flex布局(弹性布局)
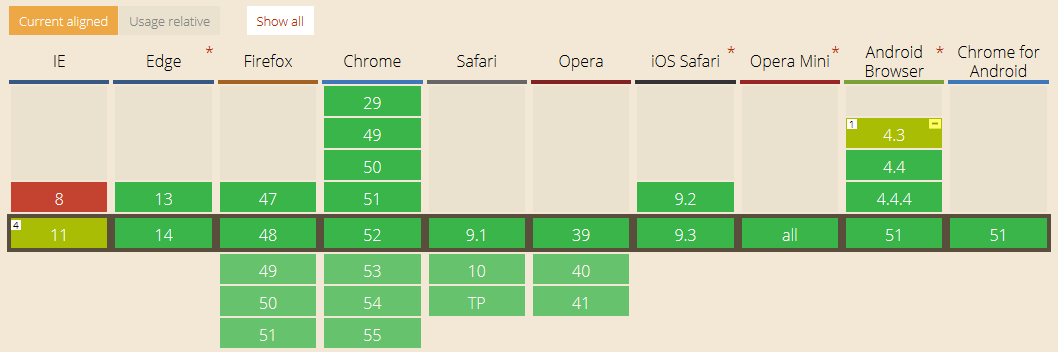
flex布局是W3C在2009年提出的一项新的布局方案,用来替代传统布局。目前已得到几乎所有浏览器的支持(IE11部分支持)
优点
快速、方便、完整、响应式
主要思想
给予容器控制内部元素高度和宽度的能力
与传统布局对比
传统布局以
盒模型为基础,依赖display+position+float进行布局。利用块级元素布局基于垂直方向,行内元素基于水平方向,flexbox 则是水平和垂直方向都能很好的适应传统布局对于一些特殊任务实现起来仍然有困难,比如 垂直居中元素。flex 实现这些布局是相当容易的事情
能很好支持不同视口尺寸和设备。
使用方法
具体演示demo地址:https://github.com/JailBreakC/flex-box-demo
1.申明
声明 display: flex;或者 display: inline-flex;的元素的子 flex 条目会充满父元素的所有空间。
.box{
display: flex;
}
.box{
display: inline-flex;
}
注意:如果父容器使用了flex,子元素的float、clear、vertical-algin属性将会失效!
2.属性
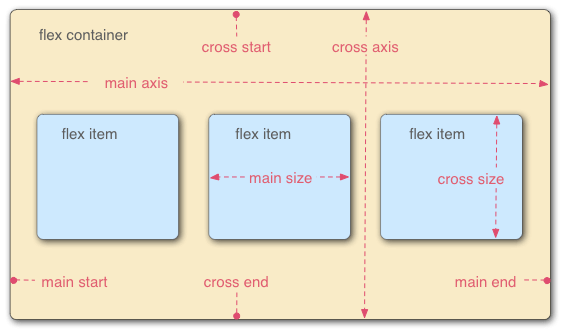
说明: 使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。
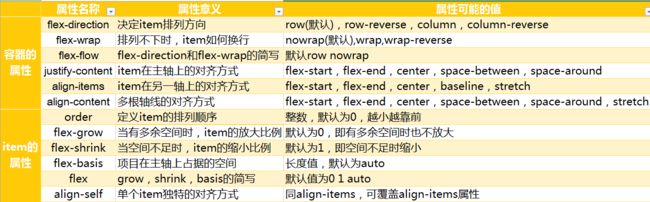
2.1所有属性
2.2容器属性
2.2.1 flex-direction 决定主轴的方向,即项目排列的方向
属性值 | 详情
---|---
row | 默认,主轴为水平方向,项目沿主轴从左至右排列
row-reverse | 主轴为水平方向,方向与row相反,从右至左
column | 主轴为竖直方向,项目沿主轴从上至下排列
column-reverse | 主轴竖直,项目从下至上排列,与column反向
2.2.2 flex-wrap 决定是否换行以及换行的方式
属性值 | 详情
---|---
nowrap | 不换行,在一行显示
wrap | 换行
wrap-reverse| 换行,并且在第一行在下面
2.2.3 flex-flow 即flex-direction和flex-wrap的简写形式
属性值 | 详情
---|---
row nowrap | 水平方向从左向右显示并且不换行
row wrap | 水平显示并换行
...| ...
2.2.4 justify-content 决定item在主轴上的对齐方式
属性值 | 详情
---|---
flex-start | 默认值,左对齐
flex-end | 右对齐
center | 居中
space-around | 沿轴线均匀排布
space-between | 两端对齐
2.2.5 align-items 决定当主轴水平时item在交叉轴上的对齐方式
属性值 | 详情
---|---
stretch | 默认值,如果项目未设置高度或设为auto,将占满整个容器的高度。
flex-start | 交叉轴起点(顶部)对齐
flex-end | 交叉轴终点(底部)对齐
center | 交叉轴中点
baseline | 项目的第一行文字的基线对齐
2.2.6 align-content 多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
属性值 | 详情
---|---
stretch | 默认值,轴线占满整个交叉轴。
flex-start | 交叉轴起点(顶部)对齐
flex-end | 交叉轴终点(底部)对齐
center | 交叉轴中点对齐
space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around | 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
2.3 item(项目)属性
2.1.1 order item的排列顺序。数值越小,排列越靠前,默认为0
.item {
order: 0; /*int*/
}
2.1.2 flex-grow item的放大比例,默认为0,即如果存在剩余空间,也不放大
.item {
flex-grow: 0; /*number*/
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
2.1.3 flex-shrink item的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: 0; /*number*/
}
2.1.4 flex-basis item在分配多余空间之前,项目占据的主轴空间(mainsize)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
2.1.5 flex 前三个属性的缩写,默认值0 1 auto,后两个属性值可省略。
两个快捷值:
属性值 | 详情
---|---
auto | 默认值,(0 1 auto)
none | (0 0 auto)
2.1.6 align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
属性值 | 详情
---|---
auto | 默认值,继承父元素的align-items属性,如果没有父元素,则等同于stretch
flex-start | 等同align-items中的flex-start属性
flex-end | 等同align-items中的flex-end属性
center | 等同align-items中的center属性
baseline | 等同align-items中的baseline属性
stretch | 等同align-items中的stretch属性