一、Web App、Hybrid App、Native App介绍与对比
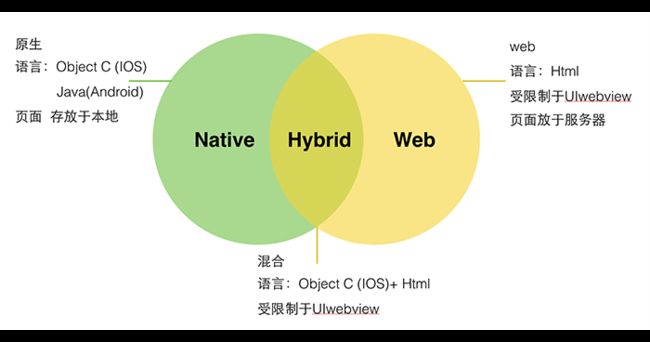
目前主流应用程序大体分为三类:Web App、Hybrid App、 Native App。如下图所示:
首先,我们来看看什么是 Web App、Hybrid App、 Native App。
- Web APP
例子:京东http://m.jd.com/
Web App 指采用Html5语言写出的App,不需要下载安装。类似于现在所说的轻应用。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。
优点
- 开发成本低
- 更新快
- 更新无需通知用户,不需要手动升级
- 能够跨多个平台和终端
缺点:
- 临时性的入口
- 无法获取系统级别的通知,提醒,动效等等
- 用户留存率低
- 设计受限制诸多
- 体验较差
下图是WebAPP受到的限制:
在设计Web APP时,应当遵循以下几点:
简化
- 简化不重要的动画/动效
- 简化复杂的图形文字样式
少用
- 少用手势,避免与浏览器手势冲突
- 少用弹窗
减少
- 减少页面内容
- 减少控件数量
- 减少页面跳转次数,尽量在当前页面显示
增强
- 增强Loading时的趣味性
- 增强页面主次关系
- 增强控件复用性
Hybrid App
例子:淘宝、饿了么、京东、QQ、微信等等。
Hybrid APP指的是半原生半Web的混合类App。需要下载安装,看上去类似Native App,但只有很少的UI Web View,访问的内容是 Web 。
例如Store里的新闻类APP,视频类APP普遍采取的是Native的框架,Web的内容。
Hybrid App 极力去打造类似于Native App 的体验,但仍受限于技术,网速,等等很多因素。尚不完美。
Native App
Native APP 指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强。需要用户下载安装使用。
优点:
(1)打造完美的用户体验
(2)性能稳定
(3)操作速度快,上手流畅
(4)访问本地资源(通讯录,相册)
(5)设计出色的动效,转场,
(6)拥有系统级别的贴心通知或提醒
(7)用户留存率高
缺点:
(1)分发成本高(不同平台有不同的开发语言和界面适配)
(2)维护成本高(例如一款App已更新至V5版本,但仍有用户在使用V2, V3, V4版本,需要更多的开发人员维护之前的版本,不然旧版本出问题了,用户可能就不用了)
(3)更新缓慢,根据不同平台,提交–审核–上线 等等不同的流程,需要经过的流程较复杂
二、技术特性对比
由上图可见,Web APP 的开发基于Html5语言。而Html5语言本身又有着不可避免的局限性。正是这些局限性的存在,使得Web App在体验中要逊于Native App。
三、Hybrid App开发中Android与H5(JS)交互
既然混合APP现在这么流行,开发成本、体验都是开发技术中的首选,那么我们有必要来学习一下。
Android中使用HTML开发的核心是使用WebView、原生API与JS的交互。
Android与HTML5的交互有2种情况:
1.Android原生API 调用HTML页面中的JS代码 2.HTML页面中的JS代码调用Android原生API
为什么需要交互?因为HTML说到底只不过是一个静态的Layout,只有与原生API进行交互才能开发我们需要的功能。
下面开始介绍主要的核心步骤:
1.设置webView允许执行JS脚本: webSettings.setJavaScriptEnabled(true);
2.添加通信接口(注意:InterfaceName要与JS中的名字一致)
webView.addJavascriptInterface(Interface,”InterfaceName”)
3.JS调用Android InterfaceName.MethodName 4. Android调用JS(参数可以通过+“”+来拼接)
webView.loadUrl("javascript:functionName()");
例子代码:
/**
* 初始化WebView
*/
private void initWebView() {
WebSettings settings = wv_detail.getSettings();
//可以执行JS
settings.setJavaScriptEnabled(true);
//不阻塞网络图片
settings.setBlockNetworkImage(false);
//使能缓存
settings.setAppCacheEnabled(true);
appInterface = new AppInterface(this);
//添加JS接口
wv_detail.addJavascriptInterface(appInterface, "appInterface");
//添加监听
wv_detail.setWebViewClient(new MyWebViewClient());
wv_detail.loadUrl(Constants.URL_GOOD_DETAIL);
}
/**
* Android与JS通信的接口
*/
class AppInterface {
private Context mCtx;
public AppInterface(Context mCtx) {
this.mCtx = mCtx;
}
//Android调用JS
@JavascriptInterface
public void showDetail(final long goodId) {
runOnUiThread(new Runnable() {
@Override
public void run() {
wv_detail.loadUrl("javascript:showDetail(" + goodId + ")");
}
});
}
//JS调用Android,这里只是在Android端写好的方法
@JavascriptInterface
public void buy(long goodId) {
//做你需要做的事情
}
//
}
/**
* 监听
*/
class MyWebViewClient extends WebViewClient {
//页面有链接点击时候调用
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//自定义功能
if (url.startsWith("nan://.....")) {
//自定义功能,比如打电话,等
}
return super.shouldOverrideUrlLoading(view, url);
}
//页面加载完毕调用(因为JS有些方法需要在页面加载完毕的时候才能调用,不然没效)
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
appInterface.showDetail(mGood.getId());
}
}
下面给出HTML中的JS代码:
四、结束语
好了,今天的笔记就到这里了,今天大年初一,楠妹妹祝大家猴年大吉O(∩_∩)O~~!至于高级的话,我们还需要去了解WebView的优化,学习前端的开发技术,WebViewClient与WebChromeClient的使用与区别,等等。
WebViewClient与WebChromeClient的区别:
- WebViewClient主要帮助WebView处理各种通知、请求事件的
- WebChromeClient主要辅助WebView处理Javascript的对话框、网站图标、网站title、加载进度等。
看上去他们有很多不同,实际使用的话,如果你的WebView只是用来处理一些html的页面内容,只用WebViewClient就行了,如果需要更丰富的处理效果,比如JS、进度条等,就要用到WebChromeClient。
如果觉得我的文字对你有所帮助的话,欢迎关注我的公众号:
我的群欢迎大家进来探讨各种技术与非技术的话题,有兴趣的朋友们加我私人微信huannan88,我拉你进群交(♂)流(♀)。