CSS是建站过程中必须要用到的知识,今天就来简单讲讲简单的CSS知识
1.CSS是什么: CSS即层叠样式表,是控制网页样式的一种语言。目前流行的网页结构就是DIV+CSS的结构,DIV是块级元素。DIV+CSS就是将页面像切豆腐一样切成一块块的,然后用CSS来控制DIV的位置,高度等效果。在GG首页,chrome浏览器右键选择检查,页面下方就会打开一个窗口,在左边elements里面是页面的原代码,右边styles里面是页面的css代码
2.CSS调用方法:
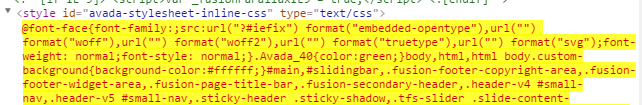
1)内部嵌入,较少的CSS可以直接写在html或PHP等网站源代码中,如下图
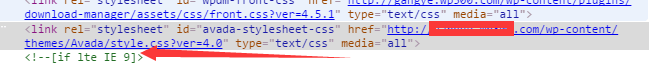
2)外部导入,当CSS较多时,一般采用外部调用的模式,如下图
3.CSS语法:
CSS的基本语法为
选择器{属性1:值; 属性2:值; 属性3:值; }
选择器就是CSS要应用的对象,它可以是class(类),也可以是ID,也可以是body, p等Html 标签,也可以是派生的,如.product img{},意思是对product这个类下面的图片进行控制
属性就是选择器的特性,像人的高,体重,性别,视力等
值就是对应属性的值,像姚明的身高为225CM,体重 130KG,这些都是值
选择器可以有一个属性,也可以有多个属性
4.选择器的符号:
如果是class,那应该在前面加一个dot,如 .product{}
如果是 ID,那应该是前面加一个#,如#main{}
如果是html的标签,不需要加任何符号 ,如body{}, p{}, h2{}
注意:同一个页面源代码中,只允许出现一次ID,ID就像人的身份证,每一个人都是独一无二的,不允许有重号,但CSS中可以反复出现;
5. 实例讲解:
源代码部(只保留了DIV部分):
//div结束标签
CSS部分:
.product img{max-width:20%;max-height:20%;} //控制类这里面的所有图片的宽和高为20%
.product .pic1{opacity:0.8;float:left;} //控制第一张图片的不透明度为80%,并向左浮动
.product .pic2{opacity:0.1;float:right;} //控制第二级图片的不透明度为10%,并向右浮动
点此查看效果
6. 网页效果的调试(chrome浏览器):
很多朋友对WP主题默认的一些设置都不太满意,想要做一些修改但是不知道怎么修改,今天就讲一下如何在前台调试AVADA的页面,这个方法对于所有的网页都是有效的
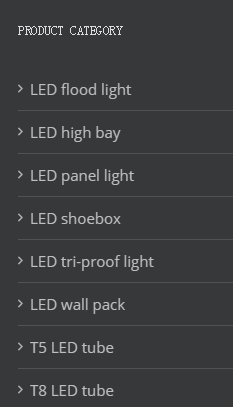
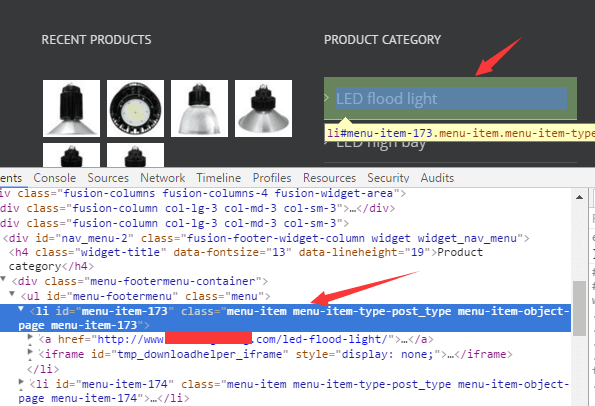
1) 如下图,这个是AVADA底部使用custom menu生成的产品分类,很多人觉得它分类之间的间隔太大了,现在我们就把它调小一点
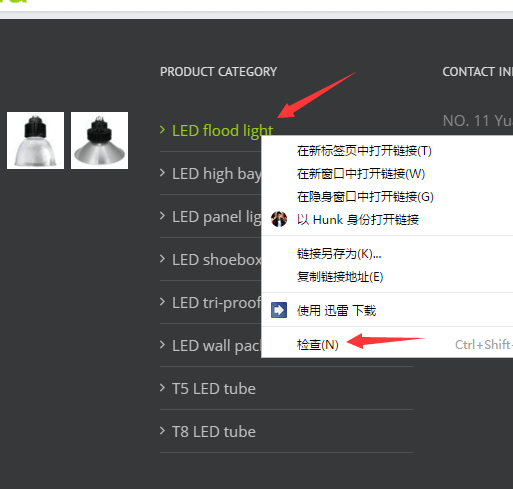
2) 先在led flood light上右键,点击检查,下方会弹出一个窗口,左边elements是原代码,右边styles是对应的CSS代码; 而光标放到一句代码上面,页面对应的部分也会加上阴影,表示这句代码产生作用的区域。
3) 上一步操作后,光标自动定位到LED FLOOD LIGHT的部分,但是上下左右的区域并没有加上阴影, 说明这一句代码并不是控制分类上下间隔的代码,所以我们点击这段代码的上一级,即
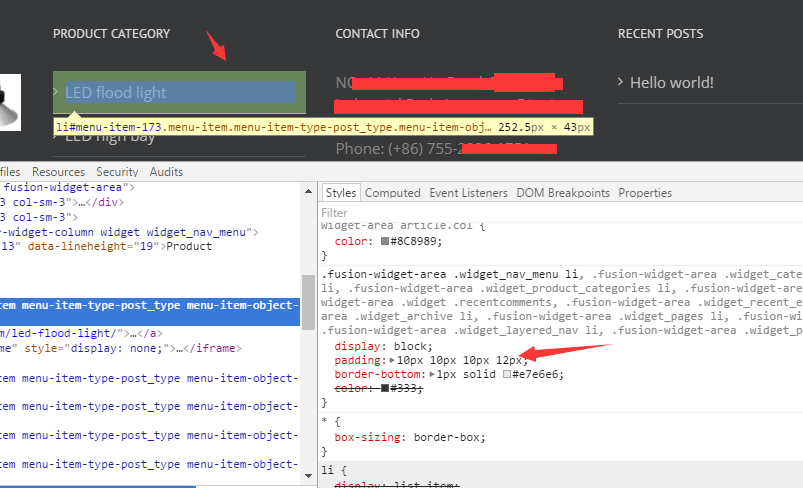
4) 找到对应的代码,接下来我们就要去找到控制间隔的CSS代码啊,在右侧会出现所有跟这一句源代码相关的CSS,我们一个个的查看,发现了.fusion-widget-area .widget_nav_menu li这一处CSS中有控制上下左右边距的代码,那么就在这里直接修改
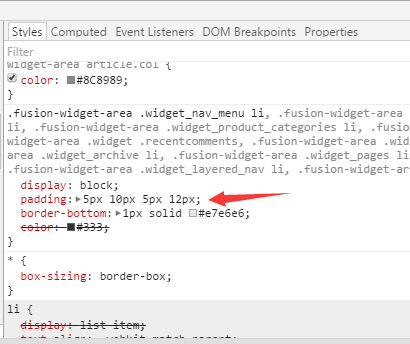
5) 在padding上面点击一下即可编辑,padding:10px 10px 10px 12px修改为padding:5px 10px 5px 12px,即上下的间隔由原来的10PX变成5PX,左右间隔不变,可看到页面上的分类间隔都缩小了
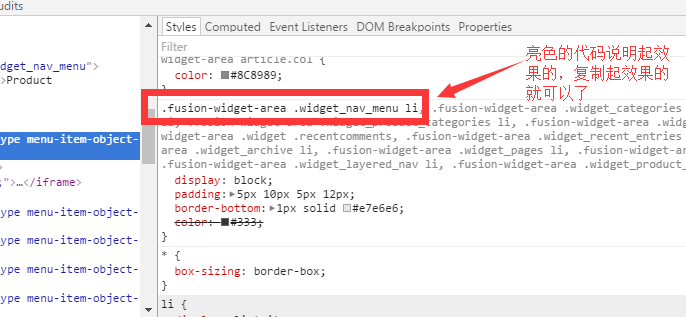
6) 调试成功说明我们找到正确的CSS,这一段代码中有一句是亮色的,其他的是暗色的; 亮色表示起作用的CSS,暗色表示不起作用的CSS,我们复制亮色的CSS代码,并写入修改后的代码,.fusion-widget-area .widget_nav_menu li{paddding:5px 10px 5px 12px!important;}, 把这段代码放入WP后台- avada -theme options -custom css中,并保存即可生效。
!important是最高优先级的代码,当原CSS中已经有相应的设置时,你修改后加了!important就说明这个优先级最高,才能生效。
以上就是简单和常用的一些CSS知识,对CSS感兴趣想深入学习的朋友,可以进http://w3school.com.cn自学。