全栈开发工程师微信小程序-上(中)
width: 750rpx;
750rpx代表与屏幕等宽,rpx的缩写responsive pixel,这个单位是可以根据屏幕大小进行自适应调整的像素单位.
小程序规定屏幕的宽度为750.iPhone6的屏幕宽度为375px,共有750个物理像素,750rpx=375px=750物理像素.1rpx=0.5px=1物理像素.
绝对定位
position: absolute;
相对于父容器进行绝对定位.
tabBar用于设置小程序底部的导航栏.
color代表tabBar默认的文本颜色.
selectedColor是当前tab被选中的文本颜色.
borderStyle是上边框颜色-white和black
backgroundColor是tabBar的背景底色.
list是tab的集合.
pagePath是页面路径.
iconPath是默认的常态图标.
selectedIconPath是选中时的图标.
import与include
include的引用是将目标文件的代码复制到include标签所在的位置.
concat会将两个或多个数组合并为一个数组.
scroll-view是可滚动视图容器的组件,scroll-y代表竖向滚动,lower-threshold代表距离底部多远.
let app = getApp()
调用图像预览接口
previewImage(event){
wx.previewImage({
urls:
})
}
new Date() 返回当前时间.
getTime() 返回时间的毫秒.
// 下拉
{
"enablePullDownRefresh": true
}
wx:if条件
{{item.text}}
let是块级作用域声明符,var是声明的变量仅在当前代码块中有效.
navigator组件
navigate: 保留当前页面
redirect: 关闭当前页面
switchTab: 跳转到tabBar页面
reLaunch: 关闭所有页面
navigateBack: 关闭当前页面
只有
switchTab,reLaunch可以跳转到tabBar页面.要有open-type属性设置.
wx.showModal({
title: "",
content: "",
})
// title提示窗口标题
// content提示内容
view
视图容器。
view是小程序中的万能视图.
hover-class 指定按下去的样式类
hover-stop-propagation 指定是否阻止本节点的祖先节点出现点击态
hover-start-time 按住后多久出现点击态
hover-stay-time 手指松开后点击态保留时间
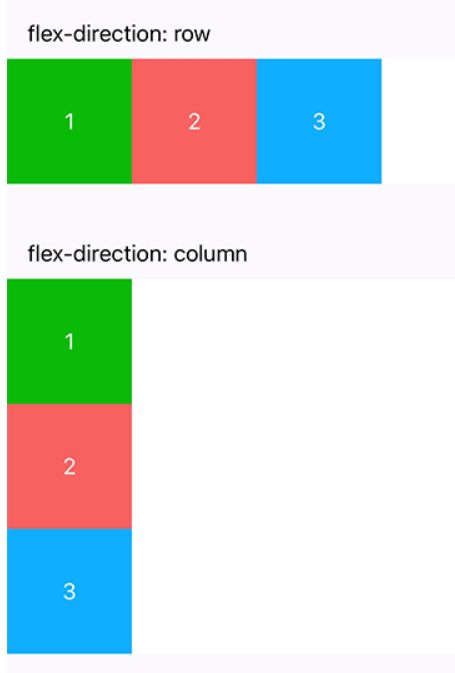
flex-direction: row
1
2
3
flex-direction: column
1
2
3
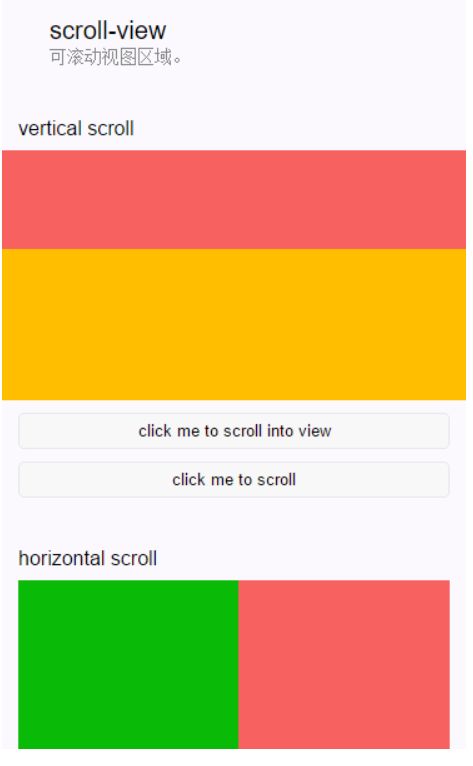
scroll-view
可滚动视图区域。
scroll-x 允许横向滚动
scroll-y 允许纵向滚动
upper-threshold 距顶部/左边多远时
lower-threshold 距底部/右边多远时
scroll-top 设置竖向滚动条位置
scroll-left 设置横向滚动条位置
bindscrolltoupper 滚动到顶部/左边
bindscrolltolower 滚动到底部/右边
vertical scroll
horizontal scroll
const order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper(e) {
console.log(e)
},
lower(e) {
console.log(e)
},
scroll(e) {
console.log(e)
},
tap(e) {
for (let i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove(e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
监听页面滚动到底部和顶部
bindscrolltoupper = "scrollToSide"
bindscrolltolower = "scrollToSide"
bindscroll="scroll"
scrollToSide(e){
if(e.detail.direction == "top"){
wx.showToast({
title: "",
})
}else if(e.detail.direction == "bottom"){
wx.showToast({
title: "",
})
}
}
swiper
滑块视图容器。
indicator-dots 是否显示面板指示点
indicator-color 指示点颜色
indicator-active-color 当前选中的指示点颜色
autoplay 是否自动切换
current 当前所在滑块的 index
interval 自动切换时间间隔
duration 滑动动画时长
circular 是否采用衔接滑动
vertical 滑动方向是否为纵向
movable-view
可移动的视图容器,在页面中可以拖拽滑动
direction movable-view的移动方向,属性值有all、vertical、horizontal、none
inertia movable-view是否带有惯性
disabled 是否禁用
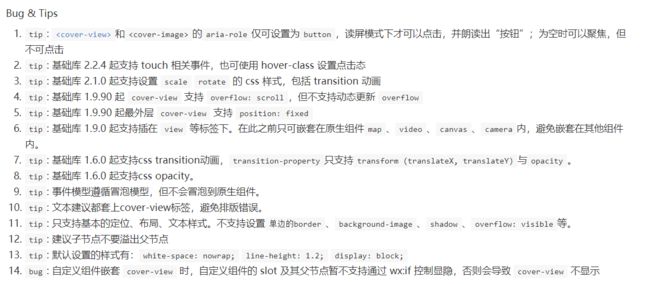
cover-view
覆盖在原生组件之上的文本视图
可覆盖的原生组件包括map、video、canvas、camera、live-player、live-pusher,只支持嵌套cover-view、cover-image,可在cover-view中使用button
cover-image
覆盖在原生组件之上的图片视图
如果看了觉得不错
点赞!转发!
达叔小生:往后余生,唯独有你
You and me, we are family !
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
博客: 达叔小生
https://www.jianshu.com/u/c785ece603d1
结语
- 下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
- 小礼物走一走 or 点赞