引言
之前说了xib的优缺点、如何应用、解决文件冲,算扫了xib学习上的一只拦路虎,现在我们就开始具体的学习一下xib的简单使用。
建立Demo工程
新建基于single view application的工程,取名叫xibDemo,建好之后就有一个Main.storyboard文件,因为SB功能比xib强大,这里我们先讲xib的用法,再讲SB的用法,学会了xib,就已经学了70%的SB。一天一点xib:2初识xib说过:
xib的使用一般基于UIViewController或UIView类的子类
我们现在分别创建他们的子类SecondVC和TestView极其对应的xib文件。
基于UIViewController的xib
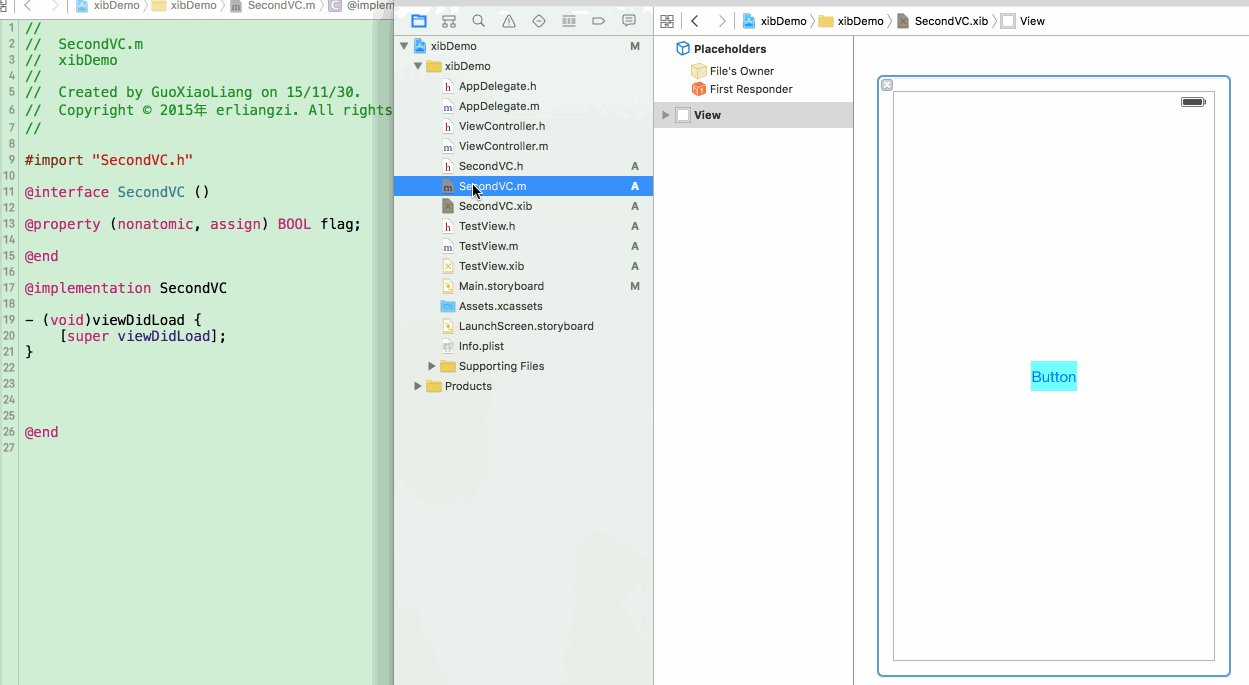
点击SecondVC.xib,为了显示全、演示方便,去掉size classes功能(具体方法参见:一天一点xib:2初识xib)
第一个标签
主要介绍了xib文件的一些基本信息,一般不用修改。是否开启auto layout、size classes、launch screen等功能在interface builder document菜单下,这几个功能以后会详细介绍。
Localization菜单是与国际化相关的,一天一点xib:8高冷的xib中有介绍,这里只介绍xib的常用功能。
下面红色区域是xib可操作的对象,这里不随上面标签切换而切换,固定显示,是xib操作中的重点区域,包括各种UI控件、手势、Controller等等,大家应该仔细看看里面的东西。
第二个标签
是一些帮助说明之类的东西,可以忽略,应用中不会用到
第三个标签
该标签中最经常用到的就是Custom Class菜单中的Class,一般就是将你的类与xib文件挂钩,我们这里的SecondVC.xib中的View如果要设置成你自定义的View的话就改变这个属性,我们将一个xib与一个UIView子类进行绑定的时候也是改变这个属性的,这是一个很重要的属性。
User Define Runtime Attribute是一个不经常用,但是很有用的功能,一天一点xib:8高冷的xib中有详细说明。
其他菜单都不常用,其中Accessibility是支持给残疾人开发更利于他们使用的app的时候用到的。
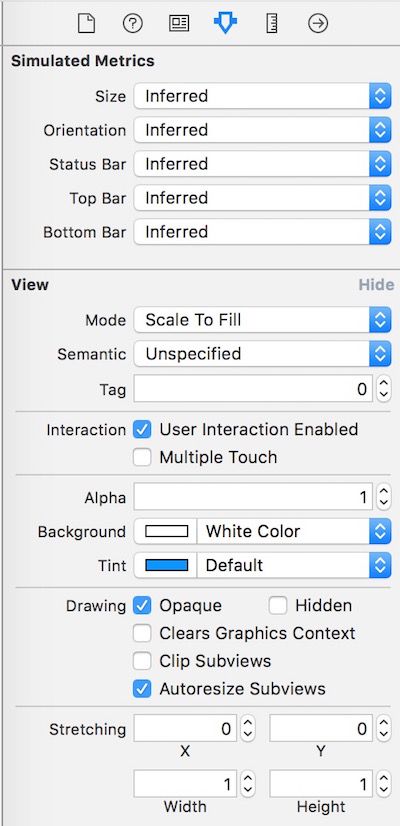
第四个标签
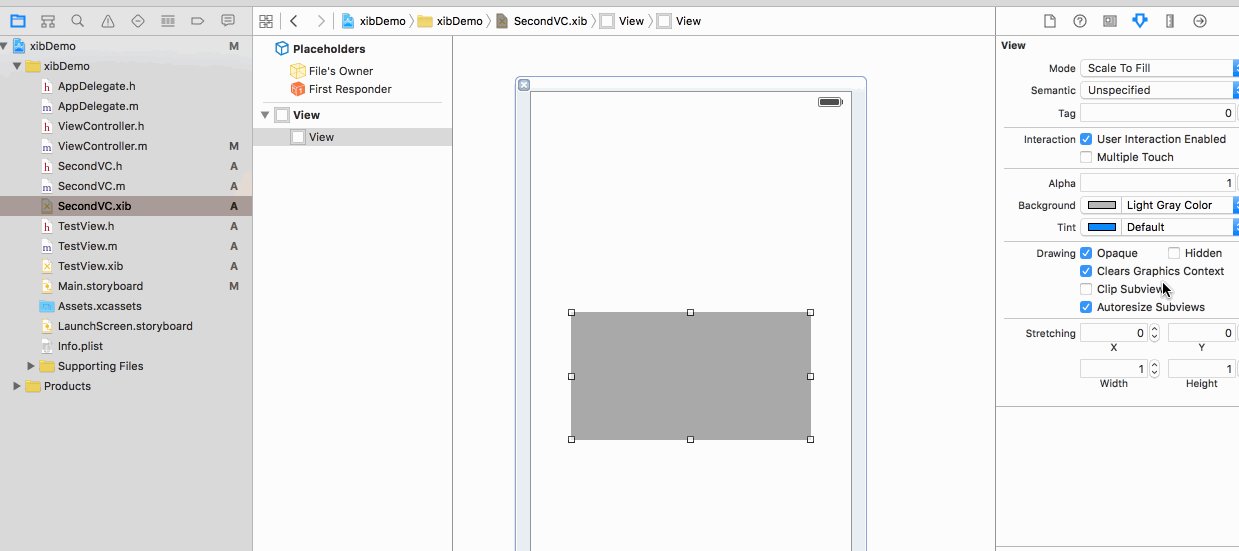
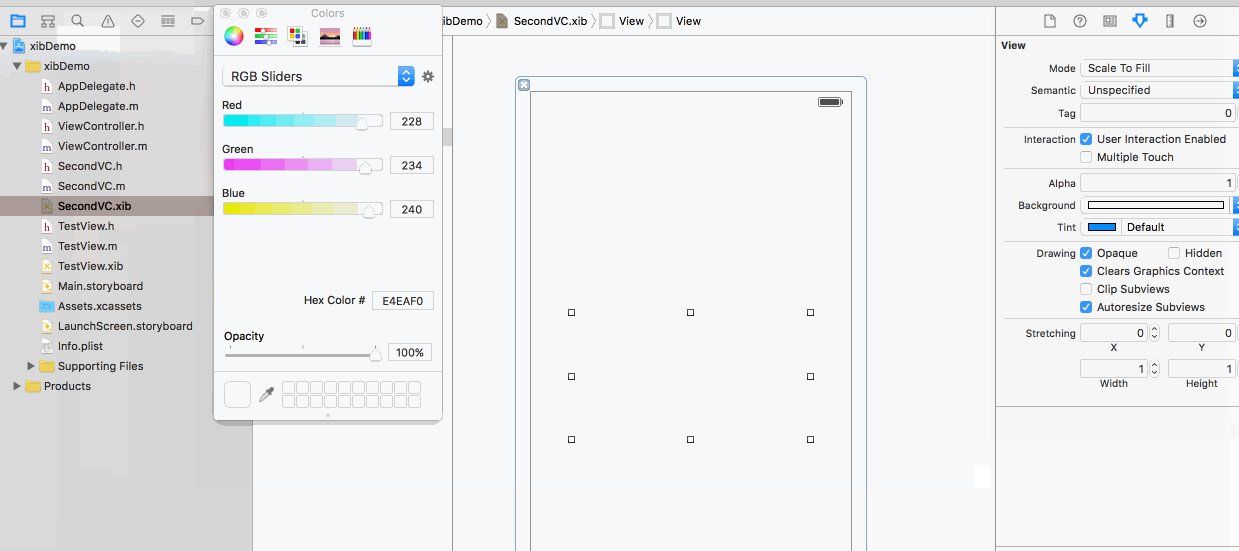
这个是属性标签,是xib中最重要的一个标签,对应的是一个控件的可设置的一些属性,根据你选择的控件不同,属性标签中呈现出来的东西也是不同的,这里的属性与代码中设置的基本相同,大家可以试试,如果大家对哪个控件不熟悉,可以拖出一个控件到View上,然后切换到该标签,看看里面都有什么属性,然后改变他们的属性值,运行,看看变化,这样可以快速、简单的学习一个控件,或者以xml的形式去看看xib的代码。
属性标签是最经常和我们打交道的一个标签。
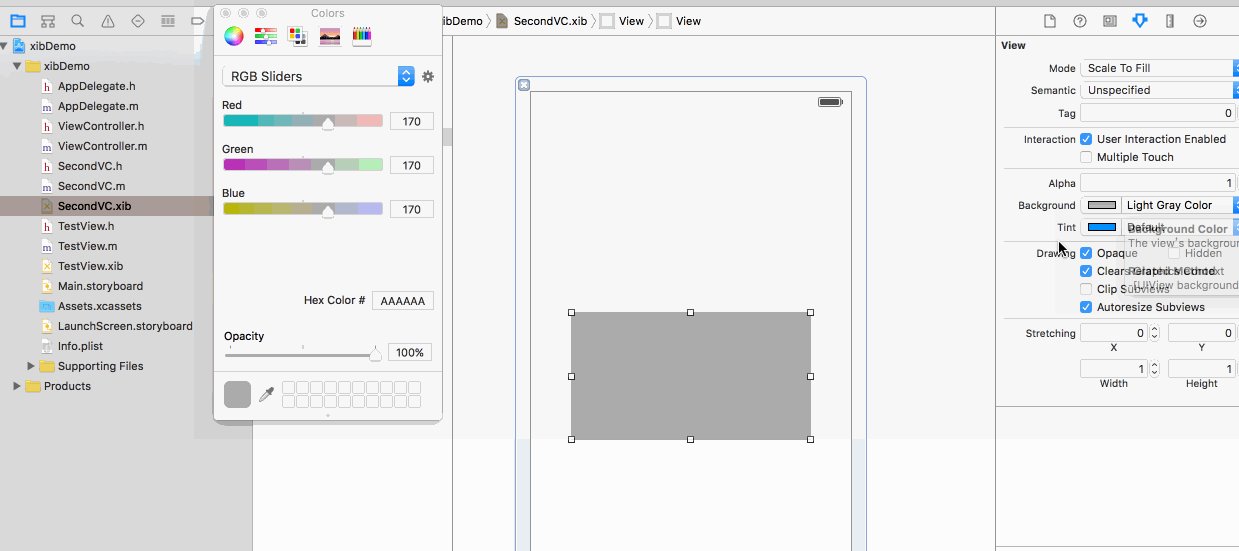
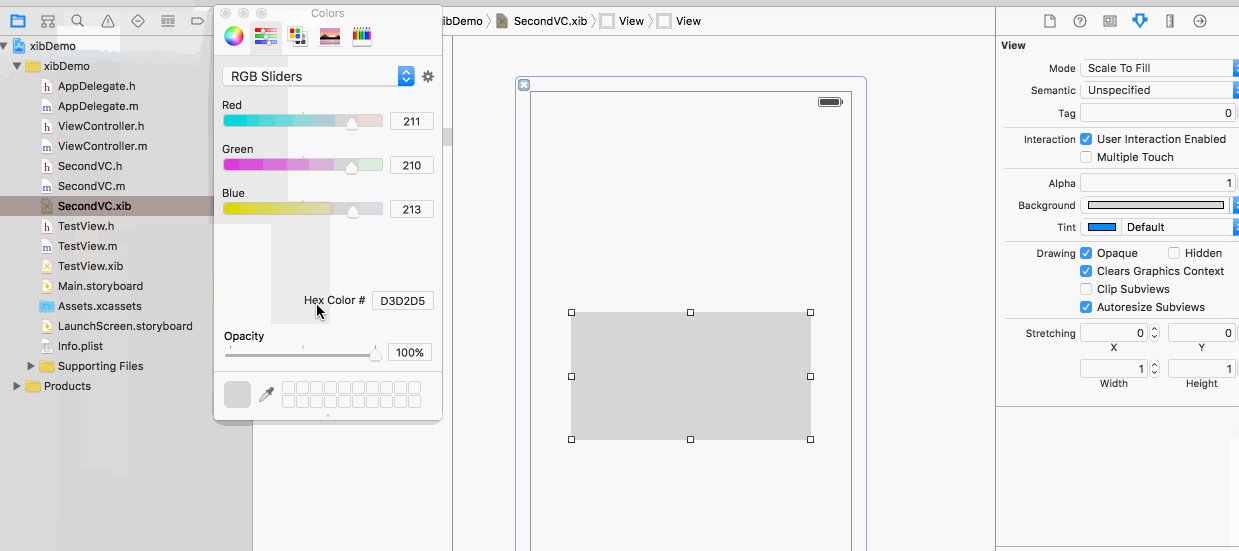
颜色设置这里有几个小技巧:
1.在Hex Color里设置代表一种颜色的十六进制数
2.通过Opacity改变颜色的透明度。
注意:改变颜色的透明度有时候很重要,它与直接改变view的alpha产生的效果不同,改变view的alpha,它的subView的alpha也会改变,而改变颜色的alpha,是不影响自己的subView的。
3.点击左下角的吸管,移动它到你需要设置的颜色处,点击鼠标,此时颜色就变成了你需要的那种颜色,十分方便、快捷。
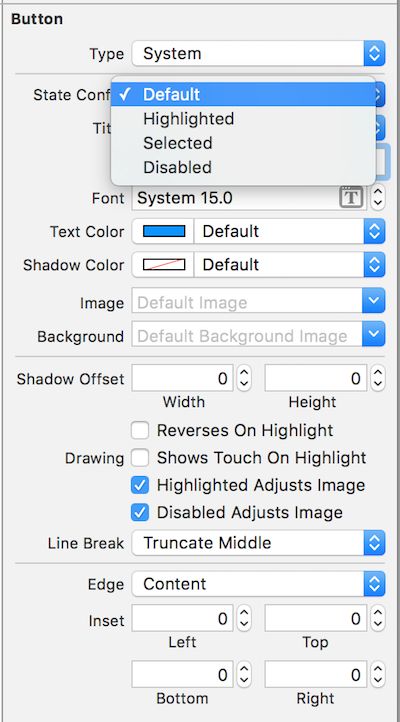
UIButton等控件是有不同状态的:Default、Highlighted、Selected、Disabled,可以针对不同的状态设置不同的属性值,还可以设置shadow、edge等属性,十分方便。
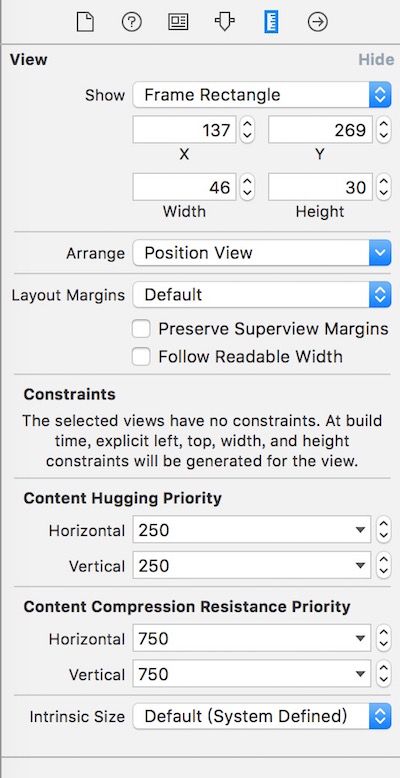
第五个标签
这是与控件frame相关的标签,该标签里的属性随着控件类型不同而变化,最典型的例子是Cell,是否开启auto layout也会影响该标签中的属性,但一般常用的就是设置x、y、Width、Height,我们给一个控件添加的layout约束也都在这里显示,如果在控件上直接修改不方面的话,可以到这个标签下查看和修改,十分方便。
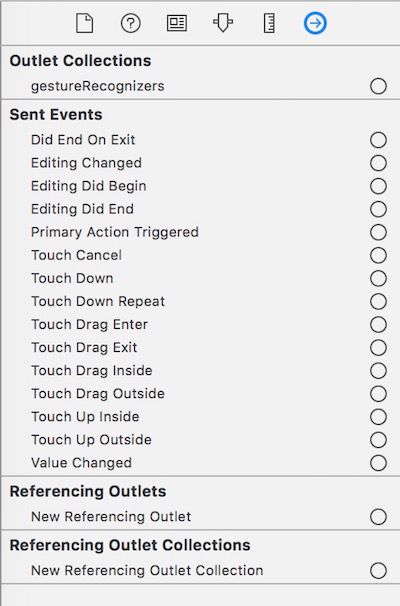
第六个标签
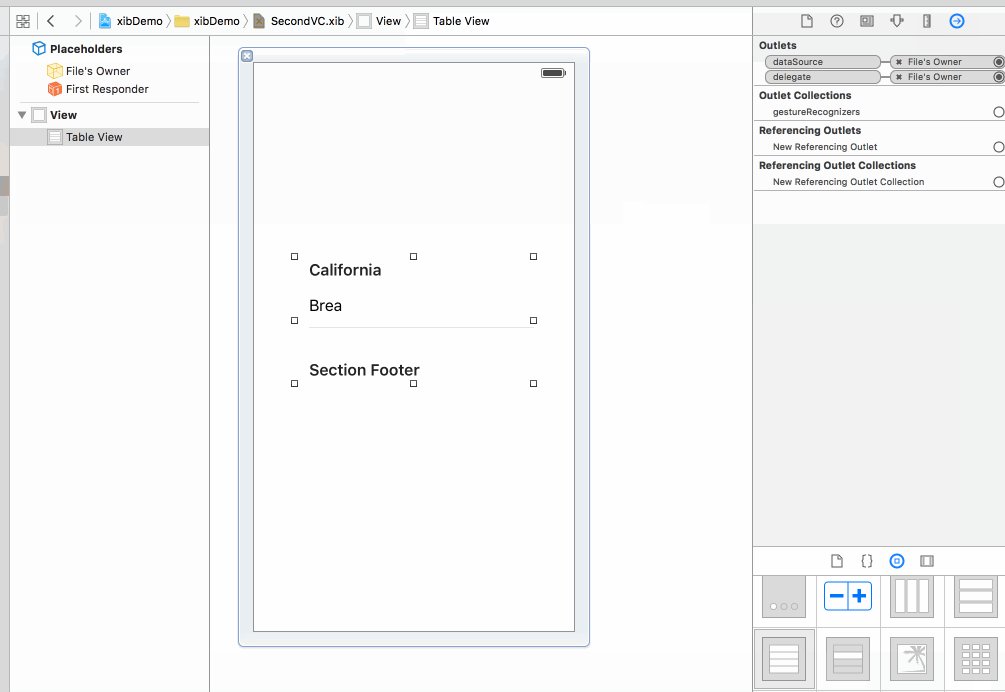
该标签主要负责xib文件和类的源文件交互用,都是“连线”相关的操作,例如UITableView的delegate与datasoutce,IBAction、IBOutlet等相关,如果我们用了xib的页面产生了莫名其妙的crash那你就要看看是不是自己的“连线”有问题了。
“连线”是xib中最为重要的东西,在讲“连线”之前,先说一个很重要、但又不容易说清的东西:Files Owner。
Files Owner指这个xib文件的所属文件是谁,简单的说是xib文件和谁建立起交互,用户通与该xib呈现的页面进行交互的时候,谁来处理背后的逻辑。具体来讲xib文件能拖动“连线”到哪个源文件中去建立IBAction、IBOutlet、delegate、datasource等。
一般基于View创建的xib的Files Owner都指定为一个VC。基于VC创建的xib,创建的时候系统就已经把该xib文件的Files Owner指向了该VC,一般这种情况就不对Files Owner做修改了。
设置Files Owner也是通过之前说的很重要的第三个标签下的Custom Class->Class来操作的,Files Owner、Custom Class的深入了解不是一蹴而就的,要在不断地学习和应用中去体会,后面会有例子涉及到他们到时候认识会更深。
IBAction:
“连线”的一种,用于标记方法,此方法是将Files Owner中的方法,与xib中的某个对象通过“连线”建立起关系。该“连线”就相当于在代码中加入了addTarget等方法,等到xib显示的对象与用户发生交互时,就会调用IBAction修饰的这个方法。
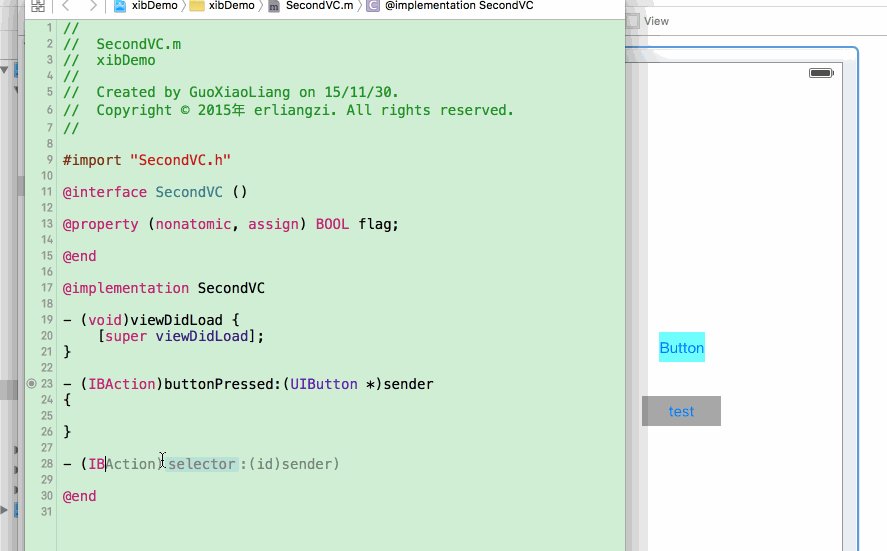
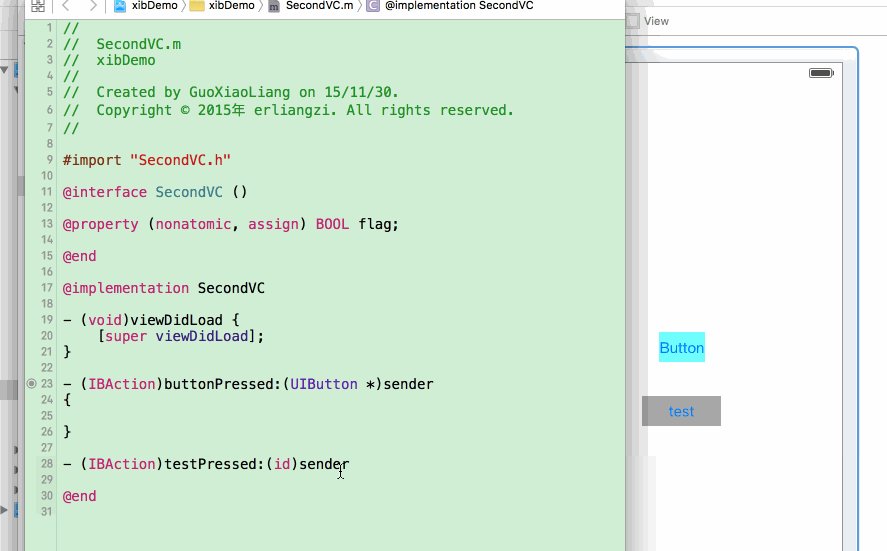
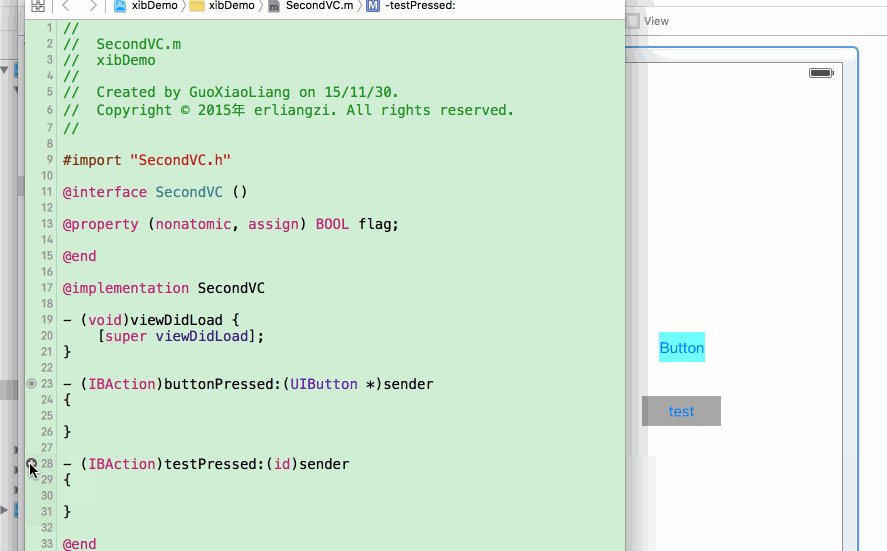
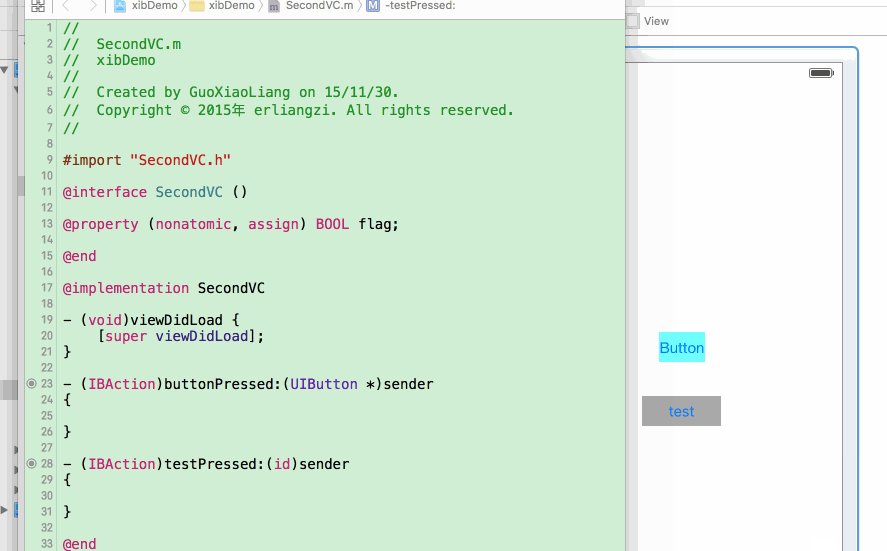
建立IBAction连线的方法:
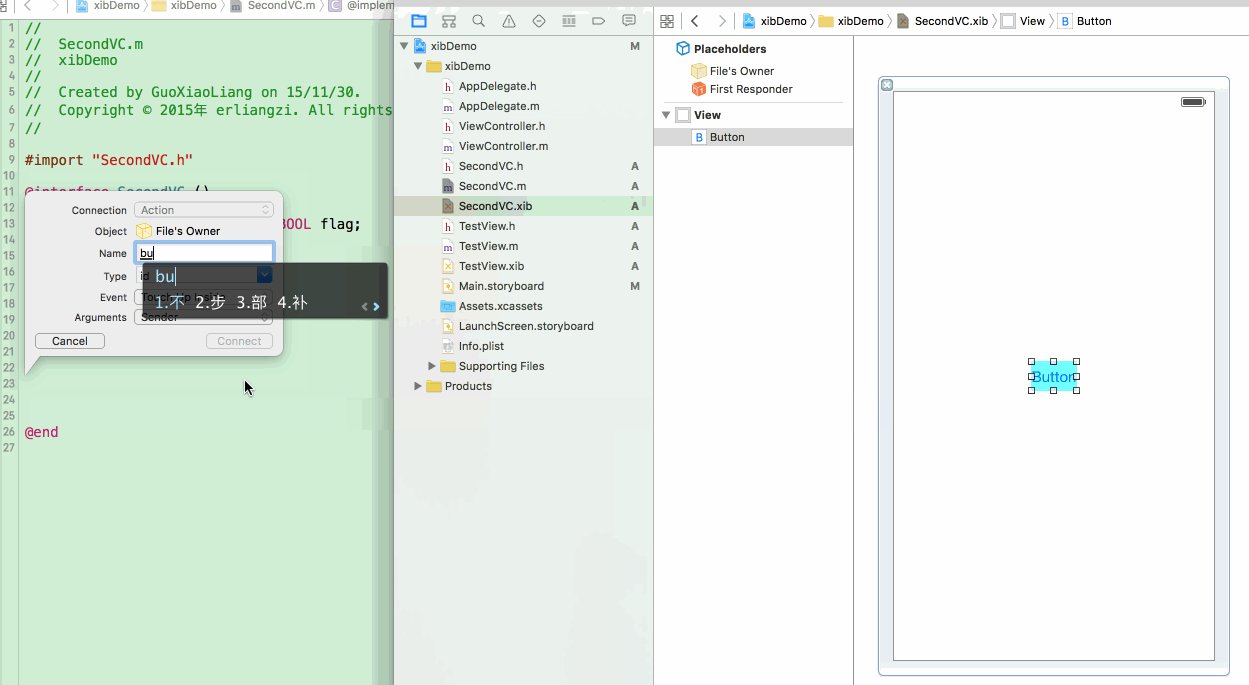
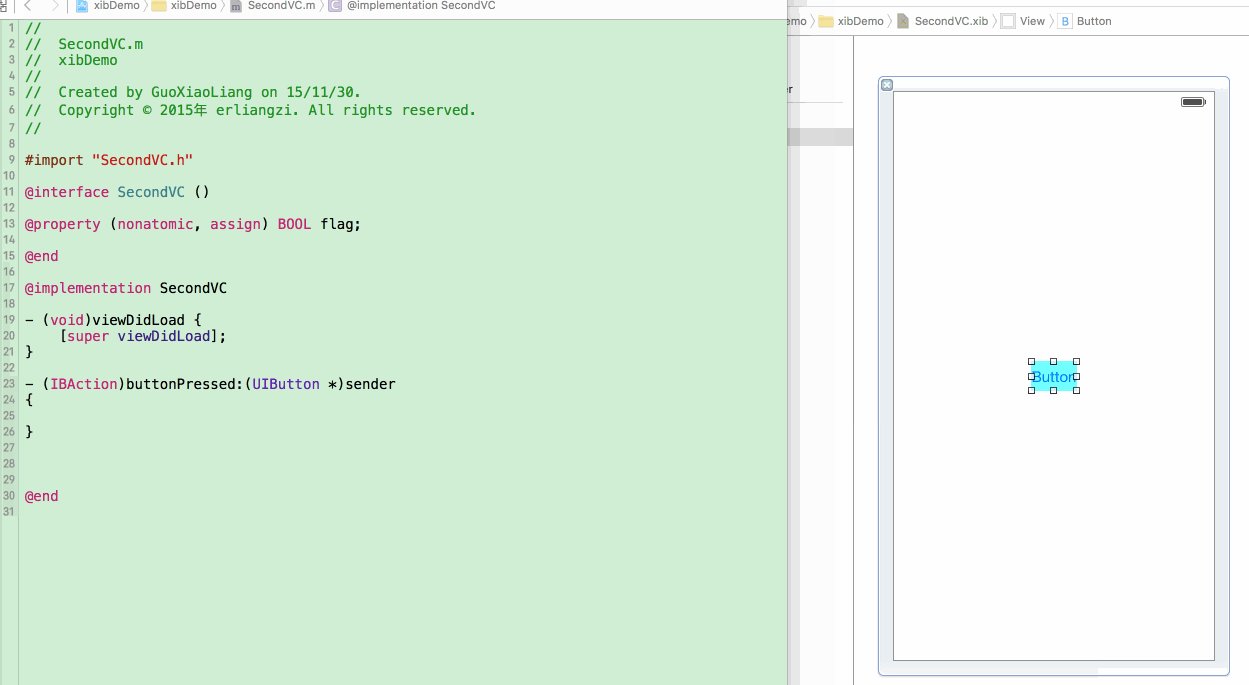
1.选中需要连线的对象,按住control键,拖动该控件到Files Owner类的@implementatio中松手,填写方法名即可。
2.先在@implementatio中定义一个方法,在返回值中写IBAction,然后点击前面的空心圆,拖动到xib的对象上,两者就建立了“连线”的关系。
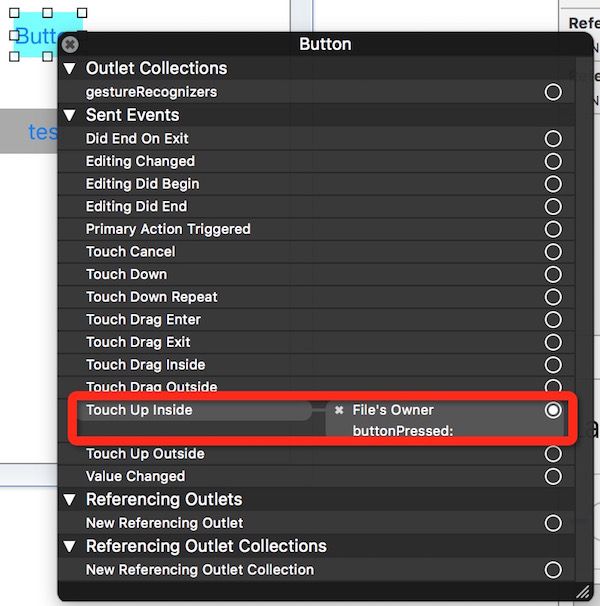
查看xib中某个对象的“连线关系”:
1.选中某个对象,右键鼠标。
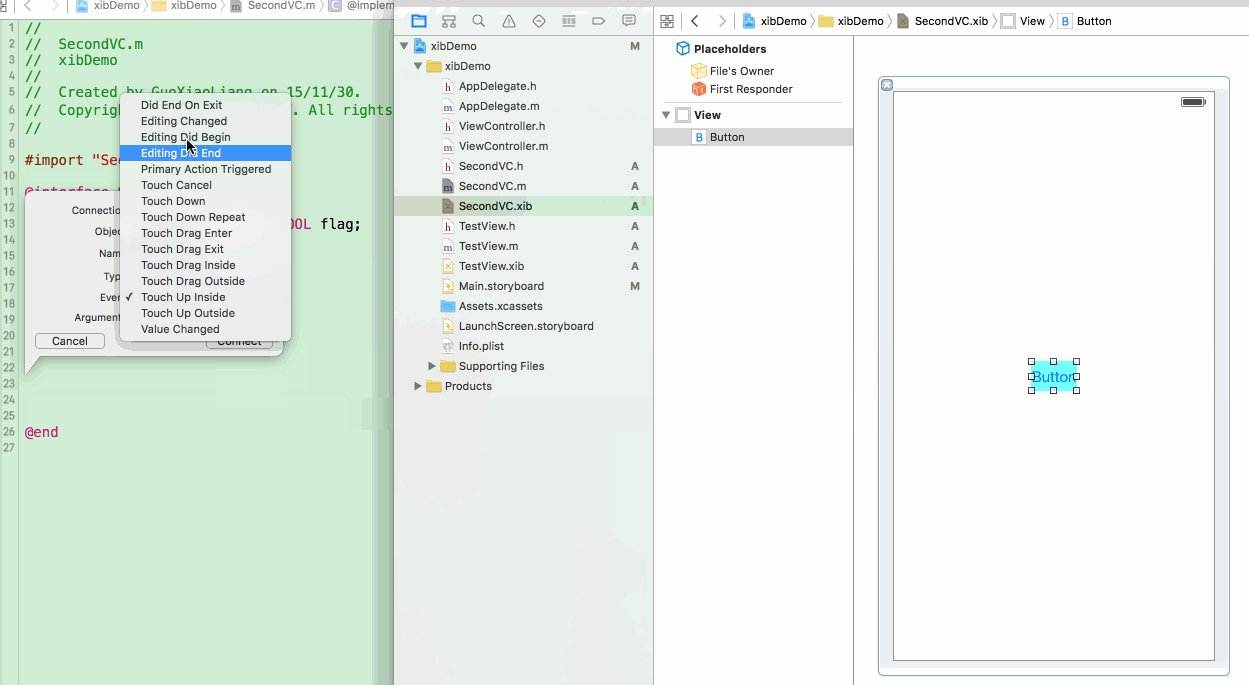
注意:有时一个“连线”产生的crash可能是由于你连线错误而产生的,例如一个Button,你线的Events却是valueChanged:这样就产生crash,而这种情况往往是Xcode自动选择了不对的Event,之前Xcode版本中总会有这样的问题,现在的Xcode基本上没有这样的问题了,这里要注意看Event的类型,链接的selector是否是匹配的。
2.在第六个标签中直接查看。
IBOutlet
也是“连线”的一种,用于标记属性或变量,此方法将Files Owner中的属性或字段,与xib中的某个对象通过“连线”建立起关系。
IBOutlet建立“连线”与查看“连线”的方法与IBAction相同。但要注意的是:如果拖动“线”到@interface里,就生成属性,如果拖动到@interface{}里或者拖动“线”到@implementatio中的{}里就生成变量。
这里简单说一下:在@implementation中{}里写变量和在@interface XXClass()(匿名Category)里的{}中写变量是一样的,都是匿名的。
@interface ViewController () {
NSString *_name;
}
@end
@implementation ViewController {
NSString *_anotherName;
}
- (void)viewDidLoad {
[super viewDidLoad];
}
@end
注:要删除连线,不仅要把Files Owner中的代码删除,还要找到xib中对应的对象,右键点击x删除,或直接选择第六个标签点击x删除。
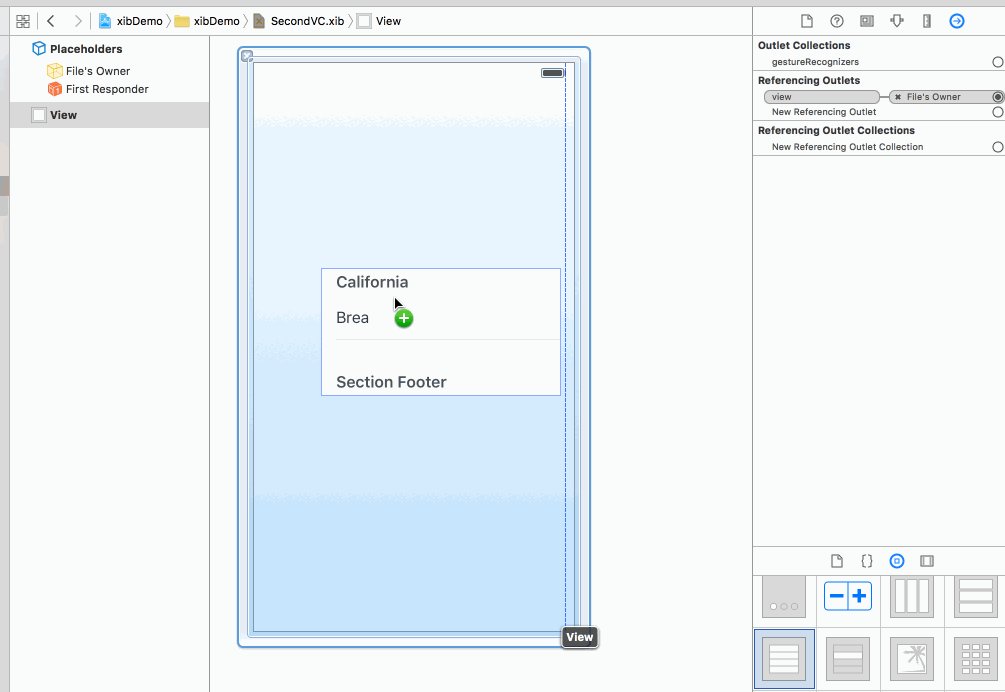
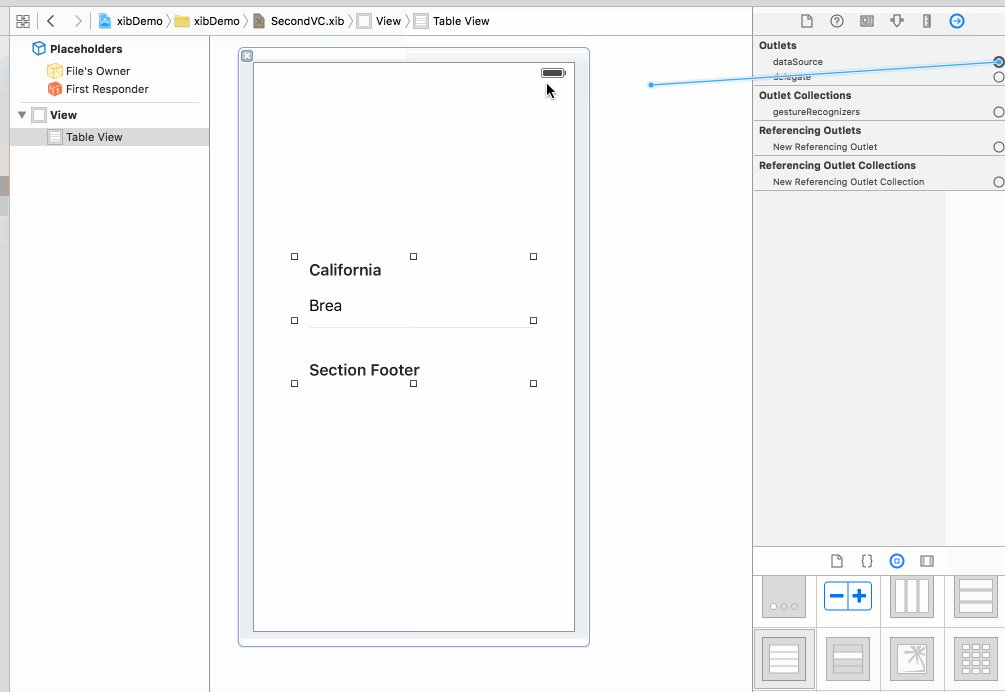
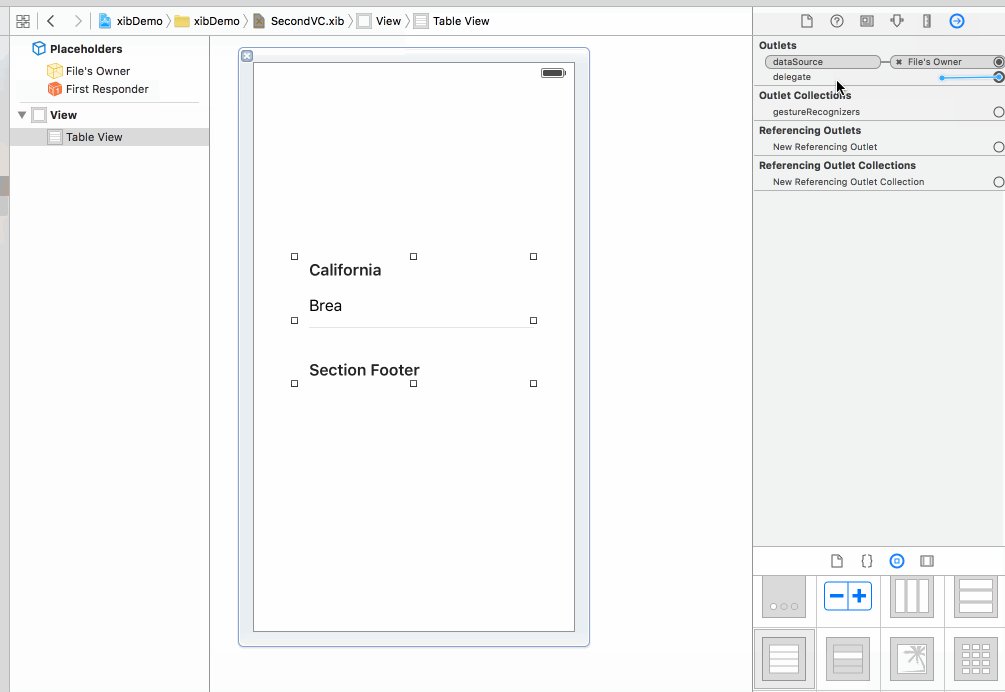
建立delegate、datasource和tableView的“连线”:
用xib建立delegate、datasource和tableView的“连线”,就相当于在Files Owner中写了如下代码:
_testTableView.delegate = self;
_testTableView.datasource = self;
值得借鉴的点:
这里值得我们借鉴的一点在于:基于View创建的xib,是可以“连线”到自己View所在类中的,如果给该xib设置了Files Owner的属性后,可以同时“连线”到Files Owner的类中。
这有什么用呢?
我们可能会遇到这种情况:要封装一个View为一个单独的类,该View是可交互的,点击后,要发生变化,同时又要把交互的事件传递给VC,如果用代码的话,就要把事件从View类传递给VC类,而如果你封装的类用了xib,那么事情就简单多了,同时“连线”到View类和自己Files Owner类对应的VC中,在View类中处理UI的变化,在VC中处理逻辑,而不需要任何事件的传递,当用户交互的时候,这两根“连线”都会被回调。
基于UIView的xib
基于UIView的xib几乎与基于UIViewController的一样,每个标签显示的东西都是差不多的。
要切记初始化View不走initWithFrame:而是走initWithCoder:即可。
小小技巧
可以用command + c、command + v对控件进行复制粘贴,但粘贴后的控件复制了原有控件的所有属性,包括所有的“连线”,如果一个login的button“连线”了一个回调函数-(void)login;我们复制了这个button起名为register,但是点击该按钮,它还是会调用-(void)login;这通常不是我们想要的,所以在复制控件之后要断了它之前的所有“连线”。初学者尤其要切记。
再次强调:在使用xib过程中产生了一些Crash,首先检查的就是控件的“连线”是否正确。
总结
就此我们已经介绍了4篇关于xib的东西,已经可以对xib进行简单的应用了,xib使用的重点就是右边栏下部的可操作对象,和他们对应的六个标签、及其xib的使用方法。
欢迎大家和我交流沟通,若文章中有错误和纰漏,恳请指正,谢谢。