1.UITableViewCell高度计算
- Cell 具有固定高度的情况,使用rowHeight;之类的设置高度
//对于定高需求的表格,强烈建议使用这种方式保证不必要的高度计算和调用
self.tableView.rowHeight = 88;
- Cell具有多种高度的情况的情况,实现 UITableViewDelegate 中的高度计算方法
//需要注意的是,实现了这个方法后,rowHeight的设置将无效。
//所以,这个方法适用于具有多种 cell 高度的 UITableView
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 88;
}
2.可见cells数组(即在肉眼看到范围内的cell数组)
//函数说明:
NSArray * visibleCells = self.tableView.visibleCells;
/*********请使用以下方法****/
// 将像素point从view中转换到当前视图中,返回在当前视图中的像素值
- (CGPoint)convertPoint:(CGPoint)point fromView:(UIView *)view;
// 将rect由rect所在视图转换到目标视图view中,返回在目标视图view中的rect
- (CGRect)convertRect:(CGRect)rect toView:(UIView *)view;
// 将rect从view中转换到当前视图中,返回在当前视图中的rect
- (CGRect)convertRect:(CGRect)rect fromView:(UIView *)view;
事例:(使用场景:点击一个cell,需要展开cell以下内容,但是需要展开的内容在屏幕以外,需要往上偏移x个单位)
///展开在屏幕范围以外的cell,往上移动120单位,正确显示展开的cell
- (void)setUnVisableCellToVisable:(NSInteger)section withExpand:(BOOL)isExapnd{
//当前点击cell的IndexPath
NSIndexPath *tempIndex = [NSIndexPath indexPathForRow:0 inSection:section];
//获取当前cell
UITableViewCell *cell = [_tableView cellForRowAtIndexPath:tempIndex];
//将rect由rect所在视图转换到目标视图view中,返回在目标视图view中的rect
CGRect cellFrame = [_tableView convertRect:cell.frame toView:self.view];
CGFloat cellHeightAndOrigionY = CGRectGetMinY(cellFrame) + CGRectGetHeight(cellFrame);
CGFloat tableViewHeight = CGRectGetHeight(_tableView.frame)
if ((cellHeightAndOrigionY >= tableViewHeight) && isExapnd) {
CGPoint contentOffset = _tableView.contentOffset;
if (isExapnd) {
contentOffset.y += 120;
}
[_tableView setContentOffset:contentOffset animated:YES];
}
}
3.局部刷新
//刷新第一个section 第三个row
NSIndexPath *tempIndex = [NSIndexPath indexPathForRow:2 inSection:0];
[tableView reloadRowsAtIndexPaths:@[tempIndex] withRowAnimation:UITableViewRowAnimationNone];
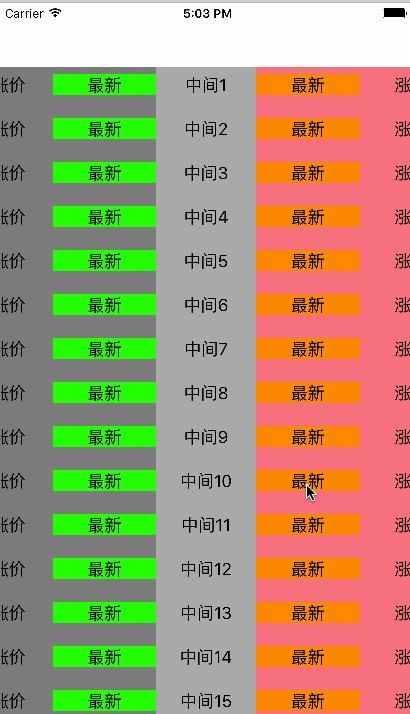
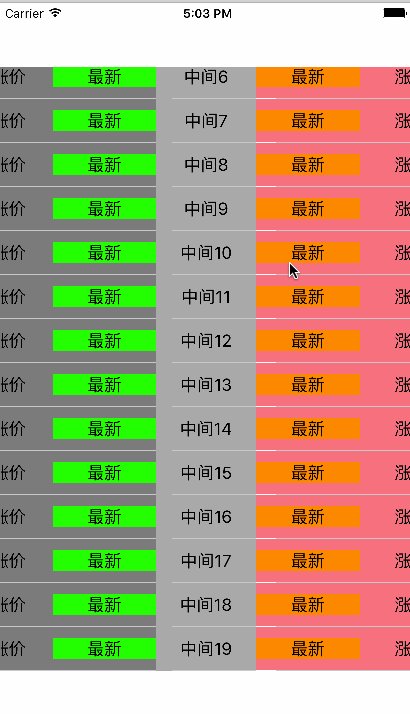
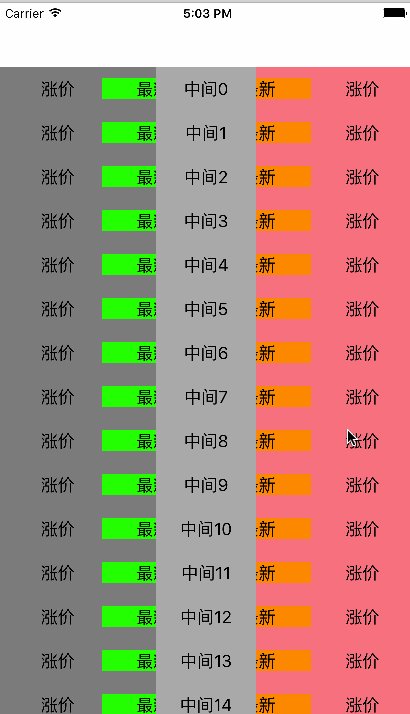
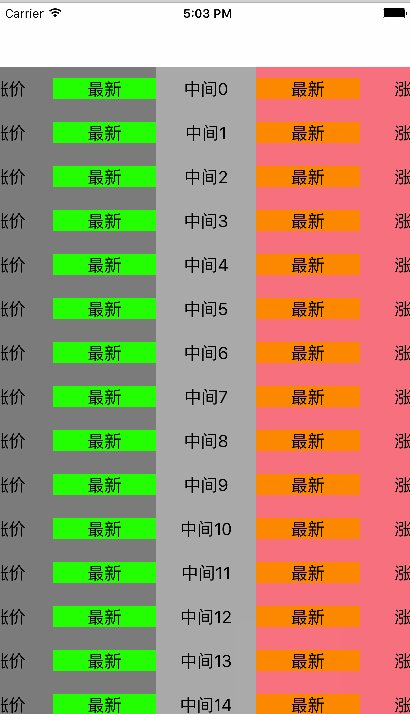
4.UIScrollView+UITableView组合应用
- 代码(左右两边,为对称的UITableViewCell)
#define ScreenWidht [UIScreen mainScreen].bounds.size.width
#define ScreenHeight [UIScreen mainScreen].bounds.size.height
typedef NS_ENUM(NSInteger, ScrollTableViewType) {
ScrollTableViewTypeDefalut = 0,//
ScrollTableViewTypeLeft,//滑动左边的 tableView
ScrollTableViewTypeMiddle,//滑动中间的 tableView
ScrollTableViewTypeRight//滑动右边 tableView
};
@interface ViewController ()
@property (nonatomic,strong) UITableView *tableView;
@property (nonatomic,strong) UITableView *tableViewLeft;
@property (nonatomic,strong) UITableView *tableViewRight;
@property (nonatomic,strong) UIScrollView *scrollViewLeft;
@property (nonatomic,strong) UIScrollView *scrollViewRight;
@property (nonatomic,assign) CGFloat tableViewOriginX;//中间tableview的起始点
@property (nonatomic,assign) CGFloat tableViewWidth;//中间tableView的宽度
@property (nonatomic,assign) BOOL isScrollViewLeft;//是否滑动左边的scrollView
@property (nonatomic,assign) ScrollTableViewType scrollTableViewIndex;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_tableViewWidth = 100;
_tableViewOriginX = (ScreenWidht- _tableViewWidth)/2.0;
_scrollViewLeft = ({
UIScrollView *scrollView = [[UIScrollView alloc]init];
scrollView.frame = CGRectMake(0, 64, _tableViewOriginX, ScreenHeight - 64);
scrollView.contentSize = CGSizeMake(ScreenWidht, ScreenHeight-64);
scrollView.contentOffset = CGPointMake(scrollView.contentSize.width-_tableViewOriginX, 0);
scrollView.backgroundColor = [UIColor darkGrayColor];
scrollView.bounces = NO;
scrollView.delegate = self;
[self.view addSubview:scrollView];
scrollView;
});
_scrollViewRight = ({
UIScrollView *scrollView = [[UIScrollView alloc]init];
scrollView.frame = CGRectMake(_tableViewOriginX+_tableViewWidth, 64, ScreenWidht-(_tableViewOriginX+_tableViewWidth), ScreenHeight - 64);
scrollView.contentSize = CGSizeMake(ScreenWidht, ScreenHeight-64);
scrollView.backgroundColor = [UIColor lightGrayColor];
scrollView.bounces = NO;
scrollView.delegate = self;
[self.view addSubview:scrollView];
scrollView;
});
_tableView = ({
UITableView *tableView = [[UITableView alloc]initWithFrame:CGRectZero style:UITableViewStylePlain];
tableView.frame = CGRectMake(_tableViewOriginX, 64, _tableViewWidth, ScreenHeight - 64);
[tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"_tableView"];
//tableView.bounces = NO;
tableView.showsVerticalScrollIndicator = NO;
tableView.delegate = self;
tableView.dataSource = self;
[self.view addSubview:tableView];
tableView;
});
_tableViewLeft = ({
UITableView *tableView = [[UITableView alloc]initWithFrame:CGRectZero style:UITableViewStylePlain];
tableView.frame = CGRectMake(0, 0, _scrollViewLeft.contentSize.width, _scrollViewLeft.contentSize.height);
[tableView registerNib:[UINib nibWithNibName:@"LeftTableViewCell"bundle:nil] forCellReuseIdentifier:@"_tableViewLeft"];
tableView.delegate = self;
tableView.dataSource = self;
//tableView.bounces = NO;
tableView.showsVerticalScrollIndicator = NO;
[_scrollViewLeft addSubview:tableView];
tableView;
});
_tableViewRight = ({
UITableView *tableView = [[UITableView alloc]initWithFrame:CGRectZero style:UITableViewStylePlain];
tableView.frame = CGRectMake(0, 0, _scrollViewRight.contentSize.width, _scrollViewRight.contentSize.height);
[tableView registerNib:[UINib nibWithNibName:@"RightTableViewCell"bundle:nil] forCellReuseIdentifier:@"_tableViewRight"];
tableView.delegate = self;
tableView.dataSource = self;
//tableView.bounces = NO;
tableView.showsVerticalScrollIndicator = NO;
[_scrollViewRight addSubview:tableView];
tableView;
});
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 20 ;
}
- (UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
if (tableView == _tableView) {
UITableViewCell *cell;
cell = [tableView dequeueReusableCellWithIdentifier:@"_tableView"];
cell.textLabel.text = [NSString stringWithFormat:@"中间%@",@(indexPath.row)];
cell.textLabel.textAlignment = NSTextAlignmentCenter;
cell.backgroundColor = [UIColor lightGrayColor];
return cell;
} else if (tableView == _tableViewLeft) {
LeftTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"_tableViewLeft"];
return cell;
} else if (tableView == _tableViewRight) {
RightTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"_tableViewRight"];
return cell;
}
return nil;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
//判断是否为左右滑动
if (scrollView == _scrollViewLeft) {
_isScrollViewLeft = YES;
} else if (scrollView == _scrollViewRight) {
_isScrollViewLeft = NO;
}
//判断是否为上下滑动
if (scrollView == _tableViewLeft) {
_scrollTableViewIndex = ScrollTableViewTypeLeft;
} else if(scrollView == _tableView){
_scrollTableViewIndex = ScrollTableViewTypeMiddle;
} else if (scrollView == _tableViewRight) {
_scrollTableViewIndex = ScrollTableViewTypeRight;
} else {
_scrollTableViewIndex = ScrollTableViewTypeDefalut;
}
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
//左右滑动
if (_isScrollViewLeft) {
[_scrollViewRight setContentOffset:CGPointMake((ScreenWidht - _scrollViewLeft.contentOffset.x ) - _tableViewOriginX, 0)];
} else {
[_scrollViewLeft setContentOffset:CGPointMake((ScreenWidht - _tableViewOriginX) - _scrollViewRight.contentOffset.x, 0)];
}
//上下滑动
if (_scrollTableViewIndex == ScrollTableViewTypeLeft) {
[_tableView setContentOffset:CGPointMake(0, _tableViewLeft.contentOffset.y)];
[_tableViewRight setContentOffset:CGPointMake(0, _tableViewLeft.contentOffset.y)];
} else if (_scrollTableViewIndex == ScrollTableViewTypeMiddle) {
[_tableViewLeft setContentOffset:CGPointMake(0, _tableView.contentOffset.y)];
[_tableViewRight setContentOffset:CGPointMake(0, _tableView.contentOffset.y)];
} else if (_scrollTableViewIndex == ScrollTableViewTypeRight) {
[_tableViewLeft setContentOffset:CGPointMake(0, _tableViewRight.contentOffset.y)];
[_tableView setContentOffset:CGPointMake(0, _tableViewRight.contentOffset.y)];
}
}