1.如何调试 IE 浏览器
1.IE8+浏览器有自带的调试工具,按F12可以进入调试界
面。
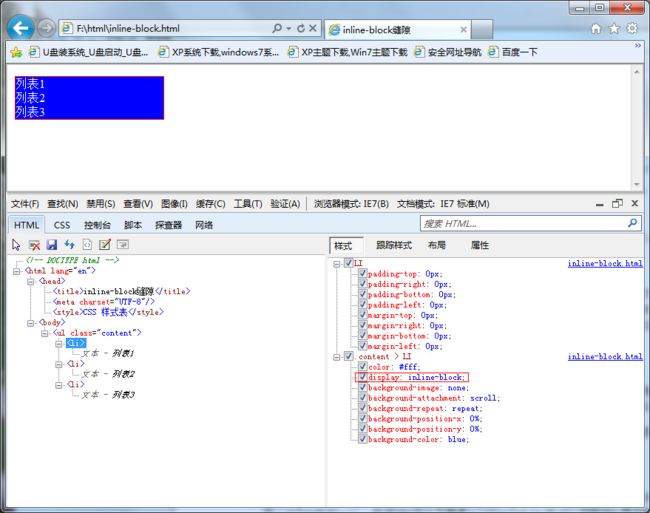
下图是IE9浏览器的调试界面:
画红框的地方可以改变浏览器模式和文档模式,模拟其他IE浏览器的表现形式。
由于IE7不支持inline-block属性,在以IE7运行时,列表并没有在同一水平方向上。
2.对于没有调试工具的IE浏览器调试CSS时可以给元素加上border或者outline调试。其中ie6不支持outline属性。
3.利用js调试。可以在地址栏写入jjavascript: alert (document.get ...) 进行调试。
2.什么是CSS hack?在 CSS 和 HTML里如何写 hack?在 CSS 中 ie6、ie7的 hack 方式?
由于不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS样式,我们把这个针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack。
在CSS中有标签前缀法和属性前缀法。
- 属性前缀法(即类内部Hack):例如IE6能识别下划线
_和星号*,IE7能识别星号*,但不能识别下划线_,IE6~IE10都认识\9,但firefox前述三个都不能认识。 - 选择器前缀法(即选择器Hack):例如 IE6能识别
*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。
在html中有IE条件注释法。
针对所有IE(注:IE10+已经不再支持条件注释):,针对IE6及以下版本:。这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
参考史上最全的CSS hack方式一览
3.列举几种浏览器兼容问题
- 关于inline-block的问题
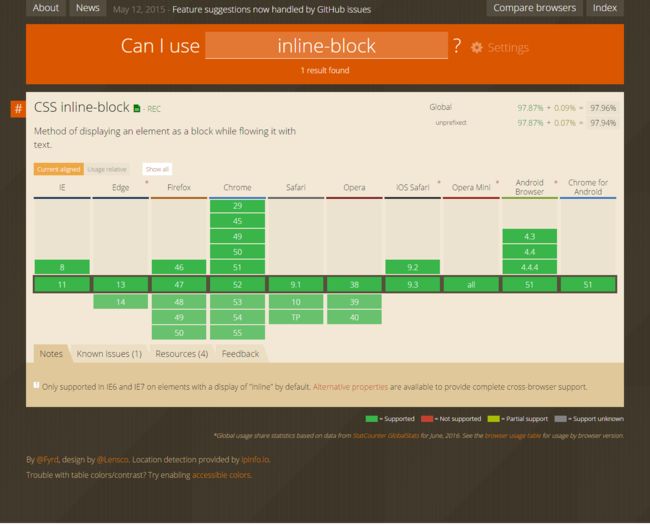
在caniuse中
IE8才开始全面支持inline-block。
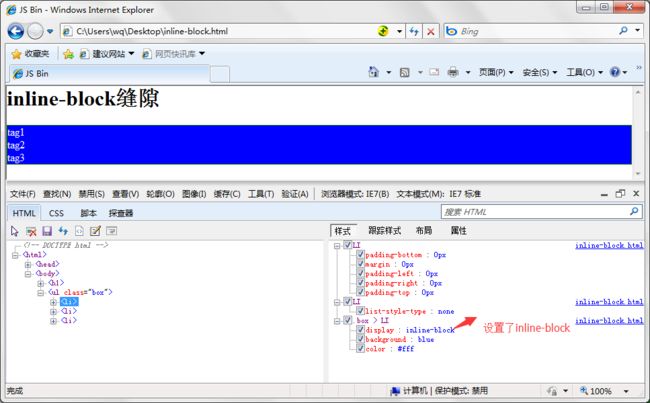
在IE6、7中对块级元素设置display: inline-block是没有效果的。
举例:
-
*zoom:1是IE浏览器专有的用法。 - 不同浏览器的标签默认的margin和padding不同
参考最全整理浏览器兼容性问题与解决方案
4.针对兼容、多浏览器覆盖有什么看法?渐进增强和优雅降级是什么意思?
什么是浏览器兼容:当我们使用不同的浏览器,访问同一个网站,或者页面的时候,有的显示出来正常,有的显示出来不正常,我们在编写CSS的时候会很恼火,刚修复了这个浏览器的问题,结果另外一个浏览器却出了新问题。而兼容就是一种办法,能让你在一个CSS里面独立的写支持不同浏览器的样式。当我们在写作网页时,并不是一定要做到多浏览器覆盖,需要从用户需求角度出发。
由于不同的设备,不同的浏览器版本的兼容性不同。有些浏览器可能不支持某些css属性。渐进增强和优雅降级都关注于同一网站在不同设备里不同浏览器下的表现程度。关键的区别则在于它们各自关注于何处,以及这种关注如何影响工作的流程。
渐进增强要把网页的内容完全展示出来,要确保标签结构能将其所包含的内容以最详实的程度传达给用户,这一点对于为使用旧版浏览器的人提供基本的浏览体验来说非常必要。
举例:
.transition{
transition: all .5s; /* 标准写法 */
-moz-transition: all .5s; /* firefox 内核 */
-webkit-transition: all .5s; /* webkit 内核 */
}
优雅降级一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。在针对低版本兼容时,低版本并不是关注的重点,只会修复较大的错误,小错误将被忽略。
比如一开始使用 css3的特性构建了一个应用,然后逐步针对各大浏览器进行 hack使其可以在低版本浏览器上正常浏览
例子:
.transition{
-webkit-transition: all .5s; /* webkit 内核 */
-moz-transition: all .5s; /* firefox 内核 */
transition: all .5s; /* 标准写法 */
}
1.参考 (译)理解“渐进增强”(Progressive Enhancement)
2.参考渐进增强与优雅降级
5.reset.css和normalize.css分别是做什么的?为什么推荐使用 nomalize.css?
reset.css重置所有有默认标签的标签的属性。比如以下设置
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
normalize.css改变有些标签的默认属性。
1.保护有用的浏览器默认样式而不是完全去掉它们
2.一般化的样式:为大部分HTML元素提供
3.修复浏览器自身的bug并保证各浏览器的一致性
4.优化CSS可用性:用一些小技巧
5.解释代码:用注释和详细的文档来
贴出部分代码:
/*! normalize.css v4.2.0 | MIT License | github.com/necolas/normalize.css */
/**
* 1. Change the default font family in all browsers (opinionated).
* 2. Correct the line height in all browsers.
* 3. Prevent adjustments of font size after orientation changes in IE and iOS.
*/
html {
font-family: sans-serif; /* 1 */
line-height: 1.15; /* 2 */
-ms-text-size-adjust: 100%; /* 3 */
-webkit-text-size-adjust: 100%; /* 3 */
}
/**
* Remove the margin in all browsers (opinionated).
*/
body {
margin: 0;
}
/* HTML5 display definitions
========================================================================== */
/**
* Add the correct display in IE 9-.
* 1. Add the correct display in Edge, IE, and Firefox.
* 2. Add the correct display in IE.
*/
article,
aside,
details, /* 1 */
figcaption,
figure,
footer,
header,
main, /* 2 */
menu,
nav,
section,
summary { /* 1 */
display: block;
}
/**
* Add the correct display in IE 9-.
*/
audio,
canvas,
progress,
video {
display: inline-block;
}
/**
* Add the correct display in iOS 4-7.
*/
audio:not([controls]) {
display: none;
height: 0;
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Add the correct display in IE 10-.
* 1. Add the correct display in IE.
*/
template, /* 1 */
[hidden] {
display: none;
}
可以看出,Normalize.css支持包括手机浏览器在内的超多浏览器,同时对HTML5元素、排版、列表、嵌入的内容、表单和表格都进行了一般化。尽管这个项目基于一般化的原则,但我们还是在合适的地方使用了更实用的默认值。
-
- Normalize.css 保护了有价值的默认值
Reset通过为几乎所有的元素施加默认样式,强行使得元素有相同的视觉效果。相比之下,Normalize.css保持了许多默认的浏览器样式。这就意味着你不用再为所有公共的排版元素重新设置样式。当一个元素在不同的浏览器中有不同的默认值时,Normalize.css会力求让这些样式保持一致并尽可能与现代标准相符合。
- Normalize.css 保护了有价值的默认值
- 2.Normalize.css 修复了浏览器的bug
它修复了常见的桌面端和移动端浏览器的bug。这往往超出了Reset所能做到的范畴。关于这一点,Normalize.css修复的问题包含了HTML5元素的显示设置、预格式化文字的font-size问题、在IE9中SVG的溢出、许多出现在各浏览器和操作系统中的与表单相关的bug。
可以看下面这个例子,看看对于HTML5中新出现的input类型search,Normalize.css是如何保证跨浏览器的一致性的。
/**
* 1. Addresses appearance set to searchfield in S5, Chrome
* 2. Addresses box-sizing set to border-box in S5, Chrome (include -moz to future-proof)
*/
input[type="search"] {
-webkit-appearance: textfield; /* 1 */
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box; /* 2 */
box-sizing: content-box;
}
/**
* Removes inner padding and search cancel button in S5, Chrome on OS X
*/
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
-webkit-appearance: none;
}
- 3.Normalize.css 不会让你的调试工具变的杂乱
- 4.Normalize.css 是模块化的
这个项目已经被拆分为多个相关却又独立的部分,这使得你能够很容易也很清楚地知道哪些元素被设置了特定的值。因此这能让你自己选择性地移除掉某些永远不会用到部分(比如表单的一般化)。 - 5.Normalize.css 拥有详细的文档
Normalize.css的代码基于详细而全面的跨浏览器研究与测试。这个文件中拥有详细的代码说明并在Github Wiki中有进一步的说明。这意味着你可以找到每一行代码具体完成了什么工作、为什么要写这句代码、浏览器之间的差异,并且你可以更容易地进行自己的测试。
这个项目的目标是帮助人们了解浏览器默认是如何渲染元素的,同时也让人们很容易地明白如何改进浏览器渲染。
6.IE盒模型和标准盒模型有什么区别? 怎样使 IE678使用标准盒模型?box-sizing:border-box有什么作用
ie678怪异模式(不添加 doctype)使用 ie 盒模型。chrome, ie9+, ie678(添加 doctype) 使用标准盒模型。两者区别可以用下图表示。
如上图所示,区别在于:
W3C盒模型总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
IE盒模型总宽度=margin-left+width+margin-right
W3C盒模型总高度 = margin-top+ border-top + padding-top + height + padding-bottom+ border-bottom+ margin-bottom
IE盒模型总高度=margin-top+height+margin-bottom
IE678在标准兼容模式下使用的是W3C标准盒模型。只要为文档设置一个DOCTYPE,就会使得IE遵循标准兼容模式的方式工作。
box-sizing:border-box使盒模型按照IE盒模型的长宽计算规则计算。
操作题
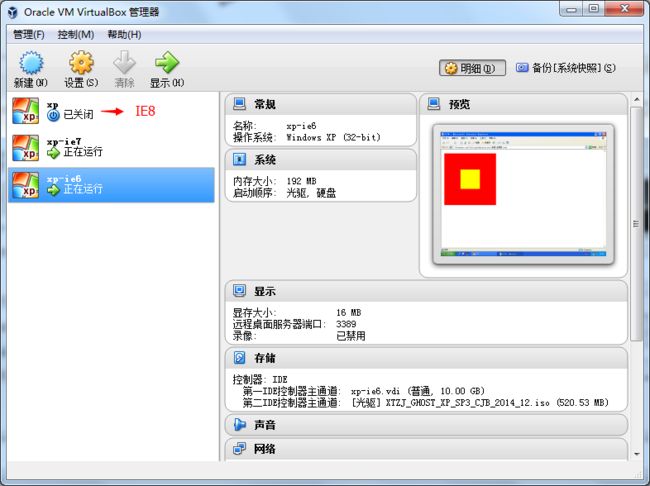
1. virtualbox 安装 xp 虚拟机
2.在 ie 6, 7,8中展示盒模型、inline-block、max-width的区别
1.盒模型
代码:
盒模型