作为刚入行Vue的小白,看了不少Vue响应式原理的文章,还是不太明白,要么说的太复杂,要么说的不够详细。因此,我专门研究了一下具体的代码,并参考了滴滴团队的《Vue.js权威指南》一书中的深入响应式原理一章,总结了能通俗易懂的相关知识。
由于手机上编辑不便,暂时没有加入代码事例,等以后补充。
正文:
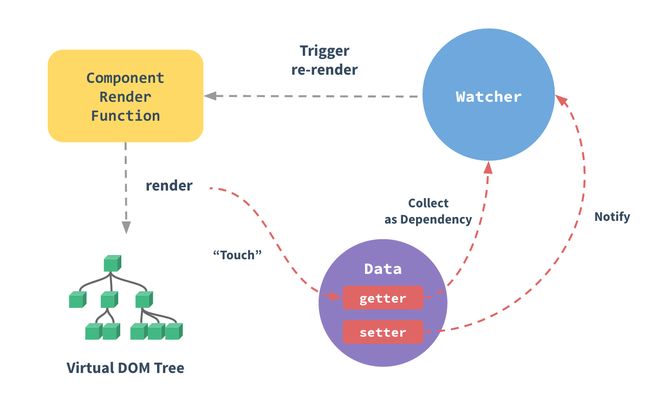
先上传一张官方的图解。
Vuejs实现响应式主要靠三步:
1、对数据进行处理。使得数据能够对数据变化有反应。
2、对v-text这些指令做处理。赋予他们改变DOM中对应数据的方法,类似update(value)就把页面上的插值改成value
3、提供watcher。通过watcher把数据的命令传达给指令
响应式原理主要包括三个部分:Data、Watcher、Directive(即v-text这些指令)
先说Data部分:
Vuejs有个生命周期,第一步就是vm._initData方法。这个方法主要干了两件事:
1、_proxy代理数据。
就是把data中的数据代理到vm实例上,那么以后我们访问vm.times就等于访问vm._data.times,代理的过程就是利用Object.defineProperty()方法,具体实现可以看源码。
2、observe数据。
这步的工作主要是上面提到的赋予数据有感知变化的能力,俗话说观测数据。也就是通过Object.defineProperty方法定义数据新的setter()和getter()方法,可见,Object.defineProperty是核心方法。
这里的observe(val)针对的是具体的val,也就是说如果val是数组,就遍历,直至单个元素。
具体observe干了什么呢?
① 对每个数据new了一个Dep实例,即dep。
这个dep的作用主要是用来订阅Watcher实例的,因为你一个数据可能多出要用,要与多个Watcher实例链接起来。说是订阅,其实就是把这些Watcher实例存到这个dep的一个subs数组属性中。
② 重新定义了getter方法。
这个方法主要是把上面创建的那个dep传给当前正在计算的watcher实例(这叫依赖收集)。什么叫当前正在计算的watcher实例?可以这样理解,有一个全局变量,在依次初始化每个watcher的时候,会把自己存到这个全局变量中去以供获取。
③ 重新定义了setter方法
只有一步,就是dep.notify(),这个方法主要是调用上面那个当时数据的dep来遍历它subs数组里面的watcher实例,并调用他们的update方法来更新。俗话说就是,通知跟这个数据有关的watcher实例要更新了。
至此,data部分结束。
directive部分
指令太多,就以一个v-text为例:hello {{world}}。
浏览器得认识插值,于是进行编译,调用_compile方法。这个方法主要有3步。
① 将template编译成document fragment,然后深度遍历编译Dom树,即编译每个节点。
② 每个节点如何编译的呢?
以文本节点"hello {{world}}"为例,将其解析成一个tokens数组,有两个对象,一个是仅有value="hello "的对象,另一个是包含html、oneTime、tag、value等字段的对象(就是插值那部分)。
然后新建一个document fragment,遍历这个tokens,分别创建dom插到这个document fragment里,如果是有tag字段的对象(即插值那个对象),还会扩展其token对象,即在有之前的字段的情况下,再增加一个descriptor字段,值是一个对象,包括def、expression、name等字段,最后返回一个linkFn的函数。
注意,这里返回的是一个函数,解析完每个节点后返回的是一个函数。函数的作用是如果满足前面token对象里的一些字段,就调用vm._bindDir()方法创建指令对象,指令对象的属性也是根据token对象里的字段设置,并且,这个指令对象实例还要放到vm实例的directives数组中去,以便于后面比如遍历使用。
注意,此处函数并没有调用,只是作为返回值提供。
③ 所有节点编译的最后会遍历所有节点的linkFn方法,在此处才执行,这个时候所有的指令对象就创建了,于是下一步就将这些指令对象排序并绑定一些比如update方法,这里的update方法是指令自身的,会更改dom。
在对每个指令对象绑定的过程中都会new一个watcher实例,并把指令对象的update方法传给watcher实例作为一个回调,此处指令对象就与watcher建立起了链接。watcher实例是在此处new的。
Watcher部分
watcher主要用来链接data和directive。
① 将插值表达式转成带有exp和get()方法的对象。并把get()方法赋给这个watcher实例的getter。
这个get()方法的作用就是传一个vm进去,会返回vm.exp的值
② 调用Watcher实例自身的get()方法。
第一步设置自己为当前正在计算的Watcher,即上面Data部分提到的那个全局变量。
第二步利用call方法取一次该数据。
如何获取的?即this.getter.call(vm,vm),getter方法在第一步定义了,会对vm中数据执行一次取值操作。
比如上面插值中的world,这个时候会触发world数据的getter方法,即一方面收集到这个world数据的dep(依赖收集),另一方面会让world数据订阅到我这个watcher实例(订阅),加入到world数据dep的属性subs数组里。
③ 数据改变时,world数据的setter方法会触发,即dep.notify()方法触发,于是遍历了dep的subs数组,并调用了里面每个watcher实例的update方法。
watcher实例的update方法只有在一部分情况下会直接调用,大部分情况下会延迟执行。
如何延迟执行的呢?
即把当前watcher实例推入一个内部队列中,这个队列会通过nextTick方法在下一个事件循环周期处理,遍历执行,这样可以只触发一次DOM操作。
watcher实例是如何update的呢?
我们得比较新旧值看是否需要更新。
旧值就是之前调用this.get()获得的值。
新值就再次执行上面的步骤②!步骤②会重新再取一次值,并重新收集依赖及订阅,如果值一样就没操作,如果不一样,就调用watcher实例创建时,directive传入的那个回调,那个回调就是指令对象自己的update方法,这样就可以更新具体的值了。
至此结束!