写在前面
undefined
目录
- 检查更新node&npm版本
- 安装Express 4.x
- Express 4.x 的代码结构
检查更新node&npm版本
node -v
npm -v //检查版本
npm install n -g //安装 n 模块
//n 是专门用来管理node.js版本的模块名称
//-g 是global全局安装的意思
n stable //升级node.js到最新的稳定版本
n v8.4.0 或 n 8.4.0 //n 后可以跟具体版本号
安装Express 4.x
关于Express
是轻量灵活的Nodejs Web应用框架,它可以快速地搭建网站。Express框架建立在Nodejs内置的Http模块上,并对Http模块再包装,从而实现Web请求处理的功能。
4.x 安装方法
npm install -g express-generator //4.x 构建器模块独立成一个项目,全局安装
$ express -h
Usage: express [options] [dir]
Options:
-h, --help output usage information
--version output the version number
-e, --ejs add ejs engine support //选择使用的模版引擎,默认jade
--pug add pug engine support
--hbs add handlebars engine support
-H, --hogan add hogan.js engine support
-v, --view add view support (dust|ejs|hbs|hjs|jade|pug|twig|vash) (defaults to jade)
-c, --css add stylesheet support (less|stylus|compass|sass) (defaults to plain css)
--git add .gitignore
-f, --force force on non-empty directory
首个Express Web项目
cd Desktop //切到桌面
express hiexpress //创建了 hiexpress 项目
cd hiexpress //切到 hiexpress 目录
npm install 或 npm i //安装依赖
npm start //构建项目
一切顺利的话,首个Express Web项目就成功了。访问http://localhost:3000/就可以看到
Express 4.x 的代码结构
目录结构
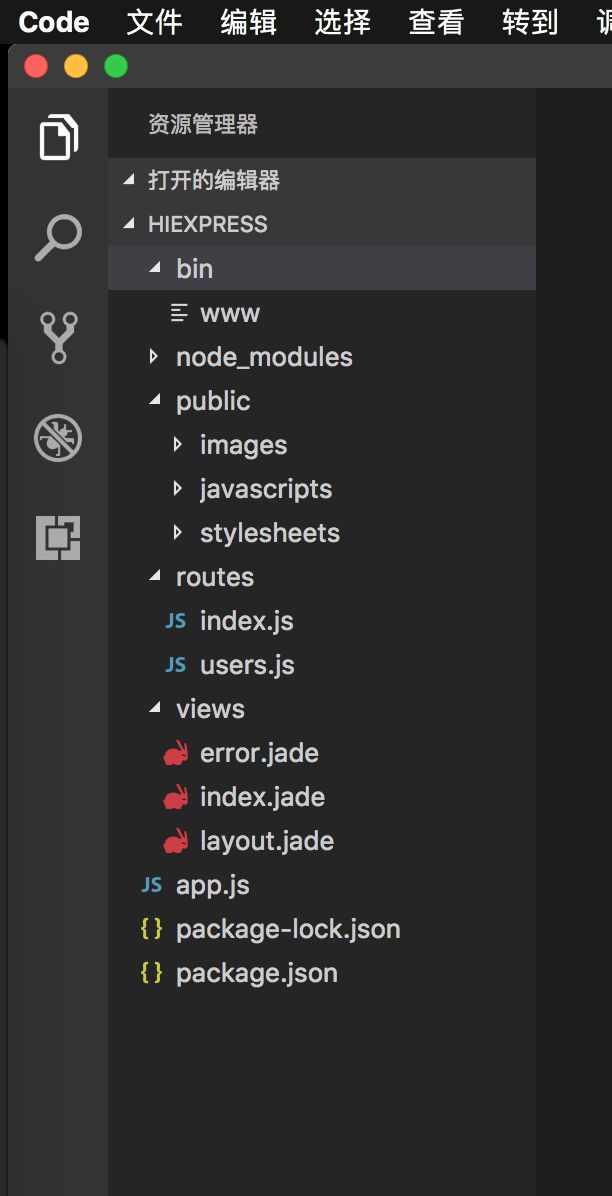
用vscode打开hiexpress目录就能看到如下目录结构
bin //存放启动项目的脚本文件www,这是个node脚本
node_modules //存放所有的项目依赖库
public //存放静态文件(image、js、css)
routes //路由文件(MVC中的C,也就是controller)
views //存放页面文件(默认是jade模版)
app.js //应用的核心配置文件
package.json //项目依赖配置及开发者信息
package-lock.json //node_modules 或 package.json 发生变化时自动生成的,具体可去搜一下
package.json
用于项目依赖配置及开发者信息,scripts是用于定义操作命令的,可以非常方便的增加启动命令,比如默认的start,用npm start代表执行node ./bin/www命令。
{
"name": "hiexpress",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.17.1",
"cookie-parser": "~1.4.3",
"debug": "~2.6.3",
"express": "~4.15.2",
"jade": "~1.11.0",
"morgan": "~1.8.1",
"serve-favicon": "~2.4.2"
}
}
app.js 核心配置文件
//加载依赖库
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
//加载路由控制器,controller
var index = require('./routes/index');
var users = require('./routes/users');
//创建项目实例
var app = express();
//定义模版位置和模版引擎,默认jade,可使用ejs或其他模版
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
//定义网站的小图标
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
//定义日志和输出级别
app.use(logger('dev'));
//定义数据解析器
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
//定义cookie解析器
app.use(cookieParser());
//定义静态文件目录
app.use(express.static(path.join(__dirname, 'public')));
//匹配路径和路由
app.use('/', index);
app.use('/users', users);
//404错误处理
// catch 404 and forward to error handler
app.use(function (req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
//服务器错误处理
// error handler
app.use(function (err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
//输出模型app
module.exports = app;
./bin/www 项目启动脚本
#!/usr/bin/env node
/**
* 依赖加载
* Module dependencies.
*/
var app = require('../app');
var debug = require('debug')('hiexpress:server');
var http = require('http');
/**
* 设置监听的端口
* Get port from environment and store in Express.
*/
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
/**
* 创建HTTP服务器实例
* Create HTTP server.
*/
var server = http.createServer(app);
/**
* 启动网络服务监听
* Listen on provided port, on all network interfaces.
*/
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);
/**
* 端口标准化函数
* Normalize a port into a number, string, or false.
*/
function normalizePort(val) {
var port = parseInt(val, 10);
if (isNaN(port)) {
// named pipe
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
/**
* HTTP异常处理函数
* Event listener for HTTP server "error" event.
*/
function onError(error) {
if (error.syscall !== 'listen') {
throw error;
}
var bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges');
process.exit(1);
break;
case 'EADDRINUSE':
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
}
/**
* HTTP网络服务监听成功的回调函数
* Event listener for HTTP server "listening" event.
*/
function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}