一、概览
体验产品:QQ音乐iPhone版本
软件版本:V 6.0.1
设备型号:iPhone6s
操作系统:ios 9.2.1
体验人:Sansa
体验时间:2016.03.15
二、战略层(产品定位、目标用户、用户需求、商业模式)
2.1 产品定位
QQ音乐是腾讯出品的一款在线听歌音乐软件,拥有最全的正版音乐和最大的无损音乐音乐曲库,对于内容型产品来说是QQ音乐相对于其他音乐软件的强大竞争力。对用户听歌场景的深度研究以及超强的技术支持,使得QQ音乐拥有多个首创功能,如首创听歌识曲、首创翻译歌词、首创相似单曲电台、猜你喜欢、身边流行、最顶尖的音乐推荐系统。腾讯强大的用户基础和分发能力,以及产品本身的精良品质,QQ音乐的下载排行在音乐与音频类目中排名第一。
2.2 目标用户
a.普通用户;
b.高端用户,对音乐有更高的品质需求;
c.大牌明星用户、专业音乐人、DJ.
2.3用户需求
a.普通用户:利用碎片化的时间听歌消遣。
b.高端用户:对音乐品质有高需求,无损音乐增值服务可以来盈利。
c.大牌明星用户、专业音乐人、DJ:与名人合作,是一种双赢模式,名人可以借助网易云音乐增加曝光度和知名度,QQ音乐依靠这些名人可以吸引更多的用户,增加活跃度。
2.4商业模式
a.首页广告位;
b.主题换肤:装扮类的增值服务;
d.绿钻VIP,为付费用户提供更多特权,身份特权、功能特性和装扮特权;
e.付费音乐包。
三、范围层(主要功能)
3.1 核心功能:听音乐
a.【我的】
在【我的】一级页面,提供了各种听歌分类,下载歌曲、最近播放、我喜欢、下载的MV、【猜你喜欢】功能的推荐歌曲和自定义的歌单。
b.【音乐馆】
在【音乐馆】一级页面,听歌的方式更是丰富多彩。二级导航,提供了精选、排行、歌单、电台和MV的大分类。这些大分类里面还有为用户提供的更细致的划分。内容很多,不展开讨论。
3.2 多样的搜索形式
a.文字关键词搜索;
b.语音识别文字关键词搜索;
c.听歌识曲,QQ音乐首创。这是深入体验用户听歌场景才能想出的idea,大家可能都会有这样一个时候,在咖啡店,在商场,或者校园的音乐广播等在播放一首曲子,这首歌可能是你听过的一首想不起名字的歌,可能是你没听过的歌却一下子让你欲罢不能的歌,这时候大家的第一反应一般是,这到底是什么歌啊,不想就这么错过它!有了听歌识曲功能,再也不用担心错过喜欢的歌了。
d.各级导航辅助搜索,歌手、分类、专辑、排行等。
3.2 特色功能
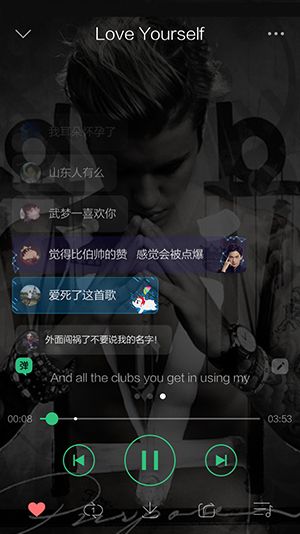
a. 弹幕功能
弹幕在歌词页面,类似于视频网站的弹幕功能,增加了听歌时的趣味性,可能是对评论功能不是完全开放,对用户表达需求方面的一种补偿方式。下面会提到弹幕形式的改进形式;
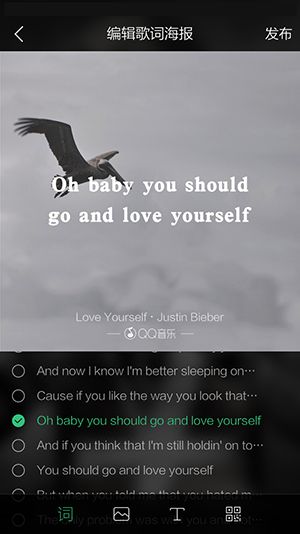
b.歌词海报
(看到这个新功能我想到的是黄油相机),一般我们分享歌曲,都是分享的连接,再加上自己的点评、感受。歌词海报则丰富了分享的形式,让分享更加有趣。图片上可以加上二维码,代替原来的连接,找到分享的歌曲。
c.猜你喜欢、每日精选30首歌
音乐推荐其实是一个非常重要的功能,是一个音乐软件和用户之间的一种交流,当用户被推荐到喜欢的歌曲的时候,可以增加用户对软件的喜爱,提高用户粘性。但是这两个功能放置的位置不是很显眼的地方,下面会提高建议的改进形式。
d.豆瓣乐评
仅个人观点,我们听音乐基本是利用碎片化的时间,QQ音乐与豆瓣合作的这款功能,用户真的愿意花那么长的时间精力去看大篇幅的文章吗?歌曲的评论还需要官方筛选才能显示,这又是借鉴了微信公共号吗?所以用户基本上不能互动,这也许是出于隐私保护的考虑。但是这种不接地气的设计,貌似有些鸡肋。
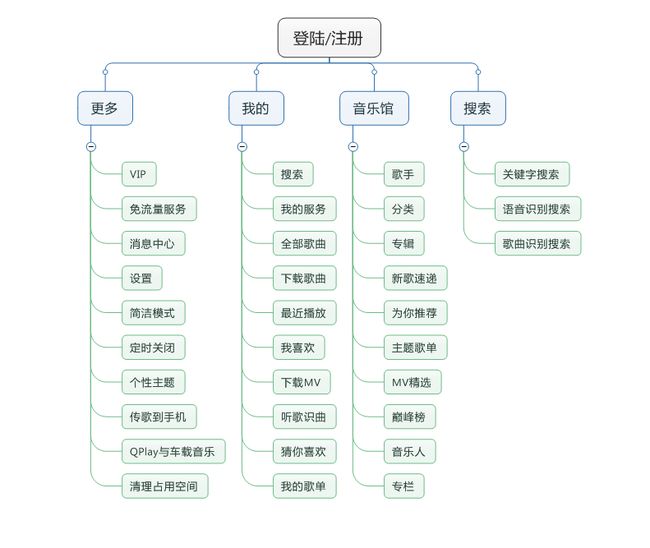
四、结构层(信息架构)
五、框架层(交互设计)
为了方便用户不管在哪个页面都可以回到播放器界面,QQ音乐采用的方法是在页面底部放了一个迷你播放器,所以主导航模式放弃了主流的底部Tab标签的设计。导航放置在页面顶端,上下两个导航栏。因为导航的位置在顶部,这就必然导致用户操作的不方便性。
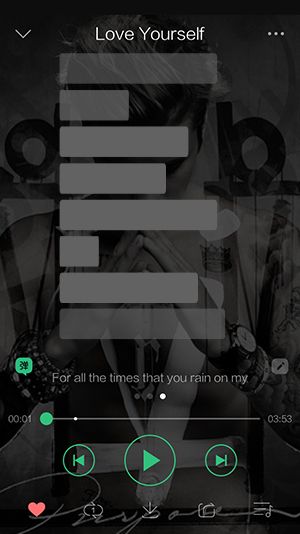
播放器页面的设计采用的是主流的沉浸式设计,让用户能更专注于听歌,并通过一些交互设计,引导用户发现、操作,让听歌的时候更加有趣,歌词子页面还提供了丰富的歌词处理方式,歌词翻译、字体大小、歌词海报等,非常人性化,也体现了腾讯做产品对弱势群体的关怀。
六、表现层(视觉设计)
扁平化的设计风格,给人简洁、时尚的感觉,默认的主题颜色为绿色,清新自然。
七、如果我是PM
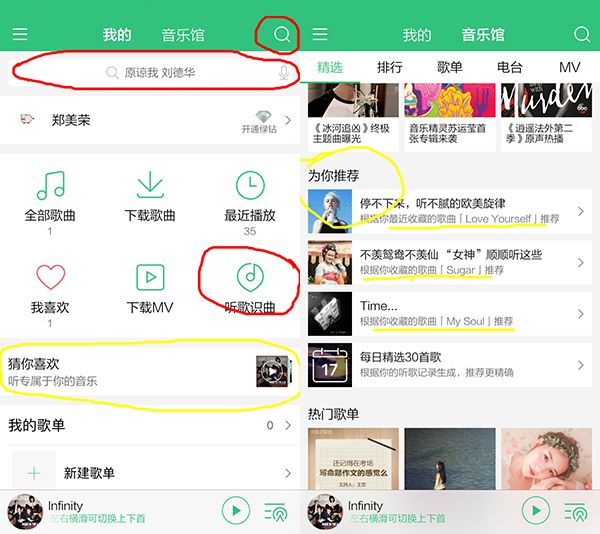
a.页面一些功能的简化重组。
问题1:红色圈部分,都是搜索功能。三个有共同功能的按钮竟然在一个页面,手机那么小的一个屏幕是寸土寸金呐!右上角的搜索按钮,用户跳转到任何页面都会有,搜索确实是很重要的功能,是用户听歌时一个频次较高的需求,放在顶部一级导航栏的位置是没问题的,而【我的】一级页面中的搜索栏,真的是没必要放在那里,听歌识曲,包含在上述两个搜索功能里,但是作为一个特色功能,可以不用删除,并且考虑它的使用场景,是一个能快速找到并启用的功能,可以考虑放在软件打开的首页面,音乐馆精选的一级页面。
问题2:黄色线标记部分,是QQ音乐的推荐功能。一是,作为推荐功能一类,分别放在两个一级页面,会一定程度上给用户带来混乱,其实集中在一个页面的一块位置就好,便于培养用户习惯,当用户想听推荐类的音乐的时候,就到固定位置去找,而相同功能多位置放置,会加大用户思考负担,并且会显得结构混乱。
右边页面的为你推荐,只是根据一首收藏的歌曲,就陈列了四个条目。DO NOT MAKE ME THINK!整合成一个功能按钮就好。
b.底部迷你播放器
QQ音乐选择了将能随时返回播放器界面的功能键设计成了在页面底部的迷你播放器形式,这就导致软件的主导航方式不能采用底部Tab标签的形式,在将导航放在了页面的顶部,从手势操作来讲,会给用户操作带来不便,毕竟导航的按钮是高频次的动作。
建议形式:将迷你播放器设计成一个返回播放器页面的小按钮放在顶部导航的位置,主导航采用底部Tab标签导航。这样既可以保留底部Tab结构的优势,对于返回播放器的页面的需求影响也不大。
c.弹幕形式
先来看一下百度百科对于【弹幕】的定义:
QQ音乐基于视频网站的弹幕设计,是一个很妙的点。视频网站的弹幕,显示的形式一般是在视频的顶部从左向右慢慢前进。QQ音乐的弹幕显示形式是,播放器左下角的位置弹出,慢慢减淡,再消失。
问题:我们观看视频的时候,基于视频基本是左右宽,上下窄,观看影像集中于中间区域,所以弹幕集中在上方,且从右向左慢慢前进是合理的。再看播放器界面,是上下宽,左右窄,所以弹幕从下向上前进也是合理的。但是,这里每个弹幕出现的时间只有几秒钟,且弹幕出现的顺序是队列形式的,一个挨着一个,频次非常快,基于这两点,所以用户在看弹幕的时候,需要非常高的注意力,听歌本来是件轻松惬意的事,看弹幕的时候却增加了用户的负担。另外,弹幕都是从【弹】字位置弹出,用户的注意力基本被这个位置吸引,所以不会大面浏览其他弹幕,一直都盯着新弹出的弹幕,又因为频次基本是一秒一个,造成紧迫感。
建议的形式是:弹幕还是从下向上稍微慢一点的前进,新弹幕的出现不是弹出的,而是像歌词一样自然地出现,不过多地分散用户的注意力,这样用户可以将注意力集中于中间区域的弹幕,不会有紧迫感。弹幕也不要消失的那么快,浪费了空间,在接近上方状态栏的位置减淡就好。
谢谢浏览,欢迎交流。