使用ng2-admin搭建成熟可靠的后台系统 -- ng2-admin(一)
1.介绍
ng2-admin
基于Angular 4+,Angular CLI,Bootstrap 4,以及许多令人敬畏的模块和插件
ng2-admin的配置文件非常完善,组件也比较多,所以直接选择ng2-admin起步,适合有一定基础或者想直接上手搭建一套后台系统,搭建的后台系统会有较多动态组件,追求自动化,动态性。 例:表单将会使用service来动态生成,以及完成验证。
github master分支起步,development 为本系列文章最新版成品,建议从 master 一篇一篇跟着教程敲,第五章后每篇文章都有各自对应的“最终效果”分支.
官方demo
官方文档
2.准备工作
node + webapack + ng-cli
webapck需要node提供服务,并且需要npm安装,所以先下载一个node
可以全局安装 ng-cli, 强大的官方脚手架(ng2-admin升级后也选用了官方脚手架)
充满电
ng2-admin (官方最新版,有部分配置文件改动,风格已换)
ng2-admin(推荐版本)(教程稳定版,master 分支,本系列教程是稳定版,有无 Angular 基础皆可)
从git上先把项目拉下来,然后执行
npm install
安装好依赖后,使用npm start直接跑起项目(默认使用的是4200端口,确保端口未占用)
npm start
浏览器输入localhost:4200 直接访问
3.开始构建第一个模块
ng-cli可以直接创建文件,本文不做讲解,可以自行搜索
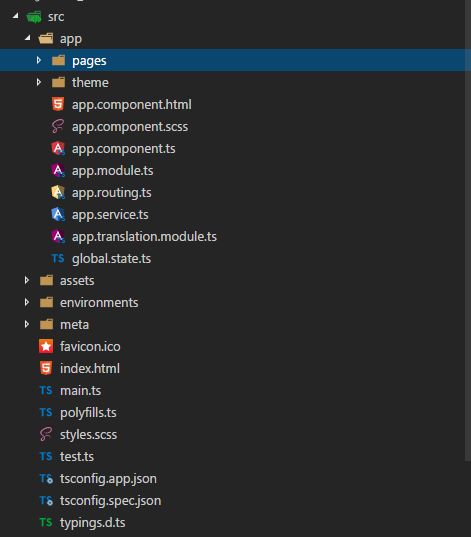
项目目录
app 文件夹是项目主要文件,其中我们的页面在 pages 文件夹,组件和个性化定制在 theme 文件夹。
assets 用于存放一些静态资源文件,例如图片,字体。
environments 决定项目启动的环境( prod )
meta 看着像是一些介绍
- 进入
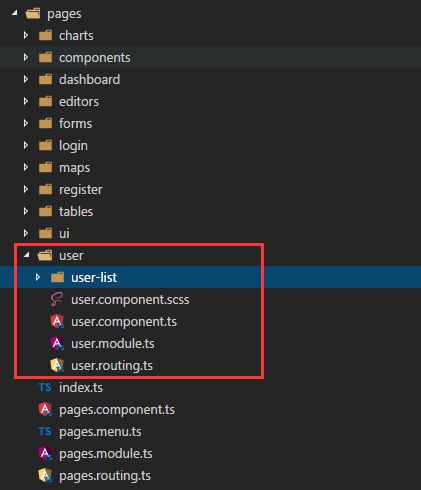
pages目录,新建一个文件夹命名为user(如下图)
在 user 目录下, 新建一个 component 文件,命名为 user.comopnent.ts (.component 后缀代表这是一个 component 组件)
import { Component } from '@angular/core'; // 导入angular核心模块
import 'style-loader!./user.component.scss'; // 导入scss文件
@Component({ // Component directive 声明组件属于 Component
selector: 'ngt-user', // 定义组件在HTML代码中匹配的标签
template: `user.component.scss
$red:red;
user.routing.ts
import { Routes, RouterModule } from '@angular/router';
import { UserComponent } from './user.component'; // 导入刚才新建的模块
const routes: Routes = [
{
path: '',
component: UserComponent,
children: []
}
]
export const routing = RouterModule.forChild(routes);
user.module.ts
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { UserComponent } from './user.component'; // 导入刚才新建的模块
import { routing } from './user.routing'; // 导入路由文件
@NgModule({
imports: [
CommonModule,
routing
],
declarations: [
UserComponent
]
})
export class UserModule {}
- 在
user目录下,新建文件夹命名为user-list, 包含三个文件
user-list.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'ngt-user-list',
templateUrl: './user-list.component.html' // 组件对应的html路径
})
export class UserListComponent { }
user-list.component.html
用户列表组件
index.ts
export * from './user-list.component';
export * from './user-add';
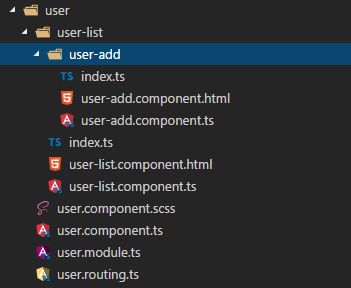
index.ts中导出了user-add文件夹,自己尝试在user-list文件夹中新建user-add文件夹,最终文件如下
然后修改两个文件,加入我们新建的两个模块,分别是
user.routing.ts
import { Routes, RouterModule } from '@angular/router';
import { UserComponent } from './user.component';
import {
UserListComponent,
UserAddComponent
} from './user-list';
const routes: Routes = [
{
path: '',
component: UserComponent,
children: [
{
path: 'list',
component: UserListComponent
},
{
path: 'list/add',
component: UserAddComponent
}
]
}
]
export const routing = RouterModule.forChild(routes);
user.module.ts
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { UserComponent } from './user.component';
import {
UserListComponent,
UserAddComponent
} from './user-list';
import { routing } from './user.routing';
@NgModule({
imports: [
CommonModule,
routing
],
declarations: [
UserComponent,
UserListComponent,
UserAddComponent
]
})
export class UserModule {}
- 在
pages目录下的page.routing.ts中加入我们新建的 Module
import { Routes, RouterModule } from '@angular/router';
import { Pages } from './pages.component';
import { ModuleWithProviders } from '@angular/core';
// noinspection TypeScriptValidateTypes
// export function loadChildren(path) { return System.import(path); };
export const routes: Routes = [
{
path: 'login',
loadChildren: 'app/pages/login/login.module#LoginModule'
},
{
path: 'register',
loadChildren: 'app/pages/register/register.module#RegisterModule'
},
{
path: 'pages',
component: Pages,
children: [
{ path: '', redirectTo: 'dashboard', pathMatch: 'full' },
{ path: 'dashboard', loadChildren: './dashboard/dashboard.module#DashboardModule' },
{ path: 'editors', loadChildren: './editors/editors.module#EditorsModule' },
{ path: 'components', loadChildren: './components/components.module#ComponentsModule' },
{ path: 'charts', loadChildren: './charts/charts.module#ChartsModule' },
{ path: 'ui', loadChildren: './ui/ui.module#UiModule' },
{ path: 'forms', loadChildren: './forms/forms.module#FormsModule' },
{ path: 'tables', loadChildren: './tables/tables.module#TablesModule' },
{ path: 'maps', loadChildren: './maps/maps.module#MapsModule' },
{ path: 'user', loadChildren: './user/user.module#UserModule' } // 在这里如法炮制加入我们的module(此处加载为懒加载)
]
}
];
export const routing: ModuleWithProviders = RouterModule.forChild(routes);
- 最后需要在菜单栏加入我们新建的页面入口
pages.menu.ts
export const PAGES_MENU = [
{
path: 'pages',
children: [
{
path: 'dashboard',
data: {
menu: {
title: 'general.menu.dashboard',
icon: 'ion-android-home',
selected: false,
expanded: false,
order: 0
}
}
},
{
path: 'user',
data: {
menu: {
icon: 'ion-person-stalker',
title: '后台用户管理',
selected: false,
expanded: false,
order: 0
}
},
children: [
{
path: 'list',
data: {
menu: {
icon: 'ion-person-stalker',
title: '用户管理'
}
}
}
]
},
... 省略
]
}
];
第一个模块构建完成,页面刷新可以看到左边菜单出现了我们新建的菜单,点击进入。
下一节的内容开始创建第一个组件。