你有两年以上的开发经验吗?你是否掌握了强大的CSS扩展语言SASS和Autoprefixer?你是否掌握了足够的JavaScript知识,你是否喜欢用Gulp,npm,和jQuery?如果是这样,根据Ashley Nolan的前端工具调查结果,你是一个典型的开发人员。
谎言,统计和调查
诸如此类的调查有助于发现新工具并突出你掌握的知识中的明显缺陷。在撰写本文时,调查收到了5,254 份答复,这是比大多数民意调查显着更好的样本。 但是,要谨慎把他们当作真理 ...
全球结果
这项调查数据主要来自于多个以英语为第一语言的国家,因此其它地方的流行工具可能被遗漏了。
开发者知识
调查呼吁那些了解开发过程中存在的问题,并且有时间和意愿去解决它的资深前端工程师完成该调查。
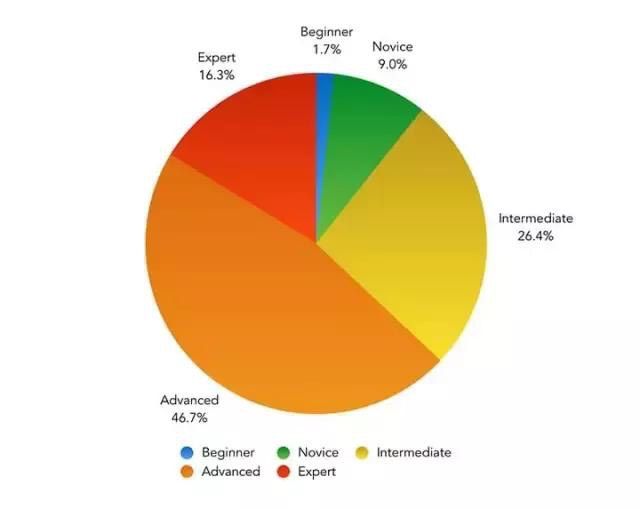
本调查数据大部分来自于资深开发者,其中83%的受访者有两年或两年以上的前端开发经验,只有5%的受访者经验不到一年:
Image courtesy of Ashley Nolan
使用最少前端技巧的开发者不太可能完成此调查,因此结果会有偏差。
观点和偏见
受访者被要求评估自己的经验,有些可能是实事求是的,但是也有些可能夸大其词,还有一些高估了自己的技术能力。因为他们可能是一个大型团队中仅有的初级前端程序员,却自以为达到了平均水平,但是这些无从考证。
过去的习惯不代表未来的趋势
结果显示虽然有一些开发工具一直被开发者使用,但它们并不见得是高效的甚至不能在未来的项目中被使用。
CSS
有63%的开发者将他们的CSS技能评为高级或专家:
Image courtesy of Ashley Nolan
尽管CSS表面上是看似简单的属性和值对的集合,但却是公认的难以掌握。 CSS3推出了一系列新特性,所以越来越难以被完全掌握。 例如,我对新的CSS Grid module了解很少,因此在开发Flexbox布局时经常需要反复调试!
有10%的开发者承认自己只有不到一年的开发经验,却声称掌握最新的CSS知识! 我猜他们很快就会发现,他们知道的越多,越会意识到不知道的越多!
CSS 预处理器
因为被超过 63%的开发者使用,因此Sass成为最受欢迎的预处理器。也有8%的开发者使用PostCSS,虽然它通常与其他预处理器结合使用,以提供有用的功能 - 如AutoPrefixer(65%的受访者采用)。
有14%的开发者更喜欢使用原生CSS代码而不使用预处理器。如果你认为它是最简单(和最好的)开始前端开发的方式,那就显得有点low了。 如果86%的开发者使用了预处理器,预计平均每个网站会产生7.2次CSS文件请求。
有70%的受访者使用过Less,19%的受访者使用过Stylus,80%从未听说过Rework。
CSS 命名规范
46%的开发者使用命名规范,但是在资深CSS开发者当中,这一比例上升到 57%。
最受欢迎的选项是BEM(40%),其次是CSS Modules(16%),OOCSS(15%)和SMACSS(13%)。
其它CSS 工具
39%的开发者在当前项目中使用Modernizr。 这似乎令人惊讶,它的主要用途是兼容旧版本的IE浏览器,在很大程度上已经被遗弃。 (Microsoft已于2016年1月停止支持IE10及以下版本。)
14%的开发者使用Stylelint检查CSS有效性。 这个比例看起来很低,因为最流行的IDE 和编辑器集成了一些类似的CSS检查,所以它不是必须的。
23%的开发人员不使用任何CSS工具或命名方法。
JavaScript
如果你认为 CSS工具是复杂的,欢迎来到迷人的JavaScript 世界!
相对于CSS,只有51%的开发者将自己的JavaScript技能评定为高级或专家:
Image courtesy of Ashley Nolan库和框架
尽管有所质疑,超过99%的开发者使用jQuery,31%的人认为它是有必要的。 仍然在当前项目中使用的比例占到70%,这是在W3Techs观察到的数据:
Image courtesy of Ashley Nolan
框架情况更令人困惑:
虽然当前已经有 38%的项目使用React。 然而,只有29%的开发者适应这个框架,18%认为它是必要的。 只有0.1% 的网站被观察到使用React,但请记住,调查结果是从前端开发人员收集的,而不是所有的Web 开发人员。
Angular1被用于25%的项目,虽然只有8%的人认为这是必不可少的。 Angular2使用者是8%。 只有3%用于大多数项目。
Vue.js已经被10%的项目采用,但是不到6%的开发人员对框架感到满意,3%认为它是必要的。
对于明年的调查,一个可能的问题是:“你是否放弃了一个框架或者在同一个项目中切换到另一个框架?“
尽管有大量的JavaScript专家,但是只有21%的人认为框架是可选的,并且很快乐地编写本机代码。 这是一个令人担忧的统计数据吗? 30%的开发人员考虑框架抽象技能是他们所需要的知识吗?
模块加载器和打包工具
Gulp是最终赢家,将近 44%的开发者使用。 然而,更简单的npm脚本在2016年增加了23%,达到 26%。
Grunt 已经失去了优势,滑落到12%。 另外,9%的受访者选择不使用构建工具。
那些使用模块打包工具的开发者在2016年增加了20%,达到68%。 Webpack 是最流行的,占比31%,Browserify为11%,RequireJS 为 8%。
我很惊讶,有几个简单的管理任务运行的插件,如gulp-deporder占比低于4%。 这也许是因为每个人都使用JavaScript翻译器 ...
ES6转换成 ES5
62%的开发人员正在使用诸如Babel之类的工具,将简洁的ES6代码转换为旧的浏览器兼容的ES5代码。 可能有 31%听说过并使用过这个工具,也有7%表示从未见到过这个术语。
这个比例似乎相当高。 Internet Explorer和旧的应用程序不支持最新的JavaScript 语法,但是如果您编写ES6代码,为什么还要支持它们? 如果你需要支持IE11及以下版本,使用 ES5编写代码会更容易吗?
其它JavaScript 工具
41%的开发者使用 ESLint,还有19%使用JSLint14%使用JSHint检查他们的代码的有效性 - 例如缺少括号,省略分号,缩进等。
23%的受访者不使用代码验证工具 - 虽然,有可能他们依靠自己的文本编辑器或IDE已经发现最坏的违规代码。
使用测试工具的用户增长了12%,全年达到52%。 历史上,JavaScript测试一直是一个挑战。 诸如测试驱动开发(TDD)等技术可能会捕获逻辑问题,但不会出现与异步事件有关的问题,例如当UI 在特定浏览器中执行意外操作时。 幸运的是,行为驱动开发(BDD)可以检查在一个真实的浏览器中的活动,并使前端测试有更实用的建议。 最受欢迎的系统:
Mocha – TDD/BDD (23%)
Jasmine – BDD (17%)
QUnit – TDD (4%)
Jest – TDD/BDD (3%)
Ava – TDD/BDD (2%)
最后,94%的受访者使用npm - Node.js包管理器。 一个意想不到的结果,32%也有TypeScript 的经验。
2017 年你应该使用什么?
应该广泛的了解关于 CSS,Sass,PostCSS和BEM的知识,多研究一些处理器和命名方案,即使你选择不使用它们。
JavaScript有一些比较明显的优势:
当你使用更多工具时,Node.js 和 npm将变得至关重要。
Gulp或Webpack是值得尝试的。
即使你继续在向后兼容的ES5 项目上工作也要了解 ES6。
我不嫉妒任何试图为他们的下一个项目选择一个库或框架的人。 单看调查结果,jQuery是最受欢迎的。然而,jQuery的跨浏览器帮助在IE的消亡之后变得不那么重要了,许多功能已经在本机浏览器API和CSS中被复制了。
你也可以选择一个框架,如 React,因为它很受欢迎 - 但这不一定适合你的应用程序。 即使是React最终也会被更好、更大、更有前途的其它框架所取代。
我的建议:在选择每天推出的许多框架之一之前,学习 HTML、CSS、JavaScript和浏览器开发的基础知识。无论JavaScript社区采纳的意见和工具集如何,这些知识仍然是无价的。也许你甚至会写自己的改进系统,并体会到加入到框架的乐趣!
感谢Ashley Nolan的前端工具调查和结果分析。
关于作者:
Craig Buckler是一位自由的英国网络顾问,他在 1995年用IE2.0建立了自己的第一页。从那时起,他一直倡导标准,可访问性和最佳实践 HTML5技术。 他为SitePoint写了1000多篇文章,你可以通过@craigbuckler 找到他