日常开发中经常有点击弹出浮层,再点击浮层任意位置,浮层消失的需求。今天为大家介绍通过Dialog+ViewPager实现浮层中带有轮播页效果。
本文GitHub源码地址
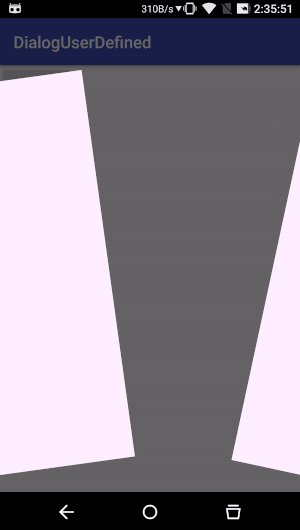
实现的具体效果如下:点击 弹出浮层2 按钮
实现以上功能涉及以下知识点:
1.自定义Dialog
2.自定义ViewPager的切换动画
3.监听手势操作
自定义Dialog
- 设置Dialog主题
- 创建Dialog的子类,调用带有主题的构造方法,设置自定义主题。
public MyDialog2(@NonNull Context context) {
//设置自定义Dialog的主题风格
super(context, R.style.selfDefDialog2);
}
- 设置自定义主题
- 设置自定义样式:
- 在Dialog的onCreate方法中设置布局,布局文件就是一个线性布局包裹一个ViewPager。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置Dialog的显示动画
getWindow().setWindowAnimations(R.style.popupAnimation);
//设置Dialog布局
setContentView(R.layout.dialog_layout2);
...
}
自定义ViewPager切换动画
- 调用ViewPager的设置页面轮播动画方法
//reverseDrawingOrder:绘制页面的顺序是否是倒序
//transformer:页面切换效果
setPageTransformer(boolean reverseDrawingOrder, PageTransformer transformer)
- 自定义轮播动画:自定义实现接口 PageTransformer类
- 实现接口方法
// page:就是要执行动画的view
// position:取值范围是[-Infinity,+Infinity],可见范围是[0,1)
void transformPage(View page, float position);
- 举个例子说明下positon。ViewPager一共有三页,顺序依次是a,b,c。当前页面是a,执行操作是由a页面滑向b页面,a页面由可见变为不可见,b页面由不可见变为可见。
- 页面a的position变化:0—>-1
- 页面b的position变化:1—>0
- 页面c的position变化:2—>1
所以在屏幕上可见的范围是[0,1),该position都是View的左边距相对屏幕的值。
- 设置页面旋转中心点
- 由0—>-1既页面向左移除屏幕,设置旋转的中心点为page的右下角
ViewCompat.setPivotX(page, page.getMeasuredWidth());
ViewCompat.setPivotY(page, page.getMeasuredHeight());
- 由1—>0 既页面从左进入屏幕,设置旋转的中心点为page的左下角
ViewCompat.setPivotX(page, 0);
ViewCompat.setPivotY(page, page.getMeasuredHeight());
```
- PageTransformer的具体实现
public class MyPageTransformer implements ViewPager.PageTransformer {
private static final float ROT_MAX = 20.0f;
private float mRot;
@Override
public void transformPage(View page, float position) {
//页面不可见
if (position < -1) {
Log.e("TAG [-Infinity,-1) ", page + " , " + position + "");
ViewCompat.setRotation(page, 0);
}
//页面可见:页面的左边界已划出屏幕
else if (position < 0) {
Log.e("TAG [-1, 0]", page + " , " + position + "");
mRot = (ROT_MAX * position);
ViewCompat.setPivotX(page, page.getMeasuredWidth());
ViewCompat.setPivotY(page, page.getMeasuredHeight());
ViewCompat.setRotation(page, mRot);
//页面可见:页面的左边界已进入屏幕
} else if (position < 1) {
Log.e("TAG [0, 1]", page + " , " + position + "");
mRot = (ROT_MAX * position);
ViewCompat.setPivotX(page, 0);
ViewCompat.setPivotY(page, page.getMeasuredHeight());
ViewCompat.setRotation(page, mRot);
}
//页面不可见
else {
Log.e("TAG (1,+Infinity] ", page + " , " + position + "");
ViewCompat.setRotation(page, 0);
}
}
}
监听手势操作
- 监听手势操作是通过GestureDetector,该类可以识别多种手势操作。主要监控的操作是点击事件onSingleTapUp。
- 自定义封装LinearLayout,对外暴露关闭页面要执行的操作。主要在事件向子View传递时先执行自定义GestureDetector的事件处理方法,如果是点击事件就执行关闭页面逻辑。
public class ClickableLinearLayout extends LinearLayout {
private GestureDetector mGestureDetector;
private ICloseListener mIClose;
public ClickableLinearLayout(Context context) {
this(context, null);
}
public ClickableLinearLayout(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public void setOnCloseListener(ICloseListener listener) {
this.mIClose = listener;
}
private void init() {
mGestureDetector = new GestureDetector(getContext(), new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent ev) {
if (mIClose != null) {
mIClose.close();
}
return true;
}
});
setClickable(true);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
mGestureDetector.onTouchEvent(ev);
return super.onInterceptTouchEvent(ev);
}
}
- 在Dialog中设置关闭时执行的操作
llContent.setOnCloseListener(new ICloseListener() {
@Override
public void close() {
dismiss();
}
});
以上内容是实现功能所有知识点,下面总结下开发过程中Dialog的使用。
Dialog使用小结
-
属性
- false
开始给Dialog设置主题时并没有设置该属性,然后发现布局中match_parent失效。造成这个问题有以下两点原因:
- Dialog默认该属性值是true
- PhoneWindow根据该设置值设置布局参数
protected ViewGroup generateLayout(DecorView decor) {
...
mIsFloating = a.getBoolean(R.styleable.Window_windowIsFloating, false);
...
if (mIsFloating) {
setLayout(WRAP_CONTENT, WRAP_CONTENT);
setFlags(0, flagsToUpdate);
} else {
setFlags(FLAG_LAYOUT_IN_SCREEN|FLAG_LAYOUT_INSET_DECOR, flagsToUpdate);
}
...
}
既默认mIsFloating是true,Dialog的大小就是内容的大小,match_parent失效。
- 点击非Dialog内容区域,Dialog会自动消失。
- 首先看下Dialog的touch事件处理方式:
protected boolean mCancelable = true;
//touch事件处理
public boolean onTouchEvent(@NonNull MotionEvent event) {
if (mCancelable && mShowing && mWindow.shouldCloseOnTouch(mContext, event)) {
cancel();
return true;
}
return false;
}
- Window的shouldCloseOnTouch
public boolean shouldCloseOnTouch(Context context, MotionEvent event) {
if (mCloseOnTouchOutside && event.getAction() == MotionEvent.ACTION_DOWN
&& isOutOfBounds(context, event) && peekDecorView() != null) {
return true;
}
return false;
}
以上可知当点击一个显示的Dialog非内容区时mCancelable是true ,mShowing是true, 也满足Window的shouldCloseOnTouch方法,所以会执行cancel方法(内容既dismiss)。
同理返回键可以让Dialog消失,主要是监听onKeyUp事件确定按键为返回键,然后执行cancel方法。
- 取消默认点击背景区域和返回键Dialog消失
- 取消默认点击背景消失操作:
Dialog:setCanceledOnTouchOutside(false);
该方法主要设置Window的变量mCloseOnTouchOutside为false,该变量在上面介绍的shouldCloseOnTouch中使用并返回false,所以不会让Dialog执行到cancel方法。
- 取消返回键消失操作:
自定义OnKeylistener,监听返回键并在创建Dialog时注册上自己的OnKeyListener。
以上就是本文全部内容,欢迎所有善意的交流和指正!_