前言:初学vue时,看官方文档觉得非常晦涩难懂,毕竟并没有框架学习经验,而通过几个demo学习之后,虽然能够结合mint-ui实现一个简单的页面,心中仍存在许多困惑。回头再看官方文档,便觉得有种温故知新,醍醐灌顶之感。抱有带着自己正正经经阅读官方文档的目的写下此文以供后日翻阅,也正因如此,这里的例子均来源于官方文档。可配合官方文档读。
一、v-bind、模板、props和data(对应官方教程的【介绍】章节)
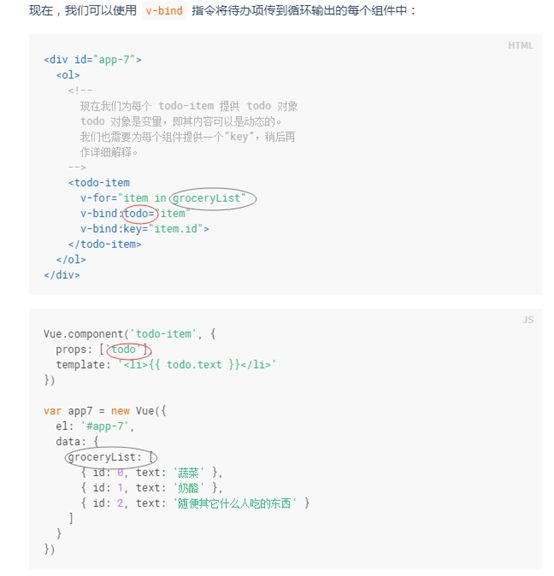
打开介绍章节,没看几行,就已经遇到了这个虽然短小,但是居然出现了组件,props,父子组件传参的例子,对于初学者已经两眼一抹黑,不知其所云了。要看懂这个,得具备一些vue基础知识。
1. data,这里的data就是一个对象,在这个例子里,他将提供app7实例中,v-for遍历所用的数据。注意他出现在实例中,即new Vue()里面。跟之后的template模板定义中即将出现的data function是两个东西。
2. v-if。这里的case,用v-if控制是否显示标签,他是怎么控制是否显示的呢?这里从浏览器上观察展示前后的Dom变化:
神奇的事情发生了,这个标签变成了空的注释符号。
3. v-for就是用于遍历的,这里他遍历了app7实例里提供的groceryList数组,有意思的是,v-for重复的是他自己所出现的那个标签,而不是他的子标签。这里就是,重复了todo-item。
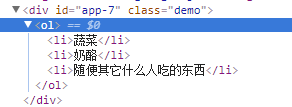
如果不相信,在浏览器看看他的结构。证实了这个猜测,甚至,我们可以进一步地推测,他将这个todo-item标签用template里的内容进行替换,即 `
4. props 用于为组件提供一个能够为外界传值的机会去达到操控这个组件的目的,就像这样(【组件-prop】章节):
在使用这个组件的地方给message赋值,而不是在定义这个组件的时候,将message写死。这样,即使调用好几个这样的组件,都可以分别控制他显示的是Hello还是Hello Kitty还是别的什么东西了。
5. v-bind
1) 再一看那个例子,这里的todo是todo-item这个组件的属性,注意到,这里出现了一个v-bind。
在实际应用中,我们并不会将属性直接写死,不然需求方不喜欢hello了,改成了helloworld的时候,难道要全局搜一下这个属性,一个个改成helloworld吗。
在vue中,组件与组件之间是孤立的,这个v-bind的作用其实是将这个todo绑定到父组件的数据,也就是说,达到了组件间沟通的效果。
如果绑定听起来很拗口,那么,不妨理解v-bind是可以让这个todo接收一个变量的东西,todo的值能随着等号后面所接收的变量的值改变而动态发生变化,是不是很酷。
这样一来,我只需要在父组件里面去决定这个值是多少,那么,与其绑定的props就会改变,这个props控制的东西也会改变,就达到牵一发而动全身的效果啦。
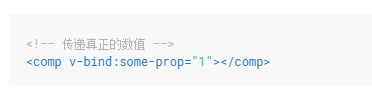
2) 多说一句,这个v-bind还可以这么用:
希望传递的值不被解读为字符串,比如数字,bool值,那么加上这个东西,就可以达到效果。
二、(对应官方教程的【Vue实例】章节)
1. 关于data,这里说明了,他就是实例中暴露的一个属性,
我试了试:
,如果这么去给实例的data赋值的话,浏览器中就会出现
[Vue warn]: Avoid replacing instance root $data. Use nesteddata properties instead.
这样的提示,说明并不提倡这么去赋值。可以在Chrome装一个Vue
Devtools来帮助学习。这里我们看到,点击Root,data是这样的:
正常赋值data之后,data如愿出现了a这个值
2. 生命周期,这幅图现在并不能带来很直观的感受,如果粗浅去看,只能看到前面所提到的,实例暴露的部分属性和方法,诸如el,created,desotoryed等。通过操纵这些属性和方法,能够实际控制正处于某个生命周期的实例。