后退导航,但是这种行为被默认禁止。如果用户将在你的网络视图中浏览多个页面,请启用前进和后退导航,并为这些功能提供对应的控件。
避免使用网络视图来构建一个网络浏览器。让用户在不离开你的app的情况下通过网络视图暂时性地进入一个网站是可以的,当时Safari才是用户浏览网页的主要方式。试图在你的app中复制Safari的功能是没有意义且不被鼓励的行为。
了解开发细节,请参阅WKWebView。