- css实现箭头进度条
惜音renee
实现的目标:源码:首先写出一个基本的样式:买家下单买家付款发货买家确认收货.progress-barli{padding:0px20px;line-height:40px;background:#50abe4;display:inline-block;color:#fff;position:relative;width:180px;text-align:center;}接下来使用:after伪类画
- AtCoder Beginner Contest 414(ABCD)
前言被数学建模分散精力后明显感觉状态不如月初了,这俩赛道看来只能选一个走。TT一、A-StreamerTakahashi#includeusingnamespacestd;typedeflonglongll;typedefpairpii;voidsolve(){intn,l,r;cin>>n>>l>>r;intcnt=0;for(inti=0,x,y;i>x>>y;if(x=r){cnt++;}}
- Codeforces 1037 Div3(ABCDEF)
WBluuue
算法c++
前言前四题有多顺利E题就有多痛苦。一、A.OnlyOneDigit#includeusingnamespacestd;typedeflonglongll;typedefpairpii;voidsolve(){stringx;cin>>x;intmn=10;for(inti=0;i>t;while(t--){solve();}return0;}这个还是贪心,观察可得要找的这个数字y就是数字x里最小的
- c++读取文件中图像信息并用opencv展示
送分童子笑嘻嘻
#include#include#include#include#include#include#include//usingnamespacestd;usingnamespacecv;//字符串分割函数,std::vectorsplit(std::stringstr,std::stringpattern){std::string::size_typepos;std::vectorresult;s
- 单源最短路之dijkstra
「維他檸檬茶」
算法最短路
迪杰斯特拉算法主要用于解决单源最短路问题,主要有两种,朴素版和堆优化版,数据量较大时用堆优化版。迪杰斯特拉朴素版:#include#includeusingnamespacestd;#defineintlonglong//可能会超时#definePIIpairconstintINF=0x3f3f3f3f,mod=998244353;constintN=505;intn,m;intg[N][N],m
- 2024 年 3 月青少年软编等考 C 语言六级真题解析
南朔 Clancy
青少年软编等考C语言题解集(六级)c语言开发语言算法学习青少年编程栈队列
目录T1.小白鼠再排队思路分析T2.括号匹配问题思路分析T3.stackorqueue思路分析T4.利用队列进行数字排序思路分析T1.小白鼠再排队题目链接:SOJD1172nnn只小白鼠(1#includeusingnamespacestd;structret{intweight;stringhat;}a[105];boolcmp(reta,retb){returna.weight>n;for(i
- 【科研绘图系列】R语言绘制棒棒图和哑铃图
生信学习者1
SCI科研绘图系列(2024版)r语言数据可视化
文章目录介绍加载R包数据下载导入数据画图系统信息参考介绍【科研绘图系列】R语言绘制棒棒图和哑铃图加载R包library(tidyverse)library(ggplot2)library(ggsignif)library(RColorBrewer)library(grid)library(scales
- flashback database遇到不能flashback的tablespace reset incarnation
Howdoweflashbackadatabasetoaguaranteedrestorepoint(GRP)thathas2tablespaceswithflashbackoffafteraRESETLOGSwasdone?Flashbackfailswiththeerrorsbelow.Itfailsonthedatafilesforthetwotablespaceswithflashback
- 冒泡排序讲解和优化以及(附C++代码实现)
蓝胖子教编程
#入门算法排序算法c++冒泡排序性能优化
冒泡排序讲解和优化以及【题解】——车厢重组1.冒泡排序介绍2.冒泡排序优化2.1.优化一2.2.优化二2.3.优化三(双向冒泡排序)1.冒泡排序介绍在上一篇文章中,我给大家介绍了计数排序。计数排序虽然快,可也有许多限制。而冒泡排序就能解决这些问题。冒泡排序的基本思想是,每次比较两个相邻的元素,如果他们的顺序错误(比如按从小到大排列时它们是从大到小排列的)就把他们交换过来。注:橙色的\color{o
- mix-blend-mode
TcottonCandy_
css
颜色混合模式mix-blend-mode:normal;//正常mix-blend-mode:multiply;//正片叠底mix-blend-mode:screen;//滤色mix-blend-mode:overlay;//叠加mix-blend-mode:darken;//变暗mix-blend-mode:lighten;//变亮mix-blend-mode:color-dodge;//颜色减
- CSS的content属性妙用指南
代码的余温
css前端
CSS的content属性专门用于::before和::after伪元素,用于动态生成内容并插入到文档流中。其核心作用如下:一、主要功能插入文本内容p::before{content:"提示:";color:red;}→在每个元素前添加红色文字“提示:”插入图标(结合字体图标库).download::after{content:"\f019";/*FontAwesome下载图标的Unicode*/
- 无需安装的小巧C盘清理工具合集:从一键清理到深度优化,包括更小的.bat文件清理工具
xiaopengbc
软件系统清理垃圾清理文件清理
一、一键清理批处理工具(.bat文件)功能特点双击直接运行,自动扫描并清理C盘系统垃圾文件(如临时文件、缓存等)。无需安装,仅需下载.bat脚本文件即可使用。操作步骤下载文件后双击运行,脚本自动执行清理任务。适用场景适合追求极简操作的用户,尤其对命令行无基础的小白用户。文件下载地址:一键清理批处理工具(.bat文件)二、SpaceSniffer(可视化磁盘分析工具)扫描与空间分析选择分区:启动软件
- 网页语音识别demo
zy_qqqqqq
语音识别csshtml
语音demo*{box-sizing:border-box;margin:0;padding:0;font-family:'PingFangSC','MicrosoftYaHei',sans-serif;}body{display:flex;flex-direction:column;align-items:center;padding:20px;background-color:#f7f9fc;
- el-amap-bezier-curve运用及线弧度设置
·零落·
Vue日常研发问题总结vue.jsjavascriptecmascript
文章目录简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介el-amap-bezier-curve是Vue-Amap组件库中的一个组件,用于在高德地图上绘制贝塞尔曲线。基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke-color线条的颜色。stroke-style线条的样式。stroke-opacity线条的透明度。
- 信息学奥赛初赛天天练-27-CSP-J2022阅读程序位运算、数据类型范围、进制转换攻略
ya888g
信息学奥赛初赛信息学奥赛位运算数据类型范围进制转换
PDF文档公众号回复关键字:202406122022CSP-J阅读程序1阅读程序(判断题1.5分选择题3分共计40分)01#include0203usingnamespacestd;0405intmain()06{07unsignedshortx,y;08cin>>x>>y;09x=(x|x<<2)&0x33;10x=(x|x<<1)&0x55;11y=(y|y<<2)&0x33;12y=(y|y
- Terminal 高亮显示
晨曦Bai
设置高亮显示,修改文件~/.bashrcprompt提示信息设置成彩色#force_color_prompt=yes***去掉注释改为***force_color_prompt=yesPS1='${debian_chroot:+($debian_chroot)}\[\033[01;32m\]\u\[\033[01;31m\]@\[\033[01;36m\]\h\[\033[01;33m\]:\W\
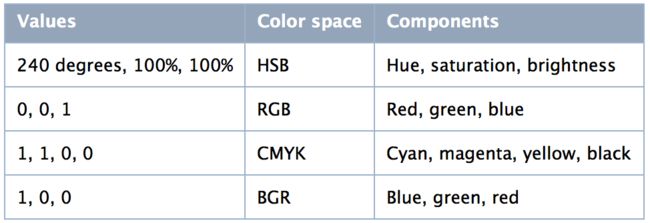
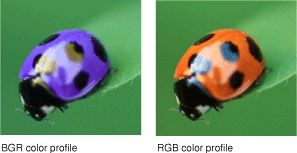
- LeetCode - 3274. Check if Two Chessboard Squares Have the Same Color
阿蒙Armon
LeetCodeleetcode算法职场和发展
LeetCode-3274.CheckifTwoChessboardSquaresHavetheSameColor在LeetCode的算法题库中,有许多有趣的题目将实际场景与编程逻辑相结合,LeetCode3274题CheckifTwoChessboardSquaresHavetheSameColor便是其中之一。这道题以国际象棋棋盘为背景,要求我们判断给定的两个方格颜色是否相同。通过解决这道题,
- 洛谷:一元三次方程求解 题解
----
算法c++c语言
题目链接思路:没啥特殊的,就是枚举,俗话说的好:暴力出奇迹……因为根是在−100到100之间,并且是精确到小数点后2位,我们也就要算到第3位,所以总共就200000个数,完全可以暴力。我们只需要在循环内算出值,判断是否合法即可。这好像也不能叫思路参考代码:#includeusingnamespacestd;doublea,b,c,d,a1,b1,c1,d1;//题目要的数据是小数点后2位所以定义首
- JAVA刷题记录: 专题十五 BFS解决FloodFill算法
用屁屁笑
宽度优先算法
733.图像渲染-力扣(LeetCode)classSolution{int[]dx={0,0,-1,1};int[]dy={1,-1,0,0};publicint[][]floodFill(int[][]image,intsr,intsc,intcolor){intprev=image[sr][sc];if(color==prev)returnimage;Queueq=newLinkedList
- 14.优化算法之BFS解决FloodFill算法1
muyierfly
算法题算法宽度优先深度优先
0.FloodFill简介dfs:深度优先遍历(红色)bfs:宽度优先遍历1.图像渲染算法原理classSolution{int[]dx={0,0,1,-1};int[]dy={1,-1,0,0};publicint[][]floodFill(int[][]image,intsr,intsc,intcolor){intprev=image[sr][sc];//统计刚开始的颜⾊if(prev==co
- 笑看人间沉浮事,闲坐摇扇一壶茶。
初斋
Laughattheupsanddownsoftheworld,sitaroundandshakeapotoftea.我想做到这点很难很难,你以为终究是你以为,你不明白也就只有你不明白,这是真的很残酷,你不是活在教科书里的那样,这个世界温柔又善良,当然也没有大家所说那样邪恶。Thecolorofsnowandjadeintheroyalguardsmakesyousmile.笑看人间沉浮事,闲坐摇
- C++基础问题
C++基础问题掌握形参默认带缺省值的函数函数调用时#includeintsum(inta,intb=20){returna+b;}intmain(){inta=10,b=20;intret=sum(a,b);coutusingnamespacestd;#defineIS_INLINE1#ifIS_INLINEinline#endifintsum(inta,intb=20){returna+b;}i
- 2025年睿抗机器人开发者大赛CAIP-编程技能赛(省赛)-RoboCom 世界机器人开发者大赛-本科组
小竹子14
算法c++数据结构
RC-u1早鸟价代码#include"bits/stdc++.h"usingnamespacestd;intmain(){intn;cin>>n;intm,d,q;while(n--){cin>>m>>d>>q;if(m>7||m==7&&d>11){cout>T;intn,s;intcnt=0;intp,f;intsumm=0;while(T--){cin>>n>>s;intm=n;cnt=0;
- php简单分页
新世界的冒险
公共文件common.php学生信息管理中心.pagelista,.pagelistspan{display:inline-block;padding:5px10px;border:1pxsolid#ddd;margin:03px;text-decoration:none;}.pagelistspan{color:red;border-color:red;}学生信息管理中心编号姓名年龄性别学历爱好
- web第三次作业
小猫会后空翻
前端cssjavascript
作业要求请使用JS实一个网页中登录窗口的显示/隐藏,页面中拖动移动,并且添加了边界判断的网页效果作业内容代码内容登录窗口拖动*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}
- 牛客:HJ26 字符串排序[华为机考][map]
学习要点multimap.equal_range题目链接字符串排序_牛客题霸_牛客网题目描述解法:multimap#include#include#include#includeusingnamespacestd;intmain(){stringline_big_str;getline(cin,line_big_str);multimap>ch_bool_pos_map;vectorret_ch(
- 【华为od刷题(C++)】HJ89 24点运算
m0_64866459
华为odc++开发语言
我的代码:#include//包含了如排序、排列等常用算法#include//用于输入输出操作#include//无序映射,用于将扑克牌的字符映射到对应的数字#include//动态数组,用于存储输入的扑克牌usingnamespacestd;charops[4]={'+','-','*','/'};//这是一个操作符数组,包含了四个基本的数学运算符:加、减、乘、除unordered_mapmap
- 贪心算法(排序)
limitless_peter
贪心算法算法
码蹄集OJ-活动安排#includeusingnamespacestd;structMOOE{ints,e;};boolcompare(constMOOE&a,constMOOE&b){returna.e>n;vectora(n);for(inti=0;i>a[i].s>>a[i].e;}sort(a.begin(),a.end(),compare);intt=0;intresult=0;for(
- 数据结构:栈(区间问题)
limitless_peter
数据结构
码蹄集OJ-小码哥的栈#includeusingnamespacestd;#defineintlonglongconstintN=1e6+7;structMOOE{intll,rr;};stackst;signedmain(){ios::sync_with_stdio(false);cin.tie(nullptr);intn;cin>>n;while(n--){intopt;cin>>opt;if
- VirusKing整蛊代码:注销解决
DHY 专研C++病毒
c++windows病毒
一:简介这回的病毒玩狠了,360开始报毒了,系统给我卡崩溃了,所以可见它有多猛,病毒名:VirusKing防护系统:基于SuperVirus3.0的全屏防杀系统二:代码上代码:#include#include#include#includeusingnamespacestd;voidCanNotClose();voidFullScreen();voidInit();voidCanNotClose(
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方