- flutter鸿蒙版本mvvm架构思想原理
淼学派对
flutter_鸿蒙nextflutterharmonyos架构
目录写在前面1.整体架构概述2.各文件详细讲解2.1.main.dart2.2.CounterViewModel.dart2.3.MyHomePage.dart2.4.Model.dart3.MVVM架构思想分析3.1.分离关注点3.2.数据绑定3.3.可维护性和可测试性写在最后写在前面在Flutter中实现MVVM(Model-View-ViewModel)架构是为了将UI(视图)与业务逻辑(模
- iOS开发最佳实践与架构指南
csp1223
本文还有配套的精品资源,点击获取简介:为确保iOS应用开发的代码质量、可维护性以及提升团队协作效率,遵循一组明确的开发准则和最佳实践是必不可少的。Trendyol提供的"ios-guidelines"是一个全面的指南,详细介绍了包括MVC、MVVM、VIPER在内的架构模式,CocoaPods依赖管理,SwiftLint代码风格检查,AutoLayout和Storyboard工具使用,以及单元测试
- 48.MVVM简简单单描述 C#例子 WPF例子
军训猫猫头
c#wpf开发语言
MVVM(Model-View-ViewModel)为什么要用它因为它好维护一、MVVM的组成Model独立于View和ViewModelViewXAML语言的用户界面层ViewModel包括View的状态、操作和命令
- Vue中常见设计模式的应用~
Warm
vue.js设计模式前端
Vue是基于什么模式?表示既然是Vue中常见的设计模式,首当其冲就先聊聊MVVM模式啦一、mvvm模式Vue.js是一个基于MVVM设计模式的前端框架。它将前端中的UI视图与底层数据和业务逻辑分离开来,使得UI视图与数据和业务逻辑之间不存在耦合性,可以独立编写和测试。MVVM三个组成部分Model(模型):存放业务数据和对数据的操作等View(视图):用户界面,负责呈现UI,并向ViewModel
- 探索SwiftUI下的MVVM模式:MVVM.Demo.SwiftUI项目深度解读
韶承孟
探索SwiftUI下的MVVM模式:MVVM.Demo.SwiftUI项目深度解读MVVM.Demo.SwiftUI项目地址:https://gitcode.com/gh_mirrors/mv/MVVM.Demo.SwiftUI在追求高效和可维护的iOS应用开发过程中,MVVM(Model-View-ViewModel)架构作为一种强大的设计模式,越来越受到开发者们的青睐。今天,我们将深入探讨一个
- 推荐开源项目:SwiftUI-MVVM —— 让你的SwiftUI应用更易测试与管理
马冶娆
推荐开源项目:SwiftUI-MVVM——让你的SwiftUI应用更易测试与管理项目地址:https://gitcode.com/gh_mirrors/sw/SwiftUI-MVVM1、项目介绍SwiftUI-MVVM是一个精心设计的开源项目,它引入了Model-View-ViewModel(MVVM)架构模式到Apple的最新界面构建框架SwiftUI中。项目的主要目标是实现数据流的最大可测试性
- WPF ——开源MVVM模式框架简介
晓纪同学
C#技巧总结wpf
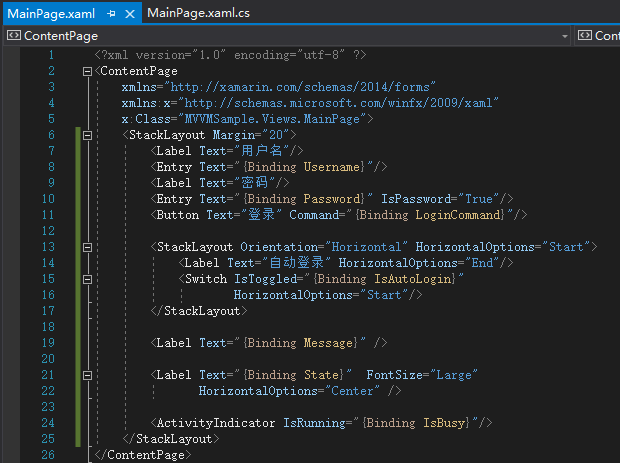
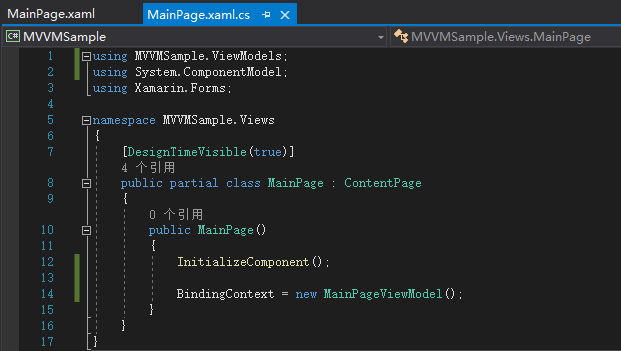
文章目录Avalonia核心功能1.1跨平台支持1.2XAML支持MVVM支持丰富的控件库样式和主题高性能渲染插件和扩展框架核心组件平台抽象层应用程序生命周期优势安装步骤Xamarin常用控件3.2Xamarin.Essentials常用API3.3Xamarin.Forms数据绑定3.4Xamarin.Forms导航3.5Xamarin.Forms自定义渲染器UnoPlatform核心功能1.1
- Android MVVM 架构应用实现(2)
渊Y
程序员android架构
Repository类:实现BmobRepository类,作为HomeViewModel的数据提供方。BmobRepository类中有一个挂起函数getAllRecommendLibrary(libraryRecommendData:MutableLiveData)用来获取云数据库中的数据,函数的参数是LiveData,在获取数据后,利用setValue通知View展示数据。classBmob
- Android应用架构 — 从MVC到MVVM,基于android的app开发
m0_66264134
程序员架构移动开发android
角色划分Model:用来保存程序的数据状态,比如数据存储,网络请求等。View:GUI组件构成,向用户展示Model中的数据。Controller:连接用户和系统,响应交互,传递数据。解决的问题MVC最重要的目的并不是规定各个模块应该如何交互和联系,而是将原有的混乱的应用程序划分出合理的层级,把以往一团混乱的代码,按照展示层和领域层分成两个部分。这种分离使得位于领域层中的领域对象可以不需要对展示层
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- Android面试题
1b16bebb1c3c
ListView和RecyclerView区别参考链接:https://blog.csdn.net/shu_lan...既然RecyclerView在很多方面能取代ListView,Google为什么没把ListView划上一条过时的横线?答案:可以沿着回收机制来回答。ListView采用的是RecyclerBin的回收机制在一些轻量级的List显示时效率更高你用过MVP和MVVM的区别参考链接:
- 【Java设计模式】模型 - 视图 - 视图模型模式
道长不会写代码
Java设计模式java设计模式开发语言
文章目录【Java设计模式】模型-视图-视图模型模式一、概述二、详细解释及实际示例三、Java中模型-视图-视图模型模式的编程示例四、何时在Java中使用模型-视图-视图模型模式五、模型-视图-视图模型模式在Java中的实际应用六、模型-视图-视图模型模式的好处和权衡七、源码下载【Java设计模式】模型-视图-视图模型模式一、概述Java中模型-视图-视图模型(MVVM)模式的目的是通过将应用程序
- Jetpack Compose 架构如何选?MVP 、 MVVM 还是 MVI
一朵白山茶
Android经验分享面试
[](()前期准备:Model层=======================================================================其实无论MVX中X如何变化,Model都可以用同一套实现。我们先定义一个DataRepository,用于从wanandroid获取搜索结果。后文Sample中的Model层都基于此Repo实现@ViewModelScoped
- Android Compose UI (二) 常规MVI操作
CreeLu
androidui
文章目录1.概述2.MVI的变化概括3.ViewModel的变化4.Activity/Fragment/View的变化5.Toast/Dialog/底部提示等临时UI状态6.总结1.概述随着Android应用不断的演化,从最开始的MVC->MVP->MVVM,现在Google官方也有了MVI的示例,相比较MVVM来说有了一些变化,接下来跟着文章一起了解.(其实这篇文章主要是介绍MVI的,和Comp
- Jetpack Compose 架构如何选?MVP 、 MVVM 还是 MVI?
goodhighting
程序员架构
首先,先看看不借助任何架构的Compose代码是怎样的?不使用架构的情况下,逻辑代码将与UI代码耦合在一起,在Compose中这种弊端显得尤为明显。常规Android开发默认引入了MVC思想,XML的布局方式使得UI层与逻辑层有了初步的解耦。但是Compose中,布局和逻辑同样都使用Kotlin实现,当布局中夹了杂逻辑,界限变得更加模糊。此外,ComposeUI中混入逻辑代码会带来更多的潜在隐患。
- 解锁Android开发利器:MVVM架构_android的mvvm
2401_86637402
面试辅导大厂内推android架构
//从网络或其他数据源获取天气数据returnWeather(city,"25°C")}}2.定义View:classWeatherActivity:AppCompatActivity(){privatelateinitvarviewModel:WeatherViewModeloverridefunonCreate(savedInstanceState:Bundle?){super.onCreat
- 2024最新Android大厂面试真题大全(附答案)
imtokenmax合约众筹
2024年程序员面试android面试职场和发展
五、架构设计和设计模式1.谈谈你对Android设计模式的理解2.MVCMVPMVVM原理和区别3.你所知道的设计模式有哪些?4.项目中常用的设计模式5.手写生产者/消费者模式6.写出观察者模式的代码7.适配器模式,装饰者模式,外观模式的异同?8.用到的一些开源框架,介绍一个看过源码的,内部实现过程。9.谈谈对RxJava的理解10.Rxjava发送事件步骤11.RxJava的作用,与平时使用的异
- 2024Android面试题合集整理(字节跳动+猿辅导,Android面试相关文章及Github学习资料
2401_83739472
2024年程序员学习android面试职场和发展
斗鱼1.说说HashMap的原理2.说说Java的内存分区3.讲讲你对垃圾回收机制的了解,老年代有什么算法?4.说说你对volatile字段有什么用途?5.说说事件分发机制,怎么写一个不能滑动的ViewPager6.说说你对类加载机制的了解?DexClassLoader与PathClassLoader的区别7.说说插件化的原理,资源的插件化id重复如何解决?8.mvp与mvvm模式的区别是什么?9
- 【鸿蒙实战开发】HarmonyOS-状态管理
代码改变世界996
前端鸿蒙安卓harmonyos华为ui鸿蒙安卓
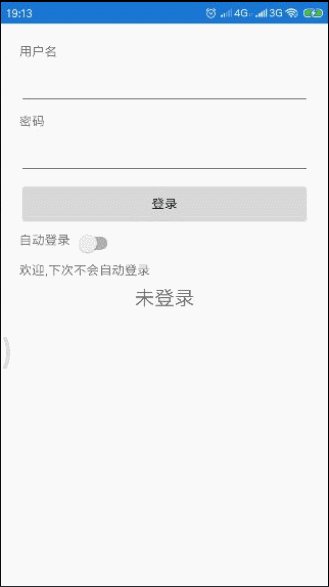
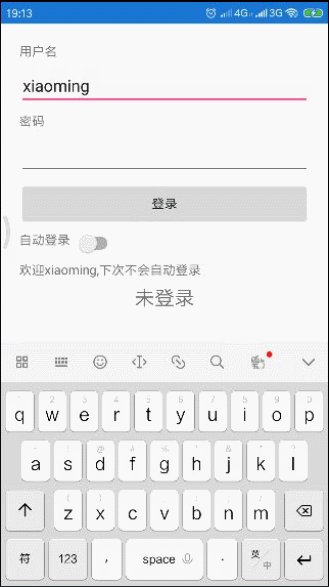
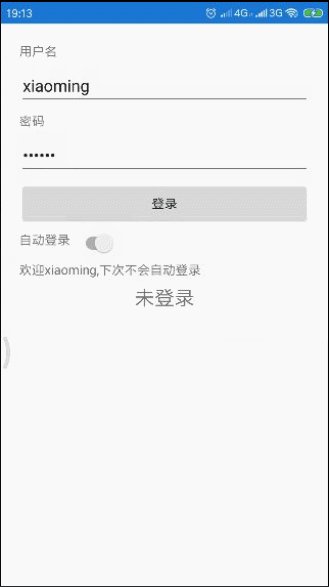
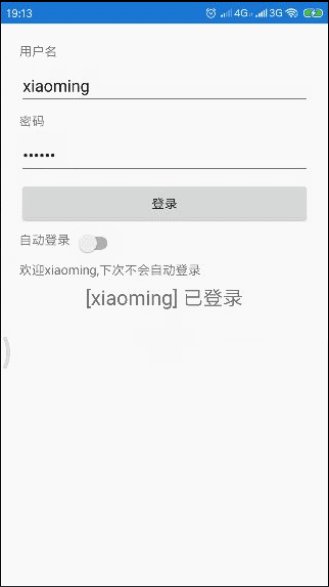
前言本文基于鸿蒙Nextbeta1,beta2的新特性暂未深入研究和使用,且目前beta2已经可以试用。现在客户端所流行的结构无非就是MVVM或者MVI。MVI的特点是不仅把数据变化做了响应,连交互都封装了,鸿蒙目前最适合的是MVVM。鸿蒙使用声明式UI开发框架,那么和所有的流行的大前端框架一样,我们需要处理前端组件间的数据通信和变化响应,也就是所谓的状态管理。而MVVM中的viewmodel可以
- Android MVVM 架构应用实现
2401_84148955
程序员android架构
//modulesvallist=listOf(myModule,repoModel)modules(list)}}}//第一步://定义一个myModule作为ViewmodelvalmyModule=module{viewModel{HomeViewModel(get())}}//定义一个repoModulevalrepoModel=module{single{BmobRepository()
- MVC(Model-View-Controller)和MVVM(Model-View-ViewModel)
榴月~
Javaandroidmvc设计模式java
1、MVCMVC(Model-View-Controller)是一种常用的架构模式,用于分离应用程序的逻辑、数据和展示。它通过三个核心组件(模型、视图和控制器)将应用程序的业务逻辑与用户界面隔离,促进代码的可维护性、可扩展性和模块化。在MVC模式中,各组件可以与多种设计模式结合使用,以增强灵活性和可维护性。以下是MVC各组件与常见设计模式的关系和作用:1.Model(模型)模型代表应用程序的核心数
- 开源项目教程:TopCorn2 - 使用Jetpack Compose构建的IMDb_top_250电影浏览应用
廉霓津Max
开源项目教程:TopCorn2-使用JetpackCompose构建的IMDb_top_250电影浏览应用TopCorn2AminimalisticmovielistingapptobrowseIMDB'stop250movies,builttodemonstrateMVVMwithJetpackCompose.项目地址:https://gitcode.com/gh_mirrors/to/TopC
- Android应用开发架构之MVI:原理、流程与实战指南
小城哇哇
前言在现代的Android应用开发中,构建可维护、可扩展且具备响应式特性的架构变得越来越重要。在本文中,我们将介绍一种新颖的架构模式:MVI(Model-View-Intent)。我们将详细讲解MVI架构的原理和流程,并通过具体的代码示例进行实战演示。同时,我们还会分享一些在实际工作中的经验和解决的问题。此外,我们将与MVVM和MVP架构进行对比,探讨MVI架构的优点和如何弥补其缺点。一:MVI架
- Flutter MVVM 架构:打造高效可复用的移动应用
吕真想Harland
FlutterMVVM架构:打造高效可复用的移动应用项目介绍FlutterMVVMArchitecture是一个基于Flutter的开放源代码项目,旨在实现Model-View-ViewModel(MVVM)设计模式。通过这个简单易懂的例子,开发者可以快速掌握如何在自己的项目中应用MVVM,从而提高软件开发的效率和代码质量。项目提供了详细的示例代码和截图,让开发者能够直观地理解MVVM如何在Flu
- 使用 Flutter 实现 MVVM 架构
陆业聪
flutter架构
文章目录一、什么是MVVM架构?二、MVVM架构设计三、代码案例3.1Model3.2ViewModel3.3View四、扩展MVVM架构4.1引入服务层4.2使用依赖注入4.3状态管理4.4遵循最佳实践五、实战案例:待办事项应用5.1Model5.2服务层5.3ViewModel5.4View六、使用Riverpod库实现一个基于MVVM架构的计数器应用6.1Model6.2ViewModel6
- Android架构组件:MVVM模式的实战应用于数据绑定技巧
Min_nna
ai分析移动端开发macosandroid
Android架构组件中的MVVM(Model-View-ViewModel)模式是实现UI和业务逻辑分离的有效方式。通过数据绑定(DataBinding),你可以更简洁地更新UI,减少样板代码。下面是MVVM模式在Android中的实战应用以及一些数据绑定的技巧。1.MVVM架构简介Model:负责数据的获取和处理,通常与数据库或网络进行交互。View:用户界面,展示数据并接收用户输入。View
- Android从零开始搭建MVVM架构(6)
m0_66070459
程序员面试移动开发android
//加载项目build.gradle的anroid标签下dataBinding{enabled=true}添加相关依赖//okhttp、retrofit、rxjavaimplementation‘com.squareup.okhttp3:okhttp:3.8.0’implementation‘com.squareup.retrofit2:retrofit:2.3.0’implementation‘
- Android从零开始搭建MVVM架构(1),kotlin扩展函数原理
m0_63935228
程序员面试android移动开发
使用default的时候,即使是studio3.5里,也不提示,不过不影响。还有一点,在DataBinding里,已经处理了null。所以这个时候你在Activity里给user设置为null。也不会崩溃二、DataBinding在Fragment和RecyclerView里的使用在Fragment的使用和Activity里的使用一样。获取根目录的方式如下。//注意获取根布局是Viewview=a
- 简易版LiveData-->实现MVVM
战国剑
Android技巧android
遵循LiveData原理,摒弃其中的复杂逻辑,只取LiveData的响应更新能力,做一套简易版本的实现。一、简易的ViewModelpackagecom.example.jetpacktest;publicclassViewModel{publicStringname;publicintcount;}二、简易的LiveData实现--命名为:ObserableAnypackagecom.examp
- Android MVVM模式之LiveData详解与使用
蜗牛、Z
androidkotlinMVVMandroidandroidstudioide
一、介绍是一种可观察的数据存储器类。与常规的可观察类不同,LiveData具有生命周期感知能力,意指它遵循其他应用组件(如activity、fragment或service)的生命周期。这种感知能力可确保LiveData仅更新处于活跃生命周期状态的应用组件观察者。1.使用LiveData的优势使用LiveData具有以下优势:1.1、确保界面符合数据状态LiveData遵循观察者模式。当底层数据发
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出