一.xib界面中使用按钮添加
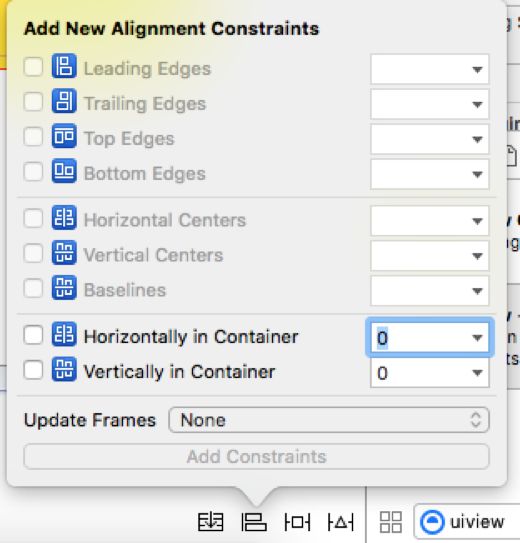
Alignment类型的约束添加
alignment约束有9个可添加的类型。
其中最下面的两个分别是Horizontally:垂直居中对齐;Vertically:水平居中对起;可以设置一个参数,就是偏移量,可以设置为正数或负数,正数是水平向右,负数是水平向左
上面七个都要选中多个View时才可以用,也就是说他不是针对某一个view的布局,而是几个兄弟view关系的体现,分别可以设置leading、trailing、top、buttom、CenterX、CenterY、Baselines七种。
Lead当前实际坐标哪个在上面其他选中的就等于他,比如实际的上下坐标为A、B、C,那么选中ABC,进行lead约束之后,就会是B.lead=A.lead,C.lead=A.lead。大家都向最上面的A靠齐。
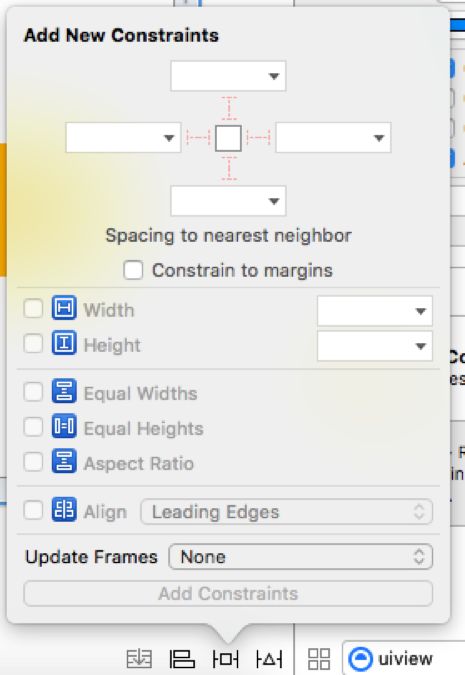
PIN
PIN,是使用最广泛的约束,其中可以设置某一个View的宽度和高度,某一个view到父View四周的距离,某一个view到四周相邻其他View的距离。设置某多个View宽度或者高度相同,或者按照比例分配,
PIN中还可以设置Align中的多选性质的七个属性,但是不能设置便宜参数,只能设置对齐。
二.xib中拖动添加约束
另外在xib页面还可以拖动添加约束,按住control,点击并拖动某一个view,就会出现一条线,将这条线拖动空白部位,就可以设置点击的View与父View相关的约束,拖动到某一个兄弟View就可以设置该View与这个兄弟View相关的约束。
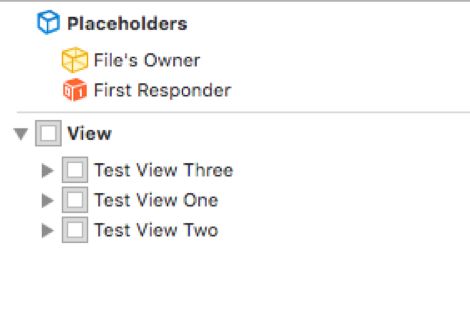
拖动除了在xib的界面中拖动以外,在xib的View列表中按住Control键拖动一个View到另一个View或者父View也可以添加他们之间的约束。
三.使用系统方法类代码添加约束
代码添加约束主要思想与界面中类似。比如我们要添加一个约束,ViewOne的CenterX等于父View的CenterX,就初始化一个如下的约束对象
//_ViewOne.center.x = self.view.center.x;
NSLayoutConstraint* nowLayOut = [NSLayoutConstraint
constraintWithItem:_ViewOne//被约束View对象
attribute:NSLayoutAttributeCenterX//被约束的值
relatedBy:NSLayoutRelationEqual//约束类型
toItem:self.view//约束依赖对象
attribute:NSLayoutAttributeCenterX//约束的值
multiplier:1.0f
constant:0//偏移量
];
[self.viewaddSubview:nowLayOut];
然后将该约束加入到最大的父View中就可以了。
有一点需要注意,如果需要使用autolayout布局某控件就必须设置该控件Autoresizing属性为NO。
[_ViewOnesetTranslatesAutoresizingMaskIntoConstraints:NO];
四.使用VFL语言代码添加约束
使用代码布局时除了使用系统的对象和方法以外还有一种VFL语言添加约束的方法。下面先看一段使用VFL布局的代码
-(void)InitLayout
{
//-------------------------------------------下面是进行页面布局的代码
//需要进行界面布局的控件或者View需要设置该参数
[m_loginViewsetTranslatesAutoresizingMaskIntoConstraints:NO];
[m_addrViewsetTranslatesAutoresizingMaskIntoConstraints:NO];
[m_logoViewsetTranslatesAutoresizingMaskIntoConstraints:NO];
//添加将进行界面布局的界面元素
NSDictionary*dict=NSDictionaryOfVariableBindings(m_loginView,m_logoView,m_addrView);
//初始化常量
//登录View
intlwidthNull=(self.view.frame.size.width-m_loginViewWidth)/2;
//LogoView
intllogoWidth=286/2;
intllogoHight=103/2;
intllogoWidthNull=(self.view.frame.size.width-llogoWidth)/2;
//addrView
intladdrWidth=300/2;
intladdrHight=18/2;
intladdrWidthNull=(self.view.frame.size.width-laddrWidth)/2;
intlhightNull=(self.view.frame.size.height-m_loginViewHight-llogoHight-laddrHight)/4;
NSDictionary*metrics
=@{@"LoginViewWidth":[[NSNumberalloc]initWithInt:m_loginViewWidth],
@"LoginViewHight":[[NSNumberalloc]initWithInt:m_loginViewHight],
@"LoginWidthNull":[[NSNumberalloc]initWithInt:lwidthNull],
@"LogoWidth":[[NSNumberalloc]initWithInt:llogoWidth],
@"LogoHight":[[NSNumberalloc]initWithInt:llogoHight],
@"LogoWidthNull":[[NSNumberalloc]initWithInt:llogoWidthNull],
@"AddrWidth":[[NSNumberalloc]initWithInt:laddrWidth],
@"AddrHight":[[NSNumberalloc]initWithInt:laddrHight],
@"AddrWidthNull":[[NSNumberalloc]initWithInt:laddrWidthNull],
@"AllHightNull":[[NSNumberalloc]initWithInt:lhightNull]};
//编辑并加入界面限制
NSString*vfl0 =@"H:|-LoginWidthNull-[m_loginView(LoginViewWidth)]-LoginWidthNull-|";
NSString*vfl1 =@"H:|-LogoWidthNull-[m_logoView(LogoWidth)]-LogoWidthNull-|";
NSString*vfl2 =@"H:|-AddrWidthNull-[m_addrView(AddrWidth)]-AddrWidthNull-|";
NSString*vfl3 =@"V:|-AllHightNull-[m_logoView(LogoHight)]-AllHightNull-[m_loginView(LoginViewHight)]-AllHightNull-[m_addrView(AddrHight)]-AllHightNull-|";
[self.viewaddConstraints:[NSLayoutConstraintconstraintsWithVisualFormat:vfl0options:0metrics:metricsviews:dict]];
[self.viewaddConstraints:[NSLayoutConstraintconstraintsWithVisualFormat:vfl1options:0metrics:metricsviews:dict]];
[self.viewaddConstraints:[NSLayoutConstraintconstraintsWithVisualFormat:vfl2options:0metrics:metricsviews:dict]];
[self.viewaddConstraints:[NSLayoutConstraintconstraintsWithVisualFormat:vfl3options:0metrics:metricsviews:dict]];
}
第一步跟系统方法一样,先将需要布局添加约束的view对象的Autoresizing属性设置为NO。
第二步将需要布局的View都添加组成一个字典。
第三步组织布局时需要使用的常量,也组成一个字典。这些常量主要就是一些间隔距离,偏移量等数据。
第四步组建VFL约束语句,这里组建VFL语句其实就是用之前的常量和需要被约束的对象组成一个特殊的字符串。
第五步将组建好的VFL约束语句加入到父View中实现约束。这与系统方法类似。
五.第三方库添加约束
除了以上所说的几种方法之外,还有一些优秀的第三方库可以添加autolayout约束,比如masonry,大家可以了解一下。无论用什么方法,其实思想都一样,大家可以在实践中多体会。