XML
设置不同的图表
1. 折线图 LineChart
2. 条形图 BarChart
3. 条形折线图 Combined-Chart
4. 圆饼图 PieChart
5. 雷达图 ScatterChart
6. K线图 CandleStickChart
7. 泡泡图 BubbleChart
8. 网状图 RadarChart
Api:
一、获取控件
mChart = (LineChart) findViewById(R.id.chart);
二、给控件绑定数据
lineChart.setDescription("线性统计图");//设置统计图标注
mChart.setData(getLineData());
三、设置数据
private LineData getLineData(){
final int DATA_COUNT = 5; //设置折线图横跨距离
LineDataSet dataSetA = new LineDataSet( getChartData(DATA_COUNT, 1), "A");
//设置折线数据 getChartData返回一个List键值对集合标识 折线点的横纵坐标,"A"代表折线标识
LineDataSet dataSetB = new LineDataSet( getChartData(DATA_COUNT, 2), "B");
List dataSets = new ArrayList<>();
dataSets.add(dataSetA);
dataSets.add(dataSetB);
LineData data = new LineData( getLabels(DATA_COUNT), dataSets);
return data;
// 返回LineData类型数据,该类型由标识X轴单位 List的 集合和一个标识折线数据的List组成
}
四、设置X轴的单位与折线的数据
private List getChartData(int count, int ratio){
List chartData = new ArrayList<>();
for(int i=0;i返回
private List getLabels(int count){
List chartLabels = new ArrayList<>();
for(int i=0;i集合返回
对于List和LineData均有添加和移除数据的操作方法
DataSet
addEntry(Entry e) :在 List 最後增加 Entry
removeFirst() :移除第一個 Entry
removeLast() :移除最後一個 Entry
removeEntry(Entry e) :移除指定的 Entry Object
removeEntry(int xIndex) :移除指定 Index 的 Entry
ChartData
addEntry(Entry e, int dataSetIndex) :新增 Entry 到指定的 DataSet
addDataSet(DataSet d) :增加一個 DataSet
removeEntry(Entry e, int dataSetIndex) :移除指定的 DataSet 一個 Entry
removeEntry(int xIndex, int dataSetIndex) :移除指定的 DataSet 中的某 Index 的 Entry
removeDataSet(DataSet d) :移除一個 DataSet
removeDataSet(int index) :移除指定 Index 的 DataSet
再完成添加和删除操作之后,必须使用notifyDataSetChanged()和invalidate()方法来刷新View
mChart.notifyDataSetChanged();
mChart.invalidate();
五、设置标识及折线的颜色用以区别
dataSetA.setColor(要设置的颜色);
dataSetB.setColor(要设置的颜色);
六、设置每一个Entry点的样式
dataSetA.setCircleColor(要设置的颜色); //可以设置Entry节点的颜色
dataSetA.setCircleSize(10f); //设置节点的大小
dataSetA.setDrawCircleHole(true); //是否定制节点圆心的颜色,若为false,则节点为单一的同色点,若为true则可以设置节点圆心的颜色
dataSetA.setCircleColorHole(Color.GREEN); //设置节点圆心的颜色
七、对图表线条进行样式定制
dataSetA.setLineWidth(10f); //设置线条宽度
dataSetB.setDrawCubic(true); //修改线条为平滑
dataSetB.enableDashedLine(5f, 5f, 0f); //设置线条为虚线 1.线条宽度2.间隔宽度3.角度
dataSetB.setCubicIntensity(20f);//曲線彎曲強度
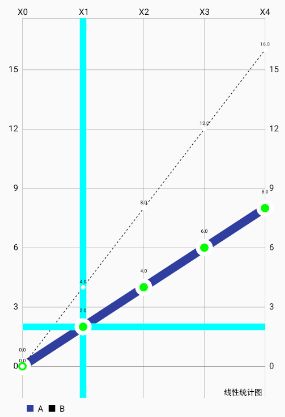
八、 HightLight当点击节点时,将会出现与节点水平和垂直的两条线,可以对其进行定制
dataSetA.setHighlightLineWidth(8f); //设置线条宽度
dataSetA.setHighLightColor(Color.CYAN); //设置线条颜色
若要单独定制某一方向上的线,可以先把关闭线条hightlight显示
dataSetA.setDrawHighlightIndicators(false);//关闭heightlight
dataSetA.setDrawVerticalHighlightIndicator(true); //或者使用
dataSetA.setDrawHorizontalHighlightIndicator(true);//来打开单独某一方向的hightlight
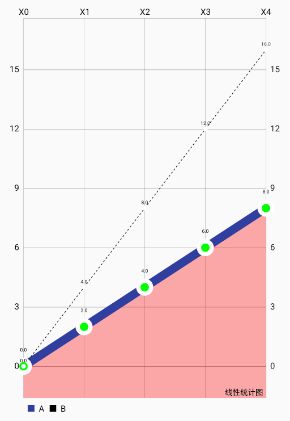
九、Fill填充,可以将折线图一下部分用颜色填满
dataSetA.setDrawFilled( boolean );//设置是否开启填充,默认为false
多个DataSet同时填充时,只显示最后填充的那个DataSet,其余的被覆盖
dataSetA.setFillColor(Color.RED);//设置填充颜色
dataSetA.setFillAlpha(85);//设置填充区域透明度,默认值为85
十、格式化Label中的数值
ValueFormat 可以设定给dataset(单一的一条线)或 Linedata(所有的线),除了自定义 ValueFormatter 外,作者提供两个定义好的 ValueFormatter 如:
LargeValueFormatter:超过一千会变成1K
PercentFormatter:显示成百分比,常用于 PieChart饼图
dataSetA.setValueFormatter(new LargeValueFormatter());
或者可以自定义一個 ValueFormatter,如:
新建类实现ValueFormatter接口,重写getFormattedValue方法
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex,ViewPortHandler viewPortHandler) {
/* ValueFormatter 一定要实现该方法
* 此方法會把 value 跟 entry 传过来,在该方法中做一些逻辑上的处理
回传的 format 字串将会显示在在 Label 上 */
return mFormat.format("$" + value);
}
十一、坐标轴Axis
Axis分为x轴和y轴
x轴 只有一个,而y轴分为左右两条轴线
获取x轴:
XAxis mXAxis = lineChart.getXAxis();
获取y轴:有两种方法,这两种方法均可
// Method 1
YAxis mLeftYAxis =lineChart.getAxisLeft();
YAxis mRightYAxis = lineChart.getAxisRight();
// Method 2
YAxis mLeftYAxis = lineChart.getAxis(YAxis.AxisDependency.LEFT);
YAxis mRightYAxis = lineChart.getAxis(YAxis.AxisDependency.RIGHT);
如果不想要出现任何 X 或 Y 轴的东西,可以 setEnabled(false)来关闭轴线
X轴出现的位置有五个:
设置 mXAxis 的位置,可以选择以下位置:
TOP 默认 顶端
TOP_INSIDE 顶端,label显示在x下方
BOTTOM 底部
BOTTOM_INSIDE 底部,Label显示在X轴上方
-
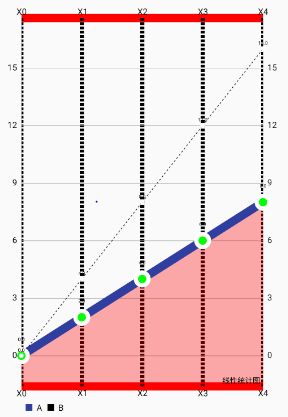
BOTH_SIDED 上下均显示
XAxis mXAxis = lineChart.getXAxis(); //获取X轴 mXAxis.setPosition(XAxis.XAxisPosition.BOTH_SIDED); //设置X轴位置
Label标签的设置
mXAxis.setDrawLabels(false); // 显示 或 隐藏
labelmXAxis.setLabelsToSkip(1); // 要略过几个 Label才会显示一个
LabelmXAxis.resetLabelsToSkip(); //重新设定略过 Label 的设定
mXAxis.setSpaceBetweenLabels(20); // 每个列 的间距,default=4
mXAxis.setTextColor(颜色); //设置Label标签的颜色
mXAxis.setTextSize(12);//设置字体大小
mXAxis.setTypeface();//设置字体
线条设置------Line分为两种 GridLine和AxisLine
GridLine:背景中每一列与X轴垂直的线
AxisLine : 与X轴重合的线
(Y轴同样适用)
GridLine设置:
mXAxis.setGridColor(颜色);
mXAxis.setGridLineWidth(3); //设置垂直线的 宽度
mXAxis.enableGridDashedLine(10f, 5f, 0f);
//设置垂直线为虚线,(长度,间隔,角度)
AxisLine设置:
mXAxis.setAxisLineWidth(5f);
mXAxis.setAxisLineColor(颜色);
如果不想显示线条可以关闭:
GridLinemXAxis.setDrawGridLines(false);
AxisLinemXAxis.setDrawAxisLine(false);
Y轴的设置
y轴有左右两条,大部分时候两边需要同时设定,否則两边显示的数据会不一样,或是 Label 数值线没有对齐的状况
y轴可以设置最大最小值
mLeftYAxis.setStartAtZero(false);
mRightYAxis.setStartAtZero(false);//设置最大最小值需要先将从0开始关闭
mLeftYAxis.setAxisMaxValue(3);
mRightYAxis.setAxisMaxValue(3);// 设置最小值
mLeftYAxis.setAxisMinValue(-5f); //如果设置的最小值不是负数就看不到效果
mRightYAxis.setAxisMinValue(-5f);
//使用reset则可以将坐标轴还原
mLeftYAxis.resetAxisMaxValue();
mRightYAxis.resetAxisMaxValue()
如果有特殊需求,只想显示最大/小值,可以设置setShowOnlyMinMax,这个不受setStartAtZero的影响,不需要设为 False
mLeftYAxis.setShowOnlyMinMax(true);
mRightYAxis.setShowOnlyMinMax(true);
Order
设置y轴的Label以升序或者降序排列ASC 或者DESC
mLeftYAxis.setInverted(true); //true就是升序 反之降序排列
mRightYAxis.setInverted(true);
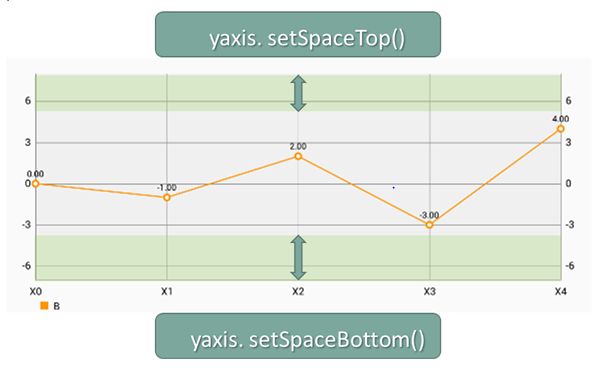
Space
Space是设置最大值与最小值之外的宽度
设置最大值至TOP顶端的距离
mLeftYAxis.setSpaceTop(100f);
mRightYAxis.setSpaceTop(100f);
设置最小值到Bottom到底端的距离
mLeftYAxis.setSpaceBottom(100f);
mRightYAxis.setSpaceBottom(100f);
Position
设置Y轴的Label显示在图表的内侧还是外侧,默认外侧
1、OUTSIDE_CHART 默认 2、INSIDE_CHART
mRightYAxis.setPosition(YAxis.YAxisLabelPosition.INSIDE_CHART);
mLeftYAxis.setPosition(YAxis.YAxisLabelPosition.INSIDE_CHART);
Count
设置Y轴显示的label个数
mLeftYAxis.setLabelCount(7, true);
mRightYAxis.setLabelCount(7, true);
//第一个参数为Label的个数,最多25个,默认为6
//第二个参数为 是否均匀显示长度
Offset
设置标签label与坐标轴之间的间距,有时坐标轴与数据字显示重合会影响显示效果,此时可以适当的将Label与坐标轴分开
// 設定 X 軸Offset
mLeftYAxis.setXOffset(40);
mRightYAxis.setXOffset(15);
// 設定 Y 軸Offset
mLeftYAxis.setYOffset(10);
mRightYAxis.setYOffset(10);
设置标尺限制警示线LimitLine
可以在图标上加上额外的线,表示限制或上限等等,在一开始产生 LimitLine时会带入 Value 与 String new LimitLine( flaot value , String showString ),下一步再设定给 mXAxis 或 mYAxis,并设定样式 (特別注意如果是放在 XAxis 的话,value 是指从左数过来第几个 Label)
初始化并且设置Limit外观
LimitLine ll = new LimitLine(3f, "Limit");//线条颜色宽度等
ll.setLineColor(getResources().getColor(R.color.blue_gray));
ll.setLineWidth(7f);
说明文字的部分,除了设定文字颜色、大小外,还可以设定文字的在 Limit 线的相对位置,有分为:
- LEFT_TOP
- LEFT_BOTTOM
- RIGHT_TOP
- RIGHT_BOTTOM
//文字位置
ll.setLabelPosition(LimitLine.LimitLabelPosition.LEFT_BOTTOM)//文字颜色、大小
ll.setTextColor(getResources().getColor(R.color.blue_gray));
ll.setTextSize(12f);
加入到 mXAxis 或 mYAxis
mXAxis.addLimitLine(ll);
mLeftYAxis.addLimitLine(ll);
不管是 XAxis 或 YAxis ,他们addLimitLine丟进去的 LimitLine,物件都是参考到同一个,所以如果把 LimitLine修改样式后再丟给其他 Axis 是不行的!
Legend图例设定
通过lineChart.getLegend()取得图例,可以设置图例的大小,形状,位置,以及图例区的间距,图例和说明文字之间的位置。
设置图例位置
Legend le = lineChart.getLegend();
le.setPosition(位置); //位置常量在Legend.LegendPosition中,还有一个饼图专用的PIECHART_CENTER
图例的形状有三种
- CIRCLE
- SQUARE (默认)
- LINE
le.setFormSize(10f); //图例大小
le.setForm(Legend.LegendForm.CIRCLE); /图例形状
//设置说明文字的大小和颜色
le.setTextSize(12f);
le.setTextColor(Color.GRAY);
设置间距
le.setXEntrySpace(50f); //X轴图例间距
le.setYEntrySpace(50f); //Y轴图例间距
le.setFormToTextSpace(50f); //图例和说明文字之间的间距
//图例超过图表区长宽时,True = 保留超过部分, False = 裁切超过的部分
le.setWordWrapEnabled(true);
十二、MakerView设置
当点击图表上的点时,将会弹出一个显示详细信息的View,所以需要设计一个MakerView继承默认的 MakerView 重写样式
public class MyMakerView extends MarkerView {
private TextView tvContent;
public MyMakerView (Context context, int layoutResource) {
super(context, layoutResource);
tvContent = (TextView) findViewById(R.id.tvContent);
}
/* 每次画 MakerView 时都会触发 Callback 方法,通常会在此方法内更新 View 的內容 */
@Override
public void refreshContent(Entry e, Highlight highlight) {
tvContent.setText("" + e.getVal());
}
/* * offset 是以点到的那个点(0,0) 中心然后向右下角画出来 * 所以如果要显示在点上方 * X=宽度的一半,负数 * Y=高度的负数 */
@Override
public int getXOffset() {
// this will center the marker-view horizontally
return -(getWidth() / 2);
}
@Override
public int getYOffset() {
// this will cause the marker-view to be above the selected value
return -getHeight();
}
}
然后在chart里加入此makerview
MyMakerView makerview = new MyMakerView(this,xxxxid);
lineChart.setMakerView(makerview);
附上PieChart小例子:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pie);
pieChart = (PieChart) findViewById(R.id.pie_chart);
pieChart.setDescription("饼状图");
List labelList = new ArrayList<>();
List valueList = new ArrayList<>();
for(int x =0;x<3;x++){
labelList.add("X"+x);
}
for (int y=0;y<3;y++){
valueList.add(new Entry(30f,y));
}
PieDataSet dataSet = new PieDataSet(valueList,"%");
List colors = new ArrayList<>();
colors.add(Color.BLUE);
colors.add(Color.GREEN);
colors.add(Color.YELLOW);
dataSet.setColors(colors);
dataSet.setValueTextSize(20f);
PieData pieData = new PieData(labelList,dataSet);
pieChart.setData(pieData);
}