项目中都是用别人封装好的第三方:masonry,跟未封装的一比不得不说masony的强大。前段时间,一朋友说到约束这块,在做framework的时候要使用到约束(虽然现在自己还写不出啥好的framework,但是知识靠积累嘛,不急总有自己发光的时候),但是总不能强迫让引用你的framework的开发者引入第三方库吧!最近也空闲了,默默的去找百度,然后整理了一下NSLayoutConstraint,废话就不说了,开始干货。
NSLayoutConstraint
xib中,可以用拖拽添加约束,也可以把约束给拖拽出来用代码来设置约束条件。看来可视化的约束还是必要学的。
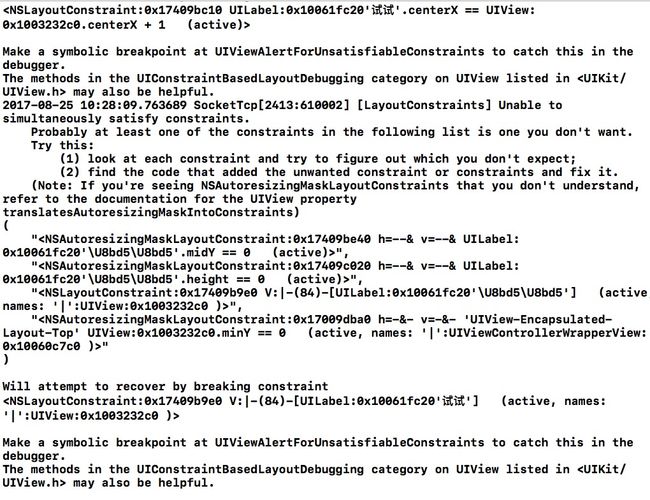
添加NSLayoutConstraint约束的时候,先看下控件是否关闭了TranslatesAutoresizingMaskIntoConstraints属性,如果没有关闭系统在运行时会自动将Autoresizing Mask转为Auto Layout的约束,从而造成冲突。报错如下:
方法constraintWithItem的使用
/* Create constraints explicitly. Constraints are of the form "view1.attr1 = view2.attr2 * multiplier + constant"
If your equation does not have a second view and attribute, use nil and NSLayoutAttributeNotAnAttribute.
*/
+(instancetype)constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation toItem:(nullable id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c;
Item :view1是你需要设置约束的视图,view1对应需要做的约束
attribute(attr1):NSLayoutAttribute,view1需要约束的位置例如:它的顶部NSLayoutAttributeTop、底部NSLayoutAttributeBottom、左边NSLayoutAttributeLeft、右边NSLayoutAttributeRight等。
relatedBy:NSLayoutRelation,view1与view2的视图关系,例如:NSLayoutRelationEqual。
toItem:view1需要参照约束的对象view2,view2可为空。如果view2为空,view2的约束为NSLayoutAttributeNotAnAttribute无属性。
attribute(attr2):NSLayoutAttribute,参考attr1
multiplier:比例view1与view2的倍数,通常为1.0,当你想要view1的宽度等于view2的宽度一半的时候你只需要设置为0.5,constant为0就OK。
constant:view1相对view2偏移的像素距离。
NSLayoutAttribute
typedef NS_ENUM(NSInteger, NSLayoutAttribute) {
NSLayoutAttributeLeft = 1, //左侧
NSLayoutAttributeRight, //右侧
NSLayoutAttributeTop, //上方
NSLayoutAttributeBottom, //下方
NSLayoutAttributeLeading, //首部
NSLayoutAttributeTrailing, //尾部
NSLayoutAttributeWidth, //宽度
NSLayoutAttributeHeight, //高度
NSLayoutAttributeCenterX, //X轴中心
NSLayoutAttributeCenterY, //Y轴中心
NSLayoutAttributeLastBaseline, //文本底标线
NSLayoutAttributeBaseline NS_SWIFT_UNAVAILABLE("Use 'lastBaseline' instead") = NSLayoutAttributeLastBaseline,
NSLayoutAttributeFirstBaseline NS_ENUM_AVAILABLE_IOS(8_0),
NSLayoutAttributeLeftMargin NS_ENUM_AVAILABLE_IOS(8_0),//左边距
NSLayoutAttributeRightMargin NS_ENUM_AVAILABLE_IOS(8_0),//右边距
NSLayoutAttributeTopMargin NS_ENUM_AVAILABLE_IOS(8_0),//上方边距
NSLayoutAttributeBottomMargin NS_ENUM_AVAILABLE_IOS(8_0),//下方边距
NSLayoutAttributeLeadingMargin NS_ENUM_AVAILABLE_IOS(8_0),//首部边距
NSLayoutAttributeTrailingMargin NS_ENUM_AVAILABLE_IOS(8_0),//尾部边距
NSLayoutAttributeCenterXWithinMargins NS_ENUM_AVAILABLE_IOS(8_0),//X轴中心边距
NSLayoutAttributeCenterYWithinMargins NS_ENUM_AVAILABLE_IOS(8_0),//Y轴中心边距
NSLayoutAttributeNotAnAttribute = 0//无属性
};
NSLayoutRelation
typedef NS_ENUM(NSInteger, NSLayoutRelation) {
NSLayoutRelationLessThanOrEqual = -1, //小于或等于
NSLayoutRelationEqual = 0, //等于
NSLayoutRelationGreaterThanOrEqual = 1, //大于或等于
};
使用栗子
_logoLabel = [[UILabel alloc] init];
[_logoLabel setText:@"上方84,高度17,水平居中"];
[_logoLabel setFont:[UIFont systemFontOfSize:17]];
[_logoLabel setTextColor:[UIColor redColor]];
[_logoLabel setTranslatesAutoresizingMaskIntoConstraints:NO];//别忘了这个
[self.view addSubview:_logoLabel];
约束
//logoLabel的上方距离self.view 的上方想下84
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.logoLabel attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:84]];
//logoLabel的X轴中心点等于self.view 的X轴中心点,用来让logoLabel在view上水平居中
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.logoLabel attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:1]];
//logoLabel的宽度,没有比较的对象toItem:nil ,所以attr2的属性为NSLayoutAttributeNotAnAttribute
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:self.logoLabel attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:17]];
看下效果图:
相关属性说明有了,使用栗子有了,剩下的约束就看自己了哈。当然,记得如果你要的约束距离是动态的别把constant设置为固定值,毕竟没有辣么智能知道你是相对于什么屏幕像素来做约束的。在强调一下,如果要动态的,别给constant设置固定值、别给constant设置固定值、别给constant设置固定值,强调三遍。