使用 MVC,model、view 和 controller 的代码分别放在不同的文件中,那么,OpenUI5 如何确定 view 和 controller 文件的名称和位置呢? 有以下三种方法来声明文件的位置:
sap.ui.localResources()jQuery.sap.registerModulePath()- bootstrap 声明:
data-sap-ui-resourceroots='{"name": ""}'
sap.ui.localResources()
在 OpenUI5 中,controller 和 view 使用与 module 相同的名称进行定义和实例化。默认情况下,所有的文件都位于 Web Application 下的子文件夹 resources 中。如果开发人员想自己决定文件的位置,则要使用上面三种方法之一进行配置。
为了测试,我们试着注释掉 index.html 中的 sap.ui.localResources()
语句。然后运行,Development Tools 提示以下错误(在 Chrome 浏览器中测试):
sap.ui.localResources() 语法
sap.ui.localResources(sModuleNamePrefix);
假设这个语句出现在 index.html 文件中,那么这句话的意思是将 index.html 文件所在的文件夹作为框架查找相关文件的文件夹。如果 sModuleNamePrefix 含有点 (dot) 号,所有的点被替换成 /。
比如我们想把 view 文件放在 ./myapp/viewForButton 文件夹下,就这样写:
sap.ui.localResources("myapp.viewsforbutton");
jQuery.sap.registerModulePath()
语法:
jQuery.sap.registerModulePath(sModuleNamePrefix, sURL);
刚才的需求,可以写成:
jQuery.sap.registerModulePath("myapp.viewForButton", "./app/viewForButton"
这种方法能实现 sap.ul.localResources() 相同的功能,但更加灵活。
bootstrap 申明 resourcesroots
下面的声明实现上述同样功能。
示例
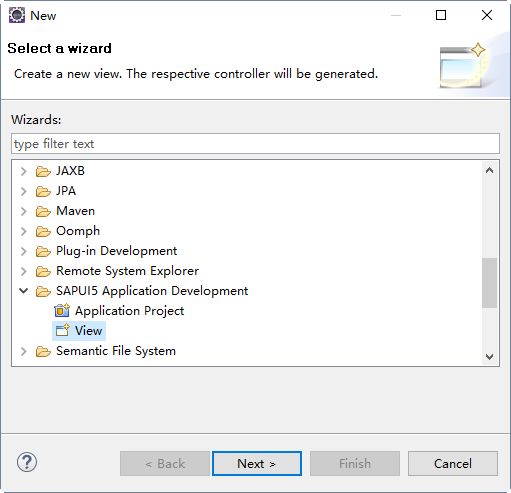
在 Eclipse 中,通过File -> New -> Other -> SAPUI5 Application Development -> New View方式创建 View,view 和 controller 位于同一个文件夹中。如果我们想把 View 和 Controller 放在不同的文件夹中 (SAP WEB IDE 默认是分开的),该怎么做呢?
我们以 WebContent 文件夹为基础,在 WebContent 文件夹中创建 buttondemo 子文件夹,然后在 buttondemo 文件夹中创建 view 和 controller 两个文件夹,分别放置 view 文件和 controller 文件。最终的文件夹结构如下:
选中 buttondemo 文件夹,通过菜单:File -> New -> Other -> SAPUI5 Application Development
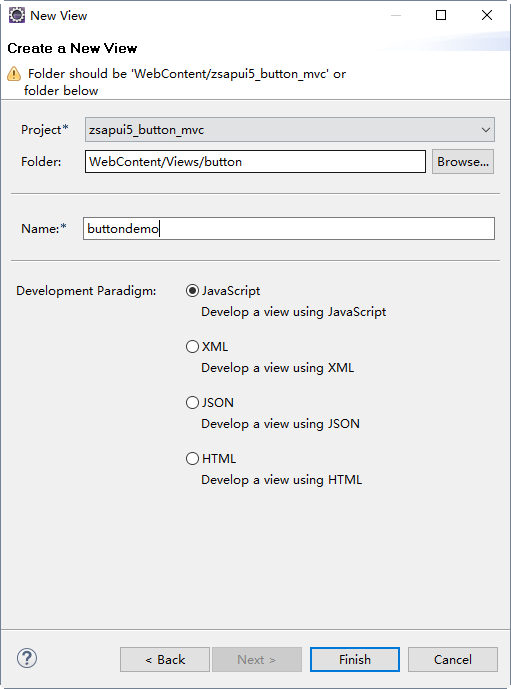
点击Next按钮,Development Paradigm 选择 JavaScript, View name输入为buttondemo,然后点击Finish。
此时,Eclipse 将 buttondemo.view.js 和 buttomdemo.controller.js 两个文件都放在同一个文件夹中。将 buttomdemo.controller.js 文件移到 WebContent/buttondemo/controller 文件夹中。
为了让 OpenUI5 能找到相关文件,我们需要对代码做如下几个变更。
- 在 index.html 文件中申明 buttondemo 文件夹的位置:
2)index.html 文件中申明一个 jsview,view name 为buttondemo.view.buttondemo。这样 OpenUI5 就在 ./buttondemo/view 文件夹下查找 buttondemo.view.js 文件。注意viewname: "buttondemo.view.buttondemo" 中最后一个buttondemo 就是 view 代码文件的名称。
- 将 buttondemo.view.js 文件的
getControllerName()函数的buttomdemo.view.buttondemo修改为buttomdemo.controller.buttondemo。因为 buttondemo 被注册为index.html文件所在文件夹下的 buttondemo 文件夹,所以 OpenUI5 在./buttondemo/controller文件夹中查找 buttondemo.controller.js 文件。
getControllerName : function() {
return "buttondemo.controller.buttondemo";
},
- 将 buttondemo.controller.js 文件中
sap.ui.controller()的第一个参数变更为buttondemo.controller.buttondemo。
最后贴出完整代码
index.html 文件:
buttomdemo.view.js 文件
sap.ui.jsview("buttondemo.view.buttondemo", {
/** Specifies the Controller belonging to this View.
* In the case that it is not implemented, or that "null" is returned, this View does not have a Controller.
* @memberOf buttondemo.view.buttondemo
*/
getControllerName : function() {
return "buttondemo.controller.buttondemo";
},
/** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed.
* Since the Controller is given to this method, its event handlers can be attached right away.
* @memberOf buttondemo.view.buttondemo
*/
createContent : function(oController) {
var oButton = new sap.m.Button({
text: "Please click.",
press: oController.onButtonPressed
});
return oButton;
}
});
buttondemo.controller.js 文件
sap.ui.controller("buttondemo.controller.buttondemo", {
onButtonPressed: function() {
alert("Hello");
}
});