- MySQL新建和删除普通用户
夏天又到了
MySQL数据库技术mysql数据库
【图书推荐】《MySQL9从入门到性能优化(视频教学版)》-CSDN博客《MySQL9从入门到性能优化(视频教学版)(数据库技术丛书)》(王英英)【摘要书评试读】-京东图书(jd.com)MySQL9数据库技术_夏天又到了的博客-CSDN博客13.2.2新建普通用户要创建新用户,必须有相应的权限来执行创建操作。在MySQL数据库中,有两种方式创建新用户:一种是使用CREATEUSER语句;另一种是
- Python基础—用python读取xml文件!
小尤笔记
pythonxml开发语言
读取XML文件在Python中是一个常见的任务,通常可以使用内置的xml.etree.ElementTree模块来完成。这个模块提供了简单而高效的XML解析和生成功能。下面是一个详细的代码示例和讲解,展示了如何使用xml.etree.ElementTree来读取XML文件。代码示例假设我们有一个名为example.xml的XML文件,内容如下:120081411004201159900我们的目标是
- 深入探秘 Java 网络编程:从基础到多线程服务器的全方位指南
2的n次方_
java网络服务器
我的主页:2的n次方_Java作为一门功能强大的编程语言,不仅在桌面应用、移动开发、后端开发等领域表现出色,还在网络编程中拥有广泛的应用。网络编程涉及在两个或多个设备之间通过网络进行通信,这对于构建分布式系统、客户端-服务器应用程序、以及互联网服务至关重要。在这篇博客中,我们将详细探讨Java网络编程的基础知识,并通过代码示例展示如何在Java中实现网络通信。1.Java网络编程基础Java网络编
- Python入门:4.Python中的运算符
平凡程序猿~
Pythonpython
引言Python是一间强大而且便捷的编程语言,支持多种类型的运算符。在Python中,运算符被分为算术运算符、赋值运算符、复合赋值运算符、比较运算符和逻辑运算符等。本文将从基础到进阶进行分析,并通过一个综合案例展示其实际应用。1.算术运算符算术运算符用于执行基本的数学操作。常见的算术运算符以下是Python常见算术运算符的表格:运算符描述示例结果+加法3+25-减法3-21*乘法3*26/除法(浮
- 计算机创造的奇迹——C语言
UnwaterBreathing
Cc语言开发语言
一.简介C语言是一种较早的程序设计语言,诞生于1972年的贝尔实验室。1972年,DennisRitchie设计了C语言,它继承了B语言的许多思想,并加入了数据类型的概念及其他特性。尽管C语言是与UNIX操作系统一起被开发出来的,但它不只支持UNIX。C是一种通用(广泛可用)的编程语言。程序设计语言实与编译器是一体的,C编译器有著名的GCC(GNUCompilerCollection)等。广泛应用
- C语言编程笔记:文件处理的艺术
就爱学编程
新星杯c语言笔记开发语言
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文一、为什么要用文件二、文件的分类三、文件指针四、文件的打开与关闭1.文件的打开2.文件的关闭五、文件缓冲区六、文件的基本操作(1)打开文件(2)关闭文件(3)检测文件末尾和错误(4)清除文件错误标志七、顺序读写文件(1)字符级操作函数fgetc
- 一文大白话讲清楚Node文件系统(filesystem)的应用
16年上任的CTO
nodenode.jsfilesystemnode文件系统node文件操作
文章目录一文大白话讲清楚Node文件系统(filesystem)的应用1.啥是Node的文件系统1.1啥是fs1.2fs的文件属性1.2.1权限位mode1.2.2标识位1.2.3文件描述1.3文件操作方法1.3.1文件读取readFile(url,options,callback)和readFileSync(url,options)1.3.2文件写入writeFileSync(url,data,
- 模型部署工具01:Docker || 用Docker打包模型 Build Once Run Anywhere
Tiandaren
模型部署dockerjava容器服务器深度学习人工智能linux
Docker是一个开源的容器化平台,可以让开发者和运维人员轻松构建、发布和运行应用程序。Docker的核心概念是通过容器技术隔离应用及其依赖项,使得软件在不同的环境中运行时具有一致性。无论是开发环境、测试环境,还是生产环境,Docker都能够提供高效、可靠的解决方案。在本教程中,我们将详细介绍Docker的核心概念、安装方法,以及如何使用Docker进行容器化操作。Docker是什么?为什么值得学
- Docker部署nnunetv2简洁教程
Tiandaren
模型部署docker容器运维pytorch人工智能深度学习python
前言:感觉一些教程没必要说那么多,直接贴出重点的配置文件。如果有不懂的,可以把此文档丢给gpt,配合自己的环境一同服用。首先,在nnunet路径下创建一个Dockerfile。由于我已经完成了nnUNet的训练,所以不需要将相关数据全部上传到容器中,而是只保留源码。#使用适当的基础镜像(如pytorch官方镜像)FROMpytorch/pytorch:latest#更新apt-get并安装必要的工
- Android 在后台无法启动Activity
屈佳俊
android移动开发
前言前几天接触的一个闹钟APP项目,闹钟触发从后台启动一个activity,执行之后的响铃操作,但是却失效了,闹钟并没有按时响铃。最后发现是系统拦截了从后台启动的Activity。具体原因一、AndroidQ从后台启动Activity的限制Android10(API级别29)及更高版本对后台应用可启动Activity进行限制。Android10中,当App的Activity不在前台时,其启动Act
- python读取路径只能是双左斜杠、双右斜杠、左斜杠,不能是右斜杠吗?
神笔馬良
人工智能
问题描述:python读取路径只能是双左斜杠、双右斜杠、左斜杠,不能是右斜杠吗?问题解答:在Python中,读取文件路径时,可以使用双左斜杠(\),也可以使用双右斜杠(//),或者使用单左斜杠(/)。事实上,Python中的路径处理函数通常会接受和处理这三种形式的路径分隔符。但是,在Windows操作系统中,路径中的分隔符通常是反斜杠(\),而在Linux和Unix系统中通常是正斜杠(/)。因此,
- Python 操作 Elasticsearch 全指南:从连接到数据查询与处理
XMYX-0
pythonelasticsearchjenkins
文章目录Python操作Elasticsearch全指南:从连接到数据查询与处理引言安装`elasticsearch-py`连接到Elasticsearch创建索引插入数据查询数据1.简单查询2.布尔查询更新文档删除文档和索引删除文档删除索引批量插入数据处理分页结果总结Python操作Elasticsearch全指南:从连接到数据查询与处理引言在大数据分析与搜索应用中,Elasticsearch是
- Oracle数据库恢复时要建库吗_Oracle数据ASM实例不能mount怎么恢复数据
weixin_39624461
一、数据库故障描述今天给大家分享一个Oracle数据库故障数据恢复案例,数据库故障表现为ASM磁盘组掉线,ASM实例不能mount。数据库管理员自己尝试进行简单的数据库修复后没有成功,于是联系到北京当地的数据恢复公司进行数据库的数据恢复操作。二、数据库故障分析方法数据库数据恢复工程师首先对底层的磁盘进行分析,通过分析组成ASM磁盘组的磁盘将ASM元数据提取出来进行进一步的分析。通过数据库工程师进一
- ubuntu安装Redis详细教程 开机重启
大熊苏尔
ubunturedislinux运维服务器
我整理的一些关于【Ubuntu】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/f2PFnNUbuntu安装Redis详细教程(开机自动重启)在这篇文章中,我将带你通过一个详细的过程,帮你在Ubuntu系统上安装Redis,并设置为开机自动启动。下面我们将通过一个表格概述整个流程,然后深入每一步的具体操作。整体流程步骤操作1更新系统包2安装Redis3
- 《零基础Go语言算法实战》【题目 7-4】删除数组重复项,使每个元素只出现一次并返回新的长度
廖显东-ShirDon 讲编程
算法算法数据结构go语言gowebweb编程程序员golang
《零基础Go语言算法实战》【题目7-4】删除数组重复项,使每个元素只出现一次并返回新的长度给定一个排序数组array,就地删除重复项,使每个元素只出现一次并返回新的长度。不要为另一个数组分配额外的空间,开发者必须通过使用空间复杂度为O(1)的额外内存就地修改输入数组来做到这一点。示例如下。输入:array=[5,5,6]输出:2【解答】①思路。本题可以通过希尔排序算法实现。注意本题中数组的删除并不
- 【Es】python es操作
小毛驴吃梨子
elasticsearchpython大数据
表因为es是集群所以es_hosts是列表fromelasticsearchimportElasticsearchES_HOSTS=["127.0.0.1:9200"]ES_HTTP_AUTH="******************"#连接Eses=Elasticsearch(hosts=ES_HOSTS,http_auth=ES_HTTP_AUTH,maxsize=60,timeout=30,m
- Python中Cache的使用
爬虫俗手小马达
python开发语言缓存
文章目录一、缓存的基础概念二、基础使用三、进阶使用四、外部缓存工具五、缓存的注意事项一、缓存的基础概念缓存(Cache)是一种在应用程序中提升性能的技术,它通过将一些数据临时存储在快速访问的存储介质(如内存)中,以减少数据的重复计算或重复读取。通常,缓存用于存储一些昂贵计算或IO密集型操作的结果,从而加快程序的执行速度。在Python中,缓存通常用于函数的输出、API请求的结果、数据库查询、文件读
- 人工智能之数学基础:一个小例子帮你快速搞懂极大线性无关向量组
每天五分钟玩转人工智能
机器学习深度学习之数学基础人工智能线性代数机器学习极大线性无关向量组深度学习神经网络
本文重点在上一节课程中,我们学习了线性相关和线性无关。当线性相关的时候,那么说明这组向量至少存在一个向量可以被其它向量给表示,可以被表示就说明这个向量就是可有可无的,可以被替代的,这里就涉及到极大线性无关向量组的概念了,本文对此进行学习。极大无关向量组的定义与性质定义在线性空间中,如果存在一个向量组,它满足以下两个条件:一是它本身是线性无关的;二是向量空间中的任何包含它的向量组,如果仍然保持线性无
- PyInstaller 打包 exe 文件
cliffordl
python综合python开发语言
PyInstaller是一个第三方库,它能够在Windows、Linux、MacOSX等操作系统下将Python源文件打包。通过对源文件打包,Python程序可以在没有安装Python的环境中运行,也可以作为一个独立文件方便传递和管理。PyInstaller支持Python2.7和Python3.3+。可以在Windows、MacOSX和Linux上使用,但是并不是跨平台的,而是说你要是希望打包成
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- 强大的骚操作,9种不同的方法帮助你提高国内访问Github的速度
程序员大伟
Java学习javagithublinuxgitsvn
1.GitHub镜像访问这里提供两个最常用的镜像地址:https://github.com.cnpmjs.orghttps://hub.fastgit.org也就是说上面的镜像就是一个克隆版的Github,你可以访问上面的镜像网站,网站的内容跟Github是完整同步的镜像,然后在这个网站里面进行下载克隆等操作。2.GitHub文件加速利用CloudflareWorkers对githubreleas
- Pytorch: torch.diag()创建对角线张量
湫兮之风
pytorchpytorch人工智能python
torch.diag()torch.diag是PyTorch中的一个函数,用于从给定的矩阵中提取对角线元素,或者构造一个以给定对角线元素为值的对角矩阵。这个函数对于矩阵分解和转换等操作非常重要。如果输入是一个向量(1D张量),torch.diag会返回一个以该向量为对角线元素的2D方阵。如果输入是一个矩阵(2D张量),则返回一个包含输入矩阵对角线元素的1D张量。torch.diag还允许你指定对角
- C++:inline函数的作用
湫兮之风
c++c++算法开发语言
1.基本概念inline是C++中的一个关键字,用于建议编译器将函数的调用替换为函数体本身,而不是执行传统的函数调用操作。函数调用通常涉及将参数压栈、跳转到函数代码处执行、返回结果等操作,对于一些小的、频繁调用的函数,这些开销可能会影响性能。使用inline可以避免这些开销。2.示例代码#include//定义一个inline函数inlineintadd(inta,intb){returna+b;
- SpringCloud系列——5Spring Cloud 源码分析之OpenFeign
木木_2024
SpringCloud系列springcloudjavaspring架构
学习目标为什么加一个注解就能实现远程过程调用呢?推导它底层的实现主流程?OpenFeign怎么实现RPC的基本功能的通过源码验证第1章OpenFeign主流程推导要明确OpenFeign的主流程首先我们还是要明确它的核心目标是什么?说白了,OpenFeign最核心的目标就是让客户端在远程调用过程中不需要做什么多余的操作,只要拿到一个对象,然后调用该对象的方法就好了,剩下的操作都交给OpenFeig
- R语言的面向对象编程
2501_90183952
包罗万象golang开发语言后端
R语言的面向对象编程在现代编程中,面向对象编程(Object-OrientedProgramming,OOP)是一种重要的编程范式,它通过将数据和操作数据的函数结合在一起,来提高代码的重用性和可维护性。在R语言中,面向对象编程并不是一开始就被引入的,但随着其发展,R逐渐支持了多种面向对象编程的系统,例如S3、S4以及R6等。本文将深入探讨R语言的面向对象编程,介绍其基本概念、特点以及在实际应用中的
- 如何优化项目预算编制?关键步骤解析
项目管理项目管理工具项目资金
在项目管理中,资金管理是确保项目顺利进行的关键因素之一。项目资金管理的主要办法和原则包括:预算编制、资金使用监控、风险控制、财务透明度、及时报告和审计。其中,预算编制是项目资金管理的基础,它涉及到对项目所需资金的合理预测和分配。有效的预算编制不仅能帮助项目团队合理配置资源,还能为项目的成功实施提供保障。一、预算编制的重要性预算编制是项目资金管理的首要步骤,它直接影响到项目的整体执行和结果。一个合理
- 2024金三银四必备:Java后端开发面试总结【25个技术专题】
2401_89790869
java面试开发语言
16、List和Map、Set的区别?17、数组和链表分别比较适合用于什么场景,为什么?18、说说ConcurrentHashMap19、Java中ArrayList和LinkedList区别?20、TreeMap(可排序)21、请用两个队列模拟堆栈结构?22、Map中的key和value可以为null?23、数据结构基础之双向链表24、HashMap的底层实现25、ConcurrentHashM
- redis哨兵手动切换主节点
数据库
说明由于线上redisMaster异常关机之后,重启redis哨兵模式三个节点都是slave,无法选择出主,一半都是固定在一台主节点上面执行操作如下手动进行master-slave切换登录192.168.1.11(master)主机的redis,执行shutdown命令关闭redis登录192.168.1.12(newmaster),执行如下命令:127.0.0.1:6379>slaveofnoo
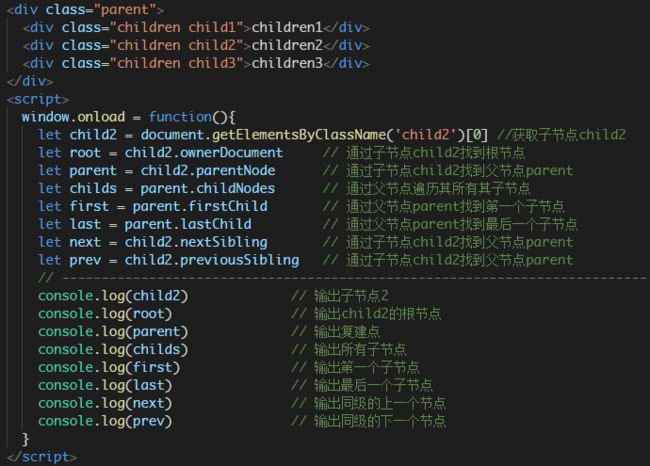
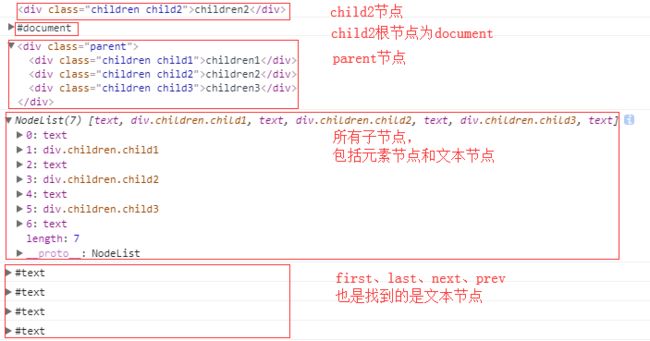
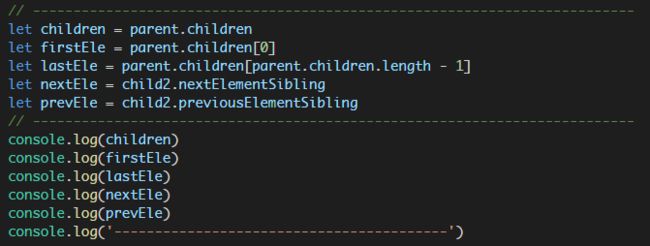
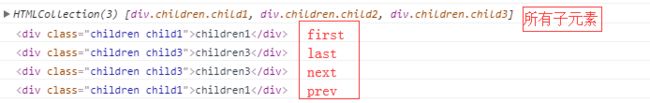
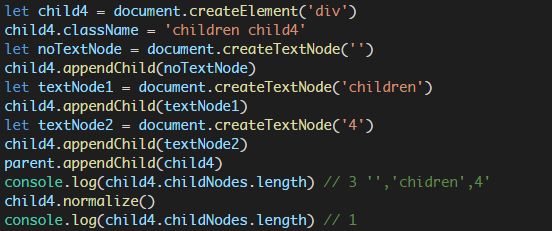
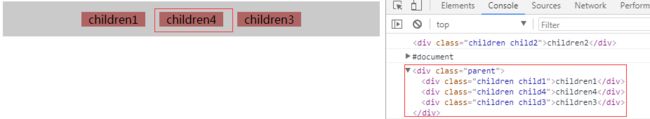
- 用JavaScript实现找不同小游戏
算是难了
javascript开发语言前端websocket
目录倒计时的实现找不同实现对canvas的初始化实现画布的分割,父盒子>子盒子>canvas找不同逻辑的判断实现图片的导入DOM节点的监听声明两个需要监听的节点禁用页面点击事件的函数DOM监听实现勋章分数增加和生命的减少减命逻辑死亡响应websocket交互定义给后端发送的数据包断线重连最后,调用封装好的websocket创建初始之物,其行必丑代码写的非常繁琐,有很多细节在复盘的时候也会想不起来为
- python中常用排序操作——sort方法和sorted函数的使用,超详细,内置模板代码!!!
盲敲代码的阿豪
python实用知识点pythonsortedsort排序
文章目录前言1、sort()方法的使用1.1基础操作1.2操作进阶(自定义排序的对象)2、sorted()函数的使用2.1基础操作2.2操作进行(自定义排序的对象)3、扩展:排序案例模板代码前言在Python中,排序的方法有多种,其中最常用的是使用内置的sort()方法和sorted()函数,接下来我将通过各种案例带领大家轻松学会这两种方法,同时还会扩展一些实用的排序案例模板代码。1、sort()
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不