【时间】:2017年 9月
【类型】:商业作品、完整作品
【简介】:为中小学设计的长跑计时系统,主要使用方案探索、概念设计等方法,展示了相对完整的从0到1设计过程。
【关键词】:设计目标,故事版,概念设计,交互稿
【作品思路】:整体方案 → 概念设计 → 详细设计
一、项目背景
1.1.产品概述
本产品是面向中小学开发的长跑计时系统,使用电子射频卡及接收器实现对运动员跑步耗时的自动记录。并利用积累的数据提供体能分析等功能。后续可能会添加更多的体育相关功能。
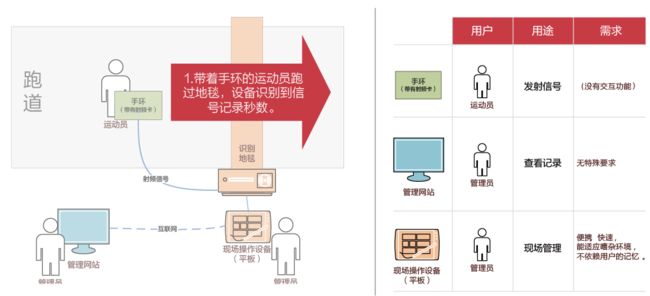
1.2.使用场景
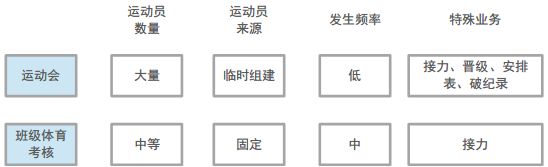
本产品第一阶段包含两个使用场景:全校性的运动会和班级的期末跑步考核(在体育课中进行):
*因为两个场景的设计流程相似,后文只叙述对1.运动会的设计,略过2.班级体育考核。
二、设计目标及解决方案
本部分对设计目标进行分析,探索解决方案并选择,最后以故事版形式输出一个整体性的解决方案。
2.1.设计目标:速度
可以想象,操作速度是产品的重点。新的方案需要和使用秒表和纸笔的人力计时方案进行竞争,若操作速度低,用户很可能不愿意使用。
注意这里所说的操作速度是考虑环境干扰、辨识速度、误操作率后的实际使用速度,并不是单纯以界面跳转少来衡量。
2.2.主要难点:绑卡
当运动员带着手环跑步的时候,设备只能识别出卡号,不能直接知道运动员是谁。以学校的人数之多,每人发一个射频卡又不现实。所以,需要在使用前“告诉”系统谁拿了哪张卡,即“绑卡”。
可以想象绑卡环节是提高操作速度的难点所在,解决了这个问题其他的问题就迎刃而解了。
2.3.方案探索
下面是4种绑卡方案的流程图,上面方框代表不同的阶段:
考虑到运动会中会有多个小组比赛的情况,而且频次低人员固定。因此,这里选用表格绑卡方案。
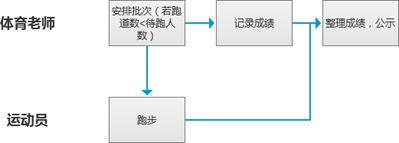
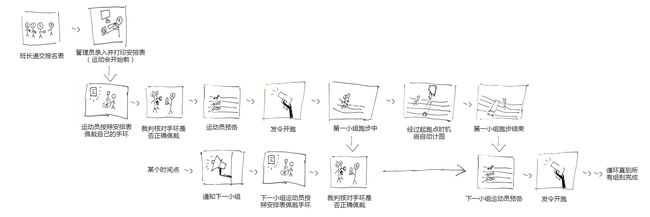
2.4.运动会解决方案
决定了绑卡环节的方案后,再综合其他阶段就可得出整个运动会的解决方案,这里以故事版形式展示:
三、概念设计
3.1.方法论
本部分主要使用《交互系统新概念设计》中的概念设计方法完成从需求到详细界面的过渡。
主要思路是通过多个角度的分析找出软件需要包含的功能后,转化为概念、并理出核心的概念,然后围绕这些核心概念安排功能,以期搭建出容易建立心智模型的架构。
3.2.分析1:任务分解(HTA)
*下面只陈述现场设备端中的运动会子任务(标黄的地方),略过其他部分。
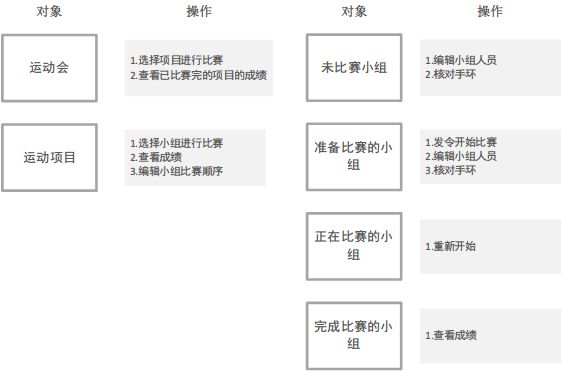
3.3.分析2:对象-操作分析
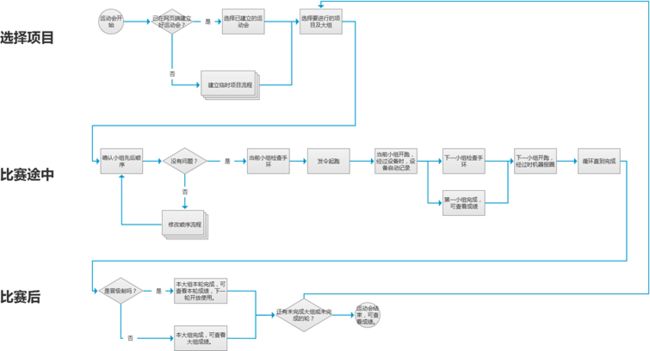
3.4.分析3:流程分析
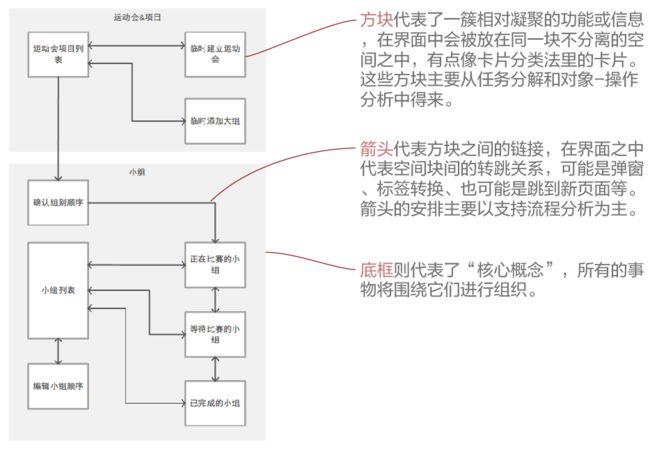
3.5.产出:概念模型
简单地说,方块和连线就是界面里“有什么地方”和“要怎么去”。可以看到,它其实既有信息架构的意思、又有流程设计的意思。
四、详细设计
本部分在上一章概念模型的基础上完成详细页面的设计。先找出概念模型中较为复杂的部分,进行方案探索和选择,然后给出具体的页面级的方案,最后在此基础上设计其他页面。
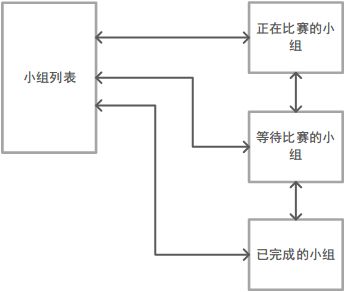
4.1.主要难点:组间导航方法
概念模型中,小组列表与单个小组之间的转跳是较为复杂的地方,处理好这里,其他地方也就迎刃而解了。
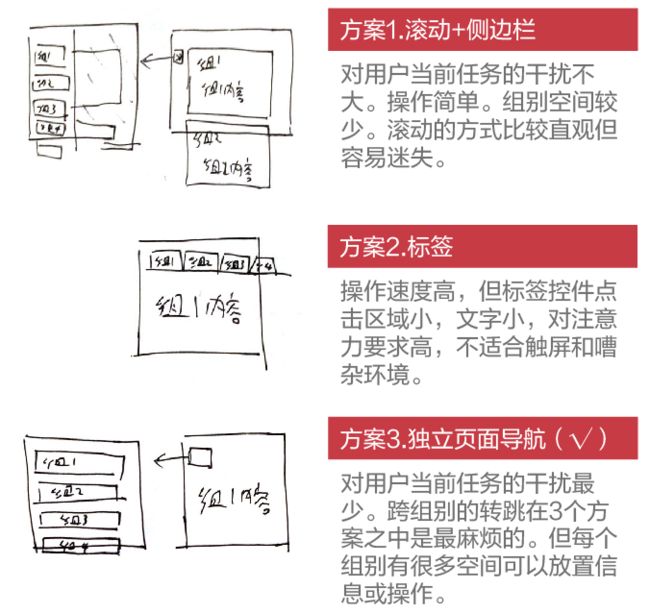
4.2.方案探索
下面给出三个界面方案:
考虑到:1.用户跨组别转跳通常只是跳到下一组/上一组;2.需要对组进行排序操作;3.需要展示部分(或全部)组内人员姓名来帮助识别。这里以方案3为基础,加入方案2中的前后转跳按钮,使用方案1中的独立按钮。
4.3.组间导航方案
最终方案以独立页面导航为基础,添加了前后组别切换的快捷键来支持“本小组起跑后,预先核对下一组手环”这一行为。
将小组列表收到另外一个页面也可以减少原页面的复杂度,考虑到操作环境的嘈杂这是有必要的。还可以有更多的空间来支持“按照组员姓名来找到小组”和“修改小组的上场顺序”这两个行为。
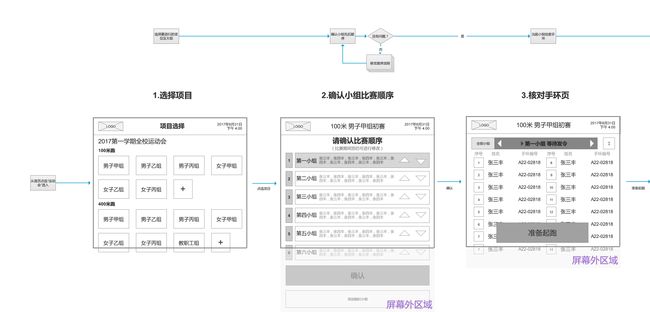
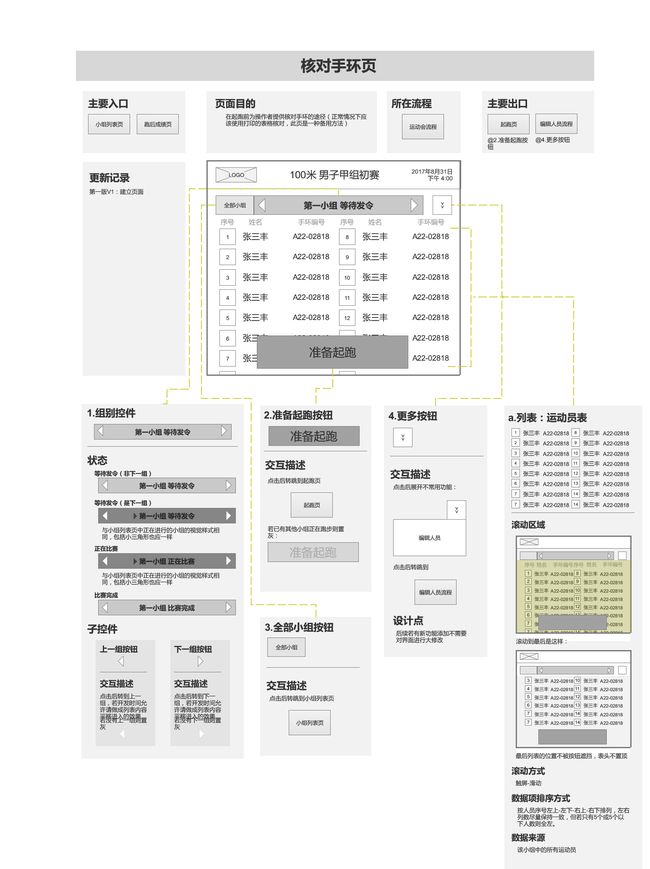
4.4.完整流程
难点都解决后,剩下的部分只要保持一致往框架中添加就可以了:
附:部分页面交互稿
全部作品链接
跑步计时系统设计
时间:2017年 9月
类型:商业作品、完整作品
为中小学设计的长跑计时系统,主要使用方案探索、概念设计等方法,展示了相对完整的从0到1设计过程。
关键词:设计目标,故事版,概念设计,交互稿
龙与地下城在线游玩网站设计
时间:2016年 4月~6月
类型:练习作品,完整作品
为DND(一种较复杂的桌游)设计的在线游玩平台,展示了针对交互难点进行研究并提出解决方案的过程。
关键词:用户&业务研究,难点分析,竞品分析,界面设计
量体裁衣:直播性质分析
时间:2017年 8月
类型:分析文章
针对直播进行的内容分析,从媒介角度发掘直播更多的可能性,展示了处理抽象问题的能力。
关键词:媒介分析
跨越鸿沟:Teambition帮助体系信息架构分析
时间:2017年 4月
类型:练习作品
针对Teambition的帮助体系进行的分析及改版,从建立用户转化模型入手,展示了建立模型和分析问题的能力。
关键词:信息架构改版,帮助体系