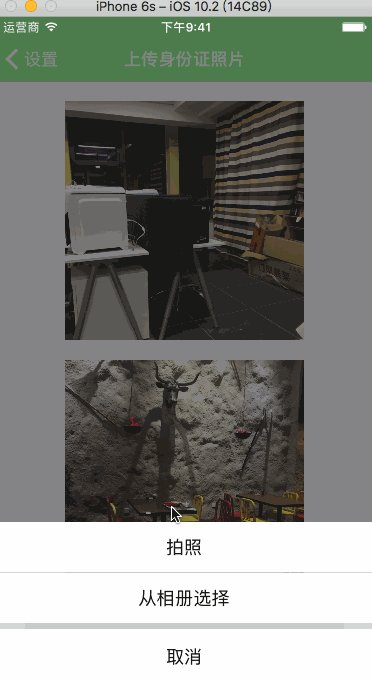
*****最开始很喜欢苹果的白色弹出框,很是精致,但是在实际软件使用中发现自带弹窗启动有些慢,而且发现微信、支付宝、网易云等都用的是另外一种弹窗,即下图,
慢慢的也觉得这种不错,于是仿造一个,不好处请见谅。*****
弹窗用起来特别简单,比如
MySheetView *view = [MySheetView new];
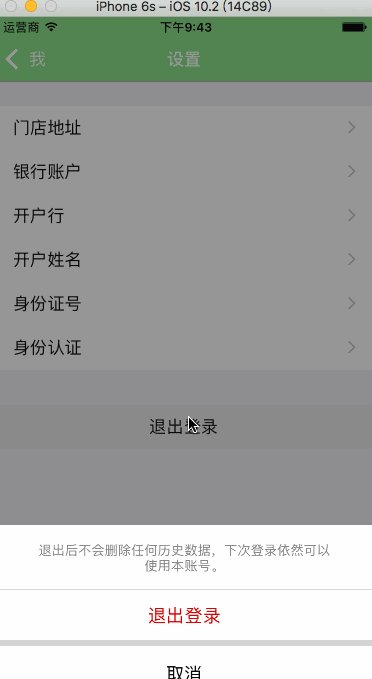
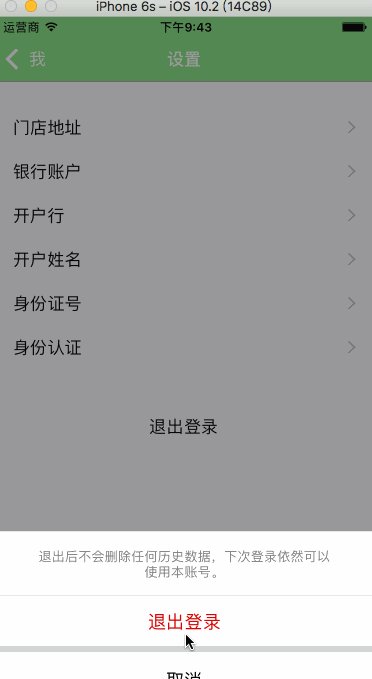
view.title = @"退出后不会删除任何历史数据,下次登录依然可以使用本账号。" ;
//是否第一个按钮为红色,比如退出的按钮
view.haveRedButton = YES;
//按钮名字数组,从上到下,不用写取消按钮,直接写入了
view.buttonNameArray = @[@"退出登录"];
//处理事件,这里block返回了按钮的title,可以直接判断是哪个按钮
[view handleMyBlock:^(UIButton *selectButton,NSString *title) {
if ([title isEqualToString:@"退出登录"]) {
[HGTools signOut];
UINavigationController *login = [STORYBOARD instantiateViewControllerWithIdentifier:@"LOGNAVIC"];
//动画转场
CATransition *transition=[[CATransition alloc]init];
transition.type=@"oglFlip";
transition.subtype=kCATransitionFromLeft;
transition.duration=0.5f;
[self.view.window.layer addAnimation:transition forKey:@"HGTransitionAnimation"];
self.view.window.rootViewController = login;
}
}];
[view show:self];
//效果见下
MySheetView *view = [MySheetView new];
NSArray *nameArray = @[@"拍照",@"从相册选择"];
view.buttonNameArray = nameArray;
[view handleMyBlock:^(UIButton *selectButton, NSString *title) {
if ([title isEqualToString:nameArray[0]]) {
picker.sourceType = UIImagePickerControllerSourceTypeCamera;
if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]){
[self presentViewController:picker animated:YES completion:nil];
}else{
UIAlertView *alert =[[UIAlertView alloc] initWithTitle:nil message:@"相机不能用" delegate:nil cancelButtonTitle:@"关闭" otherButtonTitles:nil];
[alert show];
}
}
if ([title isEqualToString:nameArray[1]]) {
picker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypePhotoLibrary]){
[self presentViewController:picker animated:YES completion:nil];
}else{
UIAlertView *alert =[[UIAlertView alloc] initWithTitle:nil message:@"相册不能用" delegate:nil cancelButtonTitle:@"关闭" otherButtonTitles:nil];
[alert show];
}
}
}];
[view show:self];
****用法归结起来****
MySheetView *view = [MySheetView new];
view.title = @"标题";
view.buttonNameArray = @[@"按钮1",@"按钮2"];
[view handleMyBlock:^(UIButton *selectButton, NSString *title) {
//处理按钮事件
if(title isEqualToString:@"按钮1"){
// do something
}
}];
[view show:self];
.h文件
//
// MySheetView.h
// EPBoxChannelApp
//
// Created by koreadragon on 2016/12/14.
// Copyright © 2016年 koreadragon. All rights reserved.
//
#import
typedef void(^selectBlock)(UIButton *selectButton,NSString *title);//参数为选中的button
@interface MySheetView : UIView
//弹出
-(void)show:(UIViewController *)vc;
//按钮集合
@property(nonatomic,strong)NSArray *buttonNameArray;
//标题
@property(nonatomic,copy)NSString*title;
@property(nonatomic,copy)selectBlock myBlock;
//是否第一个为红色按钮
@property(nonatomic,assign)BOOL haveRedButton;
//处理按钮事件
-(void)handleMyBlock:(selectBlock)block;
@end
.m文件
//
// MySheetView.m
// EPBoxChannelApp
//
// Created by koreadragon on 2016/12/14.
// Copyright © 2016年 koreadragon. All rights reserved.
//
#import "MySheetView.h"
#define MYRGB(r,g,b,a) [UIColor colorWithRed:(r/255.0) green:(g/255.0) blue:(b/255.0) alpha:(a)]
static float font = 13.0;
@interface MySheetView (){
UIView *whiteView;
UIView *blackView;//上下遮罩
float whiteY;//下半部分区域高度
}
@end
@implementation MySheetView
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
-(instancetype)initWithFrame:(CGRect)frame{
UIWindow *window = [[UIApplication sharedApplication].delegate window];
if (self = [super initWithFrame:window.bounds]) {
// self.backgroundColor = [UIColor colorWithWhite:0.1 alpha:0.5];
}
return self;
}
-(void)show:(UIViewController *)vc{
UIWindow *window = [[UIApplication sharedApplication].delegate window];
CGFloat width = window.frame.size.width;
CGFloat height = window.frame.size.height;
NSInteger count = self.buttonNameArray.count;
//增加上半部分遮罩
CGRect rect = [HGTools fittingRectWithString:_title fontSize:font CGSize:CGSizeMake(width * 0.8, MAXFLOAT)];
CGFloat realHeight;
if (rect.size.height == 0) {//标题为空
realHeight = 0;
}else{
realHeight = rect.size.height > 50 ? rect.size.height : 50;
}
//60 为取消按钮的背景高,实高55
CGFloat blackHeight = height - count*51-60 - realHeight;
//如果有标题,就上移两个像素,以便展示标题,否则为0
CGFloat inset;
if (_title != 0) {
inset = 15;
}else{
inset = 0;
}
blackView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, width, blackHeight-inset)];
[self addSubview:blackView];
//上半部分添加轻触事件,取消显示
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(cancelSelect)];
[blackView addGestureRecognizer:tap];
//下半部分遮罩
whiteY = blackHeight-inset;
whiteView = [[UIView alloc]initWithFrame:CGRectMake(0,height, width, height-blackHeight+inset)];
whiteView.backgroundColor = [UIColor colorWithWhite:0.9 alpha:0.8];
//按钮们
for (int i = 0; i < count; i++) {
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.backgroundColor = [UIColor whiteColor];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
if (i == count-1) {//如果有需求,第一个按钮为红色
if (_haveRedButton) {
[button setTitleColor:MYRGB(219, 0, 0, 1.0) forState:UIControlStateNormal];
}
}
[button setTitle:_buttonNameArray[count-1-i] forState:UIControlStateNormal];
button.frame = CGRectMake(0, whiteView.frame.size.height-60-(i+1)*51, width, 50);
[button addTarget:self action:@selector(privateAction:) forControlEvents:UIControlEventTouchUpInside];
[whiteView addSubview:button];
}
//标题不为空再创建标题
if (_title != nil) {
//标题
UILabel *label = [UILabel new];
label.backgroundColor = [UIColor whiteColor];
label.text = _title;
label.textColor = [UIColor grayColor] ;
label.textAlignment = NSTextAlignmentCenter;
label.numberOfLines = 0;
label.font = [UIFont systemFontOfSize:font];
label.userInteractionEnabled = YES;
label.frame = CGRectMake(width*0.1, 7, width*0.8,realHeight+1 );
UILabel *labelBack = [UILabel new];
labelBack.backgroundColor = [UIColor whiteColor];
labelBack.frame = CGRectMake(0, 0, width,realHeight+14 );
[whiteView addSubview:labelBack];
[whiteView addSubview:label];
}
//再添加一个取消按钮
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.backgroundColor = [UIColor whiteColor];
[button setTitle:@"取消" forState:UIControlStateNormal];
button.frame = CGRectMake(0, whiteView.frame.size.height- 55, width, 55);
[button addTarget:self action:@selector(cancelSelect) forControlEvents:UIControlEventTouchUpInside];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[whiteView addSubview:button];
[window addSubview:self];
}
-(void)layoutSubviews{
UIWindow *window = [[UIApplication sharedApplication].delegate window];
CGFloat width = window.frame.size.width;
[super layoutSubviews];
self.backgroundColor = [UIColor clearColor];
[UIView animateWithDuration:0.3 animations:^{
self.backgroundColor = [UIColor colorWithWhite:0.1 alpha:0.5];
whiteView.frame=CGRectMake(0,whiteY, width, whiteView.frame.size.height);
[self addSubview:whiteView];
} completion:^(BOOL finished) {
}];
}
-(void)dismiss{
UIWindow *window = [[UIApplication sharedApplication].delegate window];
CGFloat width = window.frame.size.width;
CGFloat height = window.frame.size.height;
[UIView animateWithDuration:0.3 animations:^{
whiteView.frame=CGRectMake(0,height, width, whiteView.frame.size.height);
self.backgroundColor = [UIColor clearColor];
} completion:^(BOOL finished) {
[self removeFromSuperview];
}];
}
-(void)privateAction:(UIButton *)sender{
if (self.myBlock) {
self.myBlock(sender,sender.titleLabel.text);
}
[self dismiss];
}
-(void)handleMyBlock:(selectBlock)block{
self.myBlock = block;
}
-(void)cancelSelect{
[self dismiss];
}
@end