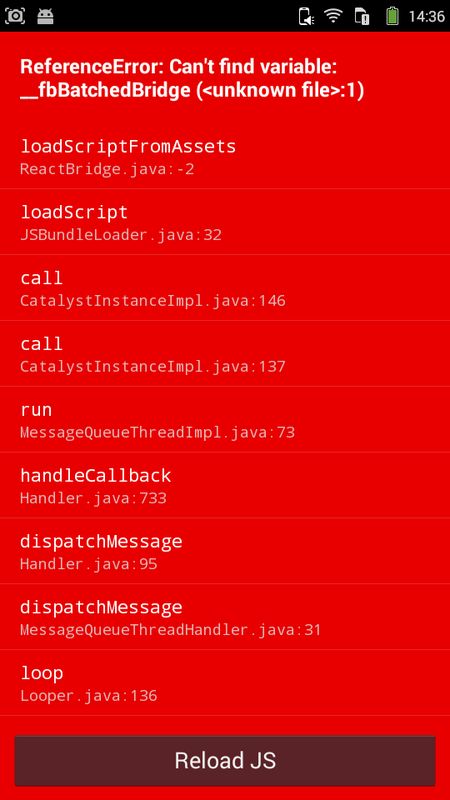
问题1:出现图上错误
配置了服务端(就是Android开发端的电脑)ip,再次Reload JS,仍然出错。
原因是需要配置服务器ip和端口,而不是仅仅是ip。举例10.58.104.195:8081
问题 2:
11-15 18:40:51.676 11190-11226/? E/ReactNativeJS﹕ undefined is not a function (evaluating '(bridgeConfig.remoteModuleConfig||[]).forEach')
11-15 18:40:51.680 11190-11226/? I/ReactNativeJS﹕ 'Failed to print error: ', 'Requiring module "58", which threw an exception.'
11-15 18:40:51.680 11190-11226/? E/ReactNative﹕ Got JS Exception: TypeError: undefined is not a function (evaluating '(bridgeConfig.remoteModuleConfig||[]).forEach')
11-15 18:40:51.681 11190-11226/? E/unknown:React﹕ Exception in native call from JS
com.facebook.react.bridge.JSExecutionException: TypeError: undefined is not a function (evaluating '(bridgeConfig.remoteModuleConfig||[]).forEach') (http://10.58.104.195:8081/index.android.bundle?platform=android&dev=true&hot=false:7116)
at com.facebook.react.bridge.ReactBridge.loadScriptFromFile(Native Method)
at com.facebook.react.bridge.JSBundleLoader$2.loadScript(JSBundleLoader.java:58)
at com.facebook.react.bridge.CatalystInstanceImpl$2.call(CatalystInstanceImpl.java:146)
at com.facebook.react.bridge.CatalystInstanceImpl$2.call(CatalystInstanceImpl.java:137)
at com.facebook.react.bridge.queue.MessageQueueThreadImpl$1.run(MessageQueueThreadImpl.java:73)
at android.os.Handler.handleCallback(Handler.java:739)
at android.os.Handler.dispatchMessage(Handler.java:95)
at com.facebook.react.bridge.queue.MessageQueueThreadHandler.dispatchMessage(MessageQueueThreadHandler.java:31)
at android.os.Looper.loop(Looper.java:135)
at com.facebook.react.bridge.queue.MessageQueueThreadImpl$3.run(MessageQueueThreadImpl.java:184)
at java.lang.Thread.run(Thread.java:818)
11-15 18:40:51.750 11190-11226/? A/libc﹕ Fatal signal 11 (SIGSEGV), code 1, fault addr 0xbbadbeef in tid 11226 (mqt_js)
原因:
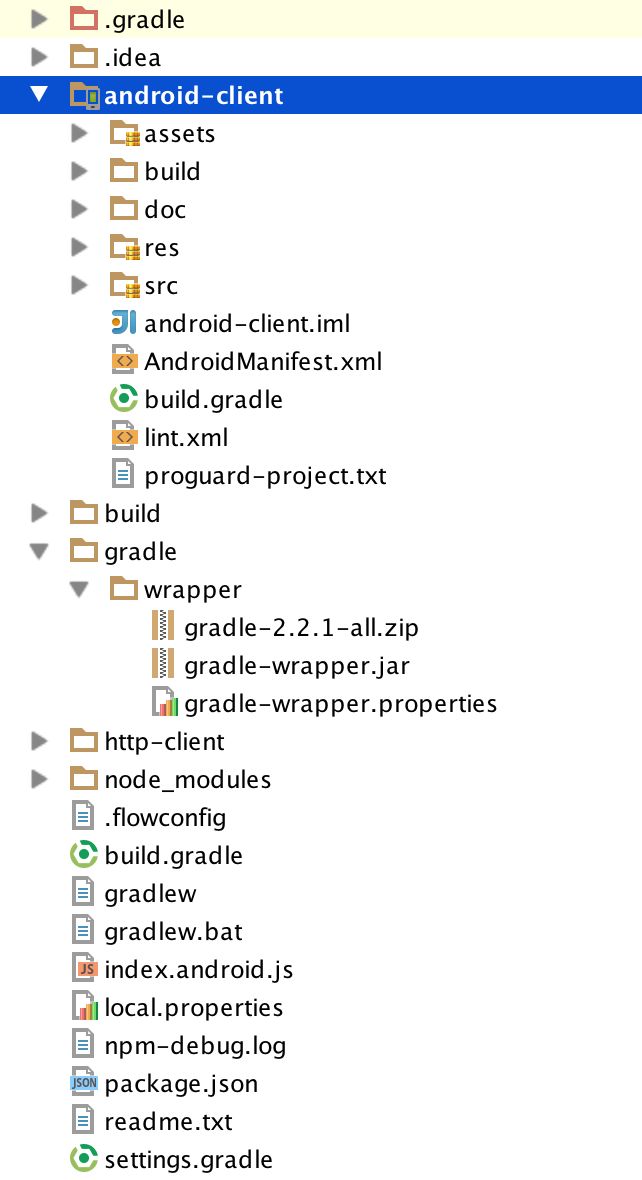
node_modules跟工程在同一级目录,但是maven搜索的路径不是同一级路径。
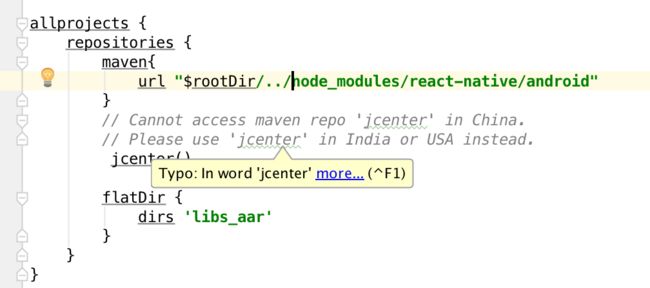
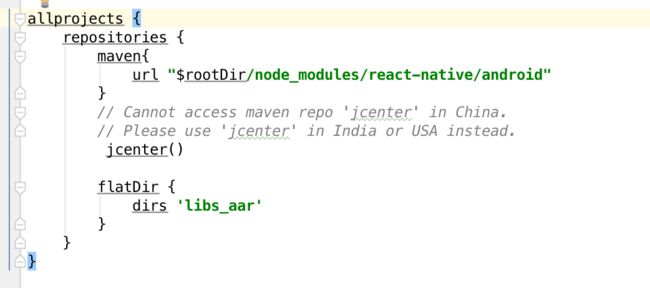
解决,修改maven路径。
错误的路径
修改后的正确路径
参考资料:
1.http://facebook.github.io/react-native/docs/integration-with-existing-apps.html
2. http://www.jianshu.com/p/d63c9a22973d
3. http://www.jkeabc.com/345123.html
4. https://github.com/facebook/react-native/issues/10140
5. http://www.cnblogs.com/ciki/p/20160121ReactNative-shou-ci-yun-xing-ti-shiReferen.html
6.https://mp.weixin.qq.com/s?__biz=MzI0MjE3OTYwMg==&mid=2649548380&idx=1&sn=6076ad27987e050a1f4e9debd6294073&chksm=f1180d21c66f8437a0e0f6444c8789b2cb90396ee91c9d127b7ea7fd442d48916278c3427b19&scene=0&key=cde9f53f8128acbdeb7159af5e4c0ce32e33beca4c6f65e95c55c702f2f6cc5184a0e103ae242e3c9f522e94d8c51f0a&ascene=0&uin=MjY2MDQxMTEyMA%3D%3D&devicetype=iMac+MacBookPro11%2C4+OSX+OSX+10.10.5+build(14F27)&version=11020201&pass_ticket=0UYKSm29yZhtFCzIHEYP%2FKICgaGuYVJ%2FbvWg%2FzZP%2FihoasxMKASyXpZvWKTqDFnX