拍个脑袋
背景:新跨境电商平台,运营最后敲定的三大目录的内容(数量与层级)不对称。
用户:美国地区用户为主,偏小型批发商,部分品类兼顾个人消费者。
目录:兼顾扁平与深层两种。
从某个程度说,信息架构也面临一样的问题。虽然最后的结果可以依赖可用性测试、数据埋点去分析,但是产品人员总不能因为没有数据就做不了事情。何况真正有资源,也能正确使用数据的公司凤毛麟角,不妨就拍个脑袋分析一下好了。
* 涉及公司业务的部分已删除
扁平 VS 深层结构
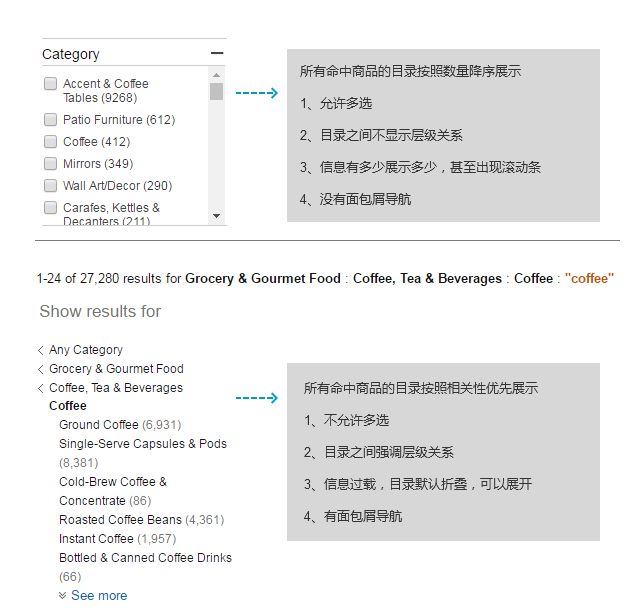
同样的信息量,左侧是典型的扁平结构;右侧是深层结构。
何时选用扁平结构的目录?
优势:层级级数少,目录信息较为扁平,底层的内容更容易被快速找到,记忆量少,返回上一级更轻松。
风险:二级目录数较多,如果逻辑不够合理,用户在杂乱的菜单中迷失,容易离开。虽然业务发展,未来结构调整也是板上钉钉。
适合扫描式阅读,并且二级目录的分类结果相对标准,用户在8个二级目录只选中一个,其他不用看。
何时选用深层结构的目录?
优势:层级级数多,二级目录数量较少,容易帮用户锁定方向,从而进入下一步的信息搜索。
风险:
1、对分类要求高,一旦用户在第二级扫描不到关键词,或者与预期的分类方式不吻合,容易离开。
2、三级与四级目录在内容上容易出现重叠与交叉。
适合结构化阅读,特别是信息量比较大,分类维度较多的行业。适当的链接目录(交叉链接)也利于SEO。
对比两种目录结构:
方案在策略上的几种考虑:
1、冷启动,SKU 少。
如果不能说服设计目录内容的人认识到,与其20个目录,每个目录下只有5条商品;不如5个目录,每个目录下有20条商品。
那面对既定事实,那我们就先不显示目录下具体的 SKU,目录列表或商品列表均显示 All Categories的汉堡导航,避免买家心理失望而直接离开。
2、信息层级较深时,防止信息过载。
支持四级目录,但是用户访问时控制信息量,一眼就能快速浏览完。点击下一级再展示更多。
页面有懒加载,目录的层级展示也是类似的,菜是一道道上的,不会头盘、主食跟甜点一把头端出来。分步骤进行,比如先给一级跟二级,点击二级,再出现二级与三级,逐步减轻压力。
操作逻辑在每一级保持一致,每一步的返回是容易的,路径是清楚的。
3、不按 A-Z 字母表排序,先服务二八定律中的80%的部分。
A-Z 字母表排序方式,比较适合长列表(超过10个),行业标准又固定的内容,比如买家如果找Service,直接往底部找就行了。
我们没有选择最简单的字母表,而是先选择子目录下SKU较多的,优先展示前5个,超过5个折叠,未来考虑的应该是综合方案,字母表+业务逻辑的的规则,提高理解性。
参考文章: Flat vs. Deep Website Hierarchiesby KATHRYN WHITENTON on November 10, 2013