本文主要介绍我们在面对源生IOS第三方类库的时候怎么把这些第三方的控件或者SDK转化为Xamarin.IOS可用的控件或者库
在APP端开发时候我们经常发现,系统提供的控件无法满足我们那欲求不满的项目总监的要求,所以我们总会根据自己的需求去重新封装自定义控件去实现我们的业务需求,而这里推荐还是自己根据原本的控件去进行重写自己封装,但是也有在Gihub上已经被大神封装好的Xamarin.IOS控件或者源生IOS的控件,此时我们也可以通过Xamarin给我们提供的工具把这些源生的IOS转化为Xamarin可使用的dll,然后在我们的项目中进行引用以及实现。这里最重要的一个工具就是Objective Sharpie,通过这个工具我们基本可以实现源生IOS内容在Xamarin.IOS的大部分实现。
目录
本文详细涵盖以下主题
1、Objective Sharpie下载及安装
2、Xcode的使用教程及.a文件生成
3、.a文件的适配以及Makefile的使用
4、Objective Sharpie的使用
5、dll文件的生成与调用
Objective Sharpie下载及安装
首先我们需要在Mac中或者虚拟机的Mac OS镜像中下载Objective Sharpie这个工具,注意Objective Sharpie这个工具只是在Mac OS X 10.10或者更新的系统中进行下载。(Objective Sharpie下载链接)
然后一直点击下一步就能安装成功!
Xcode的使用教程及.a文件生成
首先需要我们的Mac中安装Xcode6或者更高版本的Xcode,然后我们打开Xcode去建立一个静态类库(Creat A Static Library)
1、打开Xcode
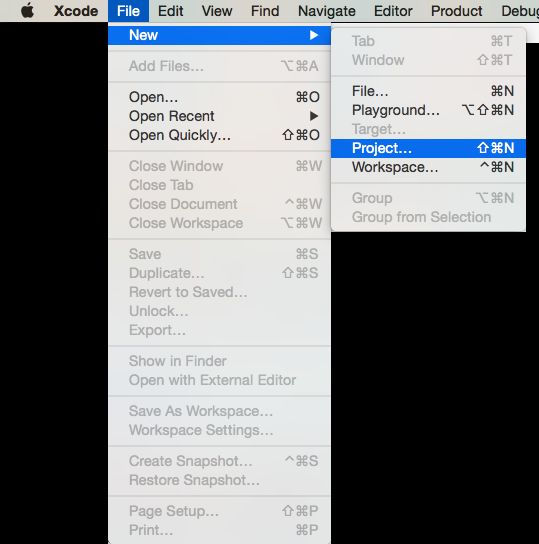
2、选择File—>New—>Project...
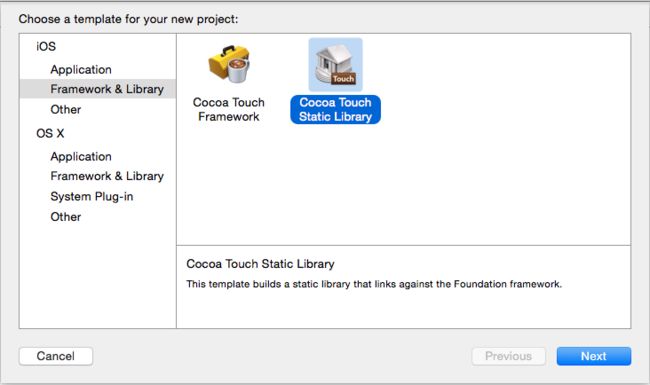
3、选择建立Cocoa Touch Static Library(静态类库)
4、随便填写你的项目名称如(IOSDemo),点击Next选择项目的保存位置,然后点击OK保存。
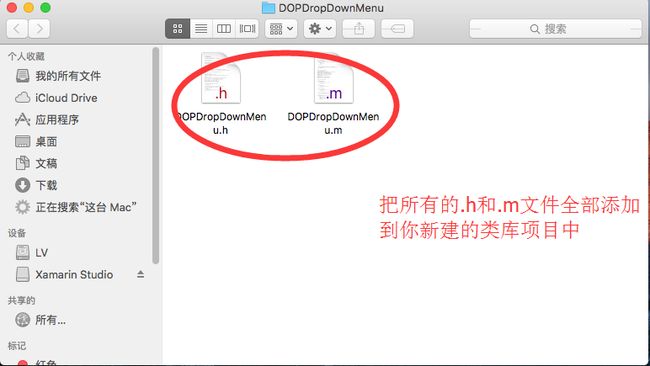
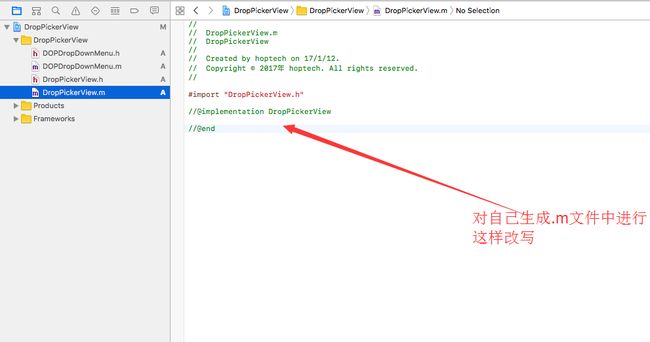
5、选取你要转换的源生IOS编写的控件(如我用的DOPDropDownMenu),把文件中的所有.h和.m文件添加到刚创建好的类库中
然后开始编译生成.a文件,这个.a文件就是我们可以Xamarin项目中添加建立Xamarin.IOS项目使用的类库
.a文件的适配以及Makefile的使用
此时我们生成的.a文件如果直接使用,在我们模拟器开发调试过程中不会出现问题,但拿到真机开始测试时会发现报错,这个问题原因是我们没有根据Iphone不同的CPU类型生成相应的版本,所以此时我们需要使用Makefile来分别生成满足ARM 7 & ARM64& i386版本的.a文件。
1、首先我们打开终端,在终端中输入命令进入我们所建立类库的文件夹
2、建立Makefile文件,在终端中输入vim Makefile
3、输入以下代码
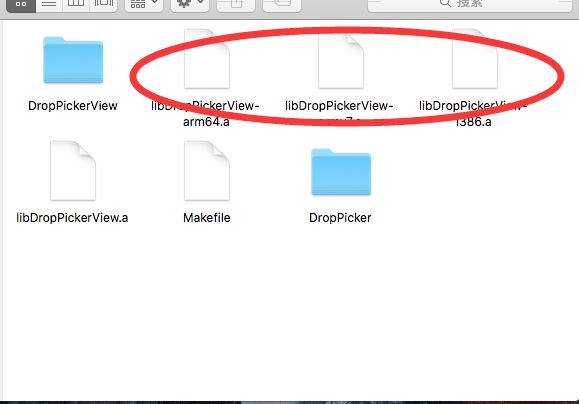
4、输入完成后按Esc+:wq回到终端,然后输入Make,提示Build Succed成功后,会生成三个.a文件
此时的.a文件就已经生成完毕可以被我们建立的Windows下VS中的类库项目调用
Objective Sharpie的使用
上面我们已经生成好的.a文件已经可以被我的类库项目调用,但是只有.a文件还是无法完整建立我们的类库文件的,此时我们还有要将.a文件使用Objective Sharpie工具进行处理,将.a文件中的Object-c语法编写的一些类或者方法属性转化为C#语言以供我们类库使用,方便我们以后调用我们自己生成的类库。
1、打开终端,输入以下命令
sharpie bind --output=*** --namespace=*** --sdk=[iphone-os] [full-path-to-project]/InfColorPicker/InfColorPicker/*.h
其中--output=***,***中输入你要保存的文件夹名称
--namespace=***,***中输入被引用时命名控件名称
[iphone-os]为当前Mac中iphone系统的版本号,在终端中输入 sharpie xcode -sdks 可获取
[full-path-to-project]输入你所建立 Xcode 项目保存的全路径,然后一直找到.h文件的文件
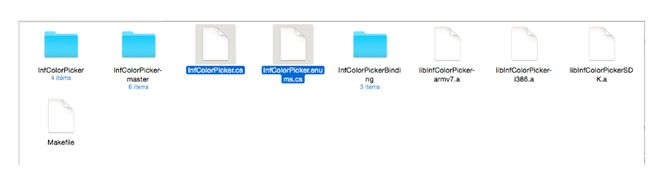
2、生成成功后会在你的目录下出现你刚输入的文件夹名称的文件,里面有两个生成文件InfColorPicker.enums.cs和InfColorPicker.cs,这里面就是转换为C#的代码
此时我们建立类库前的准备工作就全部完成了
dll文件的生成与调用
1、打开VS,建立一个新的Project
2、选择建立一个类库
3、新建两个类文件名称为ApiDefinition.cs和Structs.cs
4、然后吧刚才生成的InfColorPicker.cs里面的代码全部复制到ApiDefinition.cs中,把InfColorPicker.enums.cs里面所有的代码复制到Structs.cs中
5、开始编译,编译成功后会在bin目录下生成dll文件提供给我们Xamarin.IOS项目调用了
6、然后在Xamarin.IOS项目中添加引用,找到我们生成的dll文件的位置进行调用,然后引用命名控件即对控件进行布局使用了。
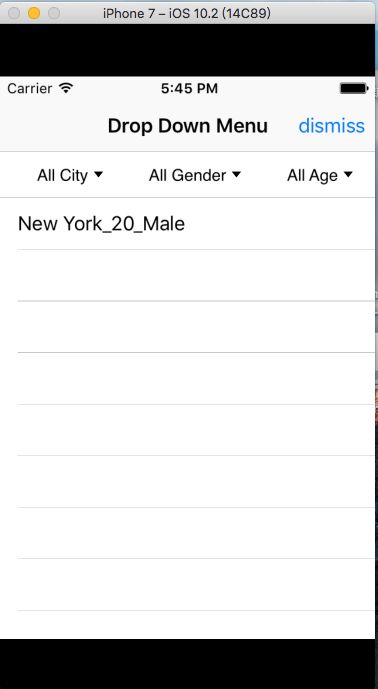
到这里Objective Sharpie这个工具就介绍完毕了,希望大家能有所收获,如果有啥问题,我们可以一起讨论。最后介绍一个我们转换完成并实现的Demo(仿美团下拉列表)