1.文档树
Document Object Model 文档对象模型
包含: DOM Core DOM HTML DOM Style DOM Event
节点遍历: .parentNode .firstChild .lastChild 父元素,子元素
.previousSbling .nextSibling 兄弟元素
通过已获取节点的节点关系获取节点,可维护性差。
2.节点操作
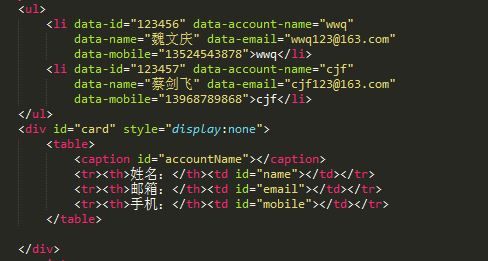
getElementById:element = document.getElementById(id); 从文档中根据 id 获取元素
getElementsByTagName:collection = element.getElementsByTagName(tagName); 获取指定元素的后代元素中具有指定标签名称的集合。collection 是动态的,后续对节点的操作会影响 collection。
getElementsByClassName:collection = element.getElementsByClassName(className); 获取指定元素的后代元素中具有指定 className 的集合。可通过空格分隔符指定多个类名。
querySelector(querySelectorAll):list = element.querySelector(selector); 获取指定元素的后代元素中,符合选择器的节点。querySelector 获取第一个符合条件的元素,querySelectorAll 获取所有符合条件的元素。list 不是动态的,一旦获取之后不会变化。
创建节点:element = document.createElement(tagName);
修改节点:element.textContent element.innerText 修改节点及其后代节点的文本内容。
插入结点:element.appendChild(achild) 为指定元素添加子节点,追加在最后。
element.insertBefore(achild,referenceChild) 在指定元素指定的子节点前插入子节点。
节点的 HTML 内容:element.innerHTML 建议仅用于新节点,确保没有用户填的内容。否则会有内存泄漏和安全问题。
3.属性操作
通过 JS 获得或修改属性值。每个 HTML 属性对应相应的 DOM 对象属性。
属性操作三种方式:property accessor(属性访问器) getAtrribute/setAttribute dataset
property accessor(属性访问器)
读:input.className; input["id"];
写:input.value = "[email protected]"; input.disabled = true;
类型:转换过的实用对象
特点:通用性较差(名字异常) 扩展性较差(每增加一个属性,需要增加属性访问器中的属性) 优点为获得的属性为实用对象,可直接使用。
getAtrribute/setAttribute
读:var attribute = element.getAttribute(attributeName); input.getAttribute("class");
写:element.setAttribute(name,value); input("value","[email protected]"); input.setAttribute("disabled","");
类型:属性字符串
特点:获得的均为字符串,纯粹为字符串的操作。通用性好。
纯字符串操作推荐用 getAtrribute/setAttribute;其它类型操作使用属性访问器。
dataset(操作自定义属性)
dataset 为 HTML 上的属性,属性名为 data-* ,在元素上保存跟元素节点相关的数据以后使用。
4.样式操作
通过 JS 动态的修改 CSS,进而修改页面样式。
整张页面中所有样式表对象为 document.stylesheet
页面头部中 link 元素上 href 属性上引入的样式表,style 标签中的样式表对象为 element.sheet
在元素的 style 属性中的样式为 element.style
内部样式表和元素上的样式属性
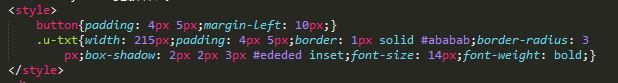
定义在 style 元素中的内部样式表 element.sheet 为 CSSStyleSheet 对象。
element.sheet.cssRules[1] 为 .u-txt{...}
element.sheet.cssRules[1].style 为 大括号内的CSS样式声明,属性名和属性值键值对。
element.sheet.cssRules[1].selectorText 为选择器 .u-txt
element.sheet.cssRules[1].style.width 为属性值,如果有 - 则为驼峰命名如 lineHeight
定义在元素上的样式属性 element.style 为 CSSStyleDeclaration 对象。
element.style.color 获得 color 属性值。
更新样式
element.style:element.style.borderColor = "red";
缺点:更新一个属性需要一条语句,且不是我们熟悉的 CSS 写法。
element.style.cssText:element.style.cssText = 'borderColor:red;color:red;';熟悉的写法,扩展性强
element.style 这种更新样式方法的缺点:样式混合在逻辑中,只能在 JS 中修改样式。不推荐使用
更新 class (推荐)
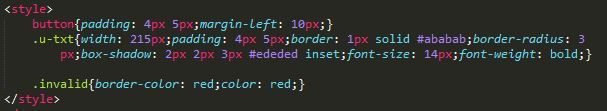
首先在 CSS 内部样式表中添加一个类。.invalid
element.className += ' invalid';
在元素的 class 属性增加 invalid 类名,具有 .invalid 中 CSS 声明的样式。
换肤需求:一次更新很多样式
更换样式表:
把换肤时需要变化的样式全部写在单独样式表里。$('skin').href = 'skin.summer.css';
获取样式:window.getComputedStyle(element).color; 获取到的是只读属性,不能修改。获取到是实际属性。
ie9 使用 element.currentStyle
5.事件
事件流 事件注册 事件对象 事件分类 事件代理
DOM 事件:点击一个 DOM 元素 键盘按下一个键 输入框输入内容 页面加载完成
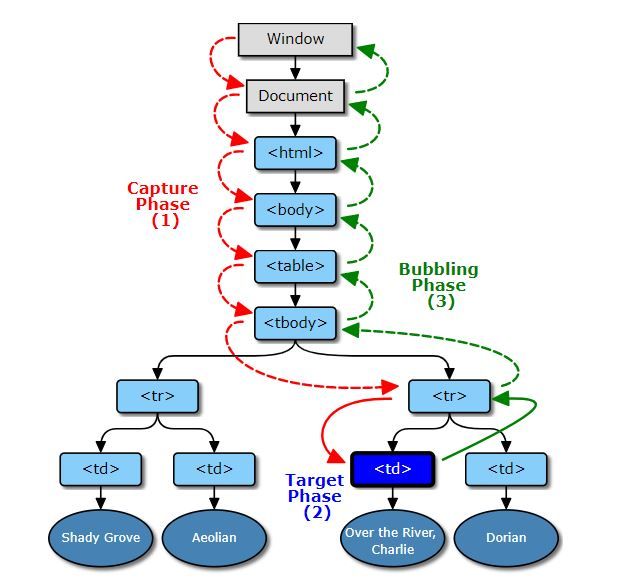
事件流:DOM 事件处理执行的过程
capture phase:事件捕获过程
target phase:事件处理节点触发过程
bubble phase:冒泡过程
图片摘自 W3C 链接W3C
并不是所有事件都有这三个过程,IE 低版本无 capture phase(捕获),有些事件无 bubble phase(冒泡过程)。事件无论注册到事件流的过程中任意一个节点,都会触发。
事件注册:事件注册 取消事件注册 事件触发
主体均为 DOM 元素
事件注册:eventTarget.addEventListener(type,listener[,useCapture])
eventTarget DOM元素 ;type 时间类型; listener 事件处理函数; useCapture 是否是捕获过程
默认情况下 DOM 处理的是冒泡过程,只有当你把最后一个参数设置成 true 时,才会处理捕获过程
取消事件注册:evenTarget.removeEventListener(type,listener[,useCapture])
事件触发(用程序代码触发):evenTarget.dispatchEvent(type)
浏览器兼容型(IE6、7、8)
提供了自身对于 DOM 事件注册、取消以及触发事件的实现。
事件注册与取消:attachEvent / detachEvent
事件触发:fireEvent(e)
事件对象:在触发DOM上的某个事件时,会在事件处理程序函数中会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。
每一种类型事件的事件对象包含信息不一样。列出通用属性及方法
属性:type(事件类型) target(事件触发的节点,低版本IE为 srcElement) currentTarget(当前处理事件的函数)
方法:stopPropagation preventDefalt stopImmidiatePropagation()
阻止事件传播:
event.stopPropagation() (W3C)阻止冒泡,阻止事件传到父节点
event.cancelBubble = true(IE)
event.stopImmediatePropagation() (W3C) 阻止冒泡,阻止事件传到父节点,阻止当前节点的后续事件。
默认行为:
event.preventDefalt() (W3C) 阻止默认行为,事件处理函数中调用
event.returnValue = false(IE)
事件类型——鼠标事件
MouseEvent 事件类型:click dbclick mousedown mousemove mouseout mouseover mouseup mouseenter mouseleave
MouseEvent 对象属性:clientX clientY screenX screenY ctrlKey shiftKey altKey metaKey button(0,1,2)
clientX clientY screenX screenY:定义鼠标事件发生的时候,鼠标在页面上的位置。获取鼠标位置,处理位置信息的时候,必须要用的操作。
鼠标位置到页面最左端为 clientX,到页面顶端为 clientY;到屏幕最左端为 screenX,到屏幕顶端为 screenY。
ctrlKey shiftKey altKey metaKey:当事件被触发时,如果键盘上 Crtl 键被按下,值为true。否则为 false。
button(0,1,2):分别代表按下左键,中键,右键。
MouseEvent 顺序
从元素 A 上方移过:
mousemove-> mouseover(A)-> mouseenter(A)-> mousemove(A)-> mouseout(A)-> mouseleave(A)
点击元素:
mousedown-> (mousemove)-> mouseup-> click
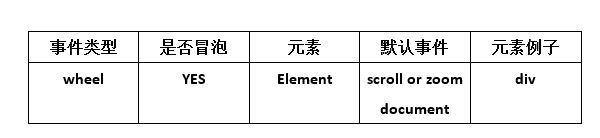
WheelEvent 滚轮事件
属性:deltaMode(指定的 delta 值的单位) deltaX deltaY deltaZ(滚轮在 XYZ 方向的偏移量)
事件类型——焦点,输入,键盘事件
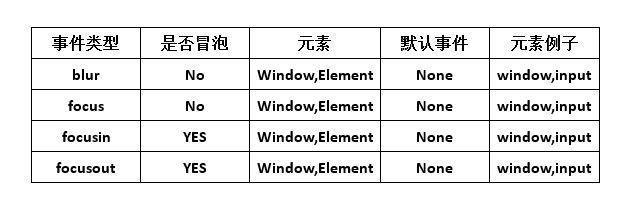
FocusEvent:
blur:当元素失去焦点时触发
focus:当元素获得焦点时触发
focusin:元素即将获得焦点时,获得焦点之前
focusout:元素即将失去焦点时,失去焦点之前
属性:relatedTarget
当一个元素失去焦点时(blur,focusout),另一个元素获得焦点,获得焦点的元素为 relatedTarget
当一个元素获得焦点时(blur,focusout),另一个元素失去焦点,失去焦点的元素为 relatedTarget
InputEvent:主要用来处理输入事件,在输入框输入内容时。
在输入框中输入内容时先触发 beforeinput 事件,输入内容页面还未看到,这时可以处理一些东西(改变行为)。当输入框里的内容已经为输入内容,触发 input 事件。
IE 低版本:onpropertychange
KeyBoardEvent:处理键盘事件
属性:key(代表按下了什么键,值为一个字符串) code(代表安建码,为字符串)
ctrlKey shiftKey altKey metaKey:表示键是否按下,按下为 true
repeat:重复按键为 true
实际编程会遇到的属性:keyCode charCode which 获得键盘上按键的 ACSII 码,用于判断用户按下的键。
事件类型——其他事件
Event 类型
load:元素加载完成触发
unload:退出的时候,关闭页面,页面退出过程触发
error:加载错误触发
select:输入框文本被选择触发
abort:退出,加载时按 Esc 触发
window 对象的事件:
load:页面上所有请求都完成的时候,所有要加载的东西都加载完成了,触发 load 事件。
unload:当文档退出的时候,关闭当前页面,触发 unload
error:页面加载出现异常
abort:退出,加载时按 Esc 触发
image 对象的事件:
load:图片加载完成触发,在 load 事件里面,可以得知这个图片的长度和宽度。
error:图片加载错误触发,如 url 地址错误
abort:退出,图片加载时按 Esc 触发。
UIEvent
resize:修改窗体大小时触发
scroll:页面发生滚动时触发,元素上触发可以冒泡,系统滚动条没有冒泡
事件代理:就是将事件注册到元素的父节点上。
好处:当元素较多时,不用注册那么多事件,需要管理的事件 Handler 更少,内存分配更少
不足:如果 Handler 很多,放在父元素上管理复杂。