- 2024年---蓝桥杯网络安全赛道部分WP
不拿flag不改名
蓝桥杯网络空间安全
一、题目名称:packet1、下载附件是一个流量包2、用wireshark分析,看到了一个catflag的字样3、追踪http数据流,在下面一行看到了base64编码。4、解码之后得到flag二、题目名称:cc1、下载附件,打开是一个html2、根据题目描述,提示可知需要用到CyberChef工具
- 【Web前端】HTML简述及抖音实例
****819
前端htmlservlet
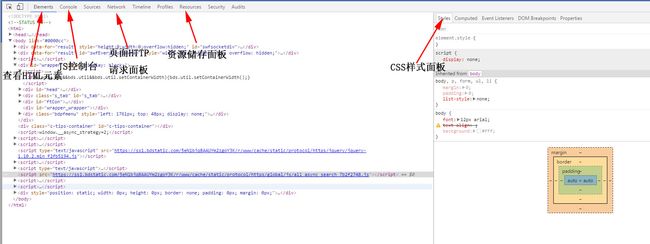
目录一、HTML简介1.什么是HTML2、HTML标签3、HTML整体结构主体内容4、HTML的版本5、中文编码6、开发工具二、第一个HTML程序三、抖音实例1、实例分析2、代码一、HTML简介1.什么是HTMLHTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的
- vue element input让浏览器不保存密码
niesiyuan000
vue.jselementuijavascript
从网上看了很多,比如auto-complete="new-password"比如autocomplete="off"这是真的用不了啊,最后用css可以实现1、html2、datareach__vioSecretkey:'',//违纪秘钥reach__seePwd:false,3、methodsseePwd(){this.reach__seePwd=!this.reach__seePwd},4、cs
- 斐讯n1 PHP nginx,斐讯K3刷OPENWRT(LEDE)-学习使用 KodExplorer 搭建私有云存储(nginx+php7)心得...
PassionWakesMeUp
斐讯n1PHPnginx
其实搭建云存储的准备和安装软件相对比较容易些,再加上百度下,很容易解决。因此本篇主要记录配置方面的问题。也是做个留档,之后忘记时容易查找。php1、准备:路由刷openwrt(或者lede,如今两个已合并),经过usb挂载硬盘。html2、安装nginx、php7-fpm、kodexplorernginxnginx就一个软件包。浏览器php7-fpm安装这些:php7kodexplorer安装在/
- fastadmin表格
猿粪已尽
笔记phpfastadmin
虚无缥缈的云博客园首页新随笔联系管理订阅随笔-245文章-0评论-5一张图解析FastAdmin中的表格列表的功能大图:1、默认生成的CRUD是没有菜单名称和描述显示的,如果需要显示则可以在后台修改,权限管理->菜单规则,给对应菜单的添加上备注信息后即可显示,支持HTML2、TAB过滤选项卡在一键生成CRUD时,如果表中存在status字段且为ENUM类型,则会生成相应的TAB过滤选项卡,如果需要
- 360°旋转全景照片
仿佛若有光318
大家可能不清楚那种可以360°旋转的全景照片是怎么制作的,其实是通过普通的全景图生成能360度旋转的,简单来说就是将普通全景图切割成多张图,然后旋转的时候相当于切换图片而已。1、在线TPano全景照片查看器:https://push_0x57df.gitee.io/tpano/example/这个软件可以把全景图生成可以360°旋转的html2、jq22在线插件(基于three.js):https
- 展示el-image组件的放大镜效果
hl0406
开发语言javascriptvue.js前端学习
1,html2,css.demo-image__container{position:relative;}.demo-image__zoom-icon{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);font-size:24px;color:#fff;padding:10px;border-radius:50%;o
- html页面定位到指定位置的4种实现方式
localhostAND
1、通过地址定位:先页面定位位置:然后通过js地址跳转:location.href="#name";或直接点击的html2、基于H5标准语法跳转先页面定位位置:document.querySelector("#name").scrollIntoView();3、基于jquery动画的跳转(可做滚动阅读)先页面定位位置:$("html,body").animate({scrollTop:$("#na
- jQuery: 整理3---操作元素的内容
是小蟹呀^
jQueryjqueryjavascript
1.html("内容")->设置元素的内容,包含html标签(非表单元素)$("#html1").html("上海")//可以识别标签$("#html2").html("北京")2.html()->获取元素的内容,包含html标签(非表单元素)consthtml1=$("#html1").html()consthtml2=$("#html2").html()console.log(html1)co
- uniapp多行文本展开或收起(兼容h5、微信小程序,其它未测试)
步步生花@苏殿主
uniapp学习及经验uni-app微信小程序
文章目录一、效果图展示1、收起2、展开3、文本过短时隐藏按钮【查看更多、收起】二、代码实现原理:判断文本是否过短1、html2、css3、js(1)data数据定义(2)获取文本高度(3)获取行数(4)展示隐藏【查看更多、收起】按钮一、效果图展示1、收起2、展开3、文本过短时隐藏按钮【查看更多、收起】二、代码实现原理:判断文本是否过短文本过短时隐藏按钮,需要知道文本全部展示的行数文本收起时,微信小
- uniapp:如何实现点击图片可以全屏展示预览
荀鼠不是鼠
uniapp日常问题uni-app前端
这个需要使用uniapp中的api:uni.previewImage,使用方法如下1、html2、JavaScriptexportdefault{methods:{preview(){uni.previewImage({urls:['图片路径'],//需要预览的图片链接列表});},},};这样就可以实现照片的预览和全屏展示了
- Java导出PDF样式详细解析(步骤+代码)
马剑威(威哥干Java)
分布式javapdfjavascript
一、文章说明此篇文章将解决itextpdf转PDF遇到的以下问题:1、中文不显示问题2、表格或者图片超宽问题3、pdf样式问题4、Markdown引用样式在PDF中正常显示5、转换HTML为PDF过程中提示标签没有闭合的BUG解决此篇文章包括的关键字(可能是你关心的内容):1、HTML2、Markdown3、Java4、blockquote5、PDF6、itextpdf此篇文章中PDF样式说明:本
- 实现好看的文件选择按钮
火星papa
H5+CSS+JScssjavascripthtml5好看外观文件路径选择
实现好看的文件选择按钮引言思路工程1、建HTML2、CSS描述3、JS动作引言网页设计中默认的文件路径输入框,即file控件,由于其外观太朴素,也无法很难改变其属性特征,想隐藏路径名称也不行。但是我们可以通过巧妙的方法改成自己想要的样子。思路如果没有直接改变的好方法,我们可以尝试扬长避短的来绕过其外观短处,只使用我们需要的功能部分。这里我将用自定义的按键来替换其外观,而file控件,我将其隐藏掉。
- 求个H5跳转代码,访客首次访问跳转htm1,后面访问跳转html2
s4s2wUCCC
访客第一次访问网站首页index.htm,留在当前页面不执行跳转并且写入cookie,如果访客在24小时之内再次访问index.htm,读取cookie,跳转到index2.htm
- 三十八:Django之模版(templates)
项啊丑
一.模版的功能产生html,控制页面上展示的内容;模版文件不仅仅是一个html文件模版文件包含两部分内容:1)静态内容:css,js,html2)动态内容:用于动态去产生一些网页内容。通过模版语言来产生二:模版文件的使用通常是在视图函数中使用模版产生html内容返回给客户端1)加载模版文件loader.gettemplate:获取模版文件的内容,产生一个模版对象2)定义模版上下文RequeseCo
- HTML基础教程
想养一只萨摩耶~
HTMLhtmlpython前端
目录1什么是HTML2入门实例3网页基本标签3.1标题3.2段落标签3.3换行标签3.4水平线标签3.5字体样式标签3.6特殊符号1什么是HTMLHTML是一种用来描述网页的一种语言。HTML是一种在Web上使用的通用标记语言。HTML允许你格式化文本,添加图片、创建链接、输入表格,并将其读取文本文件,浏览器读取和显示。HTML指的是超文本标记语言:HyperTextMarkupLanguageH
- 目前学习关于css3的相关内容
想做熊猫饲养员
css3
css3层叠样式表1)在html中应用css嵌入到html的头部的style标签内css嵌入到元素style属性内css规则与html结构分离(解耦)高内聚低耦合css规则可以复用css单独写入到.css文件,通过link引入到html2)语法注释:/*注释内容*/唯一注释表示语法:选择器{样式规则每一条规则后加分号(;)}.box{background-color:lightcoral;colo
- 在其他页面点击跳转的到另外一个页面的对应tab内容里面
花花0825
html:1第一个页面html:2第二页面上面的tab页面是要样式配合,我这里就不把样式写出来了,上的自己可以写一个tab页面都是可以的。在html2里面的js$(function(){varcurrentUrl=window.location.href;//获取url链接console.log(currentUrl);//打印获取的url链接r=currentUrl.substring(curr
- Day 05 Vue---组件
A1L__
Vuevuedom
Day05Vue—组件from一、组件1、组件是什么?有什么用组件类似于django模板语言中的include,用来扩展HTML元素,封装可用代码,目的是复用-------例如:有一个轮播,可以在很多页面中使用,一个轮播有js,css,html-------组件把js,css,html放到一起,有逻辑,有样式,有html2、组件注册方式2.1全局组件定义方式是用Vue对象创建一个新的compone
- uniapp中videojs、renderjs的使用
江拥羡橙
#uniappuniappjavascript
在uniapp中使用了某些前端库或iframe,需要操作这些库中的dom的时候,而uni上又没有document等基础对象。也就无法操作这些dom去实现一些交互逻辑,那么,涉及到这些的前端类库就无法使用,例如html2、canvas、image、video。而要用这些怎么办,这是用就出现了renderjs这种视图层工具来进行渲染。大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力使用方法:在
- 笔记二、基于Labview的BS系统web的项目示例
web-lab
入门labviewwebbs系统
目标:1、建立浏览器端的HTML2、通过浏览器和后端完成数据交互通过浏览器向后端写入数据(这里演示用POST方式)通过浏览器向后端请求数据,(这里演示用GET方式)并显示在浏览器上步骤如下:1、把笔记一的工程名称更改为test22、新建一个文件夹命名为Public(名称随意)在该文件夹下新建一个HTML文件,命名为index.html(名称随意)内容如下:因为使用到jquery,在该文件夹下新建一
- angular项目iframe引入注意点(tomcat)
xu_duo_i
前端javascript开发语言
1主文件html2对应的ts文件3调配置干掉限制iframe引入的响应头(X-Frame-Options)找到cboard/WEB-INF/classes/spring-security-jdbc这个文件(添加配置)4谷歌升级后默认配置响应头Set-Cookie限制更改成(SameSite=None)且必须配套更改SecureSet-Cookie:JHKJASDHLAKJSDHLAKJSD;Pat
- 解决uniapp中使用不了window对象问题(使用renderjs)
LJPchosen1
vueuniapp前端javascriptvue.js
我上网搜索了一下renderjs主要解决的问题renderjs主要服务于APP,因为uni-app为vue+js+html进行编写,整个是h5的技术栈。而app上并没有document等基础对象。那么,涉及到这些的前端类库就无法使用,例如html2、canvas、canvas2、image。而要用这些怎么办,这是用就出现了renderjs这种视图层工具来进行渲染。运行在视图层的jsrenderjs
- HTTP请求、响应详解
Endeavor945
网络原理http网络协议网络
目录一、HTTP请求详解1.1认识请求“报头”(header)1.2认识请求“正文”(body)1.2.1application/x-www-form-urlencoded1.2.2multipart/form-data1.2.3application/json二、HTTP响应详解2.1认识状态码2.2认识响应“报头”(header)2.3认识响应“正文”(body)2.3.1text/html2
- element-ui vue 使用富文本编辑器
努力搬砖的小码
element-uivuevue.jselementuijavascript
1、html2、引入(首先要下载npmi.....)import{Editor,Toolbar}from"@wangeditor/editor-for-vue";3、import{Editor,Toolbar}from"@wangeditor/editor-for-vue";constgoodsDatas={parameter:""};4、components:{Editor,Toolbar},5
- html2canvas截图后引入的字体样式丢失
coding上下求索
Webvue
1、以Chrome为例,打开设置-外观-自定义字体,在标准字体的下拉框内查找是否有代码中引入的字体样式,如果没有,那么在使用html2canvas截图时,就会丢失字体样式;2、引入的自定义字体样式一般为***.ttf格式的文件,在Windows下,可以右键点击该ttf文件,选择安装,会装入电脑上,重启chrome后,会引入该字体样式;3、重复步骤1,查看是否有该字体样式,如果有,那么使用html2
- renderjs的使用
山楂树の
JavaScript前端javascriptjs
在uniapp中使用了某些前端库或iframe,需要操作这些库中的dom的时候,而uni上又没有document等基础对象。也就无法操作这些dom去实现一些交互逻辑,那么,涉及到这些的前端类库就无法使用,例如html2、canvas、image。而要用这些怎么办,这是用就出现了renderjs这种视图层工具来进行渲染。大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力使用方法:1.在原有sc
- vue+elementUi+table实现单元格可输入功能、String、slice、Time、FullYear、Month、Date、Hours、Minutes、Seconds
牧码岛
webVueelementUivue.jselementuijavascript前端
目录前言1、html2、JavaScript3、注意点前言使用elementUi的插槽功能,给新增的数据添加自定义属性来实现文本与输入框之间的交互。编辑的时候会有一点特殊需要处理,注意vue的数据监听原理。1、html新增{{row.name}}{{row.address}}删除确认编辑☺☺☺☺☺☺☺此功能的实现需要使用vue里面的v-if指令,首先在单元格中定义显示内容的标签,再定义一个输入标签
- vue+elementUi自定义select标签样式、图标、左侧、右侧、插槽、背景图片、大小、select、option、/deep/、::v-deep、position、absolute
牧码岛
webVueelementUi前端vue.jselementui
目录1、HTML2、JavaScript3、css4、相关链接1、HTML2、JavaScriptexportdefault{name:"App",data(){return{options:[{value:"1",label:"黄金糕",},{value:"2",label:"双皮奶",},{value:"3",label:"蚵仔煎",},{value:"4",label:"龙须面",},{va
- vue+elementUi实现select标签选项带图片,且选中回显图片
牧码岛
VueelementUi前端vue.jselementui
目录1、html2、JavaScript3、css4、效果原文-博客园1、html2、JavaScriptexportdefault{methods:{//select标签的change事件changeSelection(val){letoptionsImg=this.optionsImg,i=optionsImg.findIndex((item)=>item.label==val);this.$
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f