1.简介:是基于html+css+javascript的超强的前端框架。
3.以移动设备为优先,窗口和设备窗口保持一致。
4.bootstrap布局容器:所有的务必都放在容器中
固定宽度是1170px
5.bootstrap下基本的标签语法
给标题加上一条分割线
:字体变小一号
字体大一号
加粗
加粗
删除
.text-left 左对齐(使用class引入)
.text-uppercase 英文大写
.text-lowercase 英文小写
.text-capitalize 首字母大写
.list-unstyled 去掉列表前面的点,去掉原有的格式
.list-inline 将列表变成横向的
.table 表格的一个基类,如果加其他样式都在.table的基础上
.table-bordered 给 表格加外边框
.table-hover 鼠标悬停效果,颜色有轻微的改动
.table-striped 斑马线效果 隔行换色
.table-responsive 给table的父元素添加,以移动设备为优先,如果内容不能完全显示,就会出现滚动条。
.6.响应式图片
img-responsive 响应式图片
.img-circle 把图片变成椭圆型
.img-rounded 将图片四个角变成圆角
.img-thumbnail 在图片外边加一个圆角的边框
7.栅格系统
(1)栅格系统一定要放入容器中!
或
栅格系统主要是把浏览器窗口自动分配最多十二列,栅格系统是由行row和列col来表示的。
//////////////////////////////////////////////////////////////////////////////////////////////////////////////
这里用到了一个知识点,介绍一下:
div[class*="col-"]{ } div中class的值有包含col-的,就执行括号中的内容。
div[class^="col-"]{ } div中class的值以col-开头的,就执行括号中内容。
//////////////////////////////////////////////////////////////////////////////////////////////////////////////
(2)栅格应用示例:
内容
内容
上面这块代码的意思就是 一行一共十二块,但是分成三块,每一块占了四个位置也就是每一块四列。
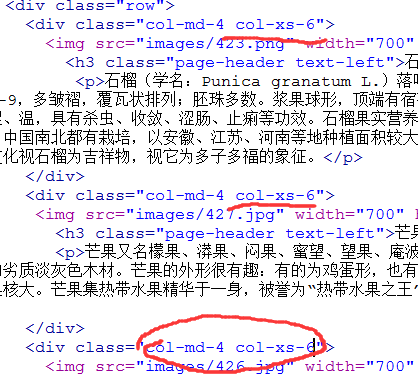
(3)实例如下:
(4)栅格的大小尺寸 屏幕;
.col-xs- 自动 .col-sm- 750px .col-md- 970px .col-lg- 1170px
(5)栅格系统重点:
这样缩放浏览器,图片也会跟着浏览器的尺寸大小而相应的显示
(6)栅格系统的偏移:
.col-md-offset-4 :向右偏移4个位置。( 一行就是12个 如果一行用完了就会另起一行重新偏移)
(7)栅格系统的排序:(可以实现向左偏移)
.col-xs-pull-4 向左偏移4个位置 .col-xs-push-4 向右偏移4个位置
8.辅助类
(1)情景文本颜色 (减少样式的使用)_
字体颜色 :.text-muted(柔和) .text-success(成功) .text-info(信息) .text-waring(警告) . text-primary(初始) .text-danger(危险)
背景颜色:.bg-success .bg-info .bg-primary .bg-waring .bg-danger muted没有背景颜色
(2)下拉三角:
(3)快速浮动:
.pull-left左浮动 .pull-right右浮动
.clearfix 清除浮动,是给父盒子加的
9.form表单bootstrap样式
通过id将lable和input关联起来!
结果:
添加样式之后:(圆角输入框),格式也发生变化。
10.checkbox复选框bootstrap样式:
结
11.radio单选框bootstrap样式
效果更好看
12.输入框组
结果:
以上涉及到的样式:
.from-group 就是使的组件之间有间隙
.input-group 使的上图中的span与input组合起来
.form-control 使输入框的四个角变成圆角
.input-group-addon 添加之后 ‘搜索’ 变位置,效果图如下:
有一些小图标直接使用span加入想要添加的位置就OK了,比如替换搜索的位置:(bootstrap官网->组件)
13.响应式表单:
.form-horizontal 给表单加变成响应式表单 但是必须结合栅格系统
表单中使用栅格系统的时候,row可以省略。
14按钮的bootstrap样式:
(1)按钮有两类:
(2)基类: .btn 就是加其他的样式之前必须先加上.btn.
(3)按钮
按钮的样式:btn-primary btn-default btn-danger btn-success btn-warning
按钮的大小:.btn-lg .btn-sm .btn-xs ->大 默认 小
示例:
(4) .active ->处于激活状态(鼠标经过有显示)
(5)按钮组:
.btn-group
14.下拉菜单
.dropdown-menu 给下拉列表中的内容ul加样式
.dropdown 包含触发的按钮和下拉列表加样式
.data-toggle 按钮的触发器
.dropdown-menu-left 下拉列表的对齐(左)
.divider给
加
之间没有内容
实例:
.divider 加一条分割线 在li中使用
class="caret" 三角符号
.dropdown-menu 下拉菜单
.data-toggle="dropdown" 按钮的触发器 点谁给谁加
15导航栏
,navbar 导航栏的基类 ,用于元素
.navbar-default 导航栏默认样式,用于元素
.container 是的子元素。 导航栏内容都放入其中
.navbar-header 导航栏头部样式
navbar-fixed-top 导航栏固定在顶部
navbar-inverse 颜色取反
实例:
16.分页
.pagination
17. 分页 导航栏 下拉菜单