在iOS7.0以后,相对于ScrollView新增属性,默认为YES,系统会根据所在界面的astatus bar, search bar, navigation bar, toolbar, or tab bar等自动调整ScrollView的inset.
正是由于这一属性,在添加ScrollView时会有意想不到的"惊喜".首先,调整ScrollView的inset, ScrollView的frame并没有变化,而是其内容的位置有变化,以UITableView为例(演示方便),代码如下
- (void)viewDidLoad {
[super viewDidLoad];
UITableView *tableView = [[UITableView alloc]initWithFrame:self.view.bounds];
tableView.backgroundColor = [UIColor orangeColor];
tableView.dataSource = self;
[tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"cellid"];
[self.view addSubview:tableView];
}
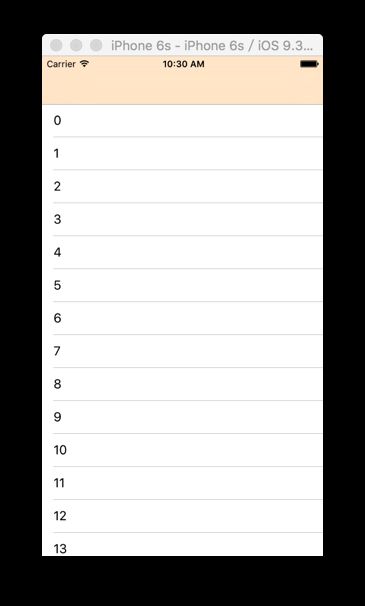
此时运行结果如实例1,可以看到tableView的cell相对于tableView的根视图向下调整了一个navigation bar的高度,而tableView的原点在左上角(透过navigation bar可以看到橙色);
实例1
同理,当tableView.frame.origin.y的值不是0的时候,根据y值的不同,得到的视图会有不同的效果.通过测试,当tableView.frame.origin.y的大于0的时候,tableView的cell会相对的向下移动,反之亦然;
如果添加的ScrollView的高度比较小,甚至小于navigation bar的高度的时候, ScrollView添加到其根视图了,但是其内容只能显示一部分甚至完全看不到不见,查看层级视图的clipped content才发现内容在ScrollView下面,这就是这个属性的功劳.
但是要注意:这种自动调整是在ScrollView是其根视图添加的的第一个控件的时候,才会出现自动调整的效果,如果在添加ScrollView之前添加了其他控件,不论控件的frame,自动调整都会失效.例如当代码如下时
- (void)viewDidLoad {
[super viewDidLoad];
//添加tableView
UITableView *tableView = [[UITableView alloc]initWithFrame:CGRectMake(0,100, self.view.bounds.size.width, self.view.bounds.size.height)];
tableView.backgroundColor = [UIColor orangeColor];
tableView.dataSource = self;
[tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"cellid"];
//添加label
UILabel *label = [UILabel labelWithText:@"label" andTextColor:[UIColor darkGrayColor] andFontSize:18];
[label sizeToFit];
label.frame = CGRectMake(0, 0, label.bounds.size.width, label.bounds.size.height);
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(0,100, self.view.bounds.size.width, self.view.bounds.size.height)];
view.backgroundColor = [UIColor greenColor];
[view addSubview:label];
[view addSubview:tableView];
[self.view addSubview:view];
}
实例图如下
总结,automaticallyAdjustsScrollViewInsets属性的自动调整,实际效果是调整ScrollView的内容的y的值,而且当ScrollView不是其根视图添加的第一个控件的时候,这个属性的修饰效果会"失效";
附官方文档
A Boolean value that indicates whether the view controller should automatically adjust its scroll view insets.
Discussion
The default value of this property is YES, which lets container view controllers know that they should adjust the scroll view insets of this view controller’s view to account for screen areas consumed by a status bar, search bar, navigation bar, toolbar, or tab bar. Set this property to NO if your view controller implementation manages its own scroll view inset adjustments.
Availability
Available in iOS 7.0 and deprecated in iOS 11.0