文章来源于网络,如有侵权,请告知,马上删除。
我们正在进入一个信息复杂度远超以往的时代。我们所面对的是一个物质和信息都极大丰富的世界,从产品竞争的角度上来说,越来越激烈的对抗和冲击是必然的,许多产品已经从单纯的“谈配置”过渡到了“谈感情”的阶段,情感化设计已经在不同的设计领域中崭露头角,甚至成为了最核心的组成部分。
很多时候,我们几经努力,结果设计的UI常常在可用与实用的阶段来回波动,那些看起来让人愉悦无比的网页或者APP都是典型的“别人家的作品”。
的确,大家都在想什么样的UI可能会让用户触动,哪些元素应该能影响到用户,怎样的套路可能会让用户内心波动。想要聊,谁都可以多少说一些,相关的案例也比比皆是。但是真要系统地探讨情感和情绪是怎样作用于设计的,语言又常常迎齿而溃。
其实配合一些最基本的心理学知识和我们的自身对于世界的认知,并不难分析和理解情感化设计的原理。常说我们的设计要有情绪,那么做设计之前,我们先了解一下情绪和情感。
情感和情绪无处不在
的确,情绪是动物性的,是人对于外界的直接的心理反馈,很多时候会被视作为理性认知和逻辑的对立面。但是情感和情绪又何尝不是我们认识世界最基本的工具之一?我们所做的哪一件事情是完全不受情绪和情感影响的?让人高兴愉悦的动效和充满情怀的插画给人的情绪影响是明显的,而扁平化界面中唯一的一个拥有阴影的按钮给人带来的不适也是客观存在、令人无法忽略的情绪反馈。逻辑和认知让我们拥有了分析和思考的能力,而情绪、情感和本能所构成的复杂系统则让我们的决策更加完善。
“Like”和“赞”的按钮满世界都是,“收藏”的功能远没有这个带着情绪标记的功能来得好使。在我们还没有习惯QQ表情的时候,日本的手机已经将颜文字作为基本功能集成了进去,现在的emoji更是火得不行,其中的任何一个,都比文字更易于传达情感。喜欢还是不喜欢,高兴还是不高兴,我们生活中的决策过程充满了情绪的痕迹,而情绪也确实帮我们更快地对外界信息作出反应。
当然,情绪和情感还是有一定差别的。情感可以是有意识也可以是无意识的,它是人类意识的基本判断系统,莫名的闹心和无缘由的紧张都是情感表现。而情绪是情感有意识的体验,它有目标性,通常也有原因,比如不可用的界面给你带来的烦躁,好不找到的页面打开发现是404,内心崩溃沮丧,这些都是情绪。
换句话来说,设计从来都同情感相关联,而你的设计有没有调动起用户对的情绪,这就是另外一个问题了。
设计的三个层次
了解人,认识自己,明白用户,是设计师做好设计的基础。
心理学上将大脑对于外界的反馈和认知划分为三个不同的层次,本能层次,行为层次和反思层次。这三个层次是人类大脑的运作的规律,映射到设计当中,同样是可供遵循、值得探究的三个层次。
了解了它们是如何相互作用,又是怎样受到情绪影响,能让你对于设计有着更深入的理解。
本能
本能层次牵涉到的人类的生物性本能,可能会有反例,但是它几乎适用于所有人。比如对危险的规避,控高,对于美食的享受,本能是先天的。
行为
行为层次则是控制日常行为运作的那个部分,它同样是无意识的,它与整个情感系统有着紧密的关联,让我们的身体做好准备,以应对特定的场景,作出适当的反应。
反思
反思层次则连接这我们常说的认知和思考,它通过理性的思维和逻辑推导帮助我们理解周遭的世界。生存比理解更重要,所以情感比认知更快帮我们给出反应。
交织的三个层次
在之前文章中,我聊过关于直觉化设计的一些想法。毫无疑问,直觉和行为是两个截然不同的概念,但是两者有着诸多的关联。和行为一样,直觉是无意识的,直觉同样是很容易受到经验、训练、教育甚至文化观念影响的。
一个长期使用三星智能手机的用户,在出错、返回和退出应用的时候,会下意识点按Home键右侧的位置来试图完成他想要的操作。
长期使用Mac系统的用户,深陷焦虑的时候可能会做各种各样的事情,而随着Windows XP 成长起来的用户当中,相当一部分中国用户,有在等待响应过程中不断点击右键刷新的习惯。
这样的行为当然不是先天的、动物性的,它们是后天发展出来的,是需要一段时间的适应、学习、习惯然后像一个半固化在后台的应用或者服务一样,让我们可以一边开车一边打电话,一边做饭一边和妻子谈事情。
有意思的地方在于,绝大多数时候,这三个层面的心理行为是交织在一起的,就像我们所设计的界面一样,是一个涉及多因素的复合体。
点按触摸是我们在好奇心驱动下探索世界的本能操作,打开一个新的页面、新的应用,我们会下意识使用这样的方式来做基本的探索。
探索过程中,我们以往的经历和经验开始无意识地驱动我们做决策:作为视觉索引的圆点在侧面的话,页面往往是需要上下翻的,而在底部的时候,页面应当是左右翻。
少有应用和游戏像 Flappy Bird 这样,用户一直根据经验和手感怼下去玩儿就好,几乎不需要费脑子思考或者调动认知研究小鸟的飞行曲线,即使是最高分的榜单界面,也因为采用了通用的设计,几乎不存在认知障碍,相当的“直觉”。
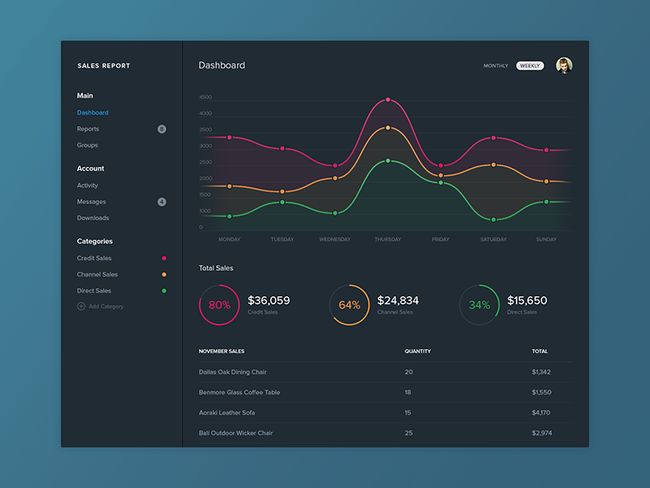
但是绝大多数的APP,尤其是B端的应用,需要用户仔细查看菜单选项,学习其中特定的功能的用法,甚至系统地学习整个应用的运作规律,而这就是反思和认知所发挥作用的地方。
而这也就是说,绝大多数的应用和网站,其实一直都是混合地调动这三个不同的心理层次——或者说它们本身就是设计的三个层次——来同用户进行沟通的。
情绪的两个面
正面情绪和负面情绪都是设计师可以借用的利器。
如果你曾仔细琢磨大家在网上的各种留言会发现特别有意思,那些以“讲真”“说实话”“不偏不黑”“中立地讲”“讲道理”“平心而论”开头的内容,少有真正剥离情绪就事论事的。至于“男人的直觉”,“女人的直觉”,“专业人士的直觉”,“围观群众的直觉”这干脆就是情绪和情感的产物。而在历次网络撕逼大战的现场,你会发现,交战双方会将正面和负面的情绪都很好地利用了起来,达成自己的目的。
随便打开一个应用看看吧。优雅的界面令你愉悦,细腻的动效给你惊喜,悦耳的铃声不会令你紧张,而急促的提示则会让你情绪紧绷,不同的色彩给你不同的情绪感受,不同风格的图标给不一样的体验,快节奏的游戏配乐结合沉浸式的游戏体验,让你紧绷而专注,舒缓的游戏音加上清新的配色和有趣的动画,让你放松而享受。仔细想想,不论是APP还是网页,它们的设计从来都和情绪紧密相关。
的确,我们多数时候都力图创造愉悦的体验,追求正面的情绪,但是不要忘了,情绪是复杂多面的,阴阳两级缺一不可,正面的情绪和负面的情绪同样重要,它们都是设计中不可或缺的部分。
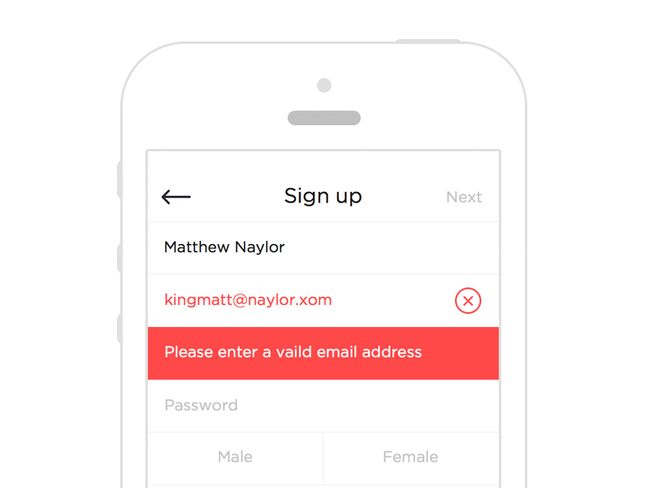
最简单的,填写表单的时候,红色的错误提示、闪动的界面和未完成时不可用的灰色按钮都是警醒用户,让人紧张的存在,即使不明显,你依然能够感受到沮丧、紧迫的情绪,并且随之反思错误,并力图在之后的操作中纠正错误。
游戏这种强交互的应用中,能够调动各种情绪的设计多不胜数。而深耕游戏设计领域的巨擘宫本茂,甚至提出了“妻度计”的概念,他认为能够让女性都为之感兴趣、轻松上手的游戏是好游戏。将比男性更加敏感的女性作为游戏优劣的评判标准,对情感化设计也是一个不错的印证。
结语
情感化的设计需要聊的内容太多,但是从最基本的三个层次入手,能够让你更好的思考设计,在用研和测试中更好地观察用户,印证想法。追本溯源也许枯燥,但是从头思考却能想的更明白。
【特色推荐】
想在地铁上、被窝里获取设计教程、经验分享和各种意想不到的”福利”吗?
添加微信号:sz-chuangxiangzhe
微信公众帐号搜索:创想者
官方微博:创想者
UI设计 网页设计 UI设计培训 网页设计培训 深圳UI设计培训 深圳网页 设计培训 UI设计培训学校 哪家UI设计机构好 最好的UI设计培训机构 UI设计学习 远程UI设计培训 UI培训 UI培训机构 UI培训学校 深圳最好的UI培训机构 UI培训机构有哪些 网页设计培训有哪些IOS界面切图 界面设计切图 创新设计 创意设计 创新思维 最专注UI设计培训的机构