苹果在 iOS 8.0的时候用 WKWebView 替换了笨重的 UIWebView 。
WKWebView 的优点:
1. 对 HTML5 更好的支持
2. 速度更快
3. 内存占用更低
4. 更多的属性和更多的加载过程回调
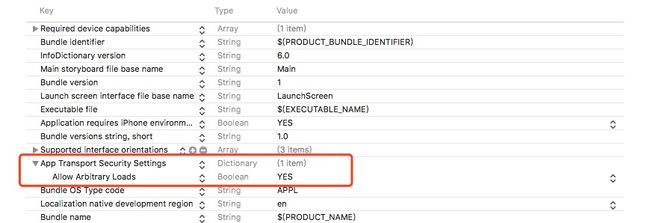
在使用 WKWebView 的时候需要注意,Xcode 7 对 HTTP 请求做了限制,需要在 info.plist 中添加 App Transport Security Settings 字段允许 HTTP 请求。
WKWebView 的简单使用
#import "HPWKWebViewController.h"
#import
@interface HPWKWebViewController ()
@property (weak, nonatomic) IBOutlet UIView *webViewBox;
@property (weak, nonatomic) IBOutlet UIView *controlView;
@end
@implementation HPWKWebViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
WKWebView *webView = [[WKWebView alloc] init];
webView.frame = self.webViewBox.bounds;
[self.webViewBox addSubview:webView];
NSURL *url = [NSURL URLWithString:@"http://www.256day.com"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[webView loadRequest:request];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
要使用 WKWebView 需要导入 WebKit 框架:
#import
效果如下:
WKWebView 的初始化方法
WKWebView 的父类是 UIView ,父类有的初始化方法,如:
- (instancetype)init
- (instancetype)initWithFrame:(CGRect)frame NS_DESIGNATED_INITIALIZER;
WKWebView 也可以使用,来看一下 WKWebView 特有的初始化方法
/*
该方法是通过一个指定的 frame 和 configuration 来初始化 WKWebView
*/
- (instancetype)initWithFrame:(CGRect)frame configuration:(WKWebViewConfiguration *)configuration NS_DESIGNATED_INITIALIZER;
- (nullable instancetype)initWithCoder:(NSCoder *)coder NS_DESIGNATED_INITIALIZER;
WKWebViewConfiguration
/*
web 内容加载池
当一个 webview 被初始化的时候,会有一个新的内容加载池从制定的加载池被创建,或者使用一个已经存在的内容加载池
*/
@property (nonatomic, strong) WKProcessPool *processPool;
/*! @abstract webview 的偏好设置.
*/
@property (nonatomic, strong) WKPreferences *preferences;
/*! @abstract 可以在加载web内容的时候添加用户指定的 js 脚本.
*/
@property (nonatomic, strong) WKUserContentController *userContentController;
/*
存储的 web 内容 cookies等 iOS 9.0 才能使用
*/
@property (nonatomic, strong) WKWebsiteDataStore *websiteDataStore API_AVAILABLE(macosx(10.11), ios(9.0));
/*
是否在所有的数据加载到内存中才开始渲染,默认为 NO
*/
@property (nonatomic) BOOL suppressesIncrementalRendering;
/*
设置应用的代理名称
*/
@property (nullable, nonatomic, copy) NSString *applicationNameForUserAgent API_AVAILABLE(macosx(10.11), ios(9.0));
WKPreferences
这个类是 webview 的偏好设置,渲染如字体最小值,是否支持 js 脚本,能否通过 js 自动打开新的窗口等等。
/*
字体最小值,如果字体小于这个值,则使用这个值,感谢 @JoySeeDog
*/
@property (nonatomic) CGFloat minimumFontSize;
/*
设置 js 脚本是否可用,默认为可用
*/
@property (nonatomic) BOOL javaScriptEnabled;
/*
脚本是否能够自动打开新的窗口,在 iOS 下面默认值为NO,即不能自动打开窗口,在 OS X 下默认值为 YES ,能自动打开窗口。
*/
@property (nonatomic) BOOL javaScriptCanOpenWindowsAutomatically;
WKUserContentController
在 web 内容记载时注入的 js 脚本。
/*
添加的 js 脚本
*/
@property (nonatomic, readonly, copy) NSArray *userScripts;
/*
添加 js 脚本
*/
- (void)addUserScript:(WKUserScript *)userScript;
/*
移除所有的 js 脚本
*/
- (void)removeAllUserScripts;
WKWebsiteDataStore
存储的 web 内容,类型有:
WKWebsiteDataTypeCookies
WKWebsiteDataTypeDiskCache
WKWebsiteDataTypeMemoryCache
WKWebsiteDataTypeOfflineWebApplicationCache
WKWebsiteDataTypeSessionStorage
WKWebsiteDataTypeLocalStorage
WKWebsiteDataTypeWebSQLDatabases
WKWebsiteDataTypeIndexedDBDatabases
可以使用一下代码输出存储的类型和内容
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
configuration.preferences.minimumFontSize = 100.0f;
configuration.preferences.javaScriptEnabled = NO;
NSSet *set = WKWebsiteDataStore.allWebsiteDataTypes;
[configuration.websiteDataStore fetchDataRecordsOfTypes:set completionHandler:^(NSArray * array) {
for (WKWebsiteDataRecord *record in array) {
NSSet *types = record.dataTypes;
NSEnumerator *enumerator = types.objectEnumerator;
NSString *type ;
while (type = [enumerator nextObject]) {
NSLog(@"type:%@", type);
}
NSLog(@"%@", record.displayName);
}
}];
WKWebView *webView = [[WKWebView alloc] initWithFrame:self.webViewBox.bounds configuration:configuration];
webView.frame = self.webViewBox.bounds;
[self.webViewBox addSubview:webView];
NSURL *webURL = [NSURL URLWithString:@"http://www.256day.com"];
NSURLRequest *request = [NSURLRequest requestWithURL:webURL];
[webView loadRequest:request];
}
运行之后可以看到输出:
2017-03-26 21:18:55.496 WebViewDemo[19356:11442303] type:WKWebsiteDataTypeDiskCache
2017-03-26 21:18:55.496 WebViewDemo[19356:11442303] jianshu.io
2017-03-26 21:18:55.497 WebViewDemo[19356:11442303] type:WKWebsiteDataTypeDiskCache
2017-03-26 21:18:55.497 WebViewDemo[19356:11442303] fonts.googleapis.com
2017-03-26 21:18:55.497 WebViewDemo[19356:11442303] type:WKWebsiteDataTypeDiskCache
2017-03-26 21:18:55.497 WebViewDemo[19356:11442303] gstatic.com
2017-03-26 21:18:55.498 WebViewDemo[19356:11442303] type:WKWebsiteDataTypeDiskCache
2017-03-26 21:18:55.498 WebViewDemo[19356:11442303] 256day.com
applicationNameForUserAgent
使用 Charles 抓一下包,看看在没有设置这个属性的时候的 User-Agent:
设置后的 User-Agent:
源码如下:
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
configuration.preferences.minimumFontSize = 100.0f;
//configuration.preferences.javaScriptEnabled = NO;
configuration.suppressesIncrementalRendering = YES;
configuration.applicationNameForUserAgent = @"UserAgent-Name";
有人可能会疑惑在没有设置 User-Agent 的时候会有个奇怪的值:
14C89
这个其实是在这的:
WKWebViewConfiguration 就先介绍到这,下面看一下 WKWebView 的方法和属性。
WKWebView 加载数据
先看 WKWebView 的四种加载网页数据的方法。
/*
通过 NSURLRequest 加载网页
*/
- (nullable WKNavigation *)loadRequest:(NSURLRequest *)request;
/*
加载本地网页文件
*/
- (nullable WKNavigation *)loadFileURL:(NSURL *)URL allowingReadAccessToURL:(NSURL *)readAccessURL API_AVAILABLE(macosx(10.11), ios(9.0));
/*
加载 html 数据
*/
- (nullable WKNavigation *)loadHTMLString:(NSString *)string baseURL:(nullable NSURL *)baseURL;
/*
加载 NSData 类型的数据
*/
- (nullable WKNavigation *)loadData:(NSData *)data MIMEType:(NSString *)MIMEType characterEncodingName:(NSString *)characterEncodingName baseURL:(NSURL *)baseURL API_AVAILABLE(macosx(10.11), ios(9.0));
这四种方法分别用在不同的场景下面。
如果需要加载一个 URL 网页,如:http://www.256day.com ,需要通过 loadRequest 方法来进行加载。
如果加载一个本地的 HTML 文件,可通过 loadFileURL ,也可以将这个本地文件内容读取之后再通过 loadHTMLString 或者 loadData 方法来进行展示。
- 通过 URL 加载网页:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
WKWebView *webView = [[WKWebView alloc] initWithFrame:self.webViewBox.bounds];
webView.frame = self.webViewBox.bounds;
[self.webViewBox addSubview:webView];
NSURL *webURL = [NSURL URLWithString:@"http://www.256day.com"];
NSURLRequest *request = [NSURLRequest requestWithURL:webURL];
[webView loadRequest:request];
}
- 加载本地 HTML 文件
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
WKWebView *webView = [[WKWebView alloc] initWithFrame:self.webViewBox.bounds];
webView.frame = self.webViewBox.bounds;
[self.webViewBox addSubview:webView];
NSString *path = [[NSBundle mainBundle] pathForResource:@"MyPage" ofType:@"html"];
NSURL *url = [NSURL fileURLWithPath:path];
[webView loadFileURL:url allowingReadAccessToURL:url];
}
效果图:
- 通过 NSString 数据展示网页
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
WKWebView *webView = [[WKWebView alloc] initWithFrame:self.webViewBox.bounds];
webView.frame = self.webViewBox.bounds;
[self.webViewBox addSubview:webView];
NSString *htmlString = @"HTML string
";
[webView loadHTMLString:htmlString baseURL:nil];
}
效果图:
- 通过 NSData 数据展示网页
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
WKWebView *webView = [[WKWebView alloc] initWithFrame:self.webViewBox.bounds];
webView.frame = self.webViewBox.bounds;
[self.webViewBox addSubview:webView];
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"MyPage" ofType:@"html"];
NSData *htmlData = [NSData dataWithContentsOfFile:filePath];
NSURL *baseURL = [NSURL fileURLWithPath:filePath isDirectory:NO];
[webView loadData:htmlData MIMEType:@"text/html" characterEncodingName:@"UTF-8" baseURL:baseURL.URLByDeletingLastPathComponent];
}
效果图:
MIMEType
MIME (Multipurpose Internet Mail Extensions) 是描述消息内容类型的因特网标准。
MIME 消息能包含文本、图像、音频、视频以及其他应用程序专用的数据。
想深入了解的同学可以参考这篇文章MIME Type 介绍。
baseURL
在 webview 加载的 data 或者 string 中有一些链接是图片或者 css 等外部文件,这些文件需要到一个目录上去查找,baseURL 就是这个目录。
WKWebView 代理
/*! @abstract webview 的导航代理
@property (nullable, nonatomic, weak) id navigationDelegate;
/*! @abstract webview 的视图代理
@property (nullable, nonatomic, weak) id UIDelegate;
WKNavigationDelegate
/*
决定是否允许跳转,主要用于对于跨域的安全检查限制
*/
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler;
/*
决定是否接受响应
*/
- (void)webView:(WKWebView *)webView decidePolicyForNavigationResponse:(WKNavigationResponse *)navigationResponse decisionHandler:(void (^)(WKNavigationResponsePolicy))decisionHandler;
/*
当 main frame 的导航开始请求时,会调用此方法。
*/
- (void)webView:(WKWebView *)webView didStartProvisionalNavigation:(null_unspecified WKNavigation *)navigation;
/*
当 main frame 接收到重定向时,会调用此方法。
*/
- (void)webView:(WKWebView *)webView didReceiveServerRedirectForProvisionalNavigation:(null_unspecified WKNavigation *)navigation;
/*
加载数据失败时,会调用此方法。
*/
- (void)webView:(WKWebView *)webView didFailProvisionalNavigation:(null_unspecified WKNavigation *)navigation withError:(NSError *)error;
/*
当请求的 web 内容开始到达时,会调用此方法。
*/
- (void)webView:(WKWebView *)webView didCommitNavigation:(null_unspecified WKNavigation *)navigation;
/*当导航完成时,会调用此方法。
*/
- (void)webView:(WKWebView *)webView didFinishNavigation:(null_unspecified WKNavigation *)navigation;
/*
下载数据失败,会调用此方法。
*/
- (void)webView:(WKWebView *)webView didFailNavigation:(null_unspecified WKNavigation *)navigation withError:(NSError *)error;
/*
用于授权验证
*/
- (void)webView:(WKWebView *)webView didReceiveAuthenticationChallenge:(NSURLAuthenticationChallenge *)challenge completionHandler:(void (^)(NSURLSessionAuthChallengeDisposition disposition, NSURLCredential * _Nullable credential))completionHandler;
/*数据处理完成时,调用此方法。
*/
- (void)webViewWebContentProcessDidTerminate:(WKWebView *)webView API_AVAILABLE(macosx(10.11), ios(9.0));
WKUIDelegate
/* 创建一个新的 webview
*/
- (nullable WKWebView *)webView:(WKWebView *)webView createWebViewWithConfiguration:(WKWebViewConfiguration *)configuration forNavigationAction:(WKNavigationAction *)navigationAction windowFeatures:(WKWindowFeatures *)windowFeatures;
/*! webview 关闭时,会调用此方法。
*/
- (void)webViewDidClose:(WKWebView *)webView API_AVAILABLE(macosx(10.11), ios(9.0));
/*! js 调用 alert 方法的时候会调用此方法。
*/
- (void)webView:(WKWebView *)webView runJavaScriptAlertPanelWithMessage:(NSString *)message initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(void))completionHandler;
/*! js 调用 confirm 方法时会调用此方法。
*/
- (void)webView:(WKWebView *)webView runJavaScriptConfirmPanelWithMessage:(NSString *)message initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(BOOL result))completionHandler;
/*! js 调用 prompt 方法时会调用此方法。
*/
- (void)webView:(WKWebView *)webView runJavaScriptTextInputPanelWithPrompt:(NSString *)prompt defaultText:(nullable NSString *)defaultText initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(NSString * _Nullable result))completionHandler;