title: 少年,想不想搭建一个属于自己的博客
date: 2017-10-19 17:04:12
tags: Coding
categories: Coding
参考:
Hexo官网: Hexo
为什么要搭建自己的博客?
在《软技能:代码之外的生存指南》一书中就谈到博客的重要性。
对于一个技术人员来说博客就相当于你在技术方面的脸,脸重不重要你自己心里没点逼数啊。至少在各大互联网公司中的招聘要求上,博客一项就会为你的面试加分不少。
对于非技术人员,个人博客的第一用途那就是装逼了,一个个人博客在一个不懂的少女心中,那绝对是装逼利器。当然,你还可以在自己的博客里面写一些自己的东西,比如游记,日记等。
有了我为什么还要搭建个人博客?
毕竟是公共平台,用来曝光固然不错,但你也需要一个相对私人的空间来存储你的思想,感情,个人博客是一个很好的选择。
1. 准备工作
话不多说,一言不合就开干。我的平台是win10。
1.1 安装Node.js
先不要管Node.js是啥,先安装上再说。感兴趣的可以百度一下,它一个很牛逼的js框架。
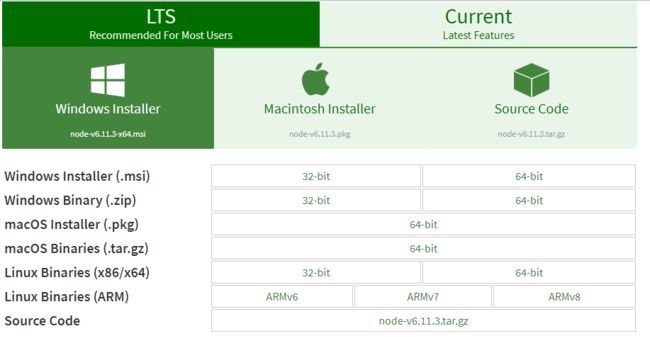
安装Node.js不要太简单,只需要在官网下载msi文件安装即可。
下载链接:Nodejs
安装完成后不妨打开cmd命令行检查一下是否安装成功。
node -v
1.2 安装Git
Git的安装也十分简单,下载地址:Git,这里建议使用linux风格的shell
同样我们也检查一下Git是否安装好了:
git --version
1.3 配置Git
- 首先你要先在Github上注册一个账号(如果你是一个开发者,不知道Github那就太逊了)
Github地址: Github
注册流程不要太简单,我就不赘述了。 - 配置本地的Git环境与Github进行通信
git config --global user.name "your name" //你的Githb用户名
git config --global user.email "your email name" //你的Github注册邮箱
git config --global color.ui auto //提高你命令的可读性
- 设置SSH Key
只有设置了SSH key,你的本地仓库才能与你远程仓库通信。
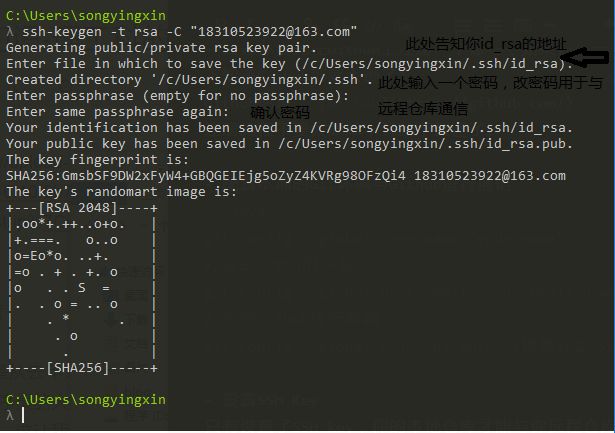
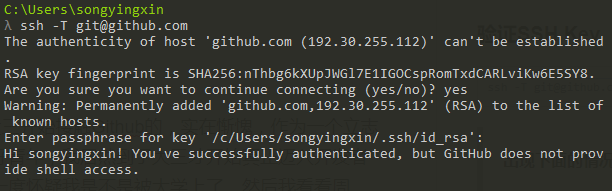
ssh-keygen -t rsa -C "[email protected]"
找到你的.ssh/id_rsa.pub文件(在上图中有显示/c/Users/songyingxin/.ssh/id_rsa.pub), 并将其中的文件内容复制到Github内
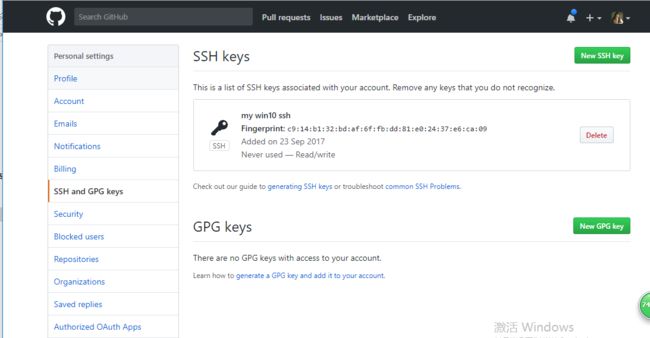
在Github的Setting的SSH Keys中设置你的ssh key:
最后,验证你的ssh key是否添加成功:
ssh -T [email protected]
出现上图就说明你成功设置了ssh key。
2. 安装Hexo
安装Hexo需要使用命令,打开cmd,输入:
npm install -g hexo-cli //npm是Nodejs自带的命令工具,十分方便
一切准备就绪,可以开始装逼了。
3. 建立本地hexo文件夹
我个人建立了名为SongyingxinBlog的文件夹作为我的本地博客。切换到该盘符下(我的在H盘),敲入命令:
H: //切换到H盘下
hexo init SongyingxinBlog //初始化本地博客
cd SongyingxinBlog //切换到该博客目录下
npm install //安装必要的组成部分
4. 测试你的本地博客
hexo g //生成静态文件
hexo s //启动本地web服务器,用于博客的预览
此时打开 http://localhost:4000/,你就可以看到一个简单的博客了。
是不是觉得有点丑,不要担心,Hexo为我们提供了丰富的主题,绝对亮瞎你的眼睛。
5.绑定Github仓库
-
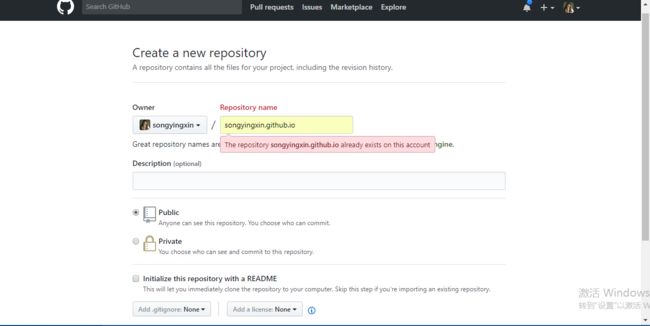
首先,我们要先建立一个Github仓库,仓库名就命名为:yourname.github.io
,直接建立即可。
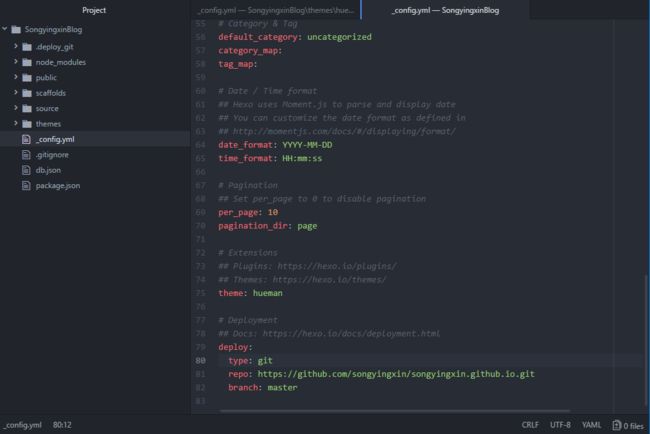
- 然后我们要在hexo中配置一下,用编辑器(推荐ATOM)打开文件夹的根目录(我的是SongyingxinBlog文件夹)下的
_config.yml文件,更改最后一行为(如下图):
deploy:
type: git
repo: 你的仓库地址
branch: master
- 最后,我们一定不要忘记添加一个扩展,在cmd中:
npm install hexo-deployer-git --save
6. 测试是否设置成功
hexo d
hexo g
hexo s
然后打开网址yourname.github.io,就可以访问你的网站。如我的网址songyingxin.github.io:
7. 配置主题
对于主题我选择的是hueman,其Github地址: Hueman。就是上图显示的那样,是不是很漂亮,其余漂亮的主题还有Next等,可以去hexo官网上看看或去官网上问一问。
在配置主题前建议你先看看Hexo官方网站的配置: Hexo
此外,Hueman的配置方案可以参考:
7.1 克隆hueman主题到本地
1. cd SongyingxinBlog\themes #切换到你的博客目录下的themes目录下
2. git clone https://github.com/ppoffice/hexo-theme-hueman
3. 将 刚刚克隆下的文件夹的名字改为hueman
4. 更改配置主题: 到根目录下的 _config.yml文件中theme改为hueman即可(如下图)
7.2 更改网页外观
Hueman提供了丰富的文档,你完全可以按照该文档来操作。不过文档是全英文的,我相信你一定能看懂的,加油,少见。
文档连接: Hueman
7. 域名绑定
7.1购买域名
购买域名可以到万网,腾讯云灯云服务商去购买,可以比较各家的价格再去购买。一个.com域名一年也就50+左右,简直不要太便宜。
我的域名是在景安网络买的,因为其在打折期,一个.com域名只要15块,简直不要太便宜。我购买的域名为songyingxin.com。
7.2 映射域名
在本地文件夹source内建立一个CNAME文件,文件内容写入你的域名,例如我的CNAME内容为songyingxin.com.
7.3 域名解析
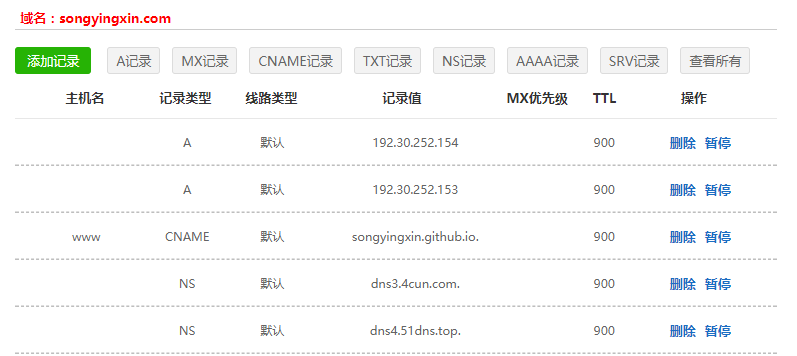
域名是需要解析的,不然服务器无法找到你的dns地址。配置如下:
其中,第1,2项填写的是Github提供的服务器地址,分别为:192.30.252.154, 192.30.252.153。
第三项是填写的你的CNAME映射,只需要将记录值修改为你的记录值就可以。
第四,五项是关于DNS地址的,这里我使用的是景安提供的DNS地址,你也可以使用DNSpod提供的DNS地址。如果你要使用DNSpod提供的地址,一定要在你的域名管理处修改你的DNS地址。
可以参观一下我的博客: 宋颖鑫的博客
不懂的,欢迎下方评论。如果主题不会配置,也希望能提出来,我会考虑添加如何配置hueman主题或next主题的。
最后
讲道理,我写的很用心,你不来点个赞实在是说不过去了吧。