官方地址:#####
https://developer.android.com/reference/android/support/v7/widget/Toolbar.html
介绍:#####
Toolbar是android L引入的一个新控件,可以理解为action bar的第二代:提供了action bar类似的功能,但是更灵活。不像actionbar那么固定,Toolbar更像是一般的View元素,可以被放置在view树体系的任意位置,可以应用动画,可以跟着scrollView滚动,可以与布局中的其他view交互。当然,你还可以用Toolbar替换掉actionbar,只需调用 Activity.setActionBar()。
——设置导航栏图标
——设置App的logo
——支持设置标题和子标题
——支持添加一个或多个的自定义控件(作为Toolbar的子控件)
——支持Action Menu
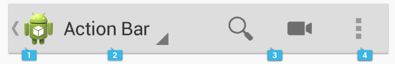
概述
1、App icon
一般用于放置logo或返回按钮
2、View control
如果你的app在不同的view中展示数据,action bar中的这一部分可以允许用户进行view的切换。
3、Action buttons
一般分用来展示一些app中比较重要的动作:比如收藏、关注等等
4、Action overflow
放置一些不常用的功能,点击Menu时弹出。
使用:#
一、添加依赖####
Toolbar是在 Android 5.0 才开始加上的,Google 为了将这一设计向下兼容,自然也少不了要推出兼容版的Toolbar。为此,我们需要在工程中引入appcompat-v7的兼容包,使用android.support.v7.widget.Toolbar进行开发。
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
//添加V7依赖包
compile 'com.android.support:appcompat-v7:24.1.1'
}```
####二、布局文件####
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:logo="@mipmap/ic_music"
app:title="A"
app:titleTextAppearance="@style/ActionBarTitle"
app:titleTextColor="#ff0000"
app:subtitleTextColor="#3cff00"
app:subtitleTextAppearance="@style/ActionBarTitle"
app:subtitle="B"
app:navigationIcon="@mipmap/ic_thunder">
android:layout_height="wrap_content"
android:text="This is Custom View" />
app:logo ——标志
app:title ——标题
app:titleTextAppearance ——标题外观样式
app:titleTextColor ——标题文本颜色
app:subtitle ——副标题
app:subtitleTextColor ——副标题文本颜色
app:subtitleTextAppearance ——副标题外观样式
app:navigationIcon ——导航图标
####三、Menu配置####
xmlns:app="http://schemas.android.com/apk/res-auto">
android:icon="@drawable/ic_action_name"
android:title="Search"
android:orderInCategory="90"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="collapseActionView|ifRoom" />
android:title="分享"
app:showAsAction="always"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"/>
android:title="a"
android:icon="@drawable/ic_action_setting"
app:showAsAction="never" />
android:title="UserInfo"
android:icon="@drawable/ic_action_user"
app:showAsAction="never" />
android:title="MyLover"
android:icon="@drawable/ic_action_lover"
app:showAsAction="never" />
android:id —— Menu item id 代码中获取,进行事件监听
android:icon ——Menu item 图标
android:title ——Menu item 标题
android:orderInCategory ——优先级,值越大优先级越低,actionbar地方不够就会放到overflow中
app:showAsAction
--always 一直
--ifRoom 当有空间时显示
--never 从不
--withText 系统默认竖屏时是只显示图片的,withText属性要在横屏时才体现的出来.
--collapseActionView 方法需要 API 14 以上,collapseActionView表示当用户不再和它交互时控件该如何展示:在Toolbar上以小图标显示,在下拉菜单下以一个菜单项显示。当用户和action view交互时,它将在Toolbar上扩展。
app:actionViewClass
——action view是用于替换action button并显示在action bar上面的一种可视组件。ActionViewClass属性用于指定action view的类,这里的SearchView是系统提供的,当然你也可以自定义。
app:actionProviderClass
——Action provider同ActionView 类似可以替换ActionBar中的Action Button,不同的是Action Provider提供子菜单的方式,用得比较少,所以本文不予介绍。
####四、代码操作####
1.设置Toolbar
需要先设置为 NO_TITLE
通过style设置
通过代码设置
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 一、隐藏原来的状态栏(必须添加到setContentView()之前),也可以通过主题Theme指定无
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
// 二、设置使用我们的ToolBar代替ActionBar ,如果不设置为 ActionBar 那么 不会自动装载内容
Toolbar mToolBar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolBar);
2.设置ToolBar的Menu菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//为ActionBar扩展菜单项
MenuInflater menuInflater = getMenuInflater();
//填充菜单 第一个参数 我们要填充的menu配置, 第二个参数 填充到哪个menu
menuInflater.inflate(R.menu.activity_menus, menu);
return super.onCreateOptionsMenu(menu);
}
3.Menu监听
// 处理menu的点击事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
//系统的 返回键 ID
case android.R.id.home:
Toast.makeText(this, "返回监听",Toast.LENGTH_SHORT).show();
return super.onOptionsItemSelected(item);
case R.id.action_settings:
Toast.makeText(this, "Setting", Toast.LENGTH_SHORT).show();
return true;
case R.id.action_user:
Toast.makeText(this, "User", Toast.LENGTH_SHORT).show();
return true;
}
}
至此,我们的Toobar就 配置方面就差不多了,那么我们现在有一些其它的需求。
####五、其它需求####
1.ActionView的获取—>SearchView的获取
在 创建menu的时候获取
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//为ActionBar扩展菜单项
MenuInflater menuInflater = getMenuInflater();
//填充菜单 第一个参数 我们要填充的menu配置, 第二个参数 填充到哪个menu
menuInflater.inflate(R.menu.activity_menus, menu);
//SearchView获取
MenuItem item = menu.findItem(R.id.action_search);
SearchView searchView =(SearchView)MenuItemCompat.getActionView(item);
//这里 获取了SearchView,那么我们就可以对SerchView进行操作了
return super.onCreateOptionsMenu(menu);
}
2.修改Overflow的显示图标,以及弹出层的位置
3.Overflow显示icon的显示
之前我们已经在Menu中配置了很多item,并且对所有的item都进行了 icon,不过当我们点击Menu菜单 弹出的时候,并没有看到我们的icon设置,此处Google所给出的ToolBar不能弹出相关的icon所以我们需要额外设置
重写:onPrepareOptionsMenu()
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
if (menu != null&& menu instanceof MenuBuilder) {
//编sdk版本24的情况 可以直接使用 setOptionalIconsVisible
if (Build.VERSION.SDK_INT > 23) {
MenuBuilder builder = (MenuBuilder) menu;
builder.setOptionalIconsVisible(true);
} else {
//sdk版本24的以下,需要通过反射去执行该方法
try {
MenuBuilder builder = (MenuBuilder) menu;
Method m = builder.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
}
return super.onPrepareOptionsMenu(menu);}
我们也可以在onCreateOptionsMenu中找到我们设置的menu菜单,重新进行icon设置
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.activity_menus, menu);
//设置optionMenu 中的的item 添加icon图片
MenuItem settingItem = menu.findItem(R.id.action_settings);
//直接指定
settingItem.setIcon(R.mipmap.ic_thunder);
//获取设置的图标,重新指定
Drawable icon = settingItem.getIcon();
settingItem.setIcon(icon);
return super.onCreateOptionsMenu(menu);
}
4.修改overflow中 显示的文字颜色
-4.1通过Style样式设置,见**(其它需求2)**
-4.2代码设置
使用SpannableString创意性的设置
MenuItem settingItem = menu.findItem(R.id.action_settings);
CharSequence title = settingItem.getTitle();
//第一个参数:要设定的样式,第二个参数:从什么地方开始,第三个参数:什么地方结束
//如果不知道SpannableString,请自行www.baidu.com
SpannableString ss = new SpannableString(title);
//设置文本颜色
ss.setSpan(new ForegroundColorSpan(Color.RED), 0, title.length(), 0);
settingItem.setTitle(ss);
简单做法通过HTML.fromHtlm
MenuItem settingItem = menu.findItem(R.id.action_settings);
settingItem.setTitle(Html.fromHtml("" + userItem.getTitle() + ""));