1.本机的分享
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
//判断功能是否可用
if (![SLComposeViewController isAvailableForServiceType:SLServiceTypeSinaWeibo]) {
return;
}
//创建分享控制器
SLComposeViewController *vc = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeSinaWeibo];
// 设置蚊子
[vc setInitialText:@"我是蚊子"];
// 设置图片
[vc addImage:[UIImage imageNamed:@"sdf"]];
// 设置网址
[vc addURL:[NSURL URLWithString:@"www.123"]];
//模态弹出
[self presentViewController:vc animated:YES completion:nil];
}
注意!只能用两个微博
2.友盟分享
友盟分享的开发文档:
http://dev.umeng.com/social/ios/quick-integration?spm=0.0.0.0.ZOvbvz
下载sdk时候的选项
最近编写了一个友盟分享的Demo,实现了友盟自带分享 UI 和自定义分享 UI 两个样式将分享的内容分享到微信和 QQ。下面是具体的实现过程:
首先注册账号获取相应的配置信息
友盟开发者账号 ------ 获取 appkey
微信开发者账号------获取 appid 和 APPSecret
QQ 开发者账号------获取 appid 和 appkey
下载友盟分享的 SDK
有两种方式:
1、官网下载 SDK,下载完成之后导入到项目中。
2、使用 cocoapods 集成友盟:在 Podfile中写入 pod 'UMengSocial',可以参考文档:http://www.cnblogs.com/huahua0809/p/4933536.html-
添加 SDK 依赖的系统库文件
在 Xcode 中打开工程配置文件,选择“summary”一栏,选择“Linked Frameworks and Libraries”一栏,点击“+”图标添加下面八个库文件,分别是:- Security.framework
- libiconv.dylib
- SystemConfiguration.framework
- CoreGraphics.Framework
- libsqlite3.dylib
- CoreTelephony.framework
- libstdc++.dylib
- libz.dylib
这只是其中的一部分,不同的平台依赖的系统库文件不同,根据官方文档添加即可
配置 URL schemes
在你的工程设置项,targets一栏下,选中自己的 target,在 info->URL Types 根据官方文档添加 URL Schemes设置白名单
如果你的应用使用了如 SSO 授权登录或者跳转分享功能,在 iOS 9下需要增加一个可跳转的白名单,指定对应跳转 APP 的 URL Scheme,否则将在第三方平台判断是否跳转时用到的 canOpenURL 时返回 NO,进而只进行 webview 授权或者授权/分享失败
LSApplicationQueriesSchemes
wechat
weixin
sinaweibohd
sinaweibo
sinaweibosso
weibosdk
weibosdk2.5
mqqapi
mqq
mqqOpensdkSSoLogin
mqqconnect
mqqopensdkdataline
mqqopensdkgrouptribeshare
mqqopensdkfriend
mqqopensdkapi
mqqopensdkapiV2
mqqopensdkapiV3
mqzoneopensdk
wtloginmqq
wtloginmqq2
mqqwpa
mqzone
mqzonev2
mqzoneshare
wtloginqzone
mqzonewx
mqzoneopensdkapiV2
mqzoneopensdkapi19
mqzoneopensdkapi
mqqbrowser
mttbrowser
renrenios
renrenapi
renren
renreniphone
laiwangsso
yixin
yixinopenapi
instagram
whatsapp
line
fbapi
fb-messenger-api
fbauth2
fbshareextension
代码实现
- 在AppDelegate内设置友盟AppKey
-(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[UMSocialData setAppKey:UMAppKey];
[UMSocialWechatHandler setWXAppId:WeChatAppId appSecret:WeChatAppSecret url:@"http://www.jianshu.com/users/238e769238c2/latest_articles"];
[UMSocialQQHandler setQQWithAppId:QQAppID appKey:QQAppKey url:@"http://www.jianshu.com/users/238e769238c2/latest_articles"];
return YES;
}
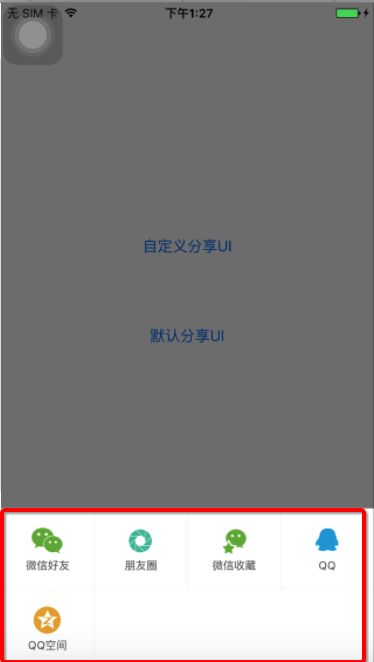
- 系统自带分享UI实现分享
[UMSocialSnsService presentSnsIconSheetView:self
appKey:@"570c660367e58e91600010a5"
shareText:@"花花的"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:[NSArray arrayWithObjects:UMShareToWechatSession,UMShareToWechatTimeline,UMShareToWechatFavorite,UMShareToQQ,UMShareToQzone,nil]
delegate:self];
效果展示
- 自定义分享UI显示分享
- .h文件代码:
#import
#import "UMSocial.h"
@interface XHCustomShareView : UIView
+(instancetype)shareViewWithPresentedViewController:(UIViewController *)controller items:(NSArray *)items title:(NSString *)title image:(UIImage *)image urlResource:(NSString *)url;
@end
- .m文件代码:
#import "XHCustomShareView.h"
#define KHeight self.frame.size.height
#define kWidth self.frame.size.width
#define ShareViewHeight 155
@interface XHCustomShareView()
/** 分享内容属性 */
@property (nonatomic,strong)NSArray *items;
@property (nonatomic,copy)NSString *title;
@property (nonatomic,copy)UIImage *image;
@property (nonatomic,copy)NSString *url;
@property (nonatomic,strong)UIViewController *controller;
/** UI属性 */
@property (nonatomic,strong)UIView *buttomView;
@property (nonatomic,strong)UIView *contentView;
@end
@implementation XHCustomShareView
#pragma mark - 自定义初始化类方法
+(instancetype)shareViewWithPresentedViewController:(UIViewController *)controller items:(NSArray *)items title:(NSString *)title image:(UIImage *)image urlResource:(NSString *)url{
XHCustomShareView *view = [[XHCustomShareView alloc] initWithFrame:CGRectMake(0, 0, kScreenWidth, kScreenHeight)];
view.title = title;
view.url = url;
view.image = image;
view.items = items;
view.controller = controller;
[view createShareView];
return view;
}
#pragma mark - 创建分享UI
-(void)createShareView{
/*------------------ 添加蒙板 -------------------*/
_buttomView = [[UIView alloc] initWithFrame:self.bounds];
_buttomView.backgroundColor = [UIColor blackColor];
_buttomView.alpha = 0.0;
[_buttomView addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(dismissShareView)]];
[self addSubview:_buttomView];
/*------------------------------------------------*/
/*---------- 内容view,包括分享itemsView以及取消按钮 ----------*/
_contentView = [[UIView alloc] initWithFrame:CGRectMake(0, KHeight, kWidth, ShareViewHeight)];
_contentView.backgroundColor = [UIColor clearColor];
[self addSubview:_contentView];
//分享ItemsView
UIScrollView *shareItemView = [[UIScrollView alloc] initWithFrame:CGRectMake(10, 0, kWidth-20, 100)];
shareItemView.backgroundColor = [UIColor whiteColor];
shareItemView.layer.cornerRadius = 10;
shareItemView.layer.masksToBounds = YES;
shareItemView.showsVerticalScrollIndicator = NO;
shareItemView.showsHorizontalScrollIndicator = NO;
[_contentView addSubview:shareItemView];
if (_items.count) {
CGFloat itemWidth = 50;
CGFloat itemHeight = 50;
CGFloat pading = _items.count<5 ? (shareItemView.width-itemHeight*_items.count)/(_items.count+1) : 30;
for (int i=0; i<_items.count; i++) {
UIButton * itemBtn = [[UIButton alloc] initWithFrame:CGRectMake((itemWidth+pading)*i+pading, 15, itemWidth, itemHeight)];
itemBtn.tag = i;
NSString *itemName = [self getTitleAndImageWithItem:itemBtn];
[itemBtn addTarget:self action:@selector(itemClick:) forControlEvents:UIControlEventTouchUpInside];
[shareItemView addSubview:itemBtn];
UILabel *itemLabel = [[UILabel alloc] initWithFrame:CGRectMake(itemBtn.left, itemBtn.bottom+5, itemWidth, 20)];
itemLabel.text = itemName;
itemLabel.font = [UIFont systemFontOfSize:12];
itemLabel.textAlignment = NSTextAlignmentCenter;
[shareItemView addSubview:itemLabel];
}
shareItemView.contentSize = CGSizeMake((itemWidth+pading)*_items.count+pading, 0);
}
//取消按钮
UIButton *cancelbtn = [[UIButton alloc] initWithFrame:CGRectMake(10, CGRectGetMaxY(shareItemView.frame)+10, kWidth-20, 40)];
cancelbtn.layer.cornerRadius = 10;
cancelbtn.layer.masksToBounds = YES;
[cancelbtn setTitle:@"取消" forState:UIControlStateNormal];
cancelbtn.backgroundColor = [UIColor whiteColor];
[cancelbtn addTarget:self action:@selector(dismissShareView) forControlEvents:UIControlEventTouchUpInside];
[cancelbtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[_contentView addSubview:cancelbtn];
[UIView animateWithDuration:0.3 animations:^{
_buttomView.alpha = 0.3;
_contentView.frame = CGRectMake(0, KHeight-ShareViewHeight, kWidth, ShareViewHeight);
}];
/*----------------------------------------------------------*/
}
#pragma mark - 设置item图片以及获取title
-(NSString *)getTitleAndImageWithItem:(UIButton *)itemBtn{
NSString *itemTitle = @"";
NSString *itemImage = @"";
NSString *type = _items[itemBtn.tag];
if ([type isEqualToString:UMShareToQzone]) {
itemTitle = @"QQ空间";
itemImage = @"share_qzone";
}
else if([type isEqualToString:UMShareToQQ])
{
itemTitle = @"QQ";
itemImage = @"";
}
else if([type isEqualToString:UMShareToWechatSession])
{
itemTitle = @"微信好友";
itemImage = @"share_weixin";
}
else if([type isEqualToString:UMShareToWechatTimeline])
{
itemTitle = @"朋友圈";
itemImage = @"share_circle";
}
else if([type isEqualToString:UMShareToWechatFavorite])
{
itemTitle = @"微信收藏";
itemImage = @"";
}
else if([type isEqualToString:UMShareToSina])
{
itemTitle = @"新浪";
itemImage = @"share_sina";
}
else{
NSLog(@"其他设备自行添加");
}
[itemBtn setImage:[UIImage imageNamed:itemImage] forState:UIControlStateNormal];
return itemTitle;
}
#pragma mark - 点击item进行分享操作
-(void)itemClick:(UIButton *)btn{
NSInteger index = btn.tag;
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[_items[index]] content:_title image:_image location:nil urlResource:nil presentedController:_controller completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
}
#pragma mark - 点击 取消或者蒙板 消除分享View
-(void)dismissShareView{
[UIView animateWithDuration:0.3 animations:^{
_buttomView.alpha = 0.0;
_contentView.frame = CGRectMake(0, KHeight, kWidth, ShareViewHeight);
} completion:^(BOOL finished) {
[self.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];
[self removeFromSuperview];
}];
}
@end
- 调用实现分享
XHCustomShareView *shareView = [XHCustomShareView shareViewWithPresentedViewController:self items:@[UMShareToWechatSession,UMShareToWechatTimeline,UMShareToQzone] title:@"张三儿" image:[UIImage imageNamed:@"icon.png"] urlResource:nil];
[[UIApplication sharedApplication].keyWindow addSubview:shareView];