- 在Python中实现一个简单的社交媒体应用
清水白石008
Python题库pythonpython媒体开发语言
在Python中实现一个简单的社交媒体应用社交媒体应用是现代互联网的重要组成部分,允许用户分享信息、交流和互动。在这篇博文中,我们将使用Python构建一个简单的社交媒体应用,涵盖用户注册、发布动态、评论和查看动态等基本功能。我们将使用Flask框架作为后端,SQLite作为数据库,前端使用HTML和Bootstrap进行简单的界面设计。一、项目准备1.环境设置首先,确保你已经安装了Python和
- selenium 获取token
test明成长记
selenuim+pythonseleniumpython
在不用(或不知道接口)接口获取token的情况下,通过selenium登录获取到token------该token值会作为后续调用接口的凭证ps:token、cookie都可以是接口中需要的凭证(别的遇到了再说),具体看项目中是如何应用的。首先可以通过F12的方式,用postman测试哪一些凭证是必须的,然后想办法拿到他今天遇到的是token刚开始一直掉在下面这个坑里面,需要的就是这个X-API-
- debian12.9安装kamailio
狂爱代码的码农
VOIP那些事kamaimio
#debian12.9安装kamailio更新和安装【kamailio通过包管理进行安装】aptupdateaptinstall-ykamailiokamailio-extra-moduleskamailio-websocket-modules防火墙设置ufwallow5060/tcpufwallow5060/udpufwallow10000:20000/udp#RTP范围设置开机启动和启动sys
- python+selenium获取cookie session_Python3+Selenium获取session和token供Requests使用教程
weixin_39997695
session
#!/usr/bin/python3#coding:utf-8importtimefromseleniumimportwebdriverfromselenium.webdriver.support.waitimportWebDriverWaitfromselenium.webdriver.supportimportexpected_conditionsasECfromselenium.webdri
- 跨域请求的终极武器:Spring MVC一招搞定OPTIONS预检
星际编程喵
探索Spring的奇妙世界springmvcjava后端springbootspringcloud
前言跨域请求,听起来总是让人头疼,不知道多少开发者正在与浏览器那严格的跨域策略死磕。若我告诉你,SpringMVC通过一个简单配置,便可轻松解决烦人的OPTIONS预检请求,你能相信吗?没错,就是这么简单!今天,我们将通过一项小小的配置,带你走出跨域的困境,让浏览器的跨域限制从此不再困扰你。准备好成为跨域请求的真正高手吗?让我们一起揭开这层神秘的面纱!简介跨域资源共享(CORS,Cross-Ori
- python 获取windows管理员权限
天涯望小楼
python开发语言
Python,Windows相关视频讲解:python的or运算赋值用法用python编程Excel有没有用处?011_编程到底好玩在哪?查看python文件_输出py文件_cat_运行python文件_shelPython获取Windows管理员权限在Windows操作系统中,有时我们需要运行一些需要管理员权限的任务,例如修改系统设置、安装软件等。在Python中,我们可以通过一些方法来获取管理
- Tika 解析pdf时使用的内置TesseractOCRParser如何修改语言为简体中文
lxh9512
pdfspringboot
项目需求中需要对pdf文件进行解析提取文件中的文本内容,对比后选择使用tika库支持对多种文件自动进行解析,测试解析效果也不错。但是遇到问题当解析扫描版pdf文件时,tika会去调用ocr工具TesseractOCRParser没有的话解析内容会为空,下载安装Tesseract后能解析出来但是内容都是乱码。发现需要下载中文解析包并设置解析语言为中文,但是TesseractOCRParser的默认语
- 前端的请求头和响应头以及常见用途
在浏览器中发送HTTP请求时,通常需要查看请求头(requestheaders)和响应头(responseheaders)。这些头部信息包含了关于请求或响应的重要信息,例如内容类型、编码方式、cookie等。我们在对接后端的时候经常会碰到跟请求头和响应头的问题,下面是关于请求头和响应头的一些常用字段说明,了解这些非常重要,请求头(RequestHeaders)请求头包含了客户端(浏览器)向服务器发
- kafka-部署安装
xiao-xiang
kafkakafka分布式
一.简述:Kafka是一个分布式流处理平台,常用于构建实时数据管道和流应用。二.安装部署:1.依赖:a).Java:Kafka需要Java8或更高版本。b).zookeeper:#tarfxvzzookeeper-3.7.0.tar.gz#mvzookeeper-3.7.0zookeeper&&cdzookeeper#mkdirdatalog编辑conf/zoo.cfg文件,设置dataDir和其
- 你的Go应用真的用了正确的 CPU 核数吗?
go
Go的调度模型是GMP,其中G是goroutine,M是线程,P是可用的CPU核数。多个G会共用一个M。M作为操作系统层面上的调度单位,在执行时需要绑定到P。如果操作系统认为的某个Go进程可用的CPU数,和该进程认为的可用的CPU数不一致,那么即使把M绑定到某个P上,操作系统也不一定会执行这个线程。所以能否获取准确的可用CPU核数会影响Go的调度效率。当用户在k8s中设置了资源限制:spec:co
- 【pip安装时报错403】WARNING: Retrying (Retry(total=4, connect=None, read=None, redirect=None, status=None))
待磨的钝刨
piphttp网络协议
文章目录可能由于设置了代理,导致不信任相关主机。1.在后面加`--trusted-host`选项用于指定信任的主机。2.设置代理后进行安装2.1关闭代理2.2.用你的代理服务器地址、端口以及认证信息替换示例中的内容。3.换成手机热点直接解决可能由于设置了代理,导致不信任相关主机。HTTP403错误通常表示访问被拒绝,可能是由于权限问题导致的。这可能是由于访问限制、认证问题或网络代理等原因引起的。1
- 参照和谐色调为PPT图形设置统一格式的要点
PPT百科
powerpoint人工智能ppt经验分享
大家好~今天和大家聊一聊PPT设计中如何通过和谐色调为图形设置统一格式,让整体设计看起来既专业又有视觉吸引力。PPT不仅仅是一个展示工具,它更是传达信息的载体。无论是公司汇报、学术展示,还是产品推广,一个有条理、色调统一的PPT都能大大提升你的演示效果。而和谐色调的应用,不仅能让你的图形更具美感,还能提高观众的理解力和记忆度。所以,今天我们就来深入探讨一下,如何在PPT设计中使用色调来为图形设置统
- CentOS 7.9(linux) 设置 MySQL 8.0.30 开机启动详解
小胡说技书
手册/开发图谱运维Java+SSM+DBlinuxcentosmysql
文章目录一、运行级别简介二、MySQL服务安装与运行验证三、通过chkconfig配置开机启动四、验证开机启动配置五、总结一、运行级别简介运行级别(Runlevel)定义了系统的运行模式,常见的运行级别如下:运行级别描述0关机模式(系统停止运行)。1单用户模式(维护模式,类似安全模式)。2多用户模式,无网络支持。3完整的多用户模式,带网络支持(常用)。4用户自定义模式(通常未使用)。5图形界面模式
- RabbitMQ 死信队列的使用
胡尚
小知识点rabbitmqjava分布式
死信队列DLX死信队列。有以下几种情况,消息会进入到死信队列中:消息过期消息被拒绝队列达到最大长度实现的逻辑就是:也是创建一个交换机,就暂时叫它死信交换机,然后再创建一个死信队列,死信交换机和死信队列进行绑定。当设置了ttl的队列中消息过期后就会把消息发送至我们的死信交换机,死信交换机再存入死信队列中,以后肯定还会有一个死信消费者来处理死信队列中的消息的。其实这还是一个提供者–>交换机—>队列--
- rabbitmq-死信队列(死信交换机)(十)
小白划水
rabbitmqrabbitmq分布式java
消息进入死信队列的条件队列消息数量到达限制;比如给队列最大只能存储10条消息,当第11条消息进来的时候存不下了,第11条消息就被称为死信消费者拒接消费消息,basicNack/basicReject,并且不把消息重新放入原目标队列,requeue=false;原队列存在消息过期设置,消息到达超时时间未被消费;队列绑定死信交换机(重点,也就是在正常队列里设置者两个参数)给队列设置参数:x-dead-
- 如何安装和配置PHP开发环境?
m0_74824661
面试学习路线阿里巴巴java
要安装和配置PHP开发环境,可以按照以下步骤进行:一、下载和安装PHP1:下载PHP:访问PHP官方网站(PHP:Downloads),选择适合您操作系统的版本进行下载。2:解压并安装PHP:下载完成后,将压缩包解压到指定目录。编辑php.ini文件,确保其中的displayerrors设置为on,以便在开发过程中能够看到错误信息。例如:display_errors=On二、下载和安装Apache
- ubuntu共享文件夹到windows
xf807989
linuxubuntulinux运维
1.sudoaptupdate2.sudoaptinstallsamba3.sudogedit/etc/samba/smb.conf末尾加4.sudoservicesmbdrestart也可以sudosystemctlrestartsmbd5.设置防火墙允许smabasudoufwallowsamba6.设置共享密码sudosmbpasswd-a密码7.\192.168.136.129\share
- 一文了解Sublime Text基本 使用教程
SUDO-1
sublimetext编辑器
SublimeText是一个非常受欢迎的跨平台源代码编辑器,以其高性能、轻量级和高度可定制性而闻名。下面是一些基本的使用技巧和配置方法,帮助你更高效地使用SublimeText:安装与基本设置安装:访问官方网站下载对应操作系统的版本。按照安装向导提示进行安装。基本设置:调整字体大小和行间距以适应个人喜好。设置自动完成和代码补全功能。启用行号显示。基本功能多光标编辑:使用Ctrl+D(Windows
- spark官方配置参数详解
我丶怀念的
sparkscalads
以下是整理的Spark中的一些配置参数,官方文档请参考SparkConfiguration。Spark提供三个位置用来配置系统:Spark属性:控制大部分的应用程序参数,可以用SparkConf对象或者Java系统属性设置环境变量:可以通过每个节点的conf/spark-env.sh脚本设置。例如IP地址、端口等信息日志配置:可以通过log4j.properties配置Spark属性Spark属性
- 0163__linux动态链接库导出函数控制
*_潇_*
0016__C/C++笔记
linux动态链接库导出函数控制-bitbit-博客园Linux下GCC编译共享库控制导出函数的方法-小侠猫猫球-博客园-fvisibility=default|internal|hidden|protected是GCC编译器的一个选项,用于控制符号(函数、变量等)的可见性,不同的参数取值有着不同的作用,以下为你详细介绍:-fvisibility=default:含义:这是默认的符号可见性设置。使
- Scala 默认参数值、命名参数
小黑王HK
大数据Scala默认参数值命名参数
默认参数值Scala提供了给参数设置默认值的机制,这样,便可以令调用者在调用方法时省略这些参数。#定义具有默认参数的方法deflog(kkk:String,iii:String="GG")=println(s"$kkk$iii")#忽略具有默认值的参数log("hhhhhhh")如果调用者省略了某一参数,那么此参数之后的参数需要指定名称。deflll(kkk:String="GG",ggg:Str
- 【鸿蒙生态学堂 05】ArkUI开发基础(下)
harmonyos
课程简介本课程是【HarmonyOS生态学堂】的第5课。本课程深入探讨HarmonyOS的ArkUI框架,特别是数据驱动UI更新和组件导航的高级概念。您将学习如何使用ArkWeb技术构建动态网页内容,掌握数据绑定技巧以确保UI与底层数据源同步更新。此外,课程将指导您通过设置组件导航来增强应用的用户体验,实现流畅的页面过渡和有效的用户交互。标签使用ArkWeb构建页面数据驱动UI更新设置组件导航观看
- Linux安装及实时补丁
水瓶丫头站住
Linuxlinuxwindowsc++
项目场景需要将Window下的项目代码放在linux上运行,并与其他计算机通讯记录安装过程中遇到的问题安装ubuntu制作系统盘和系统安装下载ubuntu的镜像ios文件,使用软碟通将镜像写入U盘中,制作ubuntu启动盘完成。设置电脑从USB引导启动。注意事项:需要安装的硬盘需使用空白硬盘,可使用老毛桃进入PE后,用分区工具删除所有分区。安装搜狗输入法在搜狗输入法官网下载Linux版本(区分32
- 《高频交易中的RPA应用:账号准备篇》
后端
【前言】在中心化交易所执行高频交易相关策略时,通常需要经历以下几个步骤:准备用于接收验证码的邮箱或手机号,并注册交易所账号。注册完成后,绑定谷歌身份验证器GoogleAuthenticator,并设置资金密码。有些交易所可能还要求完成KYC实名认证。向交易所钱包地址充值USDT,并将其划转至指定的资金账户。根据策略下发的交易指令执行下单、撤单等请求。请求可以通过交易所官方API接口、模拟Web/A
- 谷歌小恐龙源代码
梄596
PYTHON入门实验pygamepython
importpygameimportsysfrompygame.localsimport*importrandomclassDinosaurGame:def__init__(self):pygame.init()#初始化#初始设置self.FPS=30self.fpsclock=pygame.time.Clock()self.screen=pygame.display.set_mode((1000
- 第27篇 基于ARM A9处理器用C语言实现中断<三>
Terasic友晶科技
#c语言DE1-SoC开发板按键和定时器中断计数器FPGA开发
Q:基于ARMA9处理器怎样设计C语言工程,同时使用按键中断和定时器中断在红色LED上计数?A:基本原理:设置HPSTimer0和按键中断源,主程序调用set_A9_IRQ_stack()函数设置中断模式的ARM堆栈指针,然后调用config_GIC()函数配置GIC将HPSTimer0和按键产生的中断发送到ARM处理器,接着调用config_HPS_timer()配置HPSTimer0使其产生某
- 基于QT框架的开发——飞机大战
facker_Lap
C/C++----数据结构qt开发语言
基于QT框架的开发——飞机大战概述场景设置创建Player添加Enemy添加Bullet添加碰撞添加Score添加Health游戏的结束与重启添加音效一.概述由于笔者也是一个初学者,所以文章写的很拙劣,还请读者多多包含,这里呢,我推荐一个哔站up主关于飞机大战的学习教程,笔者也是跟着up主学习制作的,飞机大战教程QT是一个跨平台的C++框架,主要是用于图形用户界面(GUI)的程序开发,当然也可以用
- setStyleSheet设置相关
永恒国度->文
setStyleSheet函数的参数是字符串setStyleSheet("background:blue");背景色setStyleSheet("QFrame{image:url(:/images/frame.jpg)"});//背景图片因为样式表可以应用在QApplication上,也可以单独应用在控件上,所以最终应用到一个具体控件的样式表,是通过叠加合并所有的父控件乃至应用程序的样式表设定来得
- 在C#中动态编译和执行代码
我曾经是个程序员
高阶高效代码c#开发语言
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......publicstaticvoidCompileAndExecute(stringcode){//创建语法树SyntaxTreesyntaxTree=CSharpSyntaxTree.ParseText(code);//设置编译选项stringassemblyN
- FPGA 使用 CLOCK_DEDICATED_ROUTE 约束
cckkppll
fpga开发
使用CLOCK_DEDICATED_ROUTE约束CLOCK_DEDICATED_ROUTE约束通常在从一个时钟区域中的时钟缓存驱动到另一个时钟区域中的MMCM或PLL时使用。默认情况下,CLOCK_DEDICATED_ROUTE约束设置为TRUE,并且缓存/MMCM或PLL对必须布局在相同的时钟区域中。注释:在使用UltraScale器件工作时,勿在端口直接驱动的网络上应用CLOCK_DEDIC
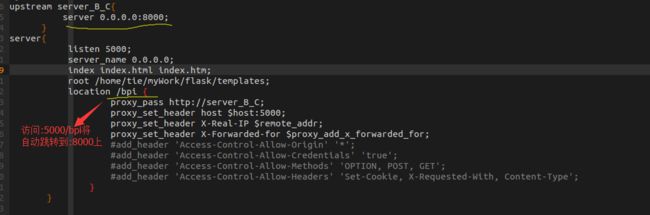
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交