源码:
源码下载:https://github.com/eduardolundgren/tracking.js
官方文档:https://trackingjs.com/docs.html#introduction
这是一款github上一个star目前超过8k的前端人脸识别和图像识别项目。
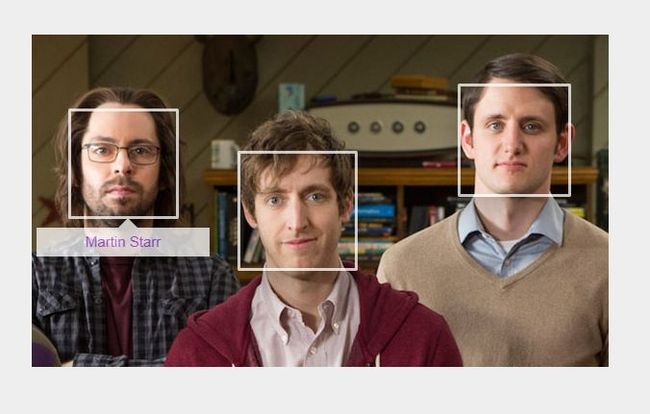
人脸识别示例:
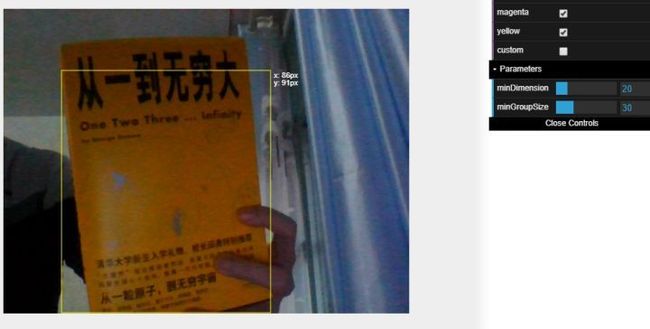
摄像头颜色检测示例:
examples文件夹里还包括其他的示例,可自行探索。下面是对官方文档的翻译。
文档翻译
这些文档将帮助你介绍trackingj.js里的核心概念,所有这些你都可以在例子的源码中找
在开始之前:下载这个项目
首先你需要下载这个项目。这个项目包含tracking.js,示例以及源码。
解压项目到本地文件。当你开始的时候,你需要一个最基本HTTP服务器。加载这个项目的最终版本来检测这个web服务器,比如http://localhost:8000/tracking.js/
第一步:创建示例文件
这一步,你将会在examples/文件夹下创建示例文件。进入这个文件夹并创建first_tracking.html,并且使用你最喜欢的IDE。 这个文件最开始应该像是这样的:
tracking.js - first tracking
第二步:选择你最想玩的那个
现在你有了first_tracking.html,接下来就选择你最想使用的技术了。这个文件夹里有一些示例。第一个,Tracker,是其他追踪技术的基础抽象类,无法被示例化。但你可以以ColorTracker作为开始,复制代码片段然后粘贴进你的文件里,最后看起来像是这样。
tracking.js - first tracking
这个例子将会请求你的电脑上的摄像机,并且追踪洋红色(magenta),青蓝色(cyan )和黄色(yellow)。看看你的电脑周围有什么东西符合这些颜色,然后放到摄像机面前,然后看看浏览器的反应。这应该在检测的颜色周围出现一个包围框。
Trackers
为了理解tracker的API是如何工作的,首先你应该实例化一个对于你想检测对象的构造器,注意tracking.Tracker只是一个抽象类。
var myTracker = new tracking.Tracker('target');有了tracker实例后,肯定会有些什么东西需要出,这就是为什么监听track事件的原因
myTracker.on('track', function(event) {
if (event.data.length === 0) {
// No targets were detected in this frame.
} else {
event.data.forEach(function(data) {
// Plots the detected targets here.
});
}
});现在你有了tracker实例,并且监听track事件,然后调用myTracker.track(pixels, width, height)就可以开始追踪物体。这个方法会处理所有的像素
但是不用担心,你不用手动读取
var trackerTask = tracking.track('#myVideo', myTracker);也可以将这个track实例插入其他元素里,当追踪
如果你想做更多的事,你需要阅读剩下的部分。现在假设里你需要在一部很长的视频里停止追踪物体。
trackerTask.stop(); // 停止追踪
trackerTask.run(); // 再次开始追踪之前例子是一个这个API的抽象概述。现在来让我们看看更多实用的例子。
颜色追踪
每个物体上每处地方都有颜色。如果能通过浏览器调用摄像头来处理有特定颜色的物体将非常吸引人。因此,tracking.js提供了一个基本的颜色追踪算法,这样可以实时追踪每一帧的特定颜色。这个简单易用符合直觉的API,拥有计算简单性、部分遮挡和照明下、旋转、比例和分辨率变化下的顽健性等显著优势。
要使用颜色追踪,你应该如下实例化构造器。
var colors = new tracking.ColorTracker(['magenta', 'cyan', 'yellow']);当你有了颜色追踪实例,你需要知道颜色追踪应该在什么时候发生,这就是为什么你需要监听track事件的。
colors.on('track', function(event) {
if (event.data.length === 0) {
// No colors were detected in this frame.
} else {
event.data.forEach(function(rect) {
// rect.x, rect.y, rect.height, rect.width, rect.color
});
}
});现在你有了一个tracker实例,并且在监听track事件,你需要开始监听:
tracking.track('#myVideo', colors);如何才能追踪自己设置的颜色?tracking.js默认提供了3种颜色,即洋红色(magenta),青蓝色(cyan )和黄色(yellow)。如果需要增加自定义颜色非常简单,假设你需要添加的是绿色,那么RGB颜色值即(r, g, b) = (0, 255, 0),然后即可用tracking.ColorTracker.registerColor来使用这种颜色。
tracking.ColorTracker.registerColor('green', function(r, g, b) {
if (r < 50 && g > 200 && b < 50) {
return true;
}
return false;
});注意我们检测的是近似于这个颜色的值,如果某个颜色接近绿色的,即g>200,r<50,b<50则返回真。
物体追踪
这个js库能够快速在网络上实现物体追踪,比如面部,嘴巴,眼睛或其他以后会被添加进这个库的东西。
在tracking.js核心脚本之上,还有一些分类器,将会告诉tracking.js如何检测你想要检测的物体,确保只使用你需要使用的,因为每个文件大约都是60kb。
要使用物体追踪,你需要实例化构造器,并传递你需要检测的物体分类器。
var objects = new tracking.ObjectTracker(['face', 'eye', 'mouth']);Once you have the object tracker instance, you need to know when something happens, that's why you need listen fortrackevents:
当你有了物体追踪实例后,你需要知道这物体什么时候会被检测到,这就是为什么你需要监听track事件的。
objects.on('track', function(event) {
if (event.data.length === 0) {
// No objects were detected in this frame.
} else {
event.data.forEach(function(rect) {
// rect.x, rect.y, rect.height, rect.width
});
}
});现在你有了一个tracker实例,并且在监听track事件,你需要开始监听:
tracking.track('#myVideo', objects);自定义追踪
如果你需要自动追踪器也是非常简单。
比如由于某些原因,你需要检测图像中的阴影。我们目前并没有提供这种追踪器,所以你需要自己实现这种算法。
别急着走开!你可以基于tracking.js创建自己需要的东西,还能使用所有的抽象类,比如取得摄像头的权限或在每帧都获取到像素矩阵,而无需自己手动去写。
非常简单!首先,你需要为你的新的追踪器创建一个构造器,叫它Mytracker,继承自tracking.Tracker。
var MyTracker = function() {
MyTracker(this, 'constructor');
}
tracking.inherits(MyTracker, tracking.Tracker);然后你需要需要实现你的的追踪器使用的track方法。它将会接受图像或视频每帧的像素矩阵 ,然后执行其中的算法。当追踪完成,将会调用emit方法将结果发送到track事件中去。
var MyTracker = function() {
MyTracker.prototype.track = function(pixels, width, height) {
// Your code here
this.emit('track', {
// Your results here
});
}
}就这些!然后就像默认的追踪器那样,你可以使用自己的追踪器了。
var myTracker = new tracking.MyTracker();然后监听track事件
myTracker.on('track', function(event) {
// Results are inside the event
});最后,开始追踪:
tracking.track('#myVideo', myTracker);实用工具
为了更好地理解库体系结构,实现分为几个实用程序,它还包括几个计算机视觉算法,以帮助实现自定义解决方案。仅使用原始 JavaScript API 开发计算机视觉应用程序可能过于冗长和复杂,例如捕获用户的摄像头并读取其像素数组。
为了简化开发,需要一定程度的封装。这个库为 Web 平台上的常见任务提供了封装。
特征检测 (Fast)
为特征检测而提供了Features from Accelerated Segment Test的一种实现方法。或者说,可以可以检测图像的角点。Fast比许多其他已知的方法要快:
为了检测角点,你需要如下实现:
var corners = tracking.Fast.findCorners(pixels, width, height);特征描述器 (Brief)
为Binary Robust Independent Elementary Features提供了实现方法。它使用二元字符串作为高效的特征点描述器。结果就是Brief是在网络上无论是构建或是检测都非常快。
当你提取出了图像的特征,在之前的例子中这个特征是图像的角点,你可以描述它们:
var descriptors1 = tracking.Brief.getDescriptors(pixels, width, corners1);
var descriptors2 = tracking.Brief.getDescriptors(pixels, width, corners2);Brief also provides a method that you can match the features decribed in
Brief提供了你可以用于匹配descriptors1和descriptors2特征的方法。
var matches = tracking.Brief.reciprocalMatch(corners1, descriptors1, corners2, descriptors2);卷积
卷积过滤器在图像中非常常见。本质上来说就是在源图像里使用有一个矩形里权重的像素点作为输出值,可以用于模糊,尖锐,腐蚀或边缘检测以及很多其他的事情。
你可以使用水平卷积:
tracking.Image.horizontalConvolve(pixels, width, height, weightsVector, opaque);或是垂直卷积
tracking.Image.verticalConvolve(pixels, width, height, weightsVector, opaque);或是可分离卷积
tracking.Image.separableConvolve(pixels, width, height, horizWeights, vertWeights, opaque);灰度
基于照度将一幅RGB图片转换为灰度图。系数代表典型的人类的测量强度感知,特别是,人类视觉对绿色最敏感,对蓝色最不敏感。
将图像转换为灰度图:
tracking.Image.grayscale(pixels, width, height, fillRGBA);图像模糊
高斯模糊(或者叫做高斯平滑)是使用高斯函数后的模糊结果,被广泛用在图像处理中,一般用来去除噪音或减少细节。高斯平滑也通常用来在计算机视觉算法作为预处理,来增强图片的结构感。
使用tracking.js来模糊图像应该像下面这样:
tracking.Image.blur(pixels, width, height, diameter);积分图像
区域面积之和的表是一种数据结构和算法,用于快速高效地生成矩形网格的子集中的值总和。在图像处理域中,它也称为积分图像。
你需要在tracking.js中这样做:
tracking.Image.computeIntegralImage(
pixels, width, height, opt_integralImage, opt_integralImageSquare,
opt_tiltedIntegralImage, opt_integralImageSobel);Sobel
计算图像的垂直和水平渐变,并合并计算的图像以查找图像中的边缘。我们在这里实现 Sobel 算子的方式是首先对图像进行灰度缩放,然后采用水平和垂直渐变,最后组合渐变图像来组成最终图像。
要使用 track.js 计算图像像素的边缘,您可以执行以下操作:
tracking.Image.sobel(pixels, width, height);Viola Jones
Viola–Jones对象检测框架是第一个提供具有竞争力的对象实时检测速率的对象检测框架。这个技术在tracking.ObjectTracker中使用。
要在 track.js 使用 Viola Jones 检测图像,您可以执行:
tracking.ViolaJones.detect(pixels, width, height, initialScale, scaleFactor, stepSize, edgesDensity, classifier);网页组件
许多已知的计算机视觉框架不适用于网页,而且难以使用。tracking,js的主要目标就是将这些复杂技术转换为能在网页上使用的简单方法。我们详细计算机视觉的发展能够提高人们的生活质量,将计算机视觉带进网页浏览器能更快促使其成真。
我们相信Web Components是网页的未来,因此tracking-elements这网页组件使用了tracking.js。
你能想象在网页上标记你的朋友的脸吗?或者使用同样的API追踪用户的脸吗?这个章节将告诉你如何做到这一点。这需要Bower——一个前端包管理器,当你安装好了bower后,然后安装tracking-elements
$ bower install tracking-elements --save安装了tracking-elements后,可以使用一些自定义元素。它们扩展了原生的
颜色元素
为了使用tracking.js这个web组件,你需要知道如何使用is=""这个attribute来扩展原生DOM元素。需要被追踪的目标使用target=""这个attribute,可以接受不同的值。
![]()
你可以使用attribute的camera="true"来要求使用摄像机。注意这样浏览器会发出使用摄像机的请求而且需要用户允许。这个自定义元素暴露来自Tracker的事件和方法,更多信息请参考下面的API docs。下一个例子将说明如何使用ObjectTracker来为你的朋友的脸打上标记。
物体元素
我们来创建一个你可以放上你的朋友的脸,并且用矩形标记它们的实例。在这一步,你需要创建一个在examples/文件夹下面创建一个文件tracking_element.html,并且使用你最喜欢的IDE。这个文件最开始如下:

下一步将是如何在你的朋友的脸上绘制一个矩形,你可以直接在DOM元素中监听track事件,即img.addEventListener('track', doSomething).这个事件将在图片里的所有脸部检测完后被去除。而event.data是一个包含了所有脸部坐标的数组。然后把它们传进helper函数plotRectangles来绘制每个脸部。