https://mp.weixin.qq.com/s/kYIdnHv-C5KuR9snekPNBg
今天我们分享的菜鸟文档将介绍微信小游戏好友排行榜的制作过程,包括创建项目并发布、微信开发者平台添加小游戏、打开开放域功能、主域和开放域通讯,以及ShareCanvas与原生Canvas的布局。
图片来源于微信跳一跳排行榜
微信好友排行榜利用微信关系链数据实现一个简单的排行榜,此文档包含关系链数据、Egret平台数据接口、ShareCanvas离屏画布、原生Canvas布局。
创建项目并发布
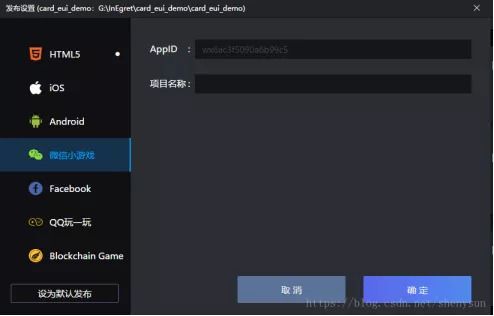
创建Egret项目,使用Launcher发布,建议使用您个人AppID(测试用的id限制很多功能,例如分享)
添加小游戏
设置 > 基本设置 > 添加小程序(能够通过审核即可)
打开开放域功能
使用微信开发者工具打开发布的微信小游戏,或在终端运行 egret run--target wxgame ,找到游戏配置文件 game.json,配置如下,其中 openDataContext使小游戏支持了微信开放域功能。
{
"deviceOrientation": "portrait",
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5000,
"downloadFile": 5000
},
"openDataContext": "openDataContext"
}
ShareCanvas介绍
开放数据域的绘制文件中已经拥有一个通过Canvas API绘制的排行榜 ,SharedCanvas 是主域和开放数据域都可以访问的一个离屏画布,原理如下所示。
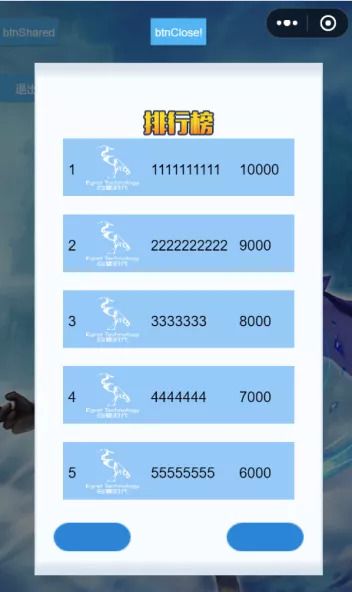
index.js文件中,官方已经为我们绘制了一个简单的排行榜demo,渲染出的效果如下图所示:
主域和开放域通讯
开放域已经为我们绘制好了虚拟排行榜,现在只需要让主域打开开放域的排行榜就可以展示在Canvas上了。
首先,创建开放数据域显示对象,离屏画布的显示对象可直接在主域中通过以下的方式进行创建,创建的显示对象为 egre.Bitmap 类型,可直接添加到舞台上。
//在主域中创建开放数据域显示对象
var platform = window.platform;
this.bitmap = platform.openDataContext.createDisplayObject(null,this.stage.stageWidth, this.stage.stageHeight);
其次,通过主域与开放数据域的单向数据接口进行通讯,主域可向开放数据域单方向发送消息。
//主域向子域发送数据
plathform.openDataContext.postMessage({
isRanking: this.isRankClick,
text: "egret",
year: (new Date()).getFullYear(),
command: "open"
});
子域可通过监听事件的方式获取到主域发送过来的自定义信息。
//子域接收信息
wx.onMessage((data) => {
if (data.command == 'open') {
//显示开放域
if (!hasCreateScene) {
//创建并初始化
hasCreateScene = createScene();
...
}
}
最后,开发者便可以在主域中发送数据,请求开放域打开排行榜,子域接收到数据打开排行榜。
扩展
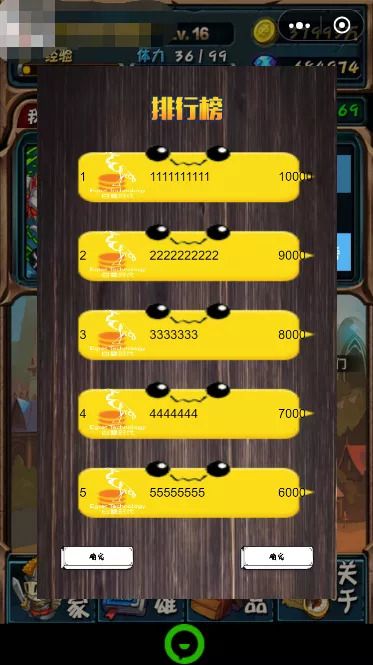
您可以通过修改 index.js文件内的参数改变排行榜样式达到目标效果,可以使用自己的图片放到对应的路径中(总文件大小不要超过4M)。布局建议不要使用固定数字的数值,而是以 stageWidth stageHeight 舞台宽高作为基数,以尽量减少不同手机出现的适配问题。
/**
* 资源加载组,将所需资源地址以及引用名进行注册
* 之后可通过assets引用名方式进行获取
*/
var assets = {
icon: "openDataContext/assets/icon.png",
box: "openDataContext/assets/signIn.png",
panel: "openDataContext/assets/bg.png",
button: "openDataContext/assets/OK_button.png",
title: "openDataContext/assets/rankingtitle.png"
};
排行榜展示
注意:安卓偶尔有不显示数据的BUG,在index.js中给字体加一个颜色即可。
//设置字体
context.font = fontSize + "px Arial";
context.fillStyle = "#fff"
小结
通过本文您可以对以下问题有更深入的了解
对微信的关系链数据有更深入的理解
平台数据接口的作用和使用
熟悉主域与开放域数据通讯规则
对原生Canvas的布局有所了解
本文关键代码参考
private isRankClick:boolean = false;
private bitmap: egret.Bitmap;
/**
* 排行榜遮罩,为了避免点击开放数据域影响到主域,在主域中建立一个遮罩层级来屏蔽点击事件.
* 根据自己的需求来设置遮罩的 alpha 值 0~1.
*/
private rankingListMask: egret.Shape;
//显示微信排行榜
public obBtnRankingClick(e:egret.TouchEvent) {
console.log("点击排行榜");
let plathform:any = window.platform;
if(!this.isRankClick) {
//处理遮罩,避免开放域数据影响主域
this.rankingListMask = new egret.Shape();
this.rankingListMask.graphics.beginFill(0x000000,1);
this.rankingListMask.graphics.drawRect(0,0,this.stage.width,this.stage.height);
this.rankingListMask.graphics.endFill();
this.rankingListMask.alpha = 0.4;
//设置为true,以免触摸到下面的按钮
this.rankingListMask.touchEnabled = true;
this.addChildAt(this.rankingListMask,999);
//让排行榜按钮显示在容器内
this.addChild(this.btn_ranking);
//显示开放域数据
this.bitmap = plathform.openDataContext.createDisplayObject(null, this.stage.stageWidth, this.stage.stageHeight);
this.addChild(this.bitmap);
//主域向子域发送数据
plathform.openDataContext.postMessage({
isRanking: this.isRankClick,
text: "egret",
year: (new Date()).getFullYear(),
command: "open"
});
this.isRankClick = true;
}
else {
this.bitmap.parent && this.bitmap.parent.removeChild(this.bitmap);
this.rankingListMask.parent && this.rankingListMask.parent.removeChild(this.rankingListMask);
this.isRankClick = false;
plathform.openDataContext.postMessage({
isRanking: this.isRankClick,
text: "egret",
year: (new Date()).getFullYear(),
command: "close"
});
}
}
本文源码链接: https://github.com/shenysun/FriendsList