没有越狱机的不用看了 该开发过程基于越狱环境
Tweak
下载Theos 越狱开发环境
1. export THEOS=/opt/theos
2. rm -rf $THEOS
3. sudo git clone --recursive https://github.com/theos/theos.git $THEOS
下载LDID 签名工具
1 cd <下载ldid的目录>
2 sudo mv ldid /opt/theos/bin(移动到 /opt/theos/bin 目录下)
3 sudo chmod 777 /opt/theos/bin/ldid(然后设置可执行权限)
下载dpkg-deb 打包工具
//注意: 拷贝一个无格式的文件用txt打开将内容拷贝并保存为dpkg-deb且不要有格式后缀
//放到 “/opt/theos/bin/“ 目录下后再给其授予可执行权限。
1 cd
2 sudo mv dpkg-deb /opt/theos/bin(移动到 /opt/theos/bin 目录下)
3 sudo chmod 777 /opt/theos/bin/dpkg-deb(然后设置可执行权限)
创建Tweak
可能用到 Logos语法
1 export THEOS=/opt/theos(声明临时变量THEOS)
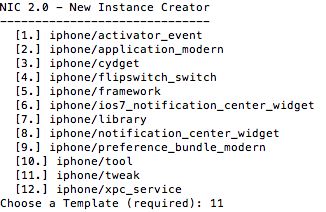
2 $THEOS/bin/nic.pl (生成一个tweak的模板)
3 选择11 创建Tweak
4 MyFirstTweakkOO (Project Name (required): 自定义创建的工程名)
5 com.appplee.first(Package Name [com.yourcompany.myfirsttweakkoo]: 自定义创建的工程包名 小写就行)
6 Pandar (Author/Maintainer Name [UCSAPP]: 作者)
7 可回车默认springboard或者自定义如com.tencent.xin([iphone/tweak] MobileSubstrate Bundle filter [com.apple.springboard]: tweak要hook的对象,若要对某一个app进行hook,则填入该app的bundleID。 如微信:com.tencent.xin。如果回车则默认是整个系统 SpringBoard。后面也可在工程同名的plist文件中Filter的Bundles字段中进行修改)
8 可回车默认springboard或者自定义如com.tencent.xin([iphone/tweak] List of applications to terminate upon installation (space-separated, '-' for none) [SpringBoard]: tweak或hook完后要重启应用或系统才能生效,默认是SpringBoard即系统,若只是对app进行hook则重启该app即可,填入对应的bundleID 如:com.tencent.xin)
9 make package (目录下会生成packages文件夹 包含.deb格式的包文件)
10 修改Tweak.xm,注入你想要hook的具体代码。语言规则参考Logos语法。
11 make package install(安装到手机:修改Tweak工程目录中的 Makefile文件 最上面添加一句代表你的越狱机的IP地址 THEOS_DEVICE_IP = 172.00.00.000,执行命令后需输入两次ssh密码 签名和打包操作)
可能需要自定义OC文件 可以直接将相关.h .m放到tweak的工程目录后,在Tweak.xm中像OC文件一样正常import自定义的类。但需要将.m文件在MakeFile中声明即编译时要包含该自定义文件。
//MakeFile中的XXXX__FILES文件表示要编译的文件数组 多个可直接拼接在后面
WeChatRedEnvelop_FILES = Tweak.xm MyDefinedViewController.m
WeChatRedEnvelop_FRAMEWORKS = UIKit
Tweak.xm 示例
1 App启动后弹框提示 plist里filter的bundle为app的bundleid terminate里也对应的是App的Name
#import
#import
%hook AppDelegate//需要hook的类名
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions //需要hook的消息名
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Welcome" message:@"WelcomeToMyApp!" delegate:nil cancelButtonTitle:@"Thanks" otherButtonTitles:nil];
[alert show];
[alert release];
return %orig; //执行原方法
}
%end//结束标志
2 系统启动后锁屏或桌面就弹框提示 plist里filter的bundle为com.apple.springboard terminate里也对应的是SpringBoard
%hook SpringBoard//需要hook的类名
-(void)applicationDidFinishLaunching:(id)application //需要hook的消息名
{%orig; //执行原方法
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Welcome" message:@"WelcomeBrandon!" delegate:self cancelButtonTitle:@"Thanks" otherButtonTitles:nil];
[alert show];
[alert release];
}
%end//结束标志
Dylib创建 和 脚本调试动态库
结合需求,加入需要hook的是微信消息通知Method,聊天界面ViewController,网页ViewController。
利用工具class-dump, Hopper Disassembler很快定位出需要hook的微信代码,
-[CMessageMgr AsyncOnAddMsg:MsgWrap:]
-[BaseMsgContentViewController viewDidLoad]
-[MMWebViewController viewDidLoad]
(iOSOpenDev,是一个越狱开发环境,生成的动态库直接就是.dylib文件。)
Xcode现在支持建立动态库工程,但生成的是framework,可以通过修改工程文件show contents后打开里面的
project.pbxproj 并修改为 productType = "com.apple.product-type.framework"; => productType = "com.apple.product-type.library.dynamic"之后run一下就变成为.dylib ,
Xcode如果是动态库转成静态库只要修改个Mach-O type参数为static library再run一下就行。
#define CBHookInstanceMethod(classname, ori_sel, new_sel) \
\
{ \
Class class = objc_getClass(#classname); \
Method ori_method = class_getInstanceMethod(class, ori_sel); \
Method new_method = class_getInstanceMethod(class, new_sel); \
method_exchangeImplementations(ori_method, new_method); \
} \
\
static void __attribute__((constructor)) initialize(void) {
CBHookInstanceMethod(CMessageMgr, @selector(AsyncOnAddMsg:MsgWrap:), @selector(cb_AsyncOnAddMsg:MsgWrap:));
CBHookInstanceMethod(BaseMsgContentViewController, @selector(viewDidLoad), @selector(cb_msgContentViewControllerViewDidLoad));
CBHookInstanceMethod(MMWebViewController, @selector(viewDidLoad), @selector(cb_webViewControllerViewDidLoad));
}
- (void)cb_AsyncOnAddMsg:(NSString *)msg MsgWrap:(CMessageWrap *)wrap {
[self cb_AsyncOnAddMsg:msg MsgWrap:wrap];
[CBNewestMsgManager sharedInstance].username = msg;
[CBNewestMsgManager sharedInstance].content = wrap.m_nsContent;
[[NSNotificationCenter defaultCenter] postNotificationName:CBWeChatNewMessageNotification object:nil];
}
- (void)cb_msgContentViewControllerViewDidLoad {
[self cb_msgContentViewControllerViewDidLoad];
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(self.view.frame.size.width - 40, 74, 40, 40)];
UIImage *image = [UIImage imageWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"WeChatMsgPreview_safari@2x" ofType:@"png"]];
[button setImage:image forState:UIControlStateNormal];
[button addTarget:self action:@selector(backToWebViewController) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
- (void)cb_webViewControllerViewDidLoad {
[self cb_webViewControllerViewDidLoad];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(cb_didReceiveNewMessage) name:CBWeChatNewMessageNotification object:nil];
}
- (void)cb_didReceiveNewMessage {
NSString *username = [CBNewestMsgManager sharedInstance].username;
NSString *content = [CBNewestMsgManager sharedInstance].content;
CContactMgr *contactMgr = [[objc_getClass("MMServiceCenter") defaultCenter] getService:[objc_getClass("CContactMgr") class]];
CContact *contact = [contactMgr getContactByName:username];
dispatch_async(dispatch_get_main_queue(), ^{
NSString *text = [NSString stringWithFormat:@" %@: %@ ", contact.m_nsNickName, content];
[CBMessageHud showHUDInView:self.view text:text target:self action:@selector(backToMsgContentViewController)];
});
}
- (void)backToWebViewController {
NSArray *webViewViewControllers = [CBNewestMsgManager sharedInstance].webViewViewControllers;
if (webViewViewControllers) {
[[objc_getClass("CAppViewControllerManager") getCurrentNavigationController] setViewControllers:webViewViewControllers animated:YES];
}
}
- (void)backToMsgContentViewController {
// 返回聊天界面ViewController前记录当前navigationController的VC堆栈,以便快速返回
NSArray *webViewViewControllers = [objc_getClass("CAppViewControllerManager") getCurrentNavigationController].viewControllers;
[CBNewestMsgManager sharedInstance].webViewViewControllers = webViewViewControllers;
// 返回rootViewController
UINavigationController *navVC = [objc_getClass("CAppViewControllerManager") getCurrentNavigationController];
[navVC popToRootViewControllerAnimated:NO];
// 进入聊天界面ViewController
NSString *username = [CBNewestMsgManager sharedInstance].username;
CContactMgr *contactMgr = [[objc_getClass("MMServiceCenter") defaultCenter] getService:[objc_getClass("CContactMgr") class]];
CContact *contact = [contactMgr getContactByName:username];
MMMsgLogicManager *logicMgr = [[objc_getClass("MMServiceCenter") defaultCenter] getService:[objc_getClass("MMMsgLogicManager") class]];
[logicMgr PushOtherBaseMsgControllerByContact:contact navigationController:navVC animated:YES];
}
之后build生成.dylib动态库文件,因为Application编译后都会在drivedData文件夹里生成一个.app的文件, 于是我们加一个target给这个framework工程,并在buildPhases中添加对该framework的依赖,(并拷贝该framework生成的.dylib文件到WeChat.app目录下?)。并增加Run Script,以在编译工程后执行自定义脚本方便我们动态库调试,脚本包含修改微信可执行文件,重签名,生成新的app并替换原来的。*****这里有涉及到一个自动创建模板的,会自动包含framework及app的target,创建这个模板后将要hook的app放在工程文件夹中,注意这里的文件名要与上一步中的Target app name一致,并执行命令pod install.******
#!/bin/bash
BUNDLEIDENTIFIER=com.tencent.xin
APPLICATIONIDENTIFIER=***.${BUNDLEIDENTIFIER}
WECHATFILEPATH=***/apps/WeChat
LIBNAME=$(find *.dylib)
TEMPDIR=$(mktemp -d)
ORIGINDIR=$(pwd)
# 0.get argv
if [ x$1 != x ]
then
BUNDLEIDENTIFIER=$1
fi
# 1.unzip ipa
if [ $arch == "arm64" ]
then
unzip -qo ${WECHATFILEPATH}/WeChat-dump-arm64.ipa -d $TEMPDIR
else
unzip -qo ${WECHATFILEPATH}/WeChat-dump-armv7.ipa -d $TEMPDIR
fi
# 2.copy files
cp ${WECHATFILEPATH}/embedded.mobileprovision $TEMPDIR/
cp ${WECHATFILEPATH}/entitlements.plist $TEMPDIR/
cp ${LIBNAME} $TEMPDIR/
# 3.resign
cd $TEMPDIR
plutil -replace application-identifier -string ${APPLICATIONIDENTIFIER} entitlements.plist
plutil -replace CFBundleIdentifier -string ${BUNDLEIDENTIFIER} Payload/WeChat.app/Info.plist
mv ${LIBNAME} Payload/WeChat.app/
insert_dylib --all-yes @executable_path/${LIBNAME} Payload/WeChat.app/WeChat
mv Payload/WeChat.app/WeChat_patched Payload/WeChat.app/WeChat
chmod +x Payload/WeChat.app/WeChat
rm -rf Payload/WeChat.app/_CodeSignature
rm -rf Payload/WeChat.app/PlugIns
rm -rf Payload/WeChat.app/Watch
cp embedded.mobileprovision Payload/WeChat.app/
codesign -fs "iPhone Developer: *** (***)" --no-strict --entitlements=entitlements.plist Payload/WeChat.app/${LIBNAME}
codesign -fs "iPhone Developer: *** (***)" --no-strict --entitlements=entitlements.plist Payload/WeChat.app
# 4.end
mv Payload/WeChat.app ${ORIGINDIR}
rm -rf ${TEMPDIR}
这个主要参考:
https://github.com/AlayshChen/XcodeAppPluginTemplate
http://alayshchen.github.io/2016/02/26/我是如何利用Xcode调试开发微信消息预览插件的/