构造函数(new运算符)
function Foo(name,age){
// this = {}; 默认有这一行,创建一个空对象
this.name = name;
this.age = age;
this.class = 'class-1';
// return this; // 默认有这一行,可写可不写(建议不写)
}
var foo = new Foo('zhangsan',20);
// var foo2 = new Foo('lucy',22); // 可创建多个对象
一个新对象被创建。它继承自Foo.prototype。
分析:new Foo('zhangsan',20)的时候,创建了一个新对象(空对象),这个对象继承了构造函数Foo的原型对象(也就是Foo.prototype)构造函数Foo被执行。执行的时候,相应的参数会被传入,同时上下文(this)会被指定为这个新实例。在不传递任何参数的情况下,new foo相当于new foo()。
分析:构造函数Foo被执行,参数'zhangsan',20被传入,this指向了新的实例foo。所以通过构造函数中的this.name = name,新实例foo的属性name被设置为'zhangsan'。如果构造函数返回了一个“对象”,那么这个对象会取代整个new出来的结果。
如果构造函数没有返回对象,那么new出来的结果为经过步骤1和步骤2创建并执行后的对象,这是我们最常用的情况。
分析:返回步骤1和步骤2创建并执行后的对象给实例
补充:在构造函数里返回一个对象有什么意义吗,应用在哪里?
回答:比如做权限管理的时候,符合条件的返回正常的实例,非法的可以传过去另一个对象,但是对于用户来说拿到的都是一个对象
注意:约定俗成,构造函数以大写字母开头
构造函数(new运算符) - 扩展
-
var a = {};其实是var a = new Object();的语法糖
下面两种方式是一样的。
var a = {name:'zhangsan'};
var b = new Object({name:'zhangsan'});
-
var a = [];其实是var a = new Array();的语法糖
下面两种方式是一样的。
var a = [1,2,3];
var b = new Array(1,2,3);
-
function Foo(){...}其实是var Foo = new Function(){...} - 使用instanceOf判断一个函数是否是一个变量的的构造函数
var a = {name:'zhangsan'};
var b = [1,2,3];
function Foo1(){
console.log('hello 1');
}
console.log(a instanceof Object); // true
console.log(b instanceof Array); // true
console.log(Foo1 instanceof Function); // true
创建对象有几种方法
第一种方法:使用字面量,或者new Object创建对象
// 字面量方式创建对象
var object1 = {name:'object1'};
// 使用new Object创建对象,以下两种方式是一样的
var object2 = new Object({name:'object2'});
var object3 = new Object();
object3.name = 'object3';
console.log(object1); // {name: "object1"}
console.log(object2); // {name: "object2"}
第二种方法:使用显式的构造函数创建对象
var M = function(name){
this.name = name
}
var object3 = new M('object3');
console.log(object3); // {name: "object3"}
第三种方法:使用Object.create创建对象
var P = {name:'object4'};
var object4 = Object.create(P);
console.log(object4); // {}
console.log(object4.name); // "name"
咦?这里object4的显示结果怎么是空对象?object4.name的显示结果却又是"name"了?
这里先留作悬念,在文章的最后解释这个现象。
原型规则
- 所有的引用类型(数组,对象,函数),都具有对象特性,即可自由扩展属性。
var obj = {}; obj.a = 100;
var arr = []; arr.a = 100;
function fn() {}; fn.a = 100;
console.log(obj.a); // 100
console.log(arr.a); // 100
console.log(fn.a); // 100
- 所有的引用类型(数组,对象,函数),都有一个
__proto__属性(原型对象/隐式原型),属性值是一个普通对象。 - 所有的函数,都有一个
prototype属性(原型对象/显式原型),属性值是一个普通对象。 - 所有的引用类型(数组,对象,函数),
__proto__属性,就是它的构造函数的prototype属性。
console.log(obj.__proto__ === Object.prototype); // true
- 当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的原型对象中寻找。
// 构造函数
function Foo(name){
this.name = name;
}
Foo.prototype.alertName = function (){
alert(this.name);
}
// 创建实例
var foo = new Foo('zhangsan');
foo.printName = function (){
console.log(this.name);
}
foo.printName(); // Console中显示'zhangsan'
foo.alertName(); // 弹出框中显示'zhangsan'
知识点:实例的属性,原型对象,构造函数中的this指向的都是实例本身。
原型规则 - 扩展
示例代码:
var M = function(name){
this.name = name
}
var object3 = new M('object3');
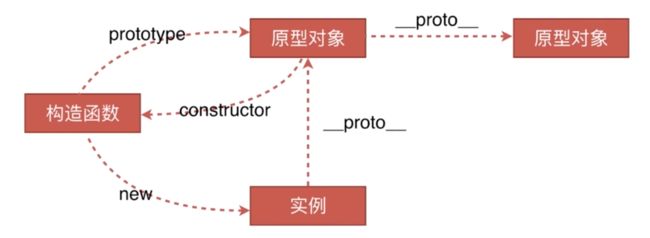
1.构造函数与实例的关系
通过new 构造函数的方式,可以创建一个对象实例
在示例代码中object3就是一个对象实例
2.构造函数与原型对象的关系
每个函数都有prototype属性,构造函数也是函数,所以也有prototype属性。
在声明构造函数的时候(就是我们在写function a(){...}的时候),JS引擎会给这个构造函数自动增加一个prototype属性。这个prototype属性会自动初始化一个空对象,也就是说prototype的值是一个对象(原型对象)。
console.log(M.prototype); // {}
prototype的英文解释:原型,雏形
3.原型对象与构造函数的关系
原型对象怎么区分自己是被哪个构造函数所引用呢?
原型对象中会有一个构造器,默认是声明的函数会引用自己。
console.log(M.prototype.constructor===M); // true
constructor的英文解释:构造器
4.实例与原型对象的关系
实例的proto属性,和构造函数的prototype属性,完全是同一个东西。
console.log(object3.__proto__===M.prototype); // true
原型链
示例代码:
var M = function(name){
this.name = name
}
M.prototype.say = function(){
console.log('say hi');
}
var object3 = new M('object3');
var object5 = new M('boject5');
console.log(object3.say()); // "say hi"
console.log(object5.say()); // "say hi"
可以看出来,在构造函数的原型对象上,增加属性和方法,那么这个构造函数的实例都可以共用这些属性和方法。
原型链的基本原理:
任何一个实例对象,可以通过原型链找到原型对象。而原型对象上所有的属性和方法都是对实例共享的,这就是原型链的基本原理
JS引擎对JS对象的分析方式:
在访问一个对象实例的属性或方法时,如果在实例本身没有找到这个属性或方法,会往上在实例的原型对象(实例.__proto__)上查找这个属性或方法。
如果还没有找到这个属性或方法,会再往上在原型对象的原型对象(原型对象.__proto__ ,也可以说是:实例.__proto__.__proto__)上查找这个属性或方法。
依次类推,直到找到Object.prototype,如果还没有找到,那么就会提示这个属性或方法没有找到。
知识点
- 只有函数有prototype属性,对象是没有的
- 函数也是一个对象,所以函数也会有
__proto__属性
M.__proto__===Function.prototype的结果是true(这里的M是以上示例代码中的构造函数M)
可以理解为:M的构造函数是Function
也可以理解:M函数是Function函数的实例
instanceof的原理
instanceof用来判断某个对象是否是某个构造函数的实例。
f instanceof Foo的判断逻辑是,f的__proto__一层层往上,能否对应到Foo.prototype
示例代码:
var M = function(name){
this.name = name
}
var object3 = new M('object3');
console.log(object3 instanceof M); // true
console.log(object3 instanceof Object); // true
分析:
Object构造了M,M构造了object3,这构成了一条原型链。
用instanceof来判断的时候,只要在这条原型链上,返回结果都是true。
这是不够严谨的,因为我们无法用instanceof来判断object3的直接构造函数是哪个。
那该怎么知道object3的直接构造函数是哪个呢?这是需要用到constructor了。
console.log(object3.__proto__.constructor===M); // true
console.log(object3.__proto__.constructor===Object); // false
关于使用Object.create创建对象的分析
回顾一下文章开头提到的现象,以下方式创建的object4,直接显示的话是一个空对象,然而用object4.name取值是"object4"。
var P = {name:'object4'};
var object4 = Object.create(P);
console.log(object4); // {}
console.log(object4.name); // "name"
console.log(object4.__proto__===P); // true
分析:
首先,解释下Object.create(P)的意思。Object.create(P)会创建一个空对象,而这个空对象的原型对象,就是参数P。
所以,object4 = Object.create(P);会把对象P作为新对象的原型对象,然后把这个新对象赋给对象object4。
object4本身是不具备这个属性的,而通过原型链是能访问object3.name的。
常见问题
- 如何判断一个变量是否是数组?
var a = [1,2,3];
var b = 10;
console.log(a instanceof Array); // true
console.log(b instanceof Array); // false
- 写一个原型链继承的例子
before
操作结果:
页面显示"after",且点击"after"会有弹出框,弹出框中的内容是"message:after"