学习要点:
1)简单选择器 (元素选择器,id选择器,类选择器)
2)进阶选择器
3)高级选择器
jQuery最核心的组成部分就是:选择器引擎。它继承了CSS的语法,可以对DOM元素的标签名,属性名,状态等进行快速准确的选择,并且不必担心浏览器的兼容性。jQuery选择器实现了CSS1~CSS3的大部分规则之外,还实现了一些自定义的选择器,用于各种特殊状态的选择。
1.简单选择器
元素选择器,id选择器,类选择器)
在使用jQuery选择器时,我们首先必须使用$()函数来包装我们的CSS规则。而CSS规则作为参数传递到jQuery对象内部后,再返回包含页面中对应元素的jQuery对象。随后,我们就可以对这个获取到的DOM节点进行行为操作了。
#box { // 使用ID选择器的CSS规则
color: red; // 将ID为box的元素字体颜色变红
}
jquery的ID选择器:
$('#box').css('color', 'red'); // 获取DOM节点对象,并且添加行为
除了ID选择器,还有两种基本选择器:
元素标签名和类(class)
| 选择器 | CSS模式 | jQuery模式 | 描述 |
|---|---|---|---|
| 元素名 | dic {} | $('div') | 获取所有div元素的DOM对象 |
| ID | #box {} | $('#div') | 获取一个ID为div的元素的DOM对象 |
| 类(class) | .box {} | $('.div') | 获取所有类名为div的元素的DOM对象 |
$('div'); // 元素选择器,返回多个元素
$('#box'); // ID选择器,返回单个元素
$('.box'); // 类(class)选择器,返回多个元素
jquery会容错,
如果id不小心多写了:
基础核心
jicahuhexin
4567890
那么jQuery只会取第一个,其余的不变。
为了证明id返回的是单个元素,而元素标签名和类返回的是多个,我们可以采用jQuery的核心自带的一个属性length方法来查看返回的元素个数。(注意:jQuery1.8 以及以前,还可以使用size()来找出数量,1.8开始被弃用。)
length:
alert($('.box').length); // 这里弹出长度, eg:3
size()被弃用:
http://www.css88.com/jqapi-1.9/size/
进一步获取第几个元素方法:
使用eq()进一步取得第几个元素:
$('div').eq(0).css('color', 'red'); // div元素中的第一个
jquery选择与css选择器对应:
css:
body > p {
"color": "red";
}
jQuery:
$('body > p').css('color', 'red');
jQuery有容错功能:
document中:
document.getElementById('box').style.color='red'; // 如果不存在此节点会报错
jquery中:
$('#box').css('color', 'red'); // 不存在也不会报错,具有容错功能。
判断DOM节点是否存在:
$('#box').length; // 个数不为0就存在
$('#box').eq(0); // 如果等于undifined, 那么就不存在
- 进阶选择器
(群组选择器,后代选择器,通配选择器)
进阶选择器是由简单选择器衍生而来。
| 选择器 | CSS模式 | jQuery模式 | 描述 |
|---|---|---|---|
| 群组选择器 | span, em, box {} | $(' span, em, box ') | |
| 后代选择器 | ul li a {} | $('ul li a') | |
| 通配选择器 | * {} | $('*') |
在全局范围使用*号,会极大消耗资源。
.box .pox {
}
与
.box > .pox {
}
区别:
下面是父级。
只追求必要的确定性。
3.高级选择器
我们介绍两种高级选择器
(层次选择器,属性选择器)
| 选择器 | CSS模式 | jQuery | 描述 |
|---|---|---|---|
| 后代选择器 | ul li a {} | $('ul li a') | 获取追溯到的多个DOM对象 |
| 子选择器 | div > p {} | $(' div > p ') | 只获取子类节点的多个DOM对象 |
| next选择器(兄弟节点选择器) | div + p {} | $('div + p') | 只获取某节点后一个同级DOM对象 |
| nextAll选择器 | div ~ p {} | $('div ~ p') | 获取某节点后面所有同级DOM对象 |
1)层次选择器
| 选择器 | CSS模式 | jQuery | 描述 |
|---|---|---|---|
| 后代选择器 | ul li a {} | $('ul li a') | 获取追溯到的多个DOM对象 |
| 子选择器 | div > p {} | $(' div > p ') | 只获取子类节点的多个DOM对象 |
| next选择器(兄弟节点选择器) | div + p {} | $('div + p') | 只获取某节点后一个同级DOM对象 |
| nextAll选择器 | div ~ p {} | $('div ~ p') | 获取某节点后面所有同级DOM对象 |
前面讲的后代选择器也属于层次选择器。
后代选择器:儿子孙子都是后代。
子选择器:是儿子元素才选择。
jQuery提供的层级方法:
$('#box').find('p').css('color', 'red'); // 后代选择器
$('#box').children('p').css('color', 'red'); // 和子选择器等价
$('#box').next('p').css('color', 'red');
案例:
asdas
// 1
asdas
// 2
asdas
// 3
asdas // 4
asdad // 5
$('#box').next('p').css('color', 'red'); // 选择的是1
$('#box').nextAll('p').css('color', 'red'); // 选择的是 1,2,3, 5所有
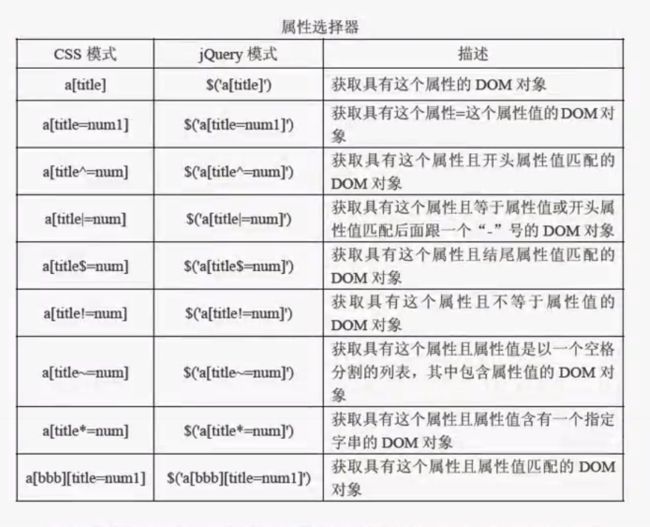
2)属性选择器
超链接用的多一点:
案例:
html:
num1
num2
num3
num4
num5
js:
$('a[title]').css('color', 'red'); // 只要有title属性的a标签都选择,然后设置颜色。 (此案例全部的a标签变红)
$('a[title="num1"]').css('color', 'red'); // title为"num1"变红。
$('a[title=num1]').css('color', 'red'); // 这个和上面的一样。
$('a[title^=num]').css('color', 'red'); // title 以num开头的都被选中。
$('a[title$=5]').css('color', 'red'); // title 以5结尾的都被选中。
多个属性的选择:
$('a[name][title$=5]').css('color', 'red'); // name存在
$('a[name="name_a"][title$=5]').css('color', 'red'); // name属性等于"name_a"