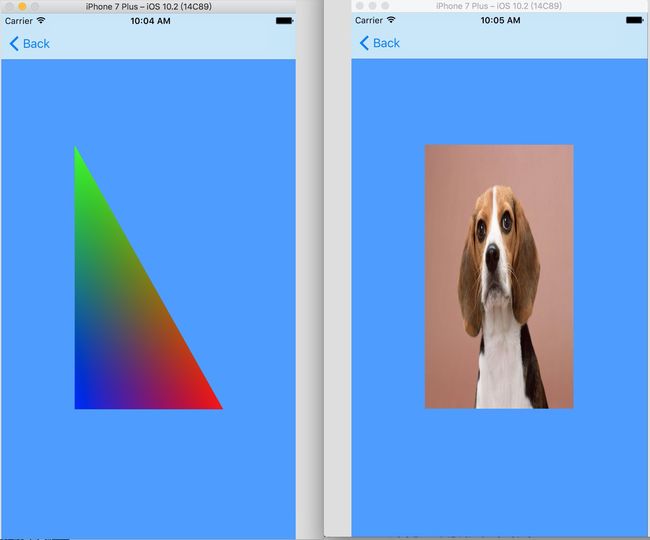
1、先上效果图
2、背景知识
- OpenGL ES(OpenGL for Embedded Systems)是OpenGL三维图形API的子集,针对手机、PDA和游戏主机等嵌入式设备而设计的。
- OpenGL ES只能绘制点、线段和三角形
- GLKit 框架是为了简化iOS上OpenGL ES的开发,提供的基于OpenGL ES的iOS框架。
- GLKit 中重要的类:GLKViewController & GLKView & GLKBaseEffect、GLKReflectionMapEffect、GLKSkyboxEffect Class等。
- 纹理:姑且认为是个小图片
- 纹理坐标: 在x和y轴上,范围为0到1之间(注意我们使用的是2D纹理图像)。纹理坐标起始于(0, 0),也就是纹理图片的左下角,终始于(1, 1),即纹理图片的右上角。
3、代码实现主要思路(以绘制图片为例,绘制三角形代码比较简单,见项目源码)
1)创建OpenGL ES上下文
2)设置顶点数据信息
3)创建着色器效果,并启动着色器
- 实现GLKViewDelegate代理方法,绘制图片到屏幕
4、重要代码说明
- 需要引用框架#import
- 使用GLKit展示所在的ViewController需要继承GLKViewController
- 设置好顶点信息数组 和 顶点索引数组
//设置顶点信息数组
const GLfloat Vertices[] = {
0.5, -0.5, 0.0f, 1.0f, 0.0f, //右下(x,y,z坐标 + s,t纹理)
-0.5, 0.5, 0.0f, 0.0f, 1.0f, //左上
-0.5, -0.5, 0.0f, 0.0f, 0.0f, //左下
0.5, 0.5, 0.0f, 1.0f, 1.0f, //右上
};
//设置顶点索引数组
const GLuint indices[] = {
0,1,2,
1,3,0
};
4.1、重要代码说明 之 创建OpenGL ES上下文
/**
设置OpenGL ES上下文
*/
- (void)setupContext{
self.context = [[EAGLContext alloc]initWithAPI:kEAGLRenderingAPIOpenGLES2];
if (!self.context) {
NSLog(@"Failed to initialize OpenGLES 2.0 context");
exit(1);
}
GLKView *view = (GLKView *)self.view;
view.context = self.context;
//颜色缓冲区格式
view.drawableColorFormat = GLKViewDrawableColorFormatRGBA8888;
//self.context为OpenGL的"当前激活的Context"。之后所有"GL"指令均作用在这个Context上。
if (![EAGLContext setCurrentContext:self.context]) {
NSLog(@"Failed to set current OpenGL context");
exit(1);
}
}
说明
- 只要使用OpenGL,总需要这个 EAGLContext对象,EAGLContext对象管理所有通过OpenGL进行draw的信息
- 这里使用OpenGL ES 2.0的API
- 简单的容错处理
4.2、重要代码说明 之 设置顶点数据信息
- (void)setupVBOs{
/** VBO : 顶点缓存区对象
两种顶点缓存类型:一种是用于跟踪每个顶点信息的(Vertices),另一种是用于跟踪组成每个三角形的索引信息(我们的Indices)
*/
GLuint verticesBuffer;
glGenBuffers(1, &verticesBuffer);
glBindBuffer(GL_ARRAY_BUFFER, verticesBuffer);
glBufferData(GL_ARRAY_BUFFER, sizeof(Vertices), Vertices, GL_STATIC_DRAW);
GLuint indicesBuffer;
glGenBuffers(1, &indicesBuffer);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, indicesBuffer);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
//启动
glEnableVertexAttribArray(GLKVertexAttribPosition);
glEnableVertexAttribArray(GLKVertexAttribTexCoord0);
//为vertex shader的两个输入参数(Position 和 TexCoord)配置两个合适的值
glVertexAttribPointer(GLKVertexAttribPosition, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 5, (GLfloat *)NULL + 0);
glVertexAttribPointer(GLKVertexAttribTexCoord0, 2, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 5, (GLfloat *)NULL + 3);
}
重要函数说明
*1、 glGenBuffers (GLsizei n, GLuint buffers) **
创建一个缓存对象
2、glBindBuffer (GLenum target, GLuint buffer)
激活缓冲对象,buffer指向target,target可以是GL_ARRAY_BUFFER(坐标,颜色 等)、GL_ELEMENT_ARRAY_BUFFER (索引坐标)或者GL_TEXTURE_BUFFER(纹理缓冲)
*3、glBufferData (GLenum target, GLsizeiptr size, const GLvoid data, GLenum usage) **
用数据分配和初始化缓冲区对象 ,demo中usage使用GL_STATIC_DRAW (预先指定,只写1次,可读n次)
DRAW: 客户机指定了用于渲染的数据
READ:从OPENGL缓冲区读取数据值,并且在应用程序中用于各种鱼渲染不直接相关的计算过程
COPY:从OPENGL缓冲区读取数据值,作为用于渲染的数据
STREAM:缓冲区对象中数据需要经常更新,但是作为绘图或其他操作使用较少
STATIC:缓冲区数据只指定1次,但是这些数据使用频率非常高
DYNAMIC:缓冲区数据常常更新,并且使用频率也很高
4、glEnableVertexAttribArray (GLuint index)
开启对应的顶点属性(坐标,纹理坐标,颜色等)
5、glVertexAttribPointer (GLuint indx, GLint size, GLenum type, GLboolean normalized, GLsizei stride, const GLvoid ptr)*
为顶点属性(坐标,纹理坐标,颜色等)配置合适的值
//参数1:GLuint indx 声明这个属性的名称
//参数2:GLint size定义这个属性由多少个值组成。譬如说position是由3个GLfloat组成
//参数3: GLenum type声明每一个值是什么类型。我们都用了GL_FLOAT
//参数4:GLboolean normalized , GL_FALSE就好了
//参数5:GLsizei stride stride的大小,描述每个vertex数据的大小
//参数6:const GLvoid* ptr , 数据结构的偏移量。从这个结构中哪里开始获取值。
//Position的值在前面,所以传(GLfloat *)NULL + 0进去就可以了。
//而TexCoord是紧接着位置的数据,而position的大小是3个float的大小,所以是从(GLfloat *)NULL + 3开始的
4.3、重要代码说明 之 创建着色器效果
//创建着色器效果
- (void)setupBaseEffect{
//GLKTextureLoader读取图片,创建纹理GLKTextureInfo
NSString *filePath = [[NSBundle mainBundle]pathForResource:@"ic_dog" ofType:@"jpeg"];
//GLKTextureLoaderOriginBottomLeft 参数是避免纹理上下颠倒,原因是纹理坐标系和世界坐标系的原点不同。
NSDictionary* options = [NSDictionary dictionaryWithObjectsAndKeys:[NSNumber numberWithBool:YES], GLKTextureLoaderOriginBottomLeft, nil];
//加载图片
GLKTextureInfo* textureInfo = [GLKTextureLoader textureWithContentsOfFile:filePath options:options error:nil];
// 创建着色器GLKBaseEffect,把纹理赋值给着色器
self.mEffect = [[GLKBaseEffect alloc] init];
self.mEffect.texture2d0.enabled = GL_TRUE;
self.mEffect.texture2d0.name = textureInfo.name;
//启动着色器
[self.mEffect prepareToDraw];
}
4.4、重要代码说明 之 绘制图片到屏幕
#pragma mark - GLKViewDelegate
- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect {
// 清屏
glClearColor(0.3f, 0.6f, 1.0f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// 绘制
// self.mCount = sizeof(indices) / sizeof(indices[0]);
glDrawElements(GL_TRIANGLES, self.mCount, GL_UNSIGNED_INT, 0);
}
函数
glDrawElements (GLenum mode, GLsizei count, GLenum type, const GLvoid indices)*
//绘制,在每个vertex上调用我们的vertex shader,每个像素调用fragment shader。
//参数1:声明用哪种特性来渲染图形。有GL_LINE_STRIP、GL_TRIANGLE_FAN和GL_TRIANGLE等。然而GL_TRIANGLE(三角形)最常用。
//参数2: 告诉渲染器有多少个图形要渲染。
//参数3: 指每个indices中的index类型,GL_UNSIGNED_INT
//参数4:它是一个指向indices的指针。已经存入缓存,这里不需要了.
5、思考
1、为什么绘制出来的三角形,矩形(图片的几何位置)的高比宽长。
答: 虽然本例中,三角形、矩形在纯数学的OpenGL ES坐标系中,长和宽是相等的。但是在本例中,帧缓存是按像素来匹配屏幕尺寸的。在渲染时候,GPU会转换 纯数学的OpenGL ES坐标系的X、Y、Z坐标为帧缓存中所对应的真实像素位置。帧缓存中的像素位置叫做视口(viewport)坐标。转换为视口坐标的后果就是:所绘制的集合图形被拉伸以适应屏幕大小,也就是高比宽大了。
代码直通车:QSOpenGLES001
iOS开发-OpenGL ES入门教程1
OpenGL学习八:缓冲区对象