- 2018-10-24丨微日记027
Jonathanchoi
今天分享一些小碎片:有道云笔记里头有一个扫描文档的功能,可是它只能自动识别,却不能给用户编辑的机会,可谓是“拍得到就是你的,拍不到就拜拜”,而扫描全能王则提供了识别错误后可编辑的功能。开完组会路过包道的时候,发现它提供了顾客到店开柜取餐的功能,为想吃到美食却赶路程赶时间的人们提供了多种选择性。这种饮食界的丰巢快递柜,个人我觉得很实用。捷登都会的洗手间设置让人不太习惯,三层男厕二层是女厕,经常让人白
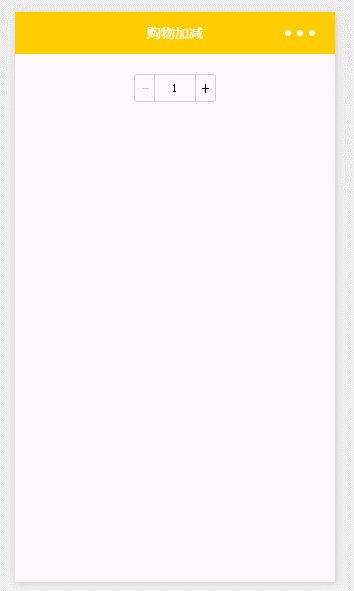
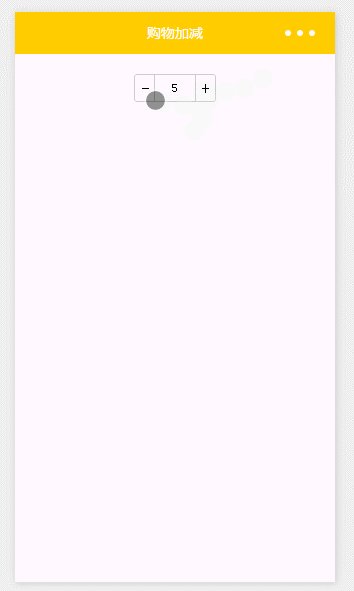
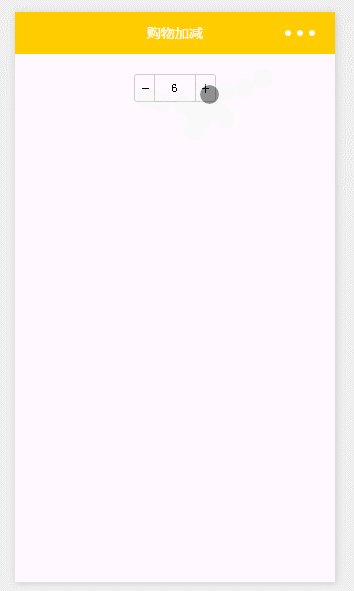
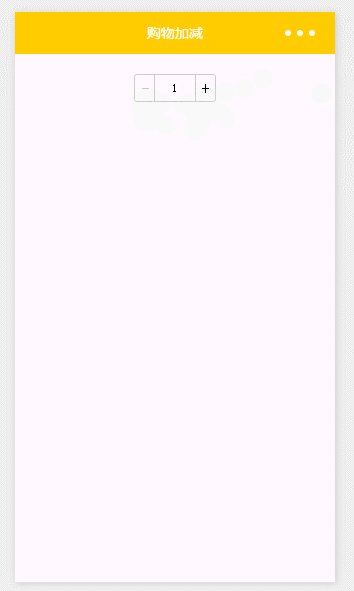
- 微信小程序-自定义placeholder颜色和样式
赵羽珩
自定义placeholder颜色和样式如图,这是微信小程序input组件的官方文档描述,下图红框里的placeholder-style和placeholder-class就是微信小程序里用来给placeholder设置样式的属性。
- C#中的LINQ解析
三千道应用题
C#学无止境c#
本文仅作为参考大佬们文章的总结。LINQ(LanguageIntegratedQuery,语言集成查询)是C#中一项革命性的技术,它将查询功能直接集成到C#语言中,使开发者能够以声明式的方式查询各种数据源。LINQ提供了一种统一的语法来查询和操作不同类型的数据,包括内存中的集合、数据库、XML文档等,极大地简化了数据处理流程。一、LINQ概述与核心概念1.LINQ的定义与价值LINQ是.NETFr
- 团队合作~3A
Haven_5b28
物流与生产没必要成为朋友,只需要达成可行的计划就行啦。均衡化生产的计划:1按产品系列划分的每月均衡化生产量非专用设备的利用率;2必要的劳动力;3成品和在制品(WIP)的目标库存目标的班次数量。精益供应链,直送方式订购相同的数量,才用相同频率,并在计划发生变更前及时通知,不留空挡。(一周确认的订单,剩下几周为预测表),减少wip停滞要求:1.坏消息第一,要优先报告2.顺序沟通,计划好安全库存3.人员
- 钉钉 Ubuntu x64 版本安装与应用
本文还有配套的精品资源,点击获取简介:钉钉是阿里巴巴集团推出的企业通讯和协作平台,集成了即时通讯、日程管理等功能。本Ubuntux64版为64位Linux系统用户提供了专属的安装包。通过简单的命令行安装步骤,用户可以享受到支持窗口缩放的便捷应用体验。该软件包已经经过测试,确保兼容Ubuntu系统,并随附readme.txt文件以指导用户安装。1.钉钉应用简介钉钉是阿里巴巴集团推出的企业通讯与协同办
- STM32之TB6612电机驱动模块
如愿小李单片机设计
stm32嵌入式硬件单片机
目录一、模块概述二、模块简介2.1模块特点2.2电气特性2.3模块接口说明2.4结构与工作原理2.5原理图设计2.6实际应用注意事项三、硬件设计3.1硬件组成3.2硬件连接四、软件设计4.1开发环境配置4.2关键代码实现4.2.1PWM初始化(PWM_Init)4.2.2GPIO初始化4.2.3电机控制函数4.2.4主函数五、功能实现与优化5.1基础功能实现5.2高级功能扩展5.3性能优化建议六、
- 微信小程序案例 - 本地生活(列表页面)
一、前言随着微信小程序的普及,越来越多的生活服务类应用开始基于微信小程序进行开发。其中,“本地生活”类小程序(如美食、团购、周边游等)因其贴近用户日常需求而广受欢迎。本篇文章将以一个“本地生活列表页面”的实际案例为例,手把手带你实现一个完整的微信小程序本地生活类首页列表页面,包括:✅页面结构设计✅数据绑定与渲染✅列表项布局与样式优化✅下拉刷新与上拉加载更多✅搜索功能初步实现✅真实数据模拟与静态化处
- 【橘子分布式】Thrift RPC(编程篇)
当年明日
分布式分布式rpc网络协议
一、简介之前我们研究了一下thrift的一些知识,我们知道他是一个rpc框架,他作为rpc自然是提供了客户端到服务端的访问以及两端数据传输的消息序列化,消息的协议解析和传输,所以我们今天就来了解一下他是如何实现这些功能,并且如何在实际代码中使用。我们需要搭建环境。1.安装Thrift作用:把IDL语言描述的接口内容,生成对应编程语言的代码,简化开发。我们已经介绍了在mac如何使用brew安装了。2
- 插板式系统的“生命线“:EtherCAT分布式供电该如何实现?
ZLG 致远电子
iot
在ZIO系列插板式模组系统中,EtherCAT分布式供电如同设备的血液循环网络,其供电稳定性直接决定系统可靠性。本文将从电流计算到电源扩展,为您讲解EtherCAT分布式供电该如何实现。ZIO系列插板式模组的电源介绍ZIO系列插板式I/O模块是ZLG开发的可灵活设计的远程I/O扩展模块。该系列产品由耦合器、数字I/O、电机驱动、模拟量、电源等功能模块组成。ZIO系列可以通过定制化的底板集成各类接口
- 唯品会有隐藏优惠券吗?唯品会优惠劵去哪里领取
高省_飞智666600
唯品会内部优惠券,唯品会内部优惠券公众号唯品会内部优惠券app,唯品会内部优惠券返利平台本文来自于【高省】粉丝果果投稿!唯品会优惠券领取方法:1、打开手机桌面,点击桌面“唯品会”应用图标2、进入唯品会手机主页,在主页左上角点击“频道”功能选项。3、进入频道功能界面,点击下方“个人中心”选项。4、进入个人中心界面后,点击“签到领券”功能5、进入签到有礼的界面,点击界面“签到领奖励”按钮。6、界面显示
- USB Hub 和 USB Dock 技术解析
TESmart碲视
KVM切换器领域相关技术网络电脑计算机外设智能硬件物联网游戏
"笔记本只有两个USB口,外接键盘鼠标后就没法插U盘了…"这样的困扰正在数百万办公族日常上演。面对接口荒,市场给出了两种截然不同的解决方案——轻巧便携的USBHub与功能强大的USBDock扩展坞,但究竟哪种才是你的Mr.Right?本文将从工作原理、协议支持、应用场景三个维度展开深度解析:Hub如同USB接口的"分线器",通过简单的信号复制实现多个USB端口基础扩展;Dock则是系统级的"外设中
- HDMI、DisplayPort、USB-C 不同版本对比:带宽、刷新率、协议版本详解
TESmart碲视
KVM切换器领域相关技术电脑计算机外设智能硬件物联网
一、接口概览:HDMI、DP接口、USB-C到底是干嘛的?接口名称主要功能常见设备支持传输内容HDMI(High-DefinitionMultimediaInterface高清多媒体接口)专为高清音视频传输设计电视、显示器、显卡、游戏主机视频+音频DP(DisplayPort显示端口)高性能视频输出接口显卡、显示器、扩展坞视频+音频USB-C(带DPAlt模式支持DP替代模式)多功能数据传输接口笔
- Python 桌面版 数独游戏(一版)
香蕉可乐荷包蛋
#数独python游戏java
设计思路详解:Python桌面版数独游戏1.功能需求分析构建一个9x9的数独游戏界面。支持玩家手动输入数字。提供两个按钮:“重新开始本局”:恢复当前棋盘到初始状态(保留原始数字)。“生成新棋局”:生成一个新的随机数独题目。使用标准库实现,无需额外安装。2.技术选型使用tkinter:Python标准GUI库,适合小型桌面应用。使用random和copy:用于生成数独题目和深拷贝原始题目。采用回溯算
- DataLoader
在PyTorch中,DataLoader是torch.utils.data模块中的一个重要类,用于将数据集包装成可迭代对象,在训练和测试模型时提供了高效、便捷的数据加载和批处理功能。主要作用:批量处理数据:将数据集中的样本整理成一个个批次(batch),方便模型进行一次处理多个样本,加速训练过程。例如,设置batch_size=32,就会每次从数据集中取出32个样本组成一个批次。数据打乱:在训练过
- 2019-03-09
jinhengtai
建筑工地用电动灰斗车电动平板车拉砖车多功能运输车搬运车工程翻斗车适用范围:建筑工地、室内装修、养殖场、工厂等场所运输沙子、水泥、土方、砖块、混凝土、生活垃圾、养殖场动物粪便、饲料厂等。技术参数斜斗电动手推车技术参数电瓶48V电量储备23ah电机800w充电时长6H使用时长20H车重150KG轮胎尺寸前40cm后35cm卸货方式手掀卸车整车长宽高125*72*68cm车斗长宽深97*68*42cm装
- 探索OpenCV 3.2源码:计算机视觉的架构与实现
轩辕姐姐
本文还有配套的精品资源,点击获取简介:OpenCV是一个全面的计算机视觉库,提供广泛的功能如图像处理、对象检测和深度学习支持。OpenCV3.2版本包含了改进的深度学习和GPU加速特性,以及丰富的示例程序。本压缩包文件提供了完整的OpenCV3.2源代码,对于深入学习计算机视觉算法和库实现机制十分宝贵。源码的模块化设计、C++接口、算法实现、多平台支持和性能优化等方面的深入理解,都将有助于开发者的
- STM32 USB开发详解:CDC虚拟串口与HID键盘鼠标(基于CubeUSB库)
景彡先生
STM32stm32计算机外设嵌入式硬件
前言:STM32的USB功能为何重要?在嵌入式开发中,设备与外界通信的方式多种多样(UART、SPI、I2C等),但USB凭借"即插即用"、"高速传输"和"供电能力"三大优势,成为设备与PC/手机通信的首选方案。STM32大部分中高端型号(如F103C8T6、F407IGH6、L431RCT6等)都集成了USB外设,支持从机、主机或OTG模式,可实现虚拟串口、键盘、鼠标等多种功能。本文聚焦STM3
- 40+个常用的Linux指令——上
muzi_liii
linux服务器
文章目录基础指令基础指令1.ls指令ls指令是Linux中最常用的基础命令之一,用于列出目录内容。语法:ls[选项][目录或文件]基本功能默认行为:直接输入ls会列出当前目录下的文件和子目录(非隐藏文件)常用选项-l:长格式显示(权限、所有者、大小、修改时间等)-a:显示所有文件(包括隐藏文件,以.开头的文件)-h:人类可读的文件大小(如KB、MB)-t:按修改时间排序(最新的在前)-r:反向排序
- 关于市场主流大模型的系统性整理和分析(必看系列,附汇总表格)
GA琥珀
LLM人工智能语言模型
一、旗舰专有模型生态系统在生成式AI的高端市场,几家公司凭借其强大的研发实力和资本支持,构建了以旗舰专有模型为核心的生态系统。它们通过API和订阅服务提供最先进的功能,引领着技术发展的方向。1.1OpenAI:在位的创新者OpenAI作为行业的先行者,其战略核心是建立一道“性能护城河”。通过持续发布性能领先(且价格高昂)的模型,锁定那些愿意为顶级能力支付溢价的用户和企业。其快速的迭代周期旨在使其始
- 【Vue CLI】手把手教你撸插件
vivo互联网技术
本文首发于vivo互联网技术微信公众号链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow作者:ZhuPing现如今Vue作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。VueCLI作为其官方的开发构建工具,目前已更新迭代到4.x版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置webpack的烦
- TreeSize Free - windows下硬盘空间管理工具
AI+程序员在路上
QT&C++实战系列开发语言windows
一.介绍TreeSizeFree是一款免费且广受欢迎的磁盘空间分析工具(由JAMSoftware开发),主要用于Windows系统。它的核心功能是帮助你快速、清晰地了解硬盘、文件夹或存储设备上的空间究竟被哪些文件和文件夹占用了。它以直观的树状结构、多种视图(尤其是Treemap)和强大的排序功能,帮助你快速定位磁盘空间消耗大户,是进行磁盘清理、存储管理和解决空间不足问题的必备工具之一。官网下载:h
- 什么是c语言函数,C语言中的函数是什么意思
weixin_39986543
什么是c语言函数
C语言中的函数是什么意思简单来说函数就是c语言的模块,一块块的,有较强的独立性,但是可以相互调用。这是c和c++区分的地方,c++面向对象,对象独立完成功能,无需调用。一个c程序就可以是一个函数,里面再包含n个函数。【延展】C语言中函数和函数体的区别是什么?第一、简单来说函数就是c语言的模块,一块块的,有较强的独立性,但是可以相互调用。一个c程序就可以是一个函数,里面再包含n个函数,有固定输入和输
- 操作系统笔记:进程调度(Process Scheduling)
笑衬人心。
操作系统笔记笔记os进程调度
一、什么是进程调度进程调度(ProcessScheduling)是操作系统中负责选择下一个要运行的进程的一项核心功能。在多道程序设计系统中,多个进程竞争CPU资源,调度器根据特定策略选择一个进程运行。目标:提高CPU利用率提高系统吞吐量减少平均等待时间保证响应时间实现公平性与优先级二、调度类型调度类型说明长程调度(Long-term)决定哪些进程进入就绪队列中程调度(Mid-term)暂停/恢复进
- Telegram是什么? 有什么优势
ZhangJiQun&MXP
教学2021论文2024大模型以及算力语言模型transformerpython人工智能自然语言处理
Telegram是什么?有什么优势是一款以安全、高效和多功能著称的即时通讯应用,以下从核心优势、聊天方法及实际案例展开说明:一、核心优势1.极致安全与隐私保护端到端加密:秘密聊天(SecretChats)使用端到端加密**,消息仅双方可见,且支持设置自毁时间(如10秒后自动删除)。**第三方账户验证:2025年新增功能允许监管机构或行业联盟对账户进行认证,验证后的账户显示专属徽标,防范诈骗。匿名性
- React Native - 使用图片选择器react-native-image-picker拍照、选照片
三好夫人
ReactNativereact
我们程序中需要提供用户上传照片的功能。照片可以从设备相册中选择,也可以使用摄像头直接拍摄。这个功能使用react-native-image-picker库就可以很方便的实现。1,react-native-image-picker介绍react-native-image-picker是一个第三方的开源库,它提供了原生的UI界面供用户选择图片或视频。图片或视频的来源可以是系统相簿,也可以是相机直接拍摄
- 设计模式的详细介绍
目录六大原则(1)单一职责原则:(2)开闭原则:(3)里氏替换原则:(4)依赖倒置原则:(5)迪米特法则:(6)接口隔离原则:总结单例模式工厂模式简单工厂模式工厂方法模式抽象工厂模式建造者模式代理模式六大原则(1)单一职责原则:类的职责应该单一,一个方法只做一件事。职责划分清晰明了,每次改动到最小单位的类或者方法。使用建议:两个完全不一样的功能不能放在一个类中,一个类应该是一组相关性很高的函数、数
- CSS中隐藏滚动条的同时保留滚动功能
码力无边-OEC
HTML+CSScss前端web网页开发
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。1.使用overflow和::-webkit-scrollbar这种方法适用于大多数现代浏览器。通过设置overflow属性启用滚动,同时利用::-webkit-scrollbar来隐藏滚动条(此伪元素只适用于WebKit内核的浏览器,如Chrome和Safari)。实现步骤:/*隐藏滚动条,启用
- ASP .NET Core 8实现实时Web功能
发粪的屎壳郎
ASP.NETCore8后端服务框架搭建asp.netcore8signalr
ASP.NETCoreSignalR是一个开放源代码库,可用于简化向应用添加实时Web功能。实时Web功能使服务器端代码能够将内容推送到客户端。以下是ASP.NETCoreSignalR的一些主要功能:自动处理连接管理同时向所有连接的客户端发送消息。例如聊天室向特定客户端或客户端组发送消息SignalR支持以下用于处理实时通信的技术(按正常回退的顺序):WebSocketServer-Sent事件
- Android平台上的高效文本编辑器实现与应用
溪水边小屋
本文还有配套的精品资源,点击获取简介:在Android应用开发中,实现复杂的文本编辑功能是一个常见需求。”android-text-editor”是一个为Android定制的准文本编辑器组件,使用Kotlin语言编写,提供扩展的文本编辑功能。该编辑器支持富文本编辑,插入多媒体,查找替换,撤销/重做操作,代码高亮,手势控制,夜间模式和自定义主题等特性。开发者可以通过简单配置和事件监听来集成这个组件,
- 学生信息管理系统的VFP数据库设计与实现
溪水边小屋
本文还有配套的精品资源,点击获取简介:《学生管理系统vfp数据库》是一个基于VisualFoxPro(VFP)的学生信息管理软件,旨在帮助教育机构记录、管理学生数据并提供分析功能。该系统包括数据库设计、用户界面设计、数据操作、事务处理、报表统计、安全性管理、程序架构及代码优化等核心功能。学生管理系统是VFP数据库开发的学习和实践平台,适用于初学者。1.VisualFoxPro数据库开发基础Visu
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多