- react16版本之后开发中的注意点之setState异步
_云淡风轻_
react
setState(setState底层为异步的原因)防止短时间内多次修改setState影响虚拟dom的比对及render方法的执行。因此,setState是异步函数。那么及时获取state数据就要在异步函数执行完毕而非按照代码从上到下的执行来获取。如:state={inputValue:"12"};this.setState((prevState)=>({inputValue:''}),()=>
- python random模块中seed函数的详解_详解Python基础random模块随机数的生成
Fccf
python
随机数参与的应用场景大家一定不会陌生,比如密码加盐时会在原密码上关联一串随机数,蒙特卡洛算法会通过随机数采样等等。Python内置的random模块提供了生成随机数的方法,使用这些方法时需要导入random模块。importrandom下面介绍下Python内置的random模块的几种生成随机数的方法。1、random.random()随机生成0到1之间的浮点数[0.0,1.0)。print("r
- python随机密码生成以整数17为随机数种子_Python 随机数 random
weixin_39908082
1.Pythonseed()函数seed()方法改变随机数生成器的种子,可以在调用其他随机模块函数之前调用此函数。seed()是不能直接访问的,需要导入random模块,然后通过random静态对象调用该方法。如:importrandomrandom.seed([x])其中的参数:x是改变随机数生成器的种子seed。如果不了解其原理,不必特别去设定seed,Python会自动选择seed。该函数没
- python随机数种子通俗_随机数种子random.seed()理解
weixin_39754267
python随机数种子通俗
总结:若采用random.random(),每次都按照一定的序列(默认的某一个参数)生成不同的随机数。若采用随机数种子random.seed(100),它将在所设置的种子100范围内调用random()模块生成随机数,如果再次启动random.seed(100),它则按照之前的序列从头开始生成随机数,两次生成的随机序列相同。若采用random.seed(),它则按照默认的一个序列生成随机数。程序演
- AI赋能软件工程:领域特定语言的智能生成
前端
软件开发的世界日新月异,效率和成本始终是开发者们关注的焦点。为了应对日益复杂的软件项目,领域特定语言(DSL,Domain-SpecificLanguage)应运而生。DSL允许开发者使用更贴近特定领域问题的语言进行编程,从而提高开发效率并降低错误率。然而,DSL的开发通常需要专业的知识和大量的投入,这使得许多团队望而却步。幸运的是,AI代码生成器技术的崛起为我们提供了解决方案,让DSL的开发和应
- python 随机数 随机种子
AI算法网奇
python宝典python开发语言后端
目录神经网络推理随机种子gpu新版:神经网络推理随机种子gpu:神经网络推理随机种子含npu:numpy.full创建相同矩阵python生成n个随机整数python随机数种子,每次获取相同的随机数随机在区间M内取不重复的N个随机数取一个范围内均匀不重复的随机数神经网络推理随机种子gpu新版:defset_random_seed(seed):"""Setrandomseeds."""random.
- Python基础入门之随机数种子(seed)方法的使用
我的小星星
python前端linuxPython
随机数在编程中经常被用到,而在Python中,我们可以使用random模块来生成随机数。然而,有时候我们需要控制随机数的生成过程,使得每次运行程序时得到的随机数序列是可重复的。这时,就可以使用随机数种子(seed)方法来实现这个目的。随机数种子是一个整数值,它作为随机数生成算法的起始输入值。当使用相同的种子值时,每次生成的随机数序列都是相同的。这对于调试程序和复现实验结果非常有用。在Python中
- 小波变换Python代码
优游的鱼
小波变换是一种数字信号处理技术,用于对信号进行频域分析和处理。它通常用于信号压缩、滤波和其他信号处理应用中。在Python中,可以使用PyWavelets库来实现小波变换。下面是一个简单的例子,展示了如何使用PyWavelets库对信号进行小波变换:importpywtimportnumpyasnp#定义信号signal=np.random.rand(32)#进行小波变换wavelet='db1'
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- python 核心编程 正则表达式部分答案
kirrin
python
正则表达式章节15-16到15-29答案15-16修改脚本gendata.py的代码,使数据直接写入文件redata.txt中,而不是输出到屏幕上。.运行命令:pythongenedata.py>redata.txt运行genedata.py,生成测试数据,并存储到redata.txt文件中附上genedata.py代码:#创建测试数据redata.txt#generaterandomdatafr
- 套接字API - socket
弘毅_Hao
Sockets套接字编程socket套接字
套接字是网络编程中的基本概念,它提供了进程间通信的一种抽象。作用socket函数的主要作用是创建一个新的套接字,该套接字可以用于网络通信。通过套接字,进程可以与其他进程(无论在同一台机器上还是不同机器上)进行数据传输。函数原型#include#includeintsocket(intdomain,inttype,intprotocol);参数说明1.domain(地址族):指定了协议族,决定了套接
- python加密解密算法_Python-AES加密算法接口测试
weixin_39602737
python加密解密算法
前言先前已经学过了Python-SHA256加密算法接口测试,今天我跟大家讲解一下AES加密算法的接口如何写python脚本进行测试。一:安装pycryptodome模块pipinstallpycryptodome二:定义AES加密的方法,本次使用ECB模式加密importbase64fromCrypto.CipherimportAESfromCrypto.Util.Paddingimportpa
- 随机数程序
兢兢业业的打野
单片机嵌入式硬件
#include"rng.h"#include"delay.h"u8RNG_Init(void){u16retry=0;RCC->AHB2ENR=1CR|=1SR&0X01)==0&&retry=10000)return1;//随机数产生器工作不正常return0;}//得到随机数//返回值:获取到的随机数u32RNG_Get_RandomNum(void){while((RNG->SR&0X01
- React框架详解:从入门到精通(详细版)
布兰妮甜
#Reactreact.js前端前端框架
文章目录前言一、官方网站二、安装React使用CreateReactApp手动安装三、React核心概念1.组件化2.JSX3.虚拟DOM4.Props和State四、生命周期方法五、新特性介绍1.Hooks2.ContextAPI六、状态管理1.Redux2.Mobx3.ReactContextAPI七、最佳实践1.组件划分2.代码复用3.性能优化4.错误边界结语前言React是由Faceboo
- 元素滚动和内容居中同时存在时,flex 布局的 safe 关键字,保证dom元素滚动的时候不溢出
我有一棵树
javascript前端css
假设你有一个元素div,同时设置了flex布局居中和overflow:auto/scroll。为了防止内容溢出,我们可以使用safe这个属性,比如display:flex;justify-content:safecenter;align-items:safecenter;overflow-y:scroll;这样就可能保证元素在滚动的时候内容能够显示全。但是注意,这个safe的属性,兼容性不太好。注
- 在Vue中使用Web Worker详细教程
m0_74825656
前端vue.jsjavascript
1.什么是WebWorker**WebWorker?**是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?1.1JavaScript的单线程JavaScript为什么要设计成单线程?这与js的工作内容有关:js只是用来去做一些用户交互,并呈现效果内容。如果js是多线程,线程一将dom元素的背景色改成红色,线程二将dom元素的背景色改为绿色,那么,到底上红
- superset初始化数据库报错记录:A Default SECRET_KEY was detected, please use superset_config.py
FL1623863129
环境配置windows
问题原因:看官方大概是这个,Superset需要用户指定的SECRET_KEY才能启动。为您的文件添加一个强有力的SECRET_KEY。解决办法:找到superset的lib目录,在lib目录下创建一个superset_config.py的文件。内容输入SECRET_KEY='YOUR_OWN_RANDOM_GENERATED_SECRET_KEY'其中YOUR_OWN_RANDOM_GENERA
- ubuntu升级python版本
小帆芽芽
ubuntupythonlinux
Ubuntu升级Python版本解压缩文件:下载完成后,解压缩文件:tar-xfPython-3.12.0.tgz编译并安装:进入解压后的目录,然后配置和安装Python:codecdPython-3.12.0./configure--enable-optimizationsmake-j$(nproc)sudomakealtinstall查找安装所在地zhongs@ubuntu:~/HOME/pa
- 电商商业平台技术架构系列教程之:电商平台微服务架构
AI天才研究院
架构师必知必会系列大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术文章目录1.背景介绍一、什么是微服务?二、为什么要设计微服务架构?2.核心概念与联系一、微服务架构模式的核心概念二、微服务架构模式的联系3.核心算法原理和具体操作步骤以及数学模型公式详细讲解一、DDD(Domain-DrivenDesign)二、CQRS(CommandQueryResponsibilitySegregation)三、ESB(EnterpriseServ
- Shell控监Kafka积压
docsz
linuxkafka
1、获取Kafka消息堆积情况vicheck-kafka-lag.sh#!/bin/bashTOPIC="total_random"GROUP_ID="etl-dw"BOOTSTRAP_SERVER="node-01:9092,node-02:9092,node-03:9092"#检查第一个参数是否为数字if![[$1=~^[0-9]+$]];thenecho"错误:传入参数必须是数字">&2ex
- 用JavaScript实现找不同小游戏
算是难了
javascript开发语言前端websocket
目录倒计时的实现找不同实现对canvas的初始化实现画布的分割,父盒子>子盒子>canvas找不同逻辑的判断实现图片的导入DOM节点的监听声明两个需要监听的节点禁用页面点击事件的函数DOM监听实现勋章分数增加和生命的减少减命逻辑死亡响应websocket交互定义给后端发送的数据包断线重连最后,调用封装好的websocket创建初始之物,其行必丑代码写的非常繁琐,有很多细节在复盘的时候也会想不起来为
- 服务端渲染(SSR)与客户端渲染(CSR)详解
创意锦囊
前端
1.背景与概念在早期Web时代,网页主要是静态HTML页面,用户点击链接后会刷新整个页面。随着网络与前端技术的发展,人们开始追求更好的页面性能与用户体验,尤其是在移动端和实时交互场景下,对于页面加载速度的要求不断提升。渲染是指如何将数据转换成可视化的页面输出给用户。渲染策略的不同主要体现在在哪个环节完成页面DOM结构的组装:服务端渲染(SSR,Server-SideRendering):在服务器将
- GUI登录窗口3(程序备份)
Cc_zhH
GUI登录窗口GUI开发python开发语言
importrandomfromtkinterimport*fromtkinterimportmessageboximportstring#注册属性defname_12():#账号输入框字符数量限制deflimit_entry11_length(*args):value=entry11_var.get()iflen(value)>25:entry11_var.set(value[:25])else
- GUI窗口恶搞程序(备份)
Cc_zhH
GUI登录窗口开发语言python
注意:仅供娱乐!关闭按钮在左上角,最拐角处!不得做盈利行为!fromidlelib.configdialogimporttracersfromtkinterimport*fromtkinterimportmessageboximporttimefromtkinterimportttkfromtkinterimportENDimportthreadingimportrandomimportstrin
- GUI登录界面
Cc_zhH
GUI开发GUI登录窗口python开发语言
源代码部分importrandomfromtkinterimport*fromtkinterimportmessageboxdefname_12():button1.place_forget()entry1.place_forget()button2.place_forget()entry2.place_forget()button3.place_forget()entry3.place_forg
- 盘点原生JavaScript中直接触发事件的方式
javascript
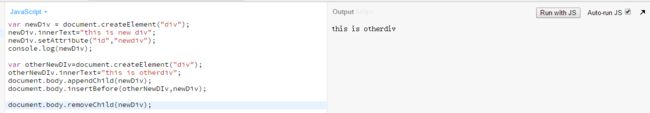
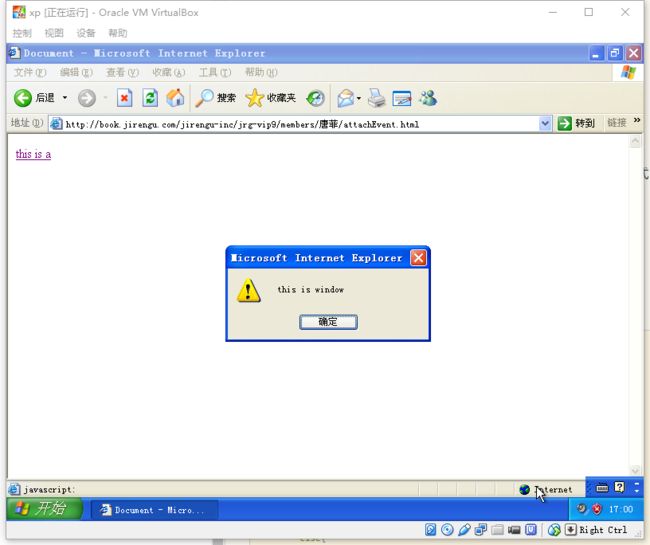
JavaScript提供了多种方式来直接触发事件,无论是在用户交互、程序逻辑处理或是数据更新时。本文将全面探讨原生JavaScript中各种事件触发方式,并通过深入的技术案例分析,帮助开发者掌握这些方法在实际开发中的应用。使用dispatchEvent原生JavaScript中触发事件的核心方法是dispatchEvent。这个方法允许开发者为任何DOM元素触发几乎任何类型的事件,包括但不限于点击
- 【CSS】渐变光晕
Y_coder
CSScssjavascript前端
dom元素css样式#box{height:300px;width:300px;background-image:-webkit-gradient(radial,50%50%,0,50%50%,127,color-stop(0%,#CE1A1A),color-stop(100%,#ffffff));background-image:-webkit-radial-gradient(centercen
- Python 爱心代码实现动态爱心图案展示
从以前
pythonpython
引言在Python中,我们可以利用tkinter库来创建有趣的图形界面,本文将为大家分享一段使用tkinter库绘制动态爱心图案的代码,并详细介绍其实现逻辑与运行方法。一、代码功能概述这段Python代码借助tkinter库创建了一个窗口,在该窗口中能够绘制出一个动态的爱心图案,效果十分美观,接下来我们一起看看代码的具体内容。二、代码详解(一)导入必要的库和模块importrandomfromma
- (14)Chainlink VRF(可验证随机函数)详细介绍
xluo1715
soliditychainlinkVRF区块链DAPPweb3
ChainlinkVRF(VerifiableRandomFunction)是Chainlink提供的一种去中心化随机数生成服务,专为智能合约设计。它通过加密技术生成随机数,并确保随机数的不可预测性和可验证性。以下是ChainlinkVRF的详细介绍,包括其作用、用法、工作原理以及实际应用。1.ChainlinkVRF的作用ChainlinkVRF的主要作用是为智能合约提供可验证的、不可预测的随机
- JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)
watermelo37
前端#数据结构javascriptvue.js前端算法数据分析数据挖掘
目录JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)一、什么时候该使用Array.map(),与forEach()的区别是什么?1、什么时候该用Array.map()2、Array.map()与Array.forEach()的区别二、Array.map()的使用与
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
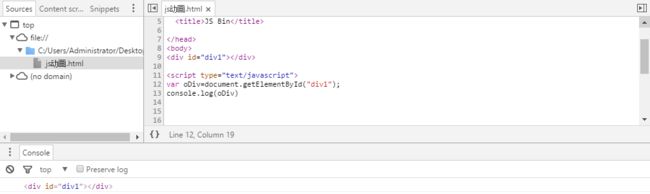
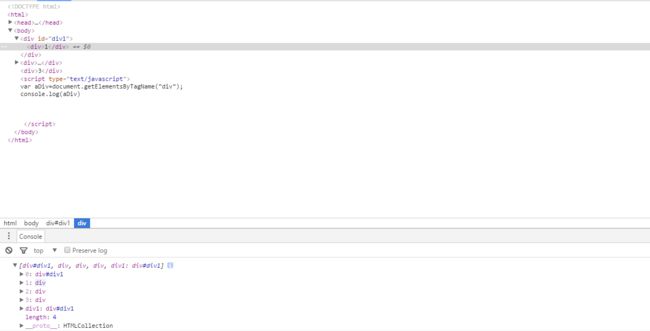
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,