动画、事件都是添加在图层上。
有几种方法添加图层,从 Design 模式中绘制、从Code 模式中写、导入。
1. Design 模式中绘制
添加
添加方式和设计软件一样。
画板 Artborad
A
所有的画板都是一个默认的父级,画板内的元素是子级。画板可以作为一个页面也可以作为一个元素符号;Code 中调用图层时可以同时调用不同画板中的元素,所以画板不等于页面,相当于可视化存放图层的工具。矩形 Rectangle
R
矩形工具,可以设为完全不透明作为热区或部件范围来使用。椭圆形 Oval
O欧
同上。文字 Text
T
文字图层。
尺寸
响应式的,Framer 会根据摆放位置和大小自动判断适配方式,下例中左右顶边的长方形是判断为固定在顶部左右拉伸,而正方形是判断为固定在左上角。
也可以手动设置,在属性面板 Position 右侧的方框更改。鼠标移到方框内会显示适配预览。
层级
一层图层拖到另外一个图层的范围内,自动判断被包含的那个图层为子级,一般是小的拖到大的里,小的变成子级;
想把尺寸超出目标父级尺寸的图层变成子级,需要从图层面板拖。
子级继承父级的属性,子级可以被父级形状剪切。
在 Code 模式中尤其需要组织好层级。
应用
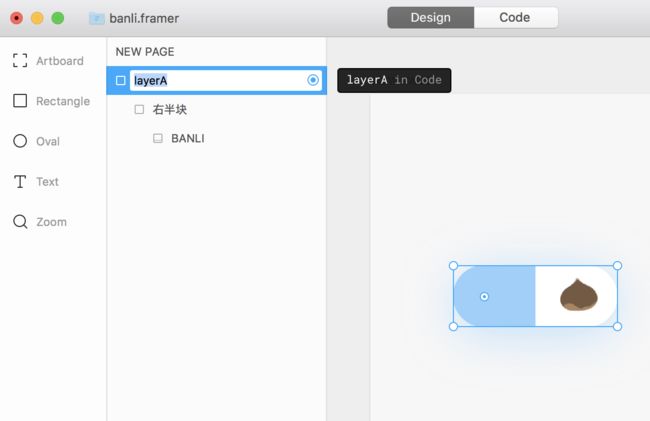
需要添加事件、动画的图层要 Target 到 Code模式。
没有 target到Code的图层可以看到图层结构和名称,是灰色的,不能被引用。
Target 过来了的图层名称是白色的,可以被引用。具体用法查看的[动画]、[事件]。
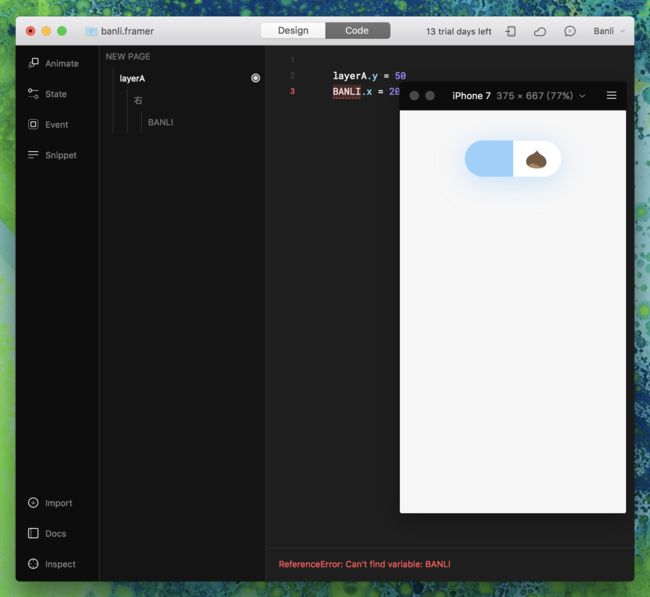
2. Code 模式
直接写:
# "图层名称" 是 新 图层
banliA = new layer
= 在代码中是 “赋值” 的意思,把右侧的内容赋予给左侧的内容;= 左侧的内容叫 “变量”。
给图层添加属性
新添加的图层默认有个样式,位于左上角的灰色方框。更改样式也需要自己写:
# 需要新建图层,才能给图层添加样式
banli = new layer
width: 120
x: 200
backgroundColor: "#95CEEF"
另起一行,按 Tab 健缩进,表示现在写的是给图层 banliA 的属性。具体有哪些属性和用法在下一节[图层的属性]。
图层类型
- 图片
给图层填充图片和添加其他属性一样,gif 格式的图片自动播放。
banli = new Layer
image: "image/图片名称.gif"
# 其他属性
自动填充图片:
# 写下面那句就可以了
banli = new Layer
image: Utils.randomImage()
- 文字
banli = new Textlayer
text: "文字"
fontSize:18
# 其他属性继续往下写
视频、图片、音频可以直接拖到代码编辑器内添加,拖进去的文件会存到 Framer 文件夹内;也可以先把素材放到文件夹内再调用。图片和视频放在 “image”文件夹、音频放在 “sounds” 文件夹。文件不会重复存放。
- 视频
banli = new VideoLayer
video: "image/视频名称.mp4"
# 属性
# 播放视频,不写是不会播的
banli.player.play()
- 音频
# 音频没啥属性
banli = new Audio("sounds/音频名称.wav")
# 播放音频
banli.play()
3. 导入
支持 Sketch、Figma、PS导入。打开要导入的设计文件,点击 Code 左下角的 Import 按钮,选择设计文件的倍数。
导入文件后会显示这样一段代码
# Import file "banli"
sketch = Framer.Importer.load("imported/banli@1x", scale: 1)
意思导入来一个叫“banli”的sketch文件,默认会把导入的文件按导入软件命名(如sketch),也可以改成其他的名称
如果需要选中调整某个图层属性,需要在前面加上文件名称:
sketch.layer01.opacity = 0.5
了解更多看 设计 Design 丨Framer 文档,翻到最下面的导入。