Thymeleaf 是一种模板语言。那模板语言或模板引擎是什么?常见的模板语言都包含以下几个概念:数据(Data)、模板(Template)、模板引擎(Template Engine)和结果文档(Result Documents)。
- 数据
数据是信息的表现形式和载体,可以是符号、文字、数字、语音、图像、视频等。数据和信息是不可分离的,数据是信息的表达,信息是数据的内涵。数据本身没有意义,数据只有对实体行为产生影响时才成为信息。
- 模板
模板,是一个蓝图,即一个与类型无关的类。编译器在使用模板时,会根据模板实参对模板进行实例化,得到一个与类型相关的类。
- 模板引擎
模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档。
- 结果文档
一种特定格式的文档,比如用于网站的模板引擎就会生成一个标准的HTML文档。
模板语言用途广泛,常见的用途如下:
- 页面渲染
- 文档生成
- 代码生成
- 所有 “数据+模板=文本” 的应用场景
一、打开工具
1. 工程结构
用 IDEA 打开工程,其目录如下:
对应目录:
- com.example.demo.controller - Controller 层
- com.example.demo.dao - 数据操作层 DAO
- com.example.demo.domain - 实体类
- com.example.demo.service - 业务逻辑层
- Application - 应用启动类
- application.properties - 应用配置文件
模板是会用到下面两个目录
- static 目录是存放 CSS、JS 等资源文件
- templates 目录是存放视图
2.编译工程
在该工程根目录,运行 maven 指令进行编译:
cd spring-boot-quick-start
mvn cleaninstall
编译工程成功后,右键运行名为 BootTestApplication.java 应用启动类的 main 函数,然后浏览器访问localhost:8080/users即可:
用户列表页面:
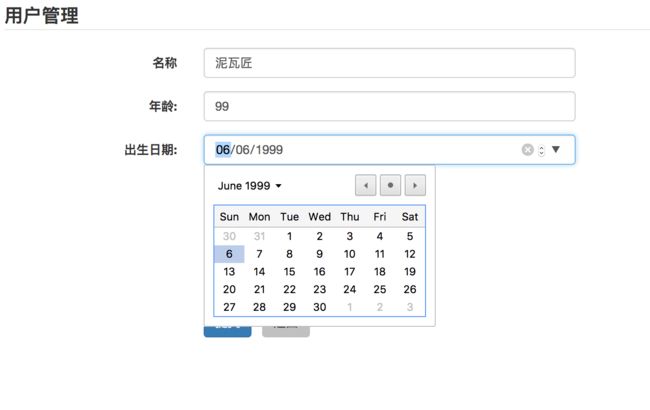
用户编辑页面:
二、详解 chapter-2-spring-boot-quick-start
工程代码:
1.pom.xml Thymeleaf 依赖
使用模板引擎,就在 pom.xml 加入 Thymeleaf 组件依赖:
Thymeleaf 是什么?
Thymeleaf is a modern server-side Java template engine for both web and standalone environments.
Thymeleaf’s main goal is to bring elegant natural templates to your development workflow — HTML that can be correctly displayed in browsers and also work as static prototypes, allowing for stronger collaboration in development teams.
Thymeleaf 是新一代 Java 模板引擎,在 Spring 4 后推荐使用。
整体个 pom.xml 配置如下:
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
2.Thymeleaf 依赖配置
在 Spring Boot 项目中加入 Thymeleaf 依赖,即可启动其默认配置。如果想要自定义配置,可以在 application.properties 配置如下:
spring.thymeleaf.cache=true# Enable template caching.
spring.thymeleaf.check-template=true# Check that the template exists before rendering it.
spring.thymeleaf.check-template-location=true# Check that the templates location exists.
spring.thymeleaf.enabled=true# Enable Thymeleaf view resolution for Web frameworks.
spring.thymeleaf.encoding=UTF-8# Template files encoding.
spring.thymeleaf.excluded-view-names=# Comma-separated list of view names that should be excluded from resolution.
spring.thymeleaf.mode=HTML5# Template mode to be applied to templates. See also StandardTemplateModeHandlers.
spring.thymeleaf.prefix=classpath:/templates/# Prefix that gets prepended to view names when building a URL.
spring.thymeleaf.reactive.max-chunk-size=# Maximum size of data buffers used for writing to the response, in bytes.
spring.thymeleaf.reactive.media-types=# Media types supported by the view technology.
spring.thymeleaf.servlet.content-type=text/html# Content-Type value written to HTTP responses.
spring.thymeleaf.suffix=.html# Suffix that gets appended to view names when building a URL.
spring.thymeleaf.template-resolver-order=# Order of the template resolver in the chain.
spring.thymeleaf.view-names=# Comma-separated list of view names that can be resolved.
3.Thymeleaf 使用
Controller 如何将 View 指向 Thymeleaf
用户控制层代码如下:
@Controller
@RequestMapping(value ="/users")// 通过这里配置使下面的映射都在 /users
publicclass UserController {
@Autowired
UserService userService;// 用户服务层
/**
* 获取用户列表
* 处理 "/users" 的 GET 请求,用来获取用户列表
* 通过@RequestParam 传递参数,进一步实现条件查询或者分页查询
*/
@RequestMapping(method = RequestMethod.GET)
public String getUserList(ModelMap map){
map.addAttribute("userList", userService.findAll());
return"userList";
}
/**
* 显示创建用户表单
*
*/
@RequestMapping(value ="/create", method = RequestMethod.GET)
public String createUserForm(ModelMap map){
map.addAttribute("user",newUser());
map.addAttribute("action","create");
return"userForm";
}
/**
* 创建用户
* 处理 "/users" 的 POST 请求,用来获取用户列表
* 通过@ModelAttribute 绑定参数,也通过@RequestParam 从页面中传递参数
*/
@RequestMapping(value ="/create", method = RequestMethod.POST)
public String postUser(@ModelAttribute User user){
userService.insertByUser(user);
return"redirect:/users/";
}
/**
* 显示需要更新用户表单
* 处理 "/users/{id}" 的 GET 请求,通过 URL 中的 id 值获取 User 信息
* URL 中的 id ,通过@PathVariable 绑定参数
*/
@RequestMapping(value ="/update/{id}", method = RequestMethod.GET)
public String getUser(@PathVariable Long id, ModelMap map){
map.addAttribute("user", userService.findById(id));
map.addAttribute("action","update");
return"userForm";
}
/**
* 处理 "/users/{id}" 的 PUT 请求,用来更新 User 信息
*
*/
@RequestMapping(value ="/update", method = RequestMethod.POST)
public String putUser(@ModelAttribute User user){
userService.update(user);
return"redirect:/users/";
}
/**
* 处理 "/users/{id}" 的 GET 请求,用来删除 User 信息
*/
@RequestMapping(value ="/delete/{id}", method = RequestMethod.GET)
public String deleteUser(@PathVariable Long id){
userService.delete(id);
return"redirect:/users/";
}
}
ModelMap 对象来进行数据绑定到视图。return 字符串,该字符串对应的目录在 resources/templates 下的模板名字。
@ModelAttribute 注解是用来获取页面 Form 表单提交的数据,并绑定到 User 数据对象。
Form 表单页面
这里定义了一个 Form 表单用于新增或者更新用户。
列表页面
代码如下:
| 用户编号 | 名称 | 年龄 | 出生时间 | 管理 |
|---|---|---|---|---|
| 删除 |
这里循环了用户列表。
三、本文小结
该文,利用 Thymeleaf 做了个 Web 的 CRUD 案例。大家多指教~